Speichern SVG aus Delphi / C++ Builder / Lazarus

SVG - dieses Format ist ein zweidimensionales Vektorbild, das auf XML-Dokumenten basiert ist.
Es wird nicht nur bei der Beschreibung von zweidimensionale Vektorgrafiken, sondern auch bei gemischten Vektor-Bitmaps verwendet.
Lassen Sie uns die wichtigsten Vorteile des SVG-Formats auflisten:
Erstens, wie bereits im letzten Artikel erwähnt ist, vektorgrafiken werden verlustfrei auf eine beliebige Größe skaliert (und das Bild wird beim Vergrößern nicht in ein Bild eines kubistischen Künstlers umgewandelt).
Zweitens ist SVG vollständig kompatibel mit Webtechnologien und wird daher ein organischer Teil von Websites sein.
Drittens, wann wir Objekte hinzufügen und Javascript an sie anhängen, machen wir das Bild interaktiv, es reagiert auf bestimmte Benutzeraktionen mit bestimmten Antworten - in der Bindung an das Bild und seine Form.
Viertens ist SVG ein Textformat, so dass Sie die Datei ohne externe Meta-Tags für SEO optimieren können, indem Sie die Schlüsselwörter direkt in den Bildcode einfügen.
Es gibt Nachteile dieses Formats:
-
Das Gewicht der Datei wird mit einer beträchtlichen Geschwindigkeit zunehmen, wie eine Lawine, wenn die Details der Bilder erhöht werden. Für Bilder mit viele Details ist es jedoch am besten, PNG oder JPG zu verwenden. Daher eignet sich SVG leider nicht für realistische hochauflösende Fotos und detaillierte Karten des Geländes.
-
SVG wird von älteren Browsern (Internet Explorer 8 und ältere Versionen) nicht unterstützt, aber dies ist nicht ein zu großes Minus.
-
Standardmäßig erlaubt WordPress beispielsweise aufgrund von Sicherheitsproblemen keine SVG-Dateien zu laden. WordPress wahrnimmt diese Berechtigung als etwas Schädliches und blockiert die Anzeige. Aber die Sperre kann mit Plugins umgegangen werden.
-
SVG ist geeignet zum Erstellen von einfachen Objekten, die durch einfache Formen oder Teile davon beschrieben werden können.
-
Es ist erwähnenswert, dass