Berichterstellung mit Dialogformularen
In den vorherigen Artikeln zum Bildungsprogramm „Akademiker“ haben wir gelernt, wie man FastReport in Lazarus installiert, die Arbeit mit Grafiken, Diagrammen und Barcodes beherrscht sowie einen Bericht mit Daten verknüpft. Nun sind die Dialogformulare zu betrachten.
Oft ist es notwendig einige Parameter vorzugeben und die Daten zu übergeben, bevor der Bericht ausgegeben wird. Dies kann natürlich mit der Programmierungsumgebung erfolgen, aber FastReport verfügt auch über eigene Tools zum Entwickeln von Dialogformularen. Zudem können wir zusätzlich zu den üblichen Seiten im Bericht mehrere Dialogformulare verwenden.
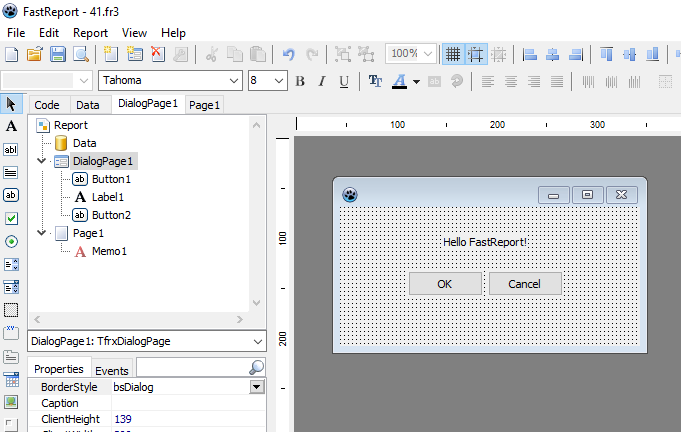
Die Schaltfläche ![]() in der Werkzeugleiste des Designers dient zum Erstellen eines neuen Formulars. Sie fügt zum Bericht eine neue Seite hinzu. Wenn wir auf die Seite mit dem Dialogformular umstellen, ändert sich das Arbeitsfeld des Designers. Jetzt ist es ein Formular, auf dem Objekte, d.h. Steuerelemente festgelegt werden können.
in der Werkzeugleiste des Designers dient zum Erstellen eines neuen Formulars. Sie fügt zum Bericht eine neue Seite hinzu. Wenn wir auf die Seite mit dem Dialogformular umstellen, ändert sich das Arbeitsfeld des Designers. Jetzt ist es ein Formular, auf dem Objekte, d.h. Steuerelemente festgelegt werden können.
Die Abbildung zeigt, dass der Simulationsablauf des Dialogformulars der Handhabung von Formularen in jeder modernen Programmierumgebung ähnlich ist. Das Dialogformular hat ein spezielles Markup zur bequemen Ausrichtung von Objekten.
Steuerelemente
Die Objekte des Dialogformulars sind traditionell für alle modernen Programmierumgebungen. Um das Steuerelement hineinzulegen, müssen wir auf das Objekt und dann auf die entsprechende Stelle im Formular klicken.
|
Element |
Bezeichnung |
Beschreibung |
| |
TfrxLabelControl |
Dieses Steuerelement dient zur Anzeige eines erklärenden Textes auf dem Dialogformular. |
| |
TfrxEditControl |
Das Steuerelement dient zur Eingabe einer Textzeile über die Tastatur. |
| |
TfrxMemoControl |
Das Steuerelement dient zur Eingabe mehrerer Textzeilen über die Tastatur. |
| |
TfrxButtonControl |
Das Steuerelement stellt eine Schaltfläche dar. |
| |
TfrxCheckBoxControl |
Das Steuerelement ist ein Kontrollkästchen, das sich in zwei Zuständen befinden kann: aktiviert und deaktiviert. Neben dem Kontrollkästchen wird eine erklärende Beschriftung angezeigt. |
| |
TfrxRadioButtonControl |
Das Steuerelement ist ein Analog eines Optionsschalters. Aus diesem Grund wird es nicht allein verwendet. |
| |
TfrxListBoxControl |
Das Steuerelement ist eine Liste von Zeilen mit der Option zur Auswahl einer dieser Zeilen. |
| |
TfrxComboBoxControl |
Das Steuerelement ist eine Dropdown-Liste von Zeilen mit der Option zur Auswahl einer dieser Zeilen. |
| |
TfrxPanelControl |
Das Steuerelement ist ein Feld, das dazu dient, mehrere Steuerelemente zu kombinieren. |
| |
TfrxGroupBoxControl |
Das Steuerelement ist ein Feld mit einer erklärenden Beschriftung, das dazu dient, mehrere Steuerelemente zu kombinieren. |
| |
TfrxPageControl |
Mit dem Steuerelement können Sie während des Entwurfsprozesses mehrere Registerkarten kombinieren, die unterschiedliche Steuerelemente in demselben Formular enthalten. |
| |
TfrxDateEditControl |
Das Steuerelement ist ein Datumseingabefeld mit einem Dropdown-Kalender. |
| |
TfrxImageControl |
Das Steuerelement ist ein Bild in den Formaten BMP, ICO, WMF oder EMF. |
| |
