Picture
An object can display graphics in the following formats: BMP, PNG, JPG, GIF, TIFF, ICO, EMF, WMF. With the help of the "Picture" object, you can print your company logo, a photo of employee or any graphical information. On the toolbar, it looks like this: 
And on the report page, it looks like this:

An object can show data from the following sources:
- Data column - Picture from a data column. Name of the column is stored in the "DataColumn" property.
- File with a picture - Picture is loaded from a file and is saved inside the report. Picture is stored in the "Image" property.
- Hyperlink – Picture loaded via the link every time the report is built. Picture is not stored within the report. The address is stored in the property ImageLocation. This may be a URL or link to a local file. In the last case, you have to distribute the image file together with the report.
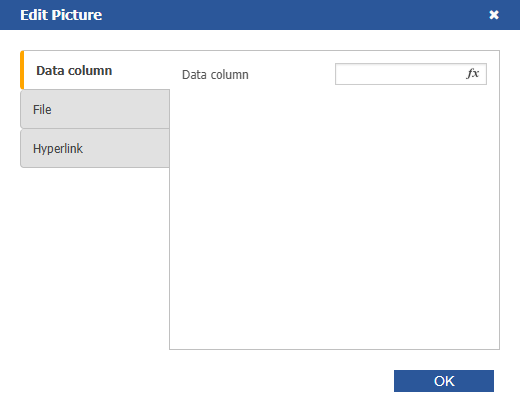
In order to call a picture editor, double click on the object. In the editor, you can choose the data source for the picture:

You can also set the image source in the object properties: DataColumn, Image, ImageLocation.
You also can drag&drop a data column from the "Data" window into the report page. In this case the "Picture" object is created which contains a link to the column. The column you drag should have the "byte[]" data type.
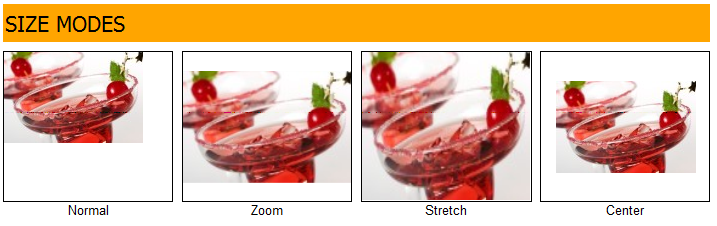
The "SizeMode" property determines how the picture is displayed:
- AutoSize. The object gets the size of the picture.
- CenterImage. The picture is centered inside the object.
- Normal. The picture is displayed in the left corner of the object.
- StretchImage. The picture is stretched to the size of the object.
- Zoom. The picture is stretched to the size of the object in accordance with the aspect ratio.
The difference between modes is shown in the following picture:

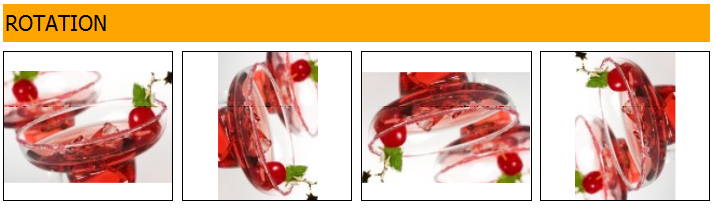
It is possible to rotate the image by using the Angle property. Results of the pictures rotation by a predetermined angle shown below:

The "Picture" object has the following properties:
| Property | Description |
|---|---|
| Angle | The rotation angle, in degrees. Possible values for this property are 0, 90, 180, 270. |
| SizeMode | The size mode. |
| Transparency | The degree of transparency of the pictures. The property can have values between 0 and 1. The value 0 (by default) means that the picture is opaque. |
| TransparentColor | The color which will be transparent when displaying the picture. |
| Image | The picture. |
| DataColumn | The data column that this object is bound to. |
| ImageLocation | This property can contain name of the file or URL. The picture will be loaded from this location when building the report. |
| Padding | The padding, in pixels. |
| ShowErrorImage | Shows the “No picture” picture, in case when the picture is empty. This property makes sense to use if the picture is downloaded from the Internet. |