Wie schickt man einen Bericht aus dem Datenbanksystem in .Net Core-App an E-Mail
Wir haben darüber schon diskutiert, und zwar, wie man einen Bericht an E-Mails aus dem Datenbanksystem schickt. In diesem Artikel wollen wir dasselbe machen, aber für einen Web-App auf der .Net Core MVC Plattform. Ich möchte Sie daran erinnern, worin unsere Aufgabe besteht. Wir möchten eine Liste von E-Mail-Adressen und Benutzernamen aus einer bestimmten Datenbank erhalten und E-Mails mit einem angehängten Bericht an diese Postfächer senden.
So verwenden wir die MS SQL Server-Datenbank.
![]()
Erstellen Sie die .Net Core MVC-App in der ASP-Anwendung. Erstens fügen Sie die erforderlichen Bibliotheken im Projekt mit Hilfe des NuGet Packages Managers hinzu. Im Haupt-NuGet-Repositorium können wir folgende Pakete finden und installieren:
- Microsoft.EntityFrameworkCore;
- Microsoft.EntityFrameworkCore.Relational;
- Microsoft.jQuery.Unobtrusive.Ajax;
- jQuery.
- FastReport.Core;
- FastReport.Web.
Und jetzt werden wir den Kontext der Arbeit mit der Datenbank und der Klassenessenz der Tabelle schaffen. Öffnen Sie dazu die NuGet-Paket-Konsole. Öffnen Sie das Werkzeuge-Menü (Tools) -> NuGet Package Manager -> Package Manager Console. Geben Sie in der Konsole den folgenden Befehl ein:
scaffold-dbcontext "Server=localhost;Database=testdb;Trusted_Connection=True;" Microsoft.EntityFrameworkCore.SqlServer -OutputDir Models
Hier ist natürlich Ihre Verbindungszeichenfolge zur Datenbankserver und Datenmodell-Ordner anzugeben (Models per Voreinstellung).
PM> scaffold-dbcontext "Server=localhost;Database=testdb;Trusted_Connection=True;" Microsoft.EntityFrameworkCore.SqlServer -OutputDir Models
Danach sollten theoretisch zwei Dateien zum Ordner Models hinzugefügt werden: der Kontext und die Tabellenentität. In meinem Fall ist dies: testdbContext.cs and Emails.cs.
Bei der Dateierzeugung kann jedoch ein Fehler auftreten:
error MSB4064: The "SharedCompilationId" parameter is not supported by the "Csc" task. There is a settable public instance property.
Falls das vorkommt, fügen Sie noch einen Packet in den NuGet-Paket-Manager:
Microsoft.Net.Compillers
Verbinden wir sofort FastReport mit unserem Projekt. In der Datei Startup.cs fügen Sie folgende Linie hinzu:
1 2 3 4 5 6 |
public void Configure(IApplicationBuilder app, IHostingEnvironment env) { … app.UseFastReport(); … } |
Jetzt kehren Sie zurück zum Datenmodell. Um Datensätze aus der Datenbank zu erhalten, ist erstens die GetEmails-Methode zu erstellen. Erstellen wir die Class.Fassade um mit Daten zu arbeiten:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
namespace WebMailing.Models { public static class Facade { public static List<Emails> GetEmails() { using (Models.testdbContext context = new Models.testdbContext()) { var emails = (from adresses in context.Emails select adresses).ToList(); return emails; } } } } |
Jetzt laufen Sie zum “HomeController”-Controller. Laden Sie in der Index-Methode den Bericht ein, um ihn auf der Hauptseite der Website anzuzeigen:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
using System; using System.Collections.Generic; using System.Diagnostics; using Microsoft.AspNetCore.Mvc; using WebMailing.Models; using FastReport; using FastReport.Export.Pdf; using FastReport.Export.Email; using FastReport.Web; … public IActionResult Index() { WebReport webReport = new WebReport(); webReport.Report.Load(Environment.CurrentDirectory + "/text.frx"); ViewBag.WebReport = webReport; return View(); } |
Wir werden zwei Methoden der E-Mails-Absendung ergänzen. Der erste sendet persönliche Briefe mit dem Namen des Kunden in der Begrüßung, der zweite einen Brief an eine Gruppe von Adressen.
