Como mostrar múltiplos relatórios em uma página no Blazor
É comum que nossos usuários precisem mostrar dois relatórios com dados diferentes na mesma página. Suponhamos uma situação em que você precise comparar os relatórios do primeiro e do último mês. Para resolver seu problema, temos suporte do Blazor WebReport.
Vamos analisar mais de perto como implementar isto em seu aplicativo Blazor. Usaremos o aplicativo de teste do artigo “Relatórios e documentos PDF no Blazor” e removeremos tudo o que não seja necessário.
Primeiro, vamos tentar simplesmente mostrar dois relatórios na mesma página. Passamos para o arquivo “Pages\Index.razor.cs”.
Depois disso, adicionamos um segundo relatório. Não se esqueça de declará-lo e registrar os dados para ele primeiro, e depois insira o seguinte código:
Report Report2 { get; set; } Report2 = Report.FromFile(reportPath); Report2.RegisterData(DataSet, "NorthWind");
Ótimo, agora vamos mostrar nosso relatório. Vá para o arquivo “Pages\Index.razor.cs” e insira o código necessário:
UserWebReport2 = new WebReport { Report = Report2, Toolbar = toolbar2 };
Nosso arquivo agora será algo parecido com isto:
public partial class Index { readonly string directory; const string DEFAULT_REPORT = "Filter Employees.frx"; public Report Report1 { get; set; } public Report Report2 { get; set; } public WebReport UserWebReport { get; set; } public WebReport UserWebReport2 { get; set; } DataSet DataSet { get; } protected override void OnParametersSet() { base.OnParametersSet(); string path = Path.Combine( directory, string.IsNullOrEmpty(ReportName) ? DEFAULT_REPORT : ReportName); Report1 = Report.FromFile(path); Report2 = Report.FromFile(path); // Registers the application dataset Report1.RegisterData(DataSet, "NorthWind"); Report2.RegisterData(DataSet, "NorthWind"); ToolbarSettings toolbarSettings1 = new ToolbarSettings() { Color = Color.Red, IconColor = IconColors.White, Position = Positions.Left, }; ToolbarSettings toolbarSettings2 = new ToolbarSettings() { Color = Color.Black, IconColor = IconColors.White, Position = Positions.Right, }; UserWebReport = new WebReport { Report = Report1, Toolbar = toolbarSettings1, }; UserWebReport2 = new WebReport { Report = Report2, Toolbar = toolbarSettings2, }; } public Index() { directory = Path.Combine( Directory.GetCurrentDirectory(), Path.Combine("..", "..", "Reports")); DataSet = new DataSet(); DataSet.ReadXml(Path.Combine(directory, "nwind.xml")); } }
Ótimo, agora vá para o arquivo “Pages/Index.razor” e insira o segundo componente nele:
<WebReportContainer WebReport="@UserWebReport2"/>
Você pode ver o resultado executando nosso aplicativo Blazor e abrindo qualquer relatório. Por uma questão de clareza, escolhemos um relatório com gráficos e diagramas.
E se:
- queremos ver diversos dados nestes relatórios;
- queremos ver um relatório diferente em cada folha;
- queremos ver um relatório com os trabalhadores e seus salários por mês;
- queremos ver relatórios com dados para setembro e no segundo para outubro;
- queremos abrir rapidamente outro relatório sem fechar o primeiro.
E haverá uma resposta para todas essas situações. Isso pode ser implementado!
Usaremos FastReport.NET, onde abrimos o designer de relatórios e modificamos nosso padrão Simple List.frx. Conectamos uma nova fonte de dados, em nosso caso será XML:
Depois disso, vamos editar um pouco o relatório, removendo tudo o que é desnecessário e deixando apenas os campos de que precisamos. A seguinte captura de tela mostra perfeitamente todas as mudanças no relatório.
Agora você precisa criar uma condição para filtrar os dados. Clique duas vezes na coluna "Dados", à esquerda. Em seguida, na aba "Filtro", escreva a condição como na captura de tela abaixo.
