Wie man einen Bericht in einer ASP .NET MVC-Anwendung in Visual Basic erstellt
Die Visual Basic .NET Programmiersprache wird von vielen als Einstiegssprache angesehen. Aber natürlich ist das nicht der Fall. Wir sind daran gewöhnt, dass Visual Basic .NET am häufigsten in Desktop-Anwendungen verwendet wird. Mit dieser Sprache können Sie jedoch noch viel mehr tun - zum Beispiel Webanwendungen mit dem ASP .NET-Framework erstellen.
ASP .NET unterstützt die MVC-Programmiervorlage (Model-View-Controller), die das Skalieren und Testen der Anwendung im Vergleich zum normalen ASP .NET-Framework wesentlich vereinfacht. Diese Vorlage hat verschiedene Variationen, der Sinn aber bleibt unverändert - die Abgrenzung der Verantwortungsbereiche zwischen der Geschäftslogik und der Ansicht. Alle modernen Web-Frameworks sind auf dieser Struktur aufgebaut. So können Sie mit Visual Basic .NET ganz einfach Webanwendungen für das Frontend mit Angular oder einem anderen Framework erstellen.
Aber zurück zum Thema dieses Artikels, zur Berichterstellung. Die Berichtsgeneratoren sind schon in den frühen 00er Jahren fest in unserem Leben verankert, und nur noch wenige wagen es, einen Bericht von Grund auf neu zu erstellen. Dies sollte ein wirklich einzigartiger Bericht sein, den kein Berichtsgenerator erstellen kann. Es klingt ironisch, aber solche Fälle kommen vor. Die besondere Logik der Berichtserstellung kann ein echter Stolperstein vor dem Einsatz von Berichtsgeneratoren sein. Aber vielleicht kennen Sie einfach nicht alle ihren Funktionen. So kennen und nutzen beispielsweise nur wenige Menschen die Möglichkeit, eine Berichtsvorlage aus einem Benutzeranwendungscode im FastReport .NET-Berichtsgenerator zu erstellen. Diese Methode der Berichterstellung bietet Ihnen die einzigartige Möglichkeit, die Struktur der Vorlage und den Generierungsprozess direkt im Programmcode zu steuern. Ihre “listige” Logik kann eben hier umgesetzt werden.
Ja, diese Methode der Berichterstellung erfordert gute Kenntnisse über das Produkt, nämlich über die Struktur des Berichts, die Objekte und ihre Eigenschaften. Der Entwickler sollte daher entsprechend qualifiziert sein.
Lassen wir diese Überlegungen und beginnen wir mit der Erstellung eines Demoprogramms, das einen Bericht aus dem Code der ASP .NET MVC-Webanwendung in Visual Basic erstellt.
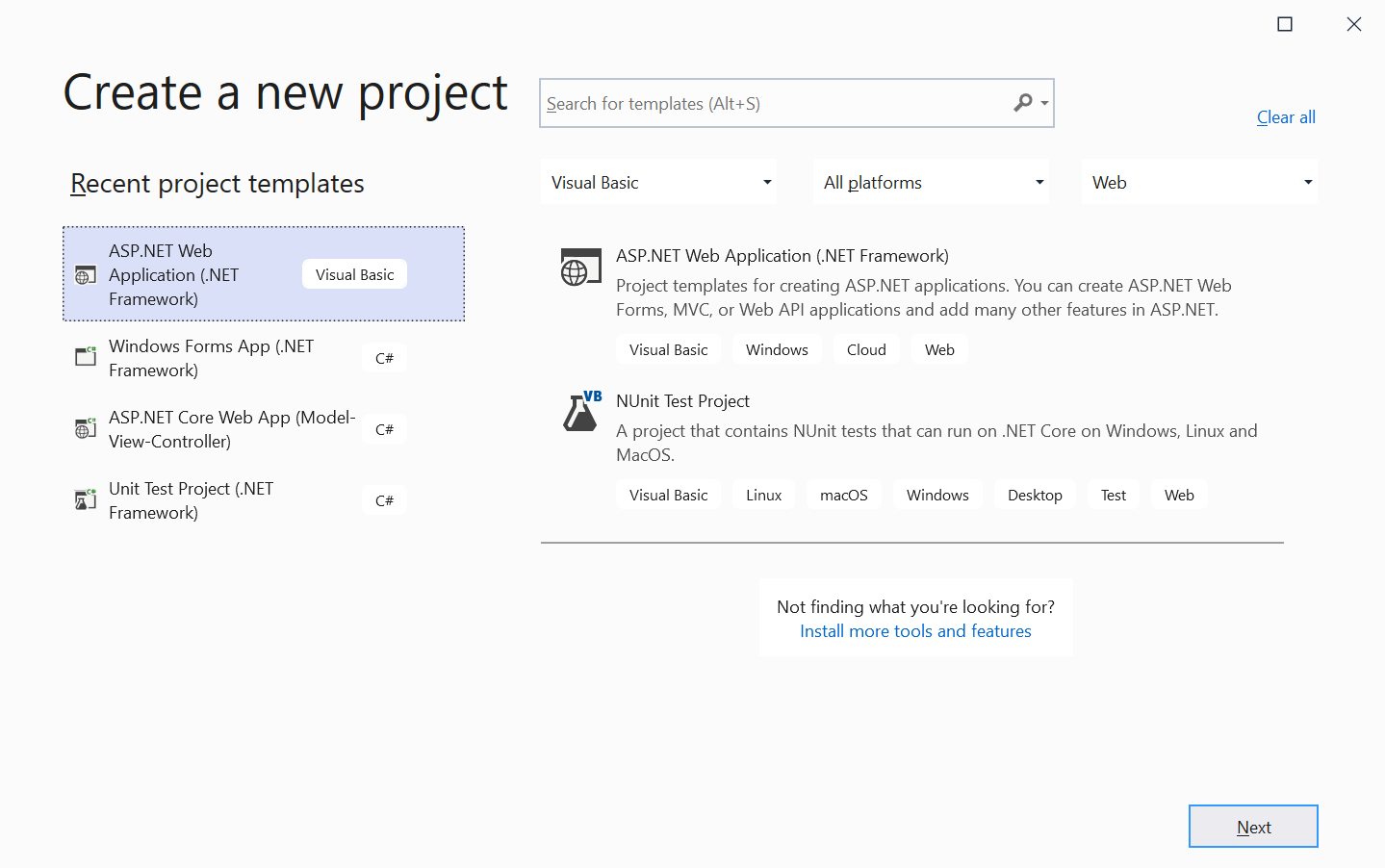
Als erstes müssen Sie ein entsprechendes Projekt erstellen.