So ist die erste Methode:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
[HttpPost] public ActionResult SendMail() { Report report1 = new Report(); //Create new report object report1.Load(Environment.CurrentDirectory + "/text.frx"); //Load report report1.Prepare(); //Prepare report PDFExport pdf = new PDFExport(); //Cteate PDF export EmailExport email = new EmailExport(); //Create Email export List<Emails> emails = Models.Facade.GetEmails(); foreach (Emails item in emails) { SendMessage(report1, pdf, email, item.Email, item.Name); } return View(); } |
Damit haben wir einen Bericht erstellt, als PDF exportiert, als E-Mail exportiert. Dann, in der Programmschleife, holen wir uns die Datensätze aus der Tabelle und rufen die Methode zum Senden des Briefes auf. Als Parameter übergeben wir das Berichtsobjekt, PDF-Export, den Export nach E-Mail, E-Mail-Adresse und Kundenname.
Und hier ist die Methode, wie man den Brief versendet:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
public void SendMessage(Report report, PDFExport pdf, EmailExport email, string recipient, string custName) { string message = "This is test message."; email.Account.Address = "gromozekaster@yandex.ru"; email.Account.Name = "Test User"; email.Account.Host = "smtp.yandex.ru"; email.Account.Port = 25; email.Account.UserName = "Gromozekaster"; email.Account.Password = "*****"; //Your password email.Account.MessageTemplate = "Test"; email.Account.EnableSSL = true; //email addressee settings email.Address = recipient; email.Subject = "TestMessage"; email.MessageBody = custName is null ? message : string.Format("Dear, {0}! {1}", custName, message); email.Export = pdf; //Set export type email.SendEmail(report); //Send email } |
Darin richten wir einen E-Mail-Client ein, um einen Brief zu versenden. Und fügen Sie sofort die zweite Methode hinzu, um einen Brief an eine Gruppe von Adressen zu senden:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
[HttpPost] public ActionResult SendAll() { Report report1 = new Report(); //Create new report object report1.Load(Environment.CurrentDirectory + "/text.frx"); //Load report report1.Prepare(); //Prepare report PDFExport pdf = new PDFExport(); //Cteate PDF export EmailExport email = new EmailExport(); //Create Email export List<Emails> emails = Models.Facade.GetEmails(); string addresses = ""; foreach (Emails item in emails) { if (addresses == "") addresses = item.Email; else addresses = addresses + ", " + item.Email; } SendMessage(report1, pdf, email, addresses, null); return View(); } |
Wie Sie sehen können, ist es der vorherige Methode ähnlich, nur mit dem einzigen Unterschied, dass wir im Zyklus alle E-Mail-Adressen erhalten und den Brief einmal senden. Als E-Mail-Parameter übergeben wir eine Zeichenkettenvariable mit allen E-Mail-Adressen, aber wir übergeben nicht den Kundennamen. Sowohl für die Methoden SendMail () als auch SendAll () müssen wir Ansichten mit dem gleichen Namen - “View” - erstellen.
Ihr Inhalt ist ganz einfach:
1 2 3 4 |
@{ ViewBag.Message = "Report was sent"; } @ViewBag.Message |
Wir informieren nur über den Versand.
Kommen wir nun zur Index.cshtml-Ansicht .