Neste ponto, podemos salvar o relatório e abrir nosso aplicativo de teste. Vamos escrever um pequeno pedaço de código no arquivo “Pages/Index.razor”:
public EventCallback Filter1() { UserWebReport.Report.Load(Path.Combine(directory,firstReport)); UserWebReport.Report.SetParameterValue("Month", Select1); return default; } public EventCallback Filter2() { UserWebReport2.Report.Load(Path.Combine(directory,secondReport)); UserWebReport2.Report.SetParameterValue("Month", Select2); return default; } public EventCallback ChangeReport1(){ UserWebReport.Report.Load(Path.Combine(directory,firstReport)); return default; } public EventCallback ChangeReport2(){ UserWebReport2.Report.Load(Path.Combine( directory, secondReport)); return default; }
Agora vamos adicionar 4 listas drop-down à página de relatórios para filtrar dados e passar entre relatórios:
<div style="display:flex;flex-direction:column;"> <div style="display:flex;flex-direction:row;"> <div style="display:flex;flex-direction:column;"> <select style= "margin-left:370px;" @onclick=ChangeReport1() @bind="@firstReport"> <option>Simple List.frx</option> <option>Chart.frx</option> <option>Filter Employees.frx</option> </select> @if (@firstReport == "Filter Employees.frx") { <select style= "margin-left:400px;" @onclick=Filter1() @bind="@Select1"> <option>September</option> <option>October</option> <option>November</option> </select> } </div> <div