Saving SVG images from Delphi / C++ Builder / Lazarus
 The SVG file is a two-dimensional vector image based on documents in XML format. The SVG format is used not only for the description of two-dimensional vector graphics, but also for mixed vector-raster images.
The SVG file is a two-dimensional vector image based on documents in XML format. The SVG format is used not only for the description of two-dimensional vector graphics, but also for mixed vector-raster images.
Let's list the main advantages of SVG format:
First of all, as previously mentioned in the last article, vector graphics are scaled up or down without loss of quality (and when enlarged, the image doesn’t turn into the cubism art).
Second, SVG is fully compatible with web technologies and therefore will be an organic part of any web-site.
Third, adding Javascript to objects, we can make the image interactive, that is, responding to certain user actions with the given answers – in relation to the image and its form.
Forth, SVG files are considered text, so you can optimize the file for SEO without external meta tags by directly adding keywords to the image code.
This format has some disadvantages, too:
- The file size will rapidly increase just like an avalanche when increasing the detailing of images. However, for images with a bunch of details, it is best to use PNG of JPG formats.
So, unfortunately, SVG is completely unsuitable for realistic high-resolution photographs and detailed maps of the area. - SVG is not supported by older browsers (Internet Explorer 8 and older), but I don’t think this is a great disadvantage.
- By default, (for example, WordPress), doesn’t allow you to upload SVG files, due to security issues. WordPress perceives this extension as something malicious and therefore blocks it. But you can bypass this block using plugins.
- SVG is suitable for creating simple objects that can be described by simple figures or their parts.
- We should also mention that social networks, such as Facebook and Twitter, do not support SVG format. If you use SVG files as thumbnails, you will have to use the plugin and set PNG or JPG for meta tags.
We reviewed the main advantages and disadvantages of the SVG format and now we can return to the main topic of this article.
How to save a SVG file using Delphi or Lazarus?

First you need to create the image!
And then I can advise (all of a sudden) FastReport VCL, because using it you can save immediately in the desired format from Delphi. After all, there might be many objects to display apart from the pictures. It’s convenient – so, why not? From barcodes to tables and maps, it’s strongly recommended to save them in a vector format!
Therefore, let’s begin!
Create a report. Previewed before saving, didn’t like something? Changed, edited! Now, after we created what was required, launch it and see what happened.
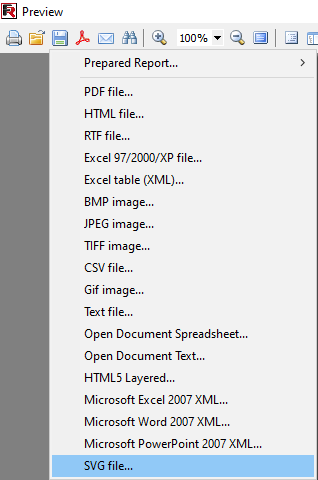
Call a preview and select the format we need. Here it is – below! Select and click.