Visual Studio erstellt sorgsam eine vorgefertigte Demo-Anwendung mit einer fertigen Struktur. Alles, was Sie tun müssen, ist, die FastRport.NET-Bibliotheken zu verbinden und Ihren eigenen Berichterstellungscode hinzuzufügen.
Fügen Sie die Bibliotheken zu den Projektreferenzen hinzu: FastReport.dll, FastReport.Web.dll. Sie finden diese Bibliotheken im Stammverzeichnis des installierten FastReport .NET.-Programms.
Verwenden Sie den vorgefertigten Controller für die Programmierung der Grundlogik, den HomeController:
‘Verknüpfen von notwendigen Bibliotheken Imports System.Drawing Imports FastReport Imports FastReport.Data Imports FastReport.Utils Imports FastReport.Web ‘Bearbeiten der Indexmethode Function Index() As ActionResult Dim AppFolder As String Dim report As New WebReport() 'create instance of class Report Dim ds As New DataSet() 'create dataset object AppFolder = "C:\Users\FR\source\repos\WebAppVB\WebAppVB\App_Data" 'load data ds.ReadXml(AppFolder + "\nwind.xml") report.RegisterData(ds) report.Report.GetDataSource("Products").Enabled = True 'create report page Dim page As New ReportPage() report.Report.Pages.Add(page) 'add created page to report page collection page.CreateUniqueName() 'with generated name 'create group header band Dim group As New GroupHeaderBand() page.Bands.Add(group) 'add the band to band collection group.CreateUniqueName() 'with generated name group.Height = Units.Centimeters * 1 group.Condition = "[Products.ProductName].Substring(0,1)" 'set the group condition group.SortOrder = FastReport.SortOrder.Ascending 'and set sort order 'create text object Dim groupTxt As New TextObject() groupTxt.Parent = group 'set the object on whitch the text will be shown groupTxt.CreateUniqueName() groupTxt.Bounds = New RectangleF(0, 0, Units.Centimeters * 10, Units.Centimeters * 1) 'set the text object bounds groupTxt.Text = "[[Products.ProductName].Substring(0,1)]" 'set the text value groupTxt.Font = New Font("Arial", 14, FontStyle.Bold) 'set the font style groupTxt.VertAlign = VertAlign.Center ' set the text align groupTxt.Fill = New LinearGradientFill(Color.LightGoldenrodYellow, Color.Gold, 90, 0.5F, 1) 'set the text object fill 'create data band Dim data As New DataBand() group.Data = data 'set the group data data.CreateUniqueName() data.DataSource = report.Report.GetDataSource("Products") 'set data band source data.Height = Units.Centimeters * 0.5F 'set data band height 'create one more text object Dim