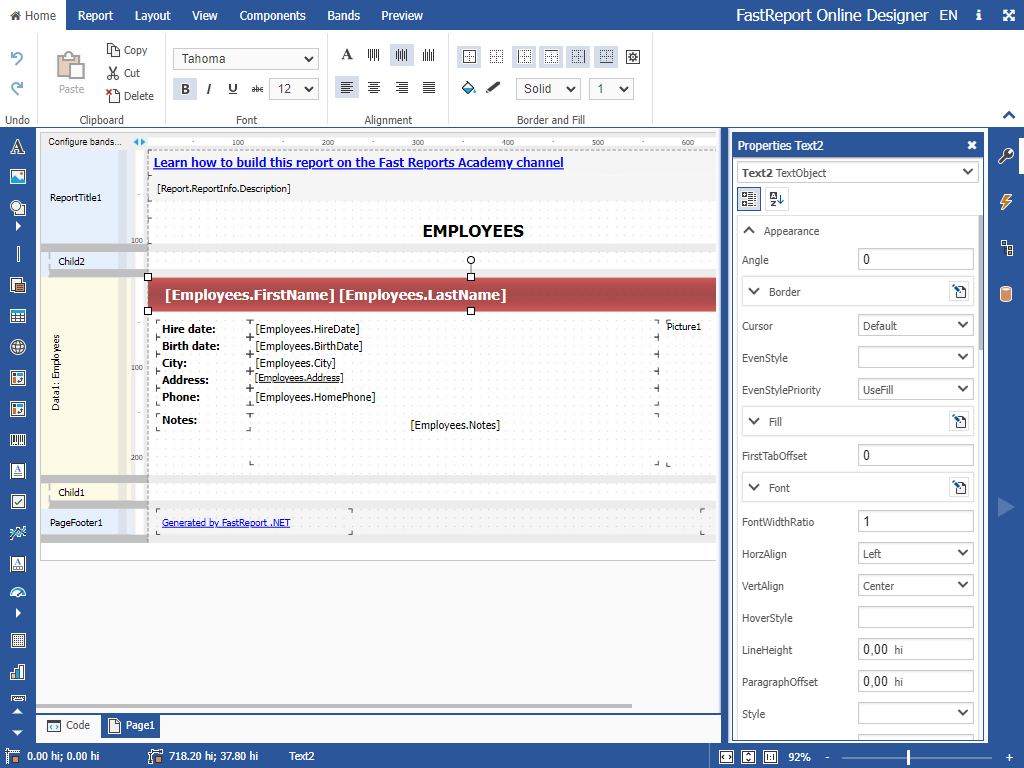
What reports can Online Designer do?
Practically any: invoices, financial reports, product catalogs with color profile support, restaurant menus, sales details, questionnaires with electronic forms, airline tickets, utility bills, and much more. If you have data that needs to be made visually understandable, FastReport is the perfect solution for you.
Características e benefícios Online Designer
Objects for reporting
Available objects: Text, Picture, Shape, Line, Subreports, Table, Matrix, Barcode, Graphs, Maps, RichText, Checkbox, Postal code, Text in cells, Exports in 40+ formats, Dialog forms, Data sources, Runtime Report Designer, Report script, Saving templates in clouds.
Localization is supported for more than 40 popular languages of the world.

