Features and Benefits FastQueryBuilder

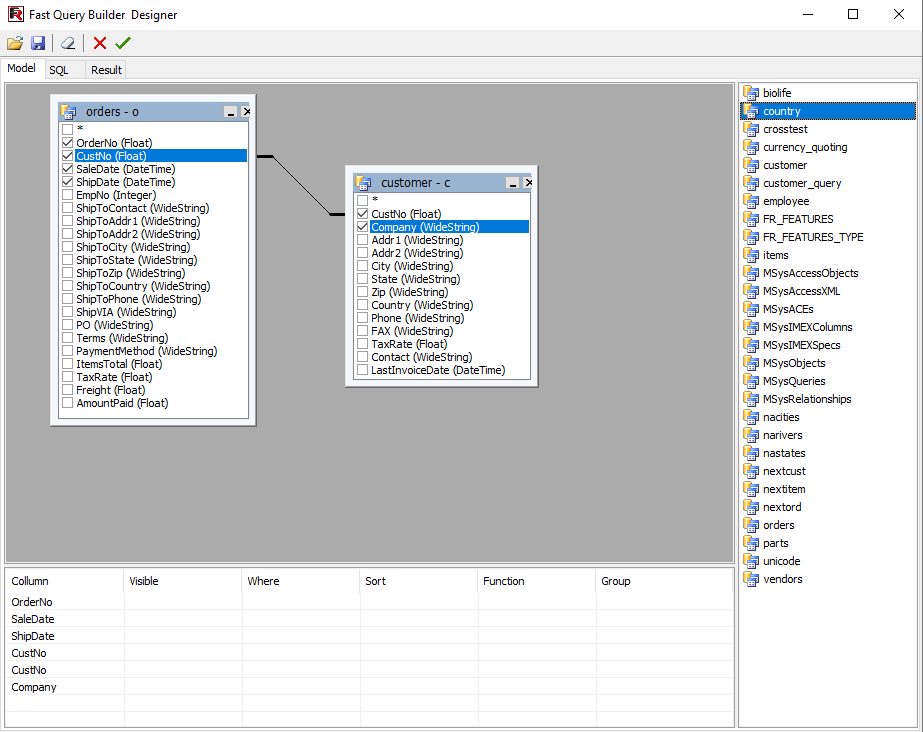
Let your users create queries without knowing SQL!
You can use FastQueryBuilder in your applications written in Embarcadero Delphi, C++Builder, RAD Studio (VCL and FireMonkey), and Lazarus to create a simple SQL generator.
FastQueryBuilder allows you to work with local and client-server databases using BDE. You can also connect other components to access data, such as ADO, IBX, and FIBPlus.
Ultimate VCL
This set of components is part of the Ultimate solution, with which you can create your business projects on all familiar VCL, Lazarus, and FMX platforms. Additionally, the package includes FastScript for fast processing of scripts of any complexity, as well as the visual SQL query builder FastQueryBuilder. In addition, you will have access to client-server reporting tools on VCL and Lazarus.
Which operating systems support FastQueryBuilder?
FastQueryBuilder currently works on Windows and Linux.
Delivery options
| Features |
from $1,299
|
from $899
|
from $399
|
|---|---|---|---|
| FastReport Engine |
|
|
|
| VCL components |
|
|
|
| FMX components |
|
|
|
| Lazarus components |
|
|
|
| OLAP features |
|
|
|
| OLAP aggregation functions |
|
|
|
| Data connections |
|
|
|
| Reporting features |
|
|
|
| Report objects |
|
|
|
| Barcodes |
|
|
|
| Charts |
|
|
|
| Printing |
|
|
|
| Export in formats |
|
|
|
| Source Code |
|
|
|
| Convertors from |
|
|
|
| Transports |
|
|
|