Darin müssen wir zwei Schaltflächen hinzufügen, um Briefe mit verschiedenen Methoden zu versenden und den Bericht anzuzeigen:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
@{ ViewData["Title"] = "Home Page"; } <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.12.1/jquery.min.js"></script> <form action="SendMail" method="POST"> <input type="button" id="SendPersonal" value="Send Personal Email"> <input type="button" id="SendAll" value="Send Email to All"> <div class="answer"/> </form> <script type="text/javascript"> $('#SendPersonal').on("click", function () { $.ajax({ type: 'POST', // dispatch method url: '@Url.Action("SendMail", "Home")', // path to handler dataType: 'text', success: function (data) { $(".answer").html(data); // upon successful receipt of the response from the server, we enter the data in the element with the class answer } }); return false; }) $('#SendAll').on("click", function () { $.ajax({ type: 'POST', // dispatch method url: '@Url.Action("SendAll", "Home")', // path to handler dataType: 'text', success: function (data) { $(".answer").html(data); // upon successful receipt of the response from the server, we enter the data in the element with the class answer } }); return false; }) </script> @await ViewBag.WebReport.Render() |
Um jQuery AJAX zu benutzen, fügen wir einen Link zum jQuery.min.js-Skript hinzu. Als nächstes fügen Sie ein Formular mit zwei Schaltflächen und zwei Skripten für jeden von ihnen hinzu. Die Skripte sind sehr einfach - rufen Sie die Methode vom Controller aus auf und geben Sie die daraus resultierende Ansicht zurück.
Am Ende leiten wir den Bericht aus der Index-Methode ab.
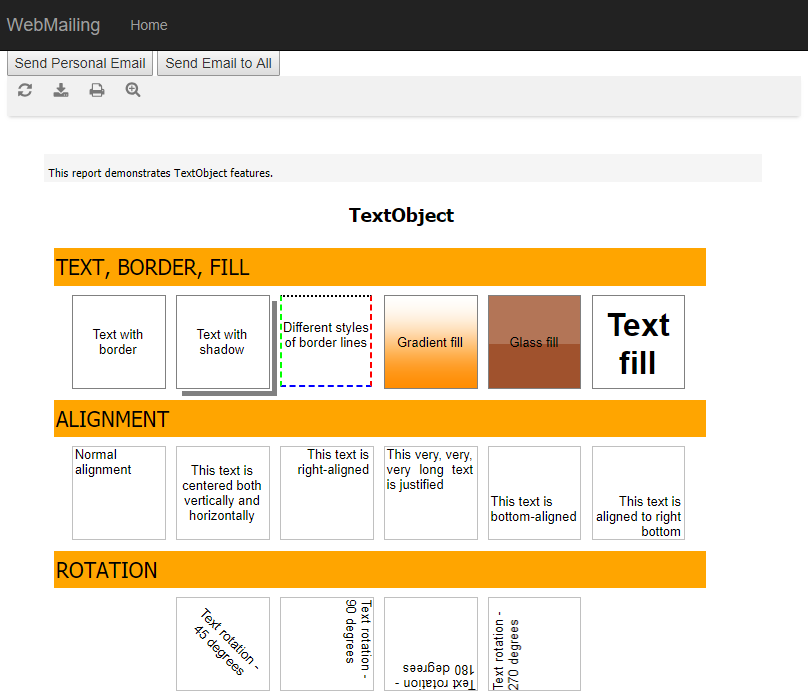
Nur wegen der Schönheit. Lassen Sie uns die Anwendung ausführen und sehen, wie unsere Webseite aussieht:

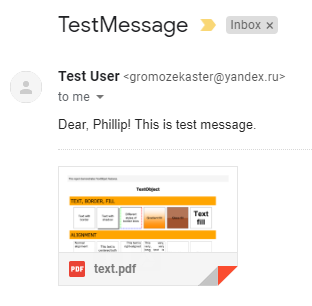
Wir senden Briefe mit Hilfe von den unterschiedlichen Methoden:

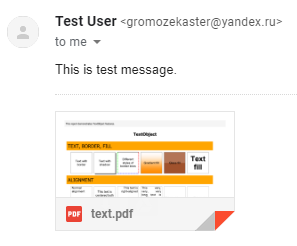
Und:

Im ersten Fall beziehen wir uns im Text des Briefes mit Namen auf den Kunden, im zweiten Fall gibt es keinen.
Es wäre alles.