productText As New TextObject() productText.Parent = data 'add the text object to data band productText.CreateUniqueName() productText.Bounds = New RectangleF(0, 0, Units.Centimeters * 10, Units.Centimeters * 0.5F) 'set the text object bounds productText.Text = "[Products.ProductName]" 'set the text value 'create group footer band group.GroupFooter = New GroupFooterBand() group.GroupFooter.CreateUniqueName() group.GroupFooter.Height = Units.Centimeters * 1 'set the group footer height 'create total object Dim groupTotal As New Total() groupTotal.Name = "TotalRows" 'set total object name groupTotal.TotalType = TotalType.Count 'set total type groupTotal.Evaluator = data 'set the band for which the total will be calculated groupTotal.PrintOn = group.GroupFooter 'set the total place report.Report.Dictionary.Totals.Add(groupTotal) 'add the total object to totals collection 'create text object Dim totalText As New TextObject() totalText.Parent = group.GroupFooter 'set the object on whitch the text will be shown totalText.CreateUniqueName() totalText.Bounds = New RectangleF(0, 0, Units.Centimeters * 10, Units.Centimeters * 0.5F) 'set the text object bounds totalText.Text = "Rows: [TotalRows]" 'set the text value totalText.HorzAlign = HorzAlign.Right 'set the text align totalText.Border.Lines = BorderLines.Top 'set the border lines type ViewBag.WebReport = report Return View() End Function
Die Kommentare zum Code machen deutlich, dass wir Berichtsobjekte erstellen und eine klare Hierarchie und Abhängigkeit aufbauen. So müssen beispielsweise alle Bands zur Seite hinzugefügt werden und Textfelder werden auf Bands oder in anderen Objekten, wie z. B. Tabellen oder Matrizen, platziert. Es ist wichtig nicht nur die Abhängigkeit aufzubauen, sondern auch die Eigenschaften der Objekte richtig einzustellen - ihre Größe, ihre Position in Bezug auf das übergeordnete Objekt und so weiter. Alle diese Angaben bilden den Bericht. Daher erfordert diese Methode der Berichtserstellung gute Kenntnisse über das FastReport.NET-Produkt.
Jede Webmethode in unserer Demoanwendung hat bereits eine Ansicht. Suchen Sie im Ordner Views die Datei Index.vbhtml. Fügen Sie die folgende Codezeile an einer geeigneten Stelle ein:
@ViewBag.WebReport.GetHtml()
Hier erfolgt die Umwandlung des Webberichts in HTML. Natürlich enthält er neben HTML auch Stile, Skripte, Bilder - im Grunde alles, was Sie brauchen, um den Bericht auf einer Webseite anzuzeigen.
