GanttChart

Description
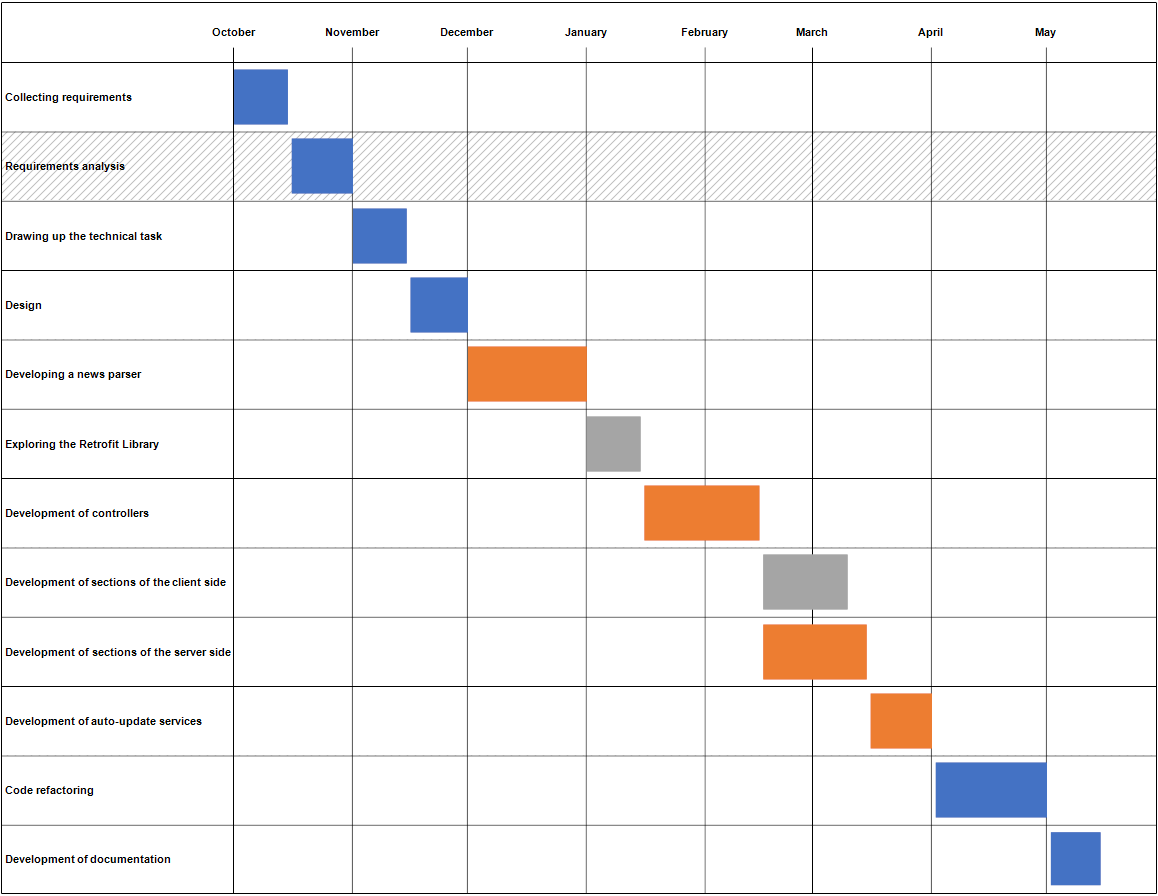
A Gantt chart illustrates a work plan/schedule for a project. It consists of two parts: the left part has a list of tasks, and the right part has a timeline with bars that depict the work. The colors for the intervals are allocated according to the resources from the palette.
Application
The Gantt chart makes it possible to solve one of the main tasks of business process planning and show the staff what to work on, what resources to apply in the process and at what speed to perform certain tasks. Using a Gantt chart greatly simplifies the management of small-scale projects.
Maximum width of the left side
The MaxLeftPartWidth property is used to specify the maximum width that the left part of the task names can have. The initial value is 500. To change the angle you need to refer to the MaxLeftPartWidth property.
gantt.MaxLeftPartWidth = 150;
Text at intervals
This property enables or disables the rendering of the task name along with the interval. The initial value is false. To change it you need to refer to the TextOnIntervals property.
gantt.TextOnIntervals = true;
Text position
If the TextOnIntervals property is true, you can change the position of the text relative to the interval. There are 2 standard display modes:
Left(default) - the text will be drawn to the left of the interval.Center- the text will be drawn in the middle of the interval.
