Online Designer is an excellent tool for creating reports on the Internet. Let's look at the situation. You create a report template, save it, and ... See the message "was not saved". But what is wrong? How do you know what the error is? Now, the web report has the Debug property, with which you can "catch" errors right in the online report designer.
We need to enable the WebReport.Debug property and create an error handler in the method of saving the report. The error will be passed to the designer when the WebReport.DesignerSaveCallBack event is called.
Let's look at the process of saving a report from an online designer in a simplified way, then it happens like this:
1. Press the button to save the report in the report designer;
2. The designer calls our handler while saving;
3. The handler processes the report and calls a callback in the MVC application;
4. If an error occurs, it is sent to the handler;
5. The handler sends an error to the online designer.
Let's look at an example. Create an ASP.Net MVC application.
Open the controller HomeController.cs. Preliminarily add links to the FastReport and FastReport.Web libraries in the links. The section «uses» will contain the following links:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using System.Web.UI; using System.Runtime.Caching; using System.Text; using System.IO; using FastReport; using FastReport.Web; using FastReport.Utils; using System.Web.UI.WebControls; using FastReport.Export.Html; using FastReport.Data; using System.Net.Http.Headers; using FastReport.Export.Image; using System.Net.Http; |
In the Index method, we will create an empty report and open it in the online designer (OnlineDesigner). But, beforehand, you need to add an online designer to the project. Unzip the downloaded online designer into the WebReportDesigner folder at the root of the solution:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
public ActionResult Index() { WebReport webReport = new WebReport(); // Create a new web report Report report = new Report(); // Create a new report ReportPage page = new ReportPage(); // Create a new report page report.Pages.Add(page); // Add a page to the report webReport.Width = Unit.Percentage(100); // Web Report Width 100% webReport.Height = Unit.Percentage(100);// Web Report Height 100% string report_path = this.Server.MapPath("~/App_Data/");// Report folder System.Data.DataSet dataSet = new System.Data.DataSet();//Create a data set dataSet.ReadXml(report_path + "nwind.xml");// load the database into it webReport.Report = report; // Assign a blank report to the report in the program webReport.RegisterData(dataSet, "NorthWind");// Register the data source in the report webReport.DesignReport = true; // Enable report design mode webReport.DesignerPath = "~/WebReportDesigner/index.html";// Set the path to the designer webReport.DesignerSaveCallBack = "~/Home/SaveDesignedReport";// Set the view to save the reports, which we will create a little later webReport.ID = "DesignReport"; //Report id webReport.Debug = true; ViewBag.WebReport = webReport; return View(); } |
Now we need a method of saving the report in Online Designer:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
[HttpPost] public ActionResult SaveDesignedReport(string reportID, string reportUUID) { ViewBag.Message = String.Format("Confirmed {0} {1}", reportID, reportUUID); if (reportID == "DesignReport") { try { Stream reportForSave = Request.InputStream; string pathToSave = Server.MapPath("~/App_Data/DesignedReports/test.frx"); using (FileStream file = new FileStream(pathToSave, FileMode.CreateNew)) { reportForSave.CopyTo(file); } } catch (Exception e) { throw new Exception(e.Message); } } return View(); } |
Here, we add error handling. To return an error to an online designer, you need to throw an exception:
1 |
throw new Exception(e.Message);
|
For this action, we create a separate view named SaveDesignedReport.cshtml and the following code:
1 |
<h2>@ViewBag.Message</h2>
|
Now consider the view for the Index page (Home-> Index.cshtml):
1 2 3 4 5 |
@{ ViewBag.Title = "Home Page"; } @ViewBag.WebReport.GetHtml(); |
At the top we display the title of the page. Next, we display the report received from the controller.
In the file _Layout.cshtml you need to connect scripts:
1 2 3 4 |
<head> @WebReportGlobals.Scripts() @WebReportGlobals.Styles() </head> |
Now you need to make changes to the two web configs. The files are called the same, but they are located in different folders. The first one is located in the Views folder. Add to it:
1 2 3 4 5 |
<namespaces> … <add namespace="FastReport" /> <add namespace="FastReport.Web" /> </namespaces> |
The second file is located at the root of the project. In it we add a handler:
1 2 3 4 5 6 |
<system.webServer> <handlers> … <add name="FastReportHandler" path="FastReport.Export.axd" verb="*" type="FastReport.Web.Handlers.WebExport"/> </handlers> </system.webServer> |
Run our application.
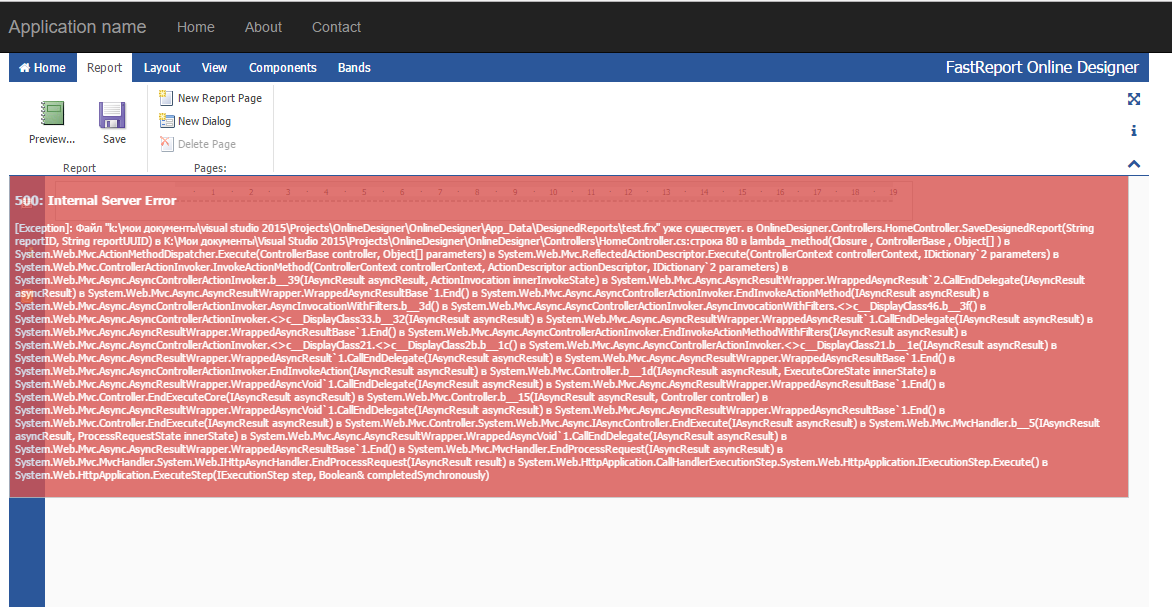
Go to the "Report" tab. Click "Save". The first time should be successful. Press the save button again. And we get an error. From the text it is clear that the report template file with this name already exists.

So we got a debugging tool for our reports and the web application as a whole.