TfrxBevelControl |
Das Steuerelement dient zur Gestaltung des Dialogformulars. |
| |
TfrxBitBtnControl |
Das Steuerelement ist eine Schaltfläche mit einem Bild. |
| |
TfrxSpeedButtonControl |
Das Steuerelement ist eine Schaltfläche mit einem Bild |
| |
TfrxMaskEditControl |
Ein Steuerelement ist ein Feld zur Eingabe von Informationen nach einer vorgegebenen Vorlage. |
| |
TfrxCheckListBoxControl |
Das Steuerelement ist eine Liste von Zeilen mit Kontrollkästchen. |
| |
DBLookupComboBox |
Das Steuerelement ist eine Liste von Zellen der ausgewählten Spalte in der Tabelle. |
"Hello, World!" Bericht mit dem Dialogformular
Dieses Mal erstellen wir einen Bericht, der vor der Erstellung ein Begrüßungsfenster anzeigt, indem wir das Dialogformular verwenden. Dafür:
- Erstellen wir einen neuen Bericht und fügen zum Bericht ein Dialogformular hinzu.
- Legen wir TfrxLabelControl und TfrxButtonControl Objekte in das Formular hinein.
- Konfigurieren wir die Eigenschaften der Objekte:
TfrxLabelControl: Caption = 'Hello, World!' TfrxButtonControl: Caption = 'OK' Default = True ModalResult = mrOk
Legen wir die Eigenschaft BorderStyle = bsDialog des Formulars selbst fest.
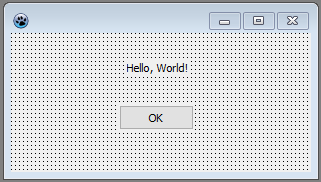
Wenn wir mit dem Konfigurieren des Dialogformulars fertig sind, gehen wir zurück zur Berichtsseite und legen ein "Text"-Objekt mit einem beliebigen Text darin hinein. Starten wir die Bearbeitung des Berichtes und sehen unser Formular.:
Wenn wir auf OK klicken, wird der Bericht erstellt und angezeigt. Wenn wir das Fenster mit der Schaltfläche X schließen, wird der Bericht nicht erstellt. Dies ist der Algorithmus für Dialoge in FastReport: wenn es Dialogformulare gibt, wird der Bericht nur erstellt, wenn jedes Formular mit der Schaltfläche OK geschlossen wird, d. h. ModalResult = mrOk zurückgegeben wird. Deshalb setzen wir die Eigenschaft ModalResult unserer Schaltfläche auf mrOk.
Eingabe von Parametern und deren Übergabe in den Bericht
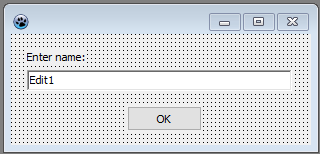
Machen wir unser Beispiel komplizierter, um zu zeigen, wie im Dialogformular eingegebene Werte in den Bericht übertragen werden können. Dazu ändern wir unser Formular wie folgt:
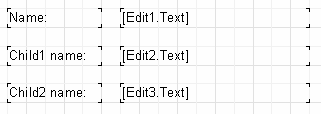
Legen wir auf der Berichtseite das Objekt "Text" mit folgendem Inhalt darin hinein:
You've entered: [Edit1.Text]
Starten wir den Bericht und stellen sicher, dass der von uns eingegebene Parameter erfolgreich angezeigt wird. Auf andere Dialogformularobjekte kann auf die gleiche Weise zugegriffen werden. Da jedes Objekt einen Namen hat, der innerhalb des gesamten Berichts einzigartig ist, kann es überall im Dokument verwendet werden.
Zusammenwirken von Steuerelementen
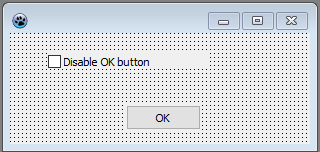
Mit einem Skript können wir die Logik eines Dialogformulars, wie z. B. das Zusammenwirken seiner Steuerelemente, einfach implementieren. Schauen wir uns dies an einem einfachen Beispiel an. Ändern wir unser Formular wie folgt:
Doppelklicken wir auf das "CheckBox"-Objekt, dadurch wird der OnClick-Ereignishandler erzeugt. Schreiben wir den folgenden Skriptcode auf:
| PascalScript: | |
1 2 3 4 |
procedure CheckBox1OnClick(Sender: TfrxComponent); begin Button1.Enabled := not CheckBox1.Checked; end; |
| C++ Script: | |
1 2 3 4 |
void CheckBox1OnClick(TfrxComponent Sender) { Button1.Enabled = !CheckBox1.Checked; } |
Nach dem Starten des Berichtes sollte überprüft werden, wie die Schaltfläche auf die Änderung des Zustands des Kontrollkästchens reagiert.