style="display:flex;flex-direction:column;"> <select style= "margin-left:614px;" @onclick=ChangeReport2() @bind="@secondReport"> <option>Simple List.frx</option> <option>Chart.frx</option> <option>Filter Employees.frx</option> </select> @if (@secondReport == "Filter Employees.frx") { <select style= "margin-left:681px;" @onclick=Filter2() @bind="@Select2"> <option>September</option> <option>October</option> <option>November</option> </select> } </div> </div>
O arquivo Pages/Index.razor depois de todas as mudanças, será algo parecido com isto:
@page "/" @using System.IO; @using System.Data; <div style="display:flex;flex-direction:column;"> <div style="display:flex;flex-direction:row;"> <div style="display:flex;flex-direction:column;"> <select style= "margin-left:370px;" @onclick=ChangeReport1() @bind="@firstReport"> <option>Simple List.frx</option> <option>Chart.frx</option> <option>Filter Employees.frx</option> </select> @if (@firstReport == "Filter Employees.frx") { <select style= "margin-left:400px;" @onclick=Filter1() @bind="@Select1"> <option>September</option> <option>October</option> <option>November</option> </select> } </div> <div style="display:flex;flex-direction:column;"> <select style= "margin-left:614px;" @onclick=ChangeReport2() @bind="@secondReport"> <option>Simple List.frx</option> <option>Chart.frx</option> <option>Filter