To change the display mode it is necessary to refer to the property TextPosition.
//The mode in which the text will be drawn to the left of the interval
gantt.TextPosition = TextPosition.Left;
//The mode in which the text will be drawn in the middle of the interval
gantt.TextPosition = TextPosition.Center;
Also note that the text will be drawn only if there is room for it.
Chart distance
The chart can have several scaling distances. To do this, you must change the Distance property. The standard value is Month. Each of them is suitable for a certain total duration of all tasks. There are 3 types of distance:
Annual- the header will have years in the upper division and months in the lower division;Monthly- the header in the upper division will be months, and the lower division will be days;By day- the header in the upper division will include days, and the header in the lower division will include hours.
// Annual display mode for the Gantt chart
chart.Distance = Distance.Year;
// Monthly display mode for the Gantt chart
chart.Distance = Distance.Month;
// Display mode by day for the Gantt chart
chart.Distance = Distance.Day;
Number of divisions in the header date
For some header types (such as Distance.Month and Distance.Day) you can change the number of divisions at the bottom. For Monthly display mode, this is the number of days into which the month will be divided, and for Day display mode, this is the number of time intervals into which the day will be divided. The standard value is 12. To change the number of divisions, refer to the SegmentationInHeader property.
gantt.SegmentationInHeader = 15;
This property has no effect on the year view.
String Template
In each of the display modes, there is a part in the header in which the date is displayed according to a certain pattern. In the year display mode it is the lower part, which is responsible for months, and in the month and day display modes it is the upper part, which is responsible for months and days respectively. The format in which such dates will be displayed can be changed by the Pattern property. The initial value is MMMM. The complete list can be found at here.
// The date 1.1.2021 will be displayed as "January 1"
chart.Format = "MMMM d";
Heading
You can change the position of the header in the chart, or not display it at all. To change the position you need to refer to the HeaderPosition property. The standard value is HeaderPosition.Top. There are 3 standard modes of header position:
Top(default) - the header will be located at the top of the chart.Bottom- the header will be located at the bottom of the chart. Also the top and bottom parts of the header will be swapped.None- the header will not be displayed.
// The header will be at the top
chart.HeaderPosition = HeaderPosition.Top;
// The header will be at the bottom
chart.HeaderPosition = HeaderPosition.Bottom;
// The header will not be displayed
chart.HeaderPosition = HeaderPosition.None;
Header height
The default value of DefaultHeaderHeight is true. In this case, the header height is equal to two heights of one record. The height of one record, in turn, depends on the height of the chart. To disable this behavior set the DefaultHeaderHeight property to false. After that, you can set a fixed header height with the property HeaderHeight.
// The height of the header will be 70
chart.DefaultHeaderHeight = false;
chart.HeaderHeight = 70;
// The header height will be calculated according to the standard algorithm
chart.DefaultHeaderHeight = false;
Display the top date in the header
The chart has the ability not to display the top line of the header. The ShowTopDateInHeader property is responsible for this. The default value is true. To not show the top line you have to set this property to false. In this case the height of the remaining top division will be equal to the whole height of the header.
gantt.ShowTopDateInHeader = false;
Bottom date view in the header
For the bottom date, you can change the position of the date display relative to its section. This is done with the BottomDateView property. There are 2 types of display:
Cell(default) - the date will be located between its section line and the next, being located as if in a cell.Center- the date will be displayed in the middle of its section line.
// The date will be positioned between its own and the next line of the section
chart.BottomDateView = BottomDateView.Cell;
// The date will be in the middle of its section line
chart.BottomDateView = BottomDateView.Center;
The grid
By default, the chart draws a grid, the number of horizontal bars depends on the number of tasks, and vertical bars on the number of divisions at the bottom of the header. To turn off the drawing of horizontal bars, move the property DrawHorizontalGrid to the false position, and to turn off the vertical bars, move the property DrawVerticalGrid to the false position. By default, these properties are set to false. The value of these properties has no effect on the drawing of dividing bars between the left part of the chart, the header and the central area - they will be drawn anyway.