Mehrere Dialogformulare
Schauen wir uns an, wie ein Bericht mit zwei Dialogformularen funktioniert. Erstellen wir einen Bericht mit zwei Dialogen und einer Seite:
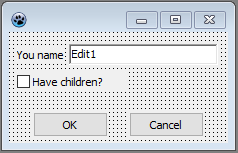
Das erste Dialogformular:
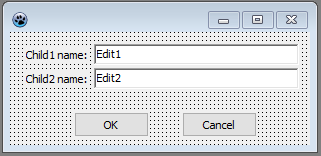
Das zweite Dialogformular:
Legen wir für die Schaltflächen OK und Cancel die ModalResult-Eigenschaften fest (mrOk bzw. mrCancel). Starten wir nun den Bericht. Wir werden zunächst aufgefordert, die Fragen aus dem ersten Dialog (Name, ob Kinder vorhanden sind) zu beantworten, dann, wenn wir OK drücken, die Fragen aus dem zweiten Dialog (Namen der Kinder). Nachdem wir im zweiten Dialog auf OK geklickt haben, wird der Bericht erstellt. So funktioniert der FastReport-Kern: wenn es mehrere Dialoge gibt, werden sie in der Reihenfolge angezeigt, in der sie erstellt wurden, und jeder nachfolgende Dialog wird angezeigt, nachdem im vorherigen Dialog auf die Schaltfläche OK geklickt wurde (mit der Eigenschaft ModalResult = mrOk). Wenn einer der Dialoge abgebrochen wird (mit der Schaltfläche Cancel oder einem Kreuz auf dem Fenstertitel), wird die Berichterstellung abgebrochen.
Verwaltung von Berichtsformularen
Im vorherigen Beispiel werden beide Dialogformulare angezeigt, unabhängig davon, ob wir "Have children" abgehakt haben oder nicht. Zeigen wir, wie wir den zweiten Dialog ausblenden können, wenn dieses Kontrollkästchen nicht aktiviert ist. Dazu erstellen wir einen OnClick-Handler für die ОК- Schaltfläche im ersten Dialogformular (Durch Doppelklicken auf die Schaltfläche erstellen wir den Handler):
| PascalScript: | |
1 2 3 4 |
procedure Button1OnClick(Sender: TfrxComponent); begin DialogPage2.Visible := CheckBox1.Checked; end; |
| C++Script: | |
1 2 3 4 |
void Button1OnClick(TfrxComponent Sender) { DialogPage2.Visible = CheckBox1.Checked; } |
Dieser Code blendet das zweite Dialogformular (DialogPage2) aus, wenn das Kontrollkästchen nicht aktiviert ist. Wenn wir die Ausführung des Berichtes starten, sehen wir, dass alles richtig funktioniert.
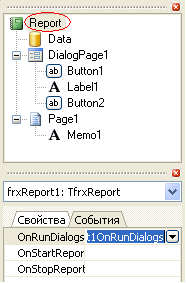
Eine weitere Möglichkeit, Formulare zu verwalten, ist die Verwendung des OnRunDialogs Berichtsereignisses. Um einen Handler für dieses Ereignis zu erstellen, wählen wir das Berichtobjekt in der Berichtstruktur oder im Objektinspektor aus und wechseln im Inspektor zur Registerkarte „Ereignisse“. Durch Doppelklicken auf das OnRunDialogs Ereignis wird der erforderliche Handler erzeugt.
Im Handler schreiben wir den folgenden Code auf:
| PascalScript: | |
1 2 3 4 5 6 7 8 9 |
procedure frxReport1OnRunDialogs(var Result: Boolean); begin Result := DialogPage1.ShowModal = mrOk; if Result then begin if CheckBox1.Checked then Result := DialogPage2.ShowModal = mrOk; end; end; |
| C++Script: | |
1 2 3 4 5 6 7 8 9 |
void frxReport1OnRunDialogs(bool &Result); { Result = DialogPage1.ShowModal == mrOk; if (Result) { if (CheckBox1.Checked) Result = DialogPage2.ShowModal == mrOk; } } |
Der Handler funktioniert wie folgt: wir zeigen den ersten Dialog an. Wenn er über die Schaltfläche OK geschlossen wurde, überprüfen wir den Status des Kontrollkästchens CheckBox1 und zeigen bei Bedarf den zweiten Dialog an. Wenn der Handler Result = True zurückgibt, wird der Bericht erstellt, wenn Result = False, wird der Bericht gestoppt.