Employees.frx</option> </select> @if (@secondReport == "Filter Employees.frx") { <select style= "margin-left:681px;" @onclick=Filter2() @bind="@Select2"> <option>September</option> <option>October</option> <option>November</option> </select> } </div> </div> <div style="display:flex;flex-direction:row;"> <WebReportContainer WebReport="@UserWebReport"/> <WebReportContainer WebReport="@UserWebReport2"/> </div> </div>
@code { private string dir = Path.Combine( Directory.GetCurrentDirectory(), Path.Combine("..","..", "Demos", "Reports")); [Parameter] public string ReportName { get; set; } [Parameter] public string Select1 { get; set; } = "September"; [Parameter] public string Select2 { get; set; } = "October"; [Parameter] public string firstReport { get; set; } = "Filter Employees.frx"; [Parameter] public string secondReport { get; set; } = "Filter Employees.frx"; public EventCallback Filter1() { UserWebReport.Report.Load(Path.Combine(directory,firstReport)); UserWebReport.Report.SetParameterValue("Month", Select1); return default; } public EventCallback Filter2() { UserWebReport2.Report.Load(Path.Combine(directory,secondReport)); UserWebReport2.Report.SetParameterValue("Month", Select2); return default; } public EventCallback ChangeReport1(){ UserWebReport.Report.Load(Path.Combine(directory,firstReport)); return default; } public EventCallback ChangeReport2(){ UserWebReport2.Report.Load(Path.Combine( directory, secondReport)); return default; } }