// Horizontal dividing lines will not be drawn
chart.DrawHorizontalGrid = false;
// Vertical dividing lines will not be drawn
chart.DrawVerticalGrid = false;
Creating a chart
To create a diagram from a program, you must use the following code:
GanttChart chart = new GanttChart();
Then you must connect the data source to the chart. By default, the chart has an empty data source. You can use both csv or xml file loading methods as a data source in it, or you can create your own list. You can read more about them in the chapter Data Sources for Gantt Chart.
Consider creating your own list. Let's create our list and fill it with information:
//Create a new list
List<GanttRecord> myData = new List<GanttRecord>();
//Add items to the list
myData.Add(new GanttRecord()
{
Text = "Wake up",
StartDate = new DateTime(day: 1, month: 5, year: 2021, hour: 10, minute: 0, second: 0),
EndDate = new DateTime(day: 1, month: 5, year: 2021, hour: 10, minute: 10, second: 0)
});
myData.Add(new GanttRecord()
{
Text = "Take a shower",
StartDate = new DateTime(day: 1, month: 5, year: 2021, hour: 10, minute: 10, second: 0),
EndDate = new DateTime(day: 1, month: 5, year: 2021, hour: 10, minute: 30, second: 0)
});
myData.Add(new GanttRecord()
{
Text = "Breakfast",
StartDate = new DateTime(day: 1, month: 5, year: 2021, hour: 10, minute: 30, second: 0),
EndDate = new DateTime(day: 1, month: 5, year: 2021, hour: 11, minute: 00, second: 0)
});
myData.Add(new GanttRecord()
{
Text = "Go to the grocery store",
StartDate = new DateTime(day: 1, month: 5, year: 2021, hour: 11, minute: 0, second: 0),
EndDate = new DateTime(day: 1, month: 5, year: 2021, hour: 12, minute: 30, second: 0)
});
myData.Add(new GanttRecord()
{
Text = "Cooking for the party",
StartDate = new DateTime(day: 1, month: 5, year: 2021, hour: 12, minute: 30, second: 0),
EndDate = new DateTime(day: 1, month: 5, year: 2021, hour: 14, minute: 00, second: 0)
});
myData.Add(new GanttRecord()
{
Text = "Get the house ready for the party",
StartDate = new DateTime(day: 1, month: 5, year: 2021, hour: 14, minute: 00, second: 0),
EndDate = new DateTime(day: 1, month: 5, year: 2021, hour: 15, minute: 40, second: 0)
});
myData.Add(new GanttRecord()
{
Text = "Set the table",
StartDate = new DateTime(day: 1, month: 5, year: 2021, hour: 15, minute: 40, second: 0),
EndDate = new DateTime(day: 1, month: 5, year: 2021, hour: 15, minute: 50, second: 0)
});
myData.Add(new GanttRecord()
{
Text = "To meet guests",
StartDate = new DateTime(day: 1, month: 5, year: 2021, hour: 15, minute: 50, second: 0),
EndDate = new DateTime(day: 1, month: 5, year: 2021, hour: 16, minute: 00, second: 0)
});
myData.Add(new GanttRecord()
{
Text = "Celebrate a birthday",
StartDate = new DateTime(day: 1, month: 5, year: 2021, hour: 16, minute: 00, second: 0),
EndDate = new DateTime(day: 1, month: 5, year: 2021, hour: 23, minute: 59, second: 0)
});
// Connect your list as a data source for the chart
chart.DataSource.DataSource = myData;
// If the data is connected in this way, you don't need to specify Name, StartDate, EndDate and Resource Member.
Since these are tasks for the day, it is necessary to change some properties of the chart for the best perception:
chart.Distance = Distance.Day;
chart.DrawHorizontalGrid = false;
chart.DrawVerticalGrid = false;
chart.SegmentationInHeader = 16;
chart.TextOnIntervals = true;
chart.TextPosition = TextPosition.Left;
chart.BottomDateView = BottomDateView.Center;
chart.ShowTopDateInHeader = false;
chart.DefaultHeaderHeight = false;
chart.HeaderHeight = 60;
chart.MaxLeftPartWidth = 100;