Im Ordner Views befindet sich eine Web.config Konfigurationsdatei für die Frontend-Anwendung. Fügen Sie darin neue Namespaces hinzu:
<namespaces> <add namespace="FastReport" /> <add namespace="FastReport.Web" /> </namespaces>
Im gleichen Ordner befindet sich eine weitere Datei, die korrigiert werden muss - Views/Home/Shared/_Layout.vbhtml. Fügen Sie den Einsatz von Skripten und Stilen der FastReport-Bibliotheken hinzu:
Im Stammverzeichnis des Projekts gibt es eine weitere Web.config Datei. Fügen Sie darin nach dem Abschnitt </system.web> folgendes hinzu:
<system.webServer> <handlers> <add name="FastReportHandler" path="FastReport.Export.axd" verb="*" type="FastReport.Web.Handlers.WebExport"/> </handlers> </system.webServer>
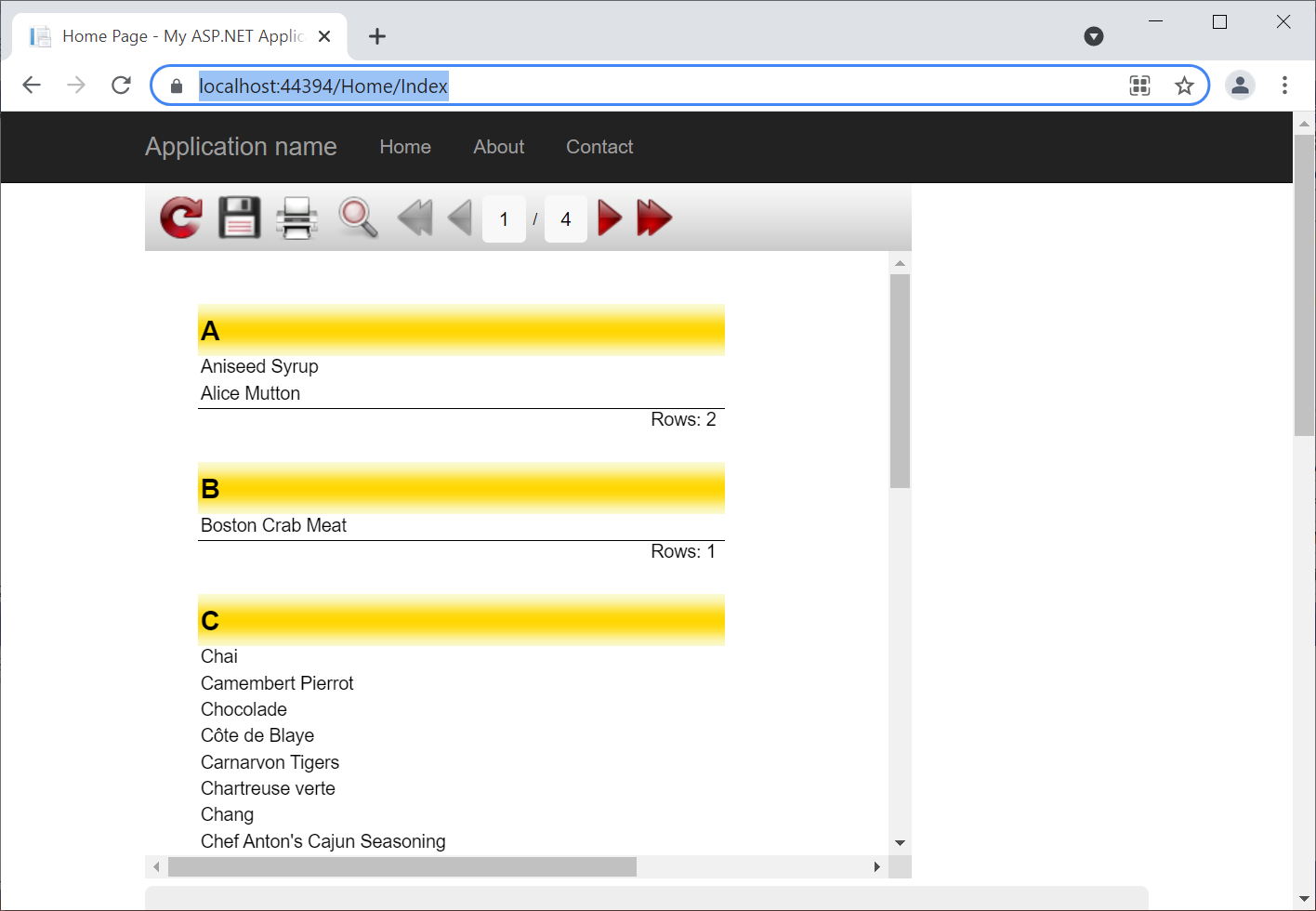
Unsere Anwendung ist jetzt einsatzbereit. Wir müssen sicherstellen, dass es funktioniert.
Das war's! Wir haben einen vollständigen Bericht direkt im Programmcode erstellt. Er sieht nicht anders aus als ein Bericht, der mit einem speziellen visuellen Designer erstellt wird. Aber natürlich ist es schwieriger, dies im Code zu tun. Deshalb empfehlen wir, diese Methode nur in besonderen Fällen zu verwenden, wenn es unmöglich ist, eine komplexe Logik innerhalb des Berichts zu implementieren.