Gostaríamos de fazer uma pequena diversificação do relatório. Entre no arquivo "Pages/Index.razor.cs" para colorir nossas barras de ferramentas ao trabalhar com elas ao mesmo tempo. Adicione o seguinte código:
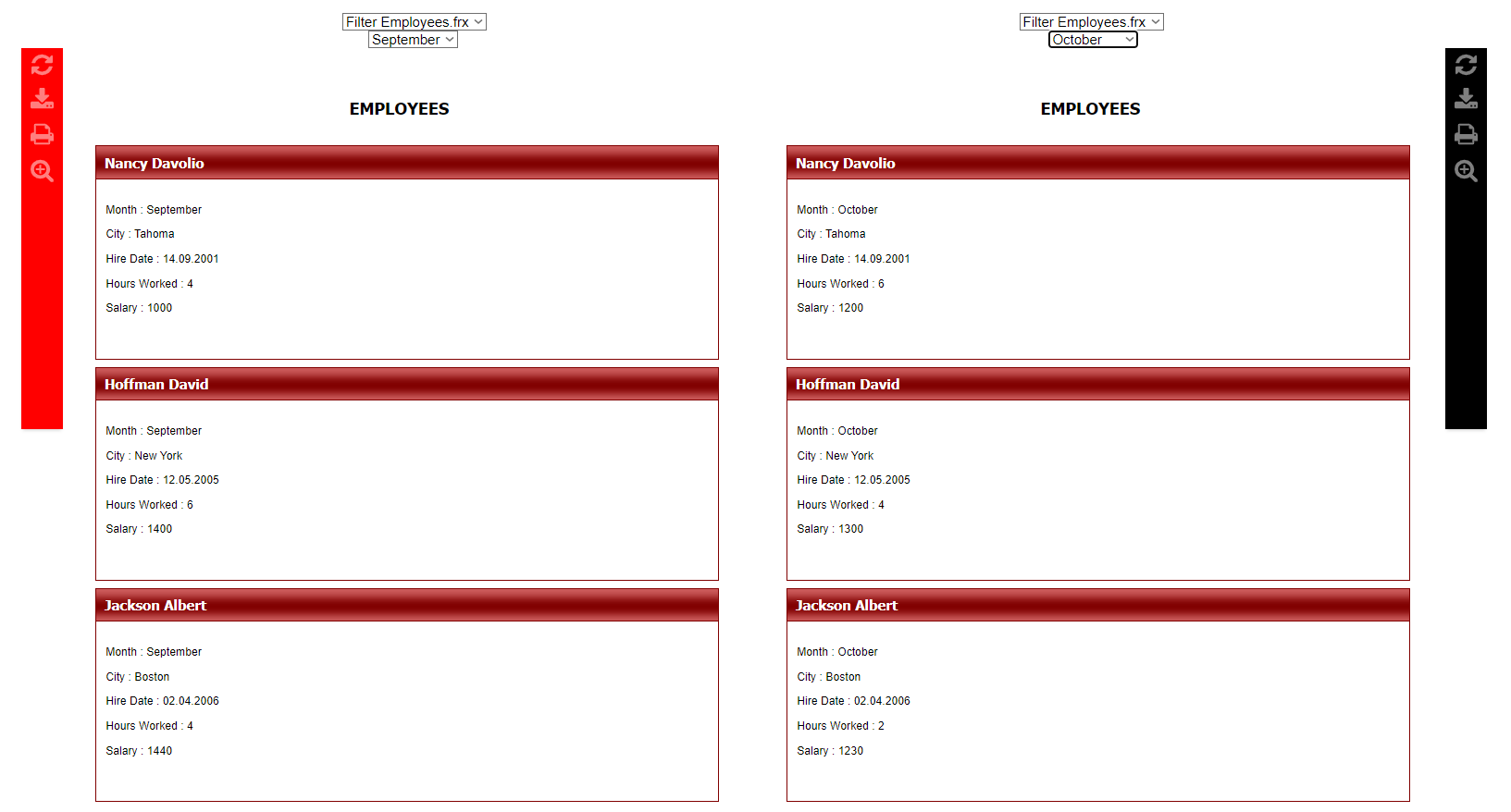
Neste ponto, você pode executar o aplicativo de teste e ver o resultado:
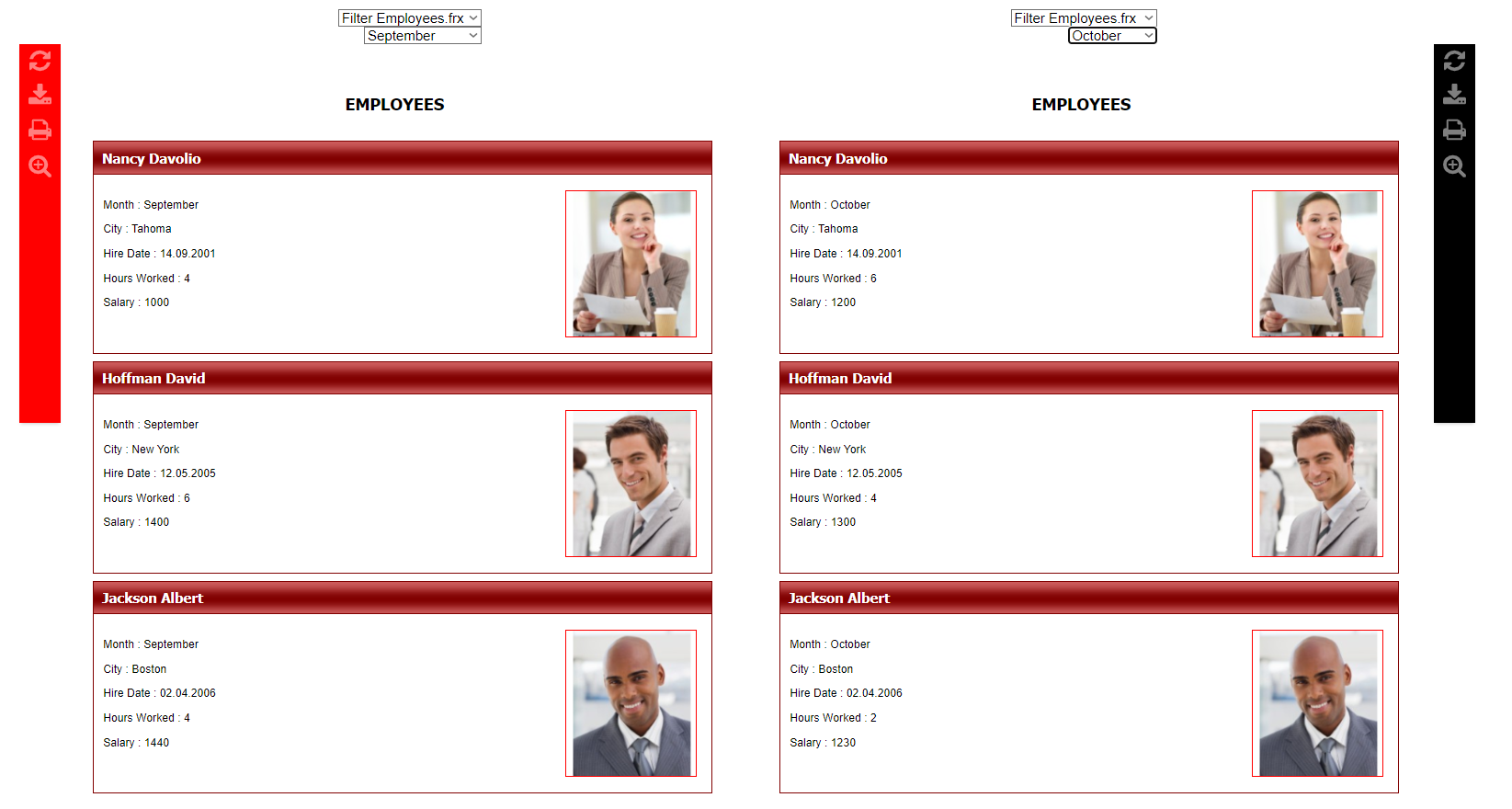
Fica bonito, mas ainda podemos melhorá-lo. O próximo passo é adicionar filtragem ao segundo relatório usando as listas drop-down na parte superior:
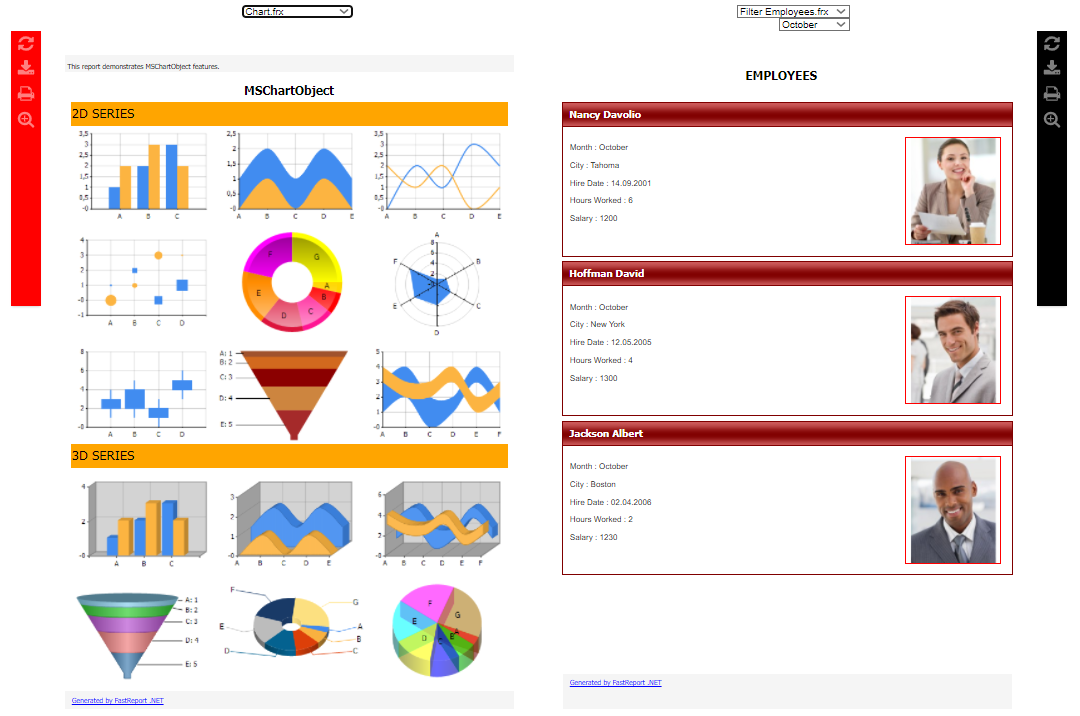
Ótimo, agora vamos mudar o relatório no segundo componente:
Desta forma, você pode não somente visualizar dois relatórios na mesma página, mas também realizar diferentes manipulações com eles. Por exemplo, tente filtrar os dados ou mesmo olhar diferentes relatórios ao mesmo tempo, como mostrado acima. Para sua conveniência, nosso WebReport permite que você personalize a barra de ferramentas para cada relatório, de acordo com suas necessidades.
Não desconsideremos que dois relatórios não são o limite e que pode haver até mesmo 10 em uma página! E sim, você pode fazer todo tipo de coisas com cada um deles sem nenhum problema.
Pode ver uma demonstração do projeto deste artigo no seguinte link: FastReport.Net Trial\Demos\Core\FastReport.Blazor.DoubleReports