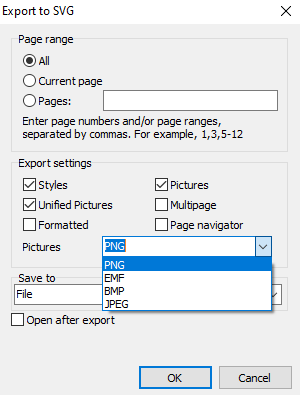
Now we see a window with many different settings. Set up everything we need and click OK!
Briefly about export settings
You can see that when saving in SVG format, the settings are not the same with BMP, JPEG, TIFF or GIF.
More precisely, such functions as:
Styles – saving styles;
Unified Pictures – unifying pictures;
Formatted – saving formatting;
Pictures – saving a document with pictures – this is the right choice for those images that were already pixel when adding to our document;
Multi Page – saving multiple pages;
Page navigator – creating a page navigator;
Saving images in PNG, EMF, BMP and JPEG formats.
And the settings for the BMP, JPEG, TIFF, GIF formats are:
Monochrome – images in shades of black;
Crop pages – whether to crop pages;
JPEG quality – setting the quality of the graphic object;
Resultion (dip) – resolution.
Obviously, a vector image will be rasterized when saved in raster formats, but the opposite (raster to vector) will not happen.
The only things that seem to be common among all these formats are the action settings, ability to save and automatically open the document immediately after saving.
Having considered how to save using the preview window, let’s move on to the saving without a preview.
Saving SVG files using Delphi / C++Builder / Lazarus code
| Export to SVG | |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
procedure TForm1.Button1Click(Sender: TObject); begin {Generate a report. The report must be generated before exporting} frxReport1.PrepareReport(); {Set the range of pages to export. By default, all pages of the generated report are exported} frxSVGExport1.PageNumbers := '2-3'; {Set whether to export styles of the objects} frxSVGExport1.EmbeddedCSS := True; {Set whether to convert all images in accordance with PictureFormat:} {if the image in the report is in BMP format and the PictureFormat is PNG, then BMP will be saved in PNG format} frxSVGExport1.UnifiedPictures := True; {Set whether to format the source text of SVG (increases the size of the resulting file)} frxSVGExport1.Formatted := False; {Set whether to export pictures} frxSVGExport1.EmbeddedPictures := True; {Set whether to export each page to a separate SVG file} frxSVGExport1.Multipage := False; {Set whether to add navigation buttons to the resulting SVG file} frxSVGExport1.Navigation := False; {Set in which format to export pictures} //uses frxExportHelpers; // TfrxPictureFormat = (pfPNG, {$IFNDEF FPC}pfEMF,{$ENDIF} pfBMP, pfJPG);) frxSVGExport1.PictureFormat := pfPNG; {Set whether to open the resulting file after export} frxSVGExport1.OpenAfterExport := False; {Set whether to display export progress (show which page is currently being exported)} frxSVGExport1.ShowProgress := False; {Set whether to display the export filter dialog box} frxSVGExport1.ShowDialog := False; {Set the name of the resulting file.} {Please note that if you do not set the file name and disable the export filter dialog box,} {the file name selection dialog will still be displayed} frxSVGExport1.FileName := 'C:\Output\test.svg'; {Export the report} frxReport1.Export(frxSVGExport1); end; |
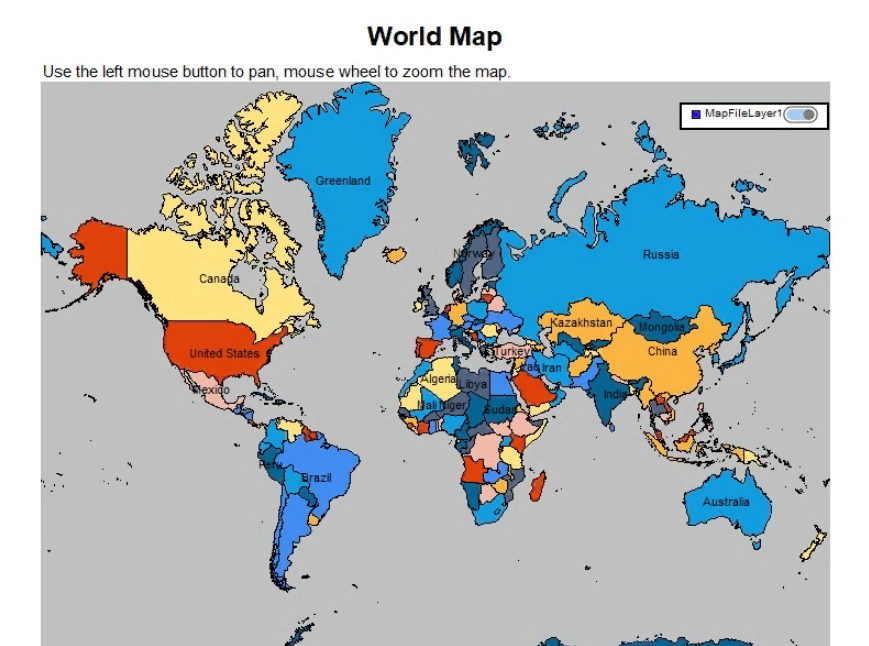
Let’s compare the results of exporting raster and vector objects!
I will provide JPEG and SVG examples below.

JPEG

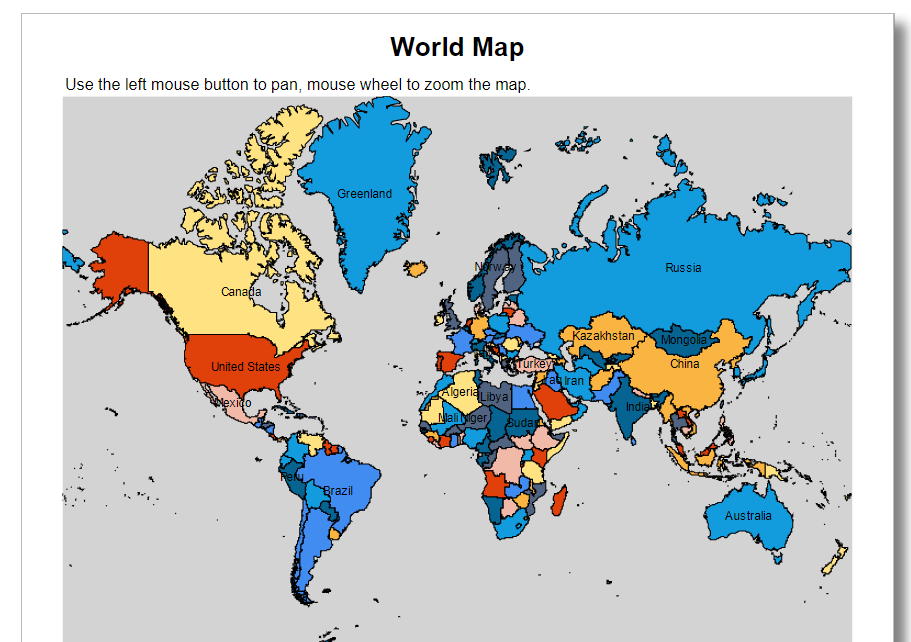
SVG
And… here we immediately see the difference. Can you find it? :)
Well, for example, a raster image has a larger size than a vector image, and when scaling, the clarity decreases. But as for a vector image (SVG), when scaling, clarity remains the same and the file size is much smaller. The only drawback is that SVG is not suitable for realistic photos (but we don’t have them anyway).
Let’s summarize! The SVG vector format is very convenient (if you use it in the right place), and saving via FastReport VCL makes it simple.