Anpassen des Reportdesigners
Der Reportdesigner ist mit vielen Funktionen vollgestopft, die viele Benutzer nicht nutzen. Manchmal lenkt die Vielzahl von Symbolen und Menüs nur ab. Daher wünschen sich viele Anwender eine vereinfachte Version des Reportdesigners mit nur den Funktionen, die sie benötigen. Dies kann der Berichtsdesigner den Endanwendern bieten, indem Sie ihn in Ihre Anwendung einbetten.
In diesem Artikel werden wir uns ansehen, wie man eine benutzerdefinierte Designer-Elemente-Verwaltung Meldung, das heißt eine benutzerdefinierte Symbolleiste mit den gewünschten Funktionsschaltflächen erstellen kann. Sie ist recht einfach zu erstellen. Die Tatsache, dass die Berichtsdesigner-Komponente uns eine Art API zur Verfügung stellt, um einige ihrer Funktionen aufzurufen, wie z. B. das Erstellen, Herunterladen und Speichern eines Berichts, Drucken, Anzeigen eines Berichts und viele andere.
Deshalb brauchen wir nur - eine Komponente des Berichtsdesigners hinzuzufügen und Ihre eigene Symbolleiste zu erstellen.
Fügen Sie im Formular die Komponente ToolStrip hinzu. Und erstellen Sie ein Panel mit 7 Schaltflächen:
- the New - erstellen Sie einen neuen Bericht;
- Open - eine vorhandene Berichtsvorlage zur Bearbeitung öffnen;
- Save - die Berichtsvorlage speichern;
- Preview - Vorschau des Berichts;
- Undo - die letzte Bearbeitung rückgängig machen;
- Redo - die Bearbeitung wiederholen;
- Close - das Programm schließen.
Verbinden Sie fastReport.dll mit dem Projekt. Und für das Formular erstellen wir einen Load-Eventhandler:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
public DesignerControl designer; // Stellen Sie die Variable für die Report-Designer-Komponente ein private void Form1_Load(object sender, EventArgs e) { designer = new DesignerControl(); // Erstellen Sie eine Kopie von Reportdesigner this.Controls.Add(designer); // Komponente zum Formular hinzufügen Report report = new Report(); // Ein Berichtsobjekt erstellen designer.Report = report; // Übergeben Sie den erstellten leeren Bericht an den Designer designer.RefreshLayout(); // Aktualisieren Sie den Designer designer.Dock = DockStyle.Fill; // Einstellen des Standorts der Designerkomponente designer.ShowMainMenu = false; // Menü im Designer ausschalten } // Einen neuen Bericht erstellen private void ToolStripButton1_Click(object sender, EventArgs e) { designer.cmdNew.Invoke(); } // Einen Bericht öffnen private void OpenBtn_Click(object sender, EventArgs e) { designer.cmdOpen.Invoke(); } // Einen Bericht speichern private void SaveBtn_Click(object sender, EventArgs e) { designer.cmdSave.Invoke(); } // Einen Bericht anzeigen private void PreviewBtn_Click(object sender, EventArgs e) { designer.cmdPreview.Invoke(); } // Programm schließen private void CloseBtn_Click(object sender, EventArgs e) { this.Dispose(); } // Die letzte Aktion rückgängig machen private void UndoBtn_Click(object sender, EventArgs e) { designer.cmdUndo.Invoke(); } // Die letzte Aktion wiederholen private void RedoBtn_Click(object sender, EventArgs e) { designer.cmdRedo.Invoke(); } |
Wie Sie sehen können, haben wir für jede Schaltfläche aus der Symbolleiste ein Klick-Ereignis erstellt. In Übereinstimmung mit den Funktionen der Schaltflächen rufen wir das richtige Designteam auf.