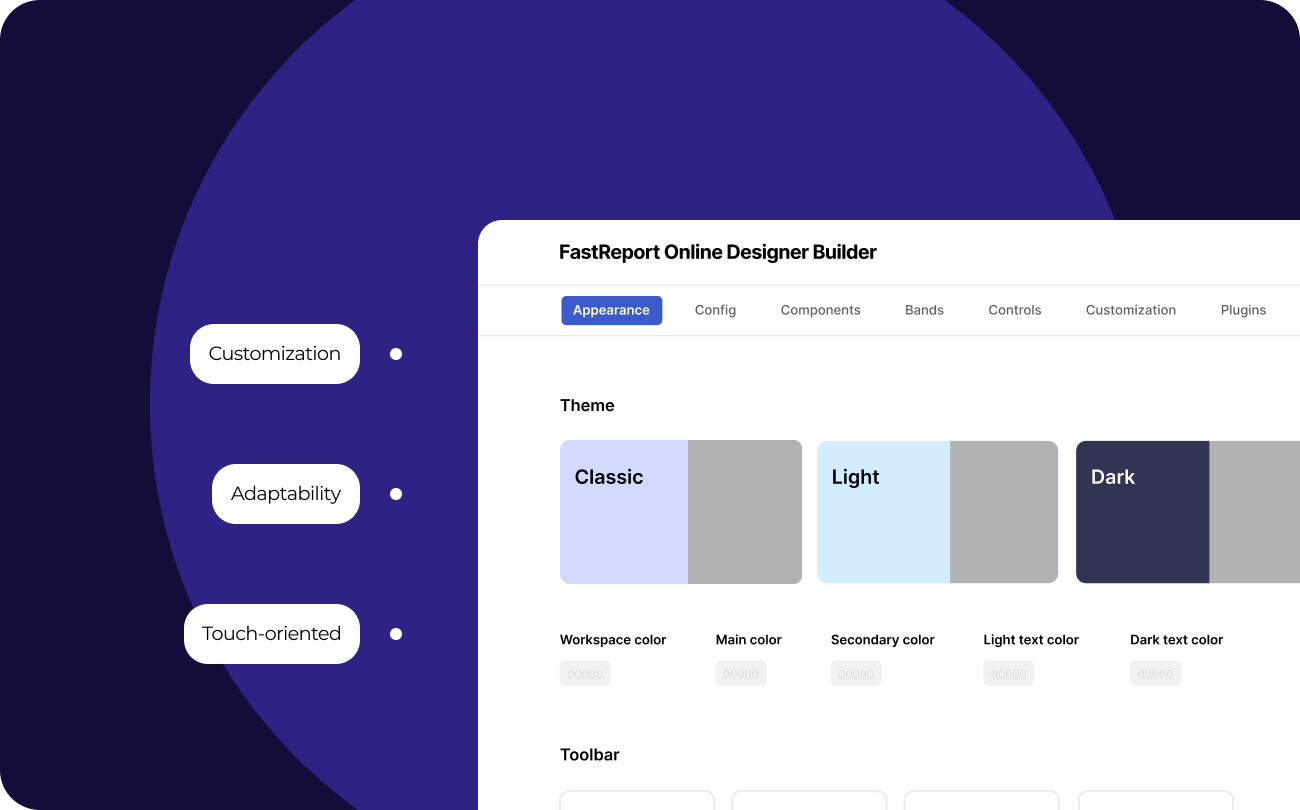
Flexible customization
Configure the Online Designer to suit your preferences. Keep only the necessary components, as this will make the designer faster and more lightweight.
The Report Designer has an adaptive interface, as the user's interaction with the designer is tailored to the capabilities of the platform. Full functionality in the browser is possible thanks to the touch-oriented design. Additionally, our designer fully supports keyboard shortcuts.
The style of the Report Designer matches the style of your web application: from classic office to minimalist. Our Builder supports the creation of custom themes—choose the most pleasing colors for you in just a few clicks.

