FastCube enables you to analyze data and to build summary tables (data slices) as well as create a variety of reports and graphs both easily and instantly.

Cross table
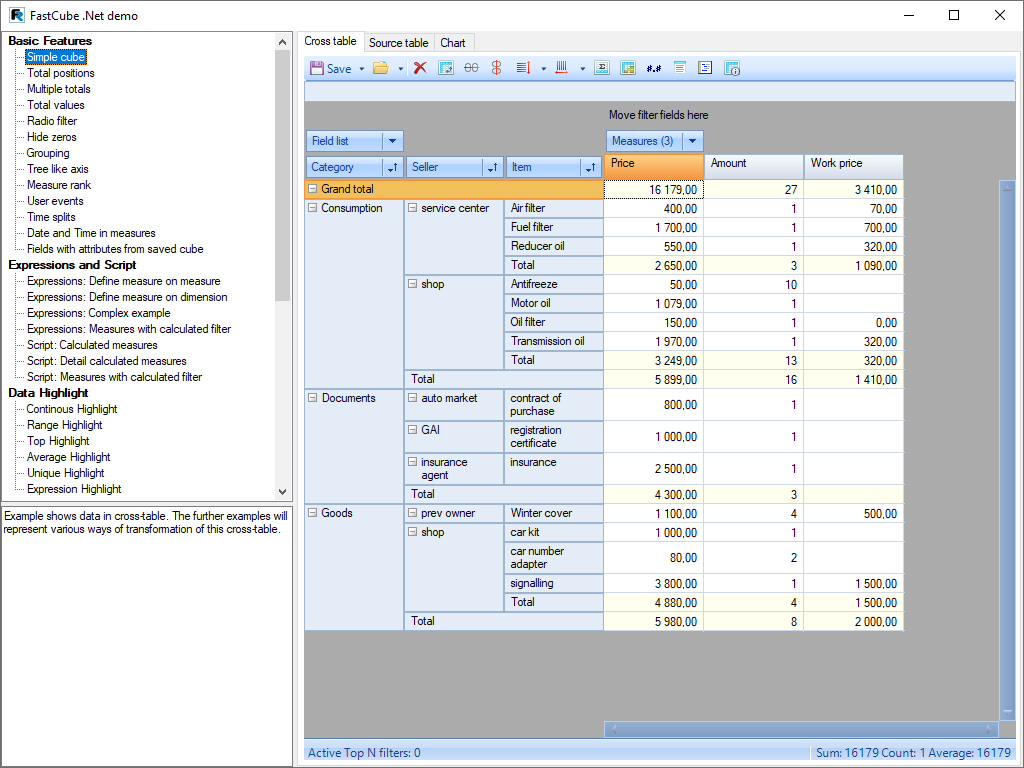
The FastCube .NET consists of a cross-table—an interactive tool for data presentation and analysis. In the upper and left parts of the table, there are multi-level headers filled with the values of the dimensions. The central part of the table displays the values of the indicators. The cross-table consists of many areas: the header of the cross-table, the area of the filter fields, the vertical and horizontal headers of the dimensions, the vertical and horizontal header of the cross-table, the data area, the field list, the list of Top-N filters, the area of aggregate calculations for the selected cells, and scale control.
Download the project on Knockout.js

Sorting
The data in the cross-table is displayed in a strictly sorted order, regardless of their original order in the source data. The sorting order can be either ascending or descending. For numeric and time-based values, the order means their natural order of succession. For string values, the alphabetical order of succession is applied.
Each dimension of the cross-table can have its sorting order of values. By default, ascending sorting is applied. You can change the sorting order of a dimension by double-clicking on the dimension header or selecting an option in the context menu.
Características e benefícios FastCube .NET
Conditional data selection
The cross-table allows you to set a special display style for certain indicator values. For example, you can highlight data that falls within a certain range or goes beyond its boundaries. The highlighting rule allows you to process indicator values as values, text, dates, or NULL. Depending on the type of processing, you can apply different condition options. For processing values, you can use "greater than" and "less than" operations, and for text processing, substring inclusion or exclusion operations are available.
The display style of the condition is set in the editor. You can choose the background fill variant, text color, and text style. For a solid fill, it is enough to set only the "Fill Color 1", and for gradient fills, you also need to specify the "Fill Color 2". In addition to conditional cell highlighting, you can apply one of four types of highlighting to all values. In this case, each cell will be highlighted depending on its value.

Data presentation
You can export any slices from the OLAP cube to the following formats: ODS, XLS, XML, HTML. Flexible component settings will allow you to choose features such as: repeating axis values for each row/column, selecting the output file to display the grid, and much more.
.png?locale=pt)
This set of components is part of the Ultimate solution, with which you can create your business projects on all modern .NET, ASP.NET, Blazor, WASM, WPF, WinForms, Avalonia UI, Mono, and other platforms. With your team, you can work both in the desktop designer and directly from the browser. The Ultimate package also includes components for data visualization, namely business graphics with a set of charts and OLAP products for fast processing of large data sets.
On which platforms is it supported?
Currently, the library works with applications on WinForms, .NET Framework 4.7.2, ASP.NET Core, Mono Framework.