Liste der verfügbaren Befehle:
- cmdnew - erstellt einen neuen Bericht;
- cmdnewpage - erzeugt eine neue Berichtsseite;
- cmdnewdialog – erstellt ein Dialog-Reportformular;
- cmdopen - öffnet die vorhandene Reportvorlage zur Bearbeitung;
- cmdsave – speichert Reportvorlage;
- cmdsaveas - speichert die Reportvorlage unter Angabe des Pfades;
- cmdsaveall - speichert alle Änderungen;
- cmdclose - schließt den Bericht im Designer;
- cmdcloseall - schließt alle Berichte im Designer;
- cmdpreview - Berichte ansehen;
- cmdprintersetup – Druckinstallation;
- cmdpagesetup - Berichtsseite einrichten) Richtung, Größe, usw.;
- cmdaddata - eine Datenquelle zum Report hinzufügen;
- cmdsortdatasources - Datenquellen sortieren;
- cmdchoosedata - Datenquelle auswählen;
- cmdundo - bricht die letzte Berichtsbearbeitung ab;
- cmdredo - den zuletzt bearbeiteten Report zurückgeben;
- cmdcut - in die Zwischenablage ausschneiden;
- cmdcopy - in die Zwischenablage kopieren;
- cmdpaste - Einfügen aus der Zwischenablage;
- cmdformatpainer - Bildformat festlegen;
- cmddelete - das Berichtsobjekt löschen;
- cmdcopypage – die Berichtsseite kopieren;
- cmddeletepage – die Berichtsseite löschen;
- cmdselectall - Seiten für alle Objekte auswählen;
- cmdgroup - Objekte gruppieren;
- cmdungroup - Berichtsobjekte aufteilen;
- cmdedit - Einstellungen der Berichtsseite bearbeiten;
- cmdfind - Suchfenster anzeigen;
- cmdreplace - das Ersetzungsfenster anzeigen;
- cmdbringtofofront - das Objekt des Designers;
- cmdsendtoback - der Hintergrund des Designobjekts;
- cmdinsert - prüfen, ob die Einfügeoption aktiviert ist;
- cmdinsertband - Band einfügen;
- cmdrecentfiles - eine Datei zur Liste der letzten Dateien hinzufügen;
- cmdselect language - den lokalen Entwurf einer Sprache auswählen;
- cmdviewstartpage - den Designer, der die Webseite starten lässt;
- cmdreportsettings - Reporteinstellungen setzen;
- cmdoptions - Designer-Einstellungen setzen;
- cmdreportstyles - Reportstile setzen;
- cmdhelpcontents - Anzeige der Hilfeseite
- cmdabout - zeigt die Seite „about“ an;
- cmdwelcome - Willkommensseite anzeigen
- cmdpolyselectmove, cmdpolyselectpoint, cmdpolyselectaddpoint, cmdpolyselectbezier, cmdpolyselectremovpoint - Polygoneinstellungen
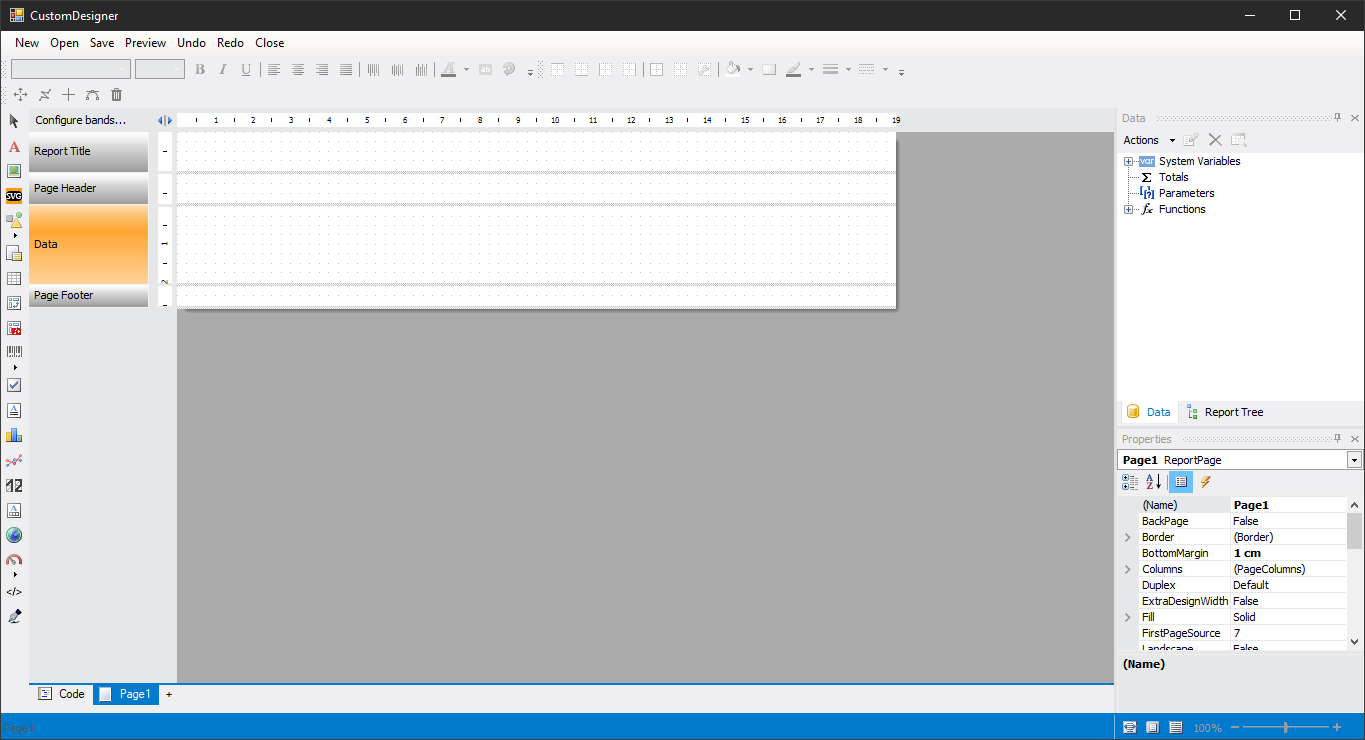
Und nun führen wir unsere Anwendung aus:
Sieht aus wie ein gewöhnlicher Reportdesigner. Aber beachten Sie die obere Symbolleiste - sie ist nicht standardmäßig. Wir haben nur die Funktionen, die wir brauchen.