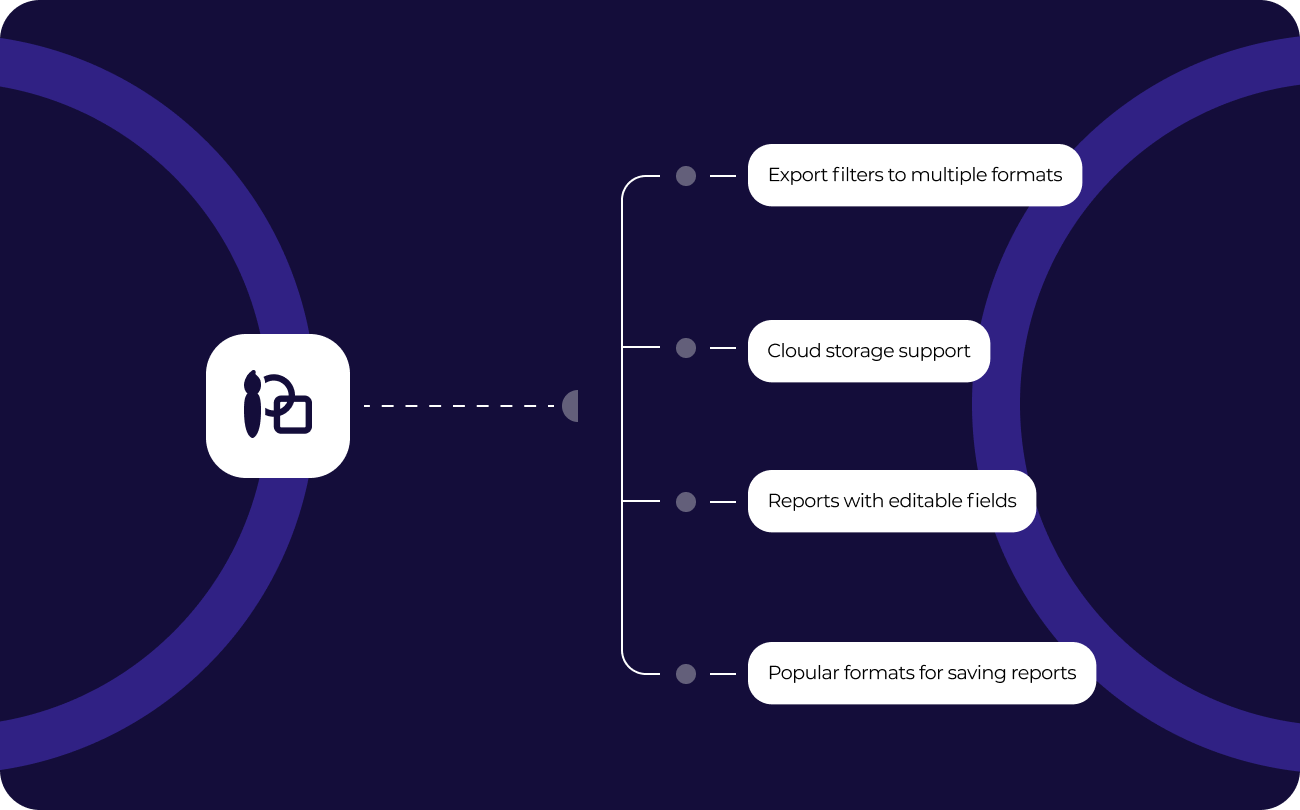
Exports to convenient formats
Filters for exporting the finished report to many formats: PDF, RTF, XLSX, XML, DOCX, TXT, CSV, PowerPoint, HTML, MHT, XPS, JPEG, BMP, PNG, Open Document Format (ODT, ODS, ODP), XAML, Scalable Vector Graphics (SVG), DBF, PPML, etc. Cloud support: OneDrive, Google Drive, Box, Dropbox, FastReport Cloud.
Online Designer allows you to quickly convert reports with editable fields (such as text fields, combo boxes, checkboxes, radio buttons, and graphics fields) into PDF documents without connecting additional libraries. Save your reports in popular formats: PDF 1.5, PDF/A-1a, PDF/A-2a, PDF/A-2b, PDF/A-2u, PDF/A-3a, PDF/A-3b, PDF/X-3 and PDF/X-4, which are secure, accessible and reliable.

This set of components is part of the Ultimate solution, with which you can create your business projects on all modern .NET, ASP.NET, Blazor, WASM, WPF, WinForms, Avalonia UI, Mono, and other platforms. With your team, you can work both in the desktop designer and directly from the browser. The Ultimate package also includes components for data visualization, namely business graphics with a set of charts and OLAP products for fast processing of large data sets.
Opções de entrega
| Características |
de $ 1.499
|
de $ 799
|
de $ 299
|
|---|---|---|---|
| FastReport Engine |
|
|
|
| WEB components |
|
|
|
| WinForms components |
|
|
|
| WPF components |
|
|
|
| Mono components |
|
|
|
| Online Designer |
|
|
|
| Report script engine |
|
|
|
| Data connections |
|
|
|
| Reporting features |
|
|
|
| Report objects |
|
|
|
| Barcodes |
|
|
|
| Charts |
|
|
|
| Printing |
|
|
|
| Export in formats |
|
|
|
| Transports |
|
|
|
| Convertors from |
|
|
|
| Plugins |
|
|
|
| Custom plugin support |
|
|
|
| Source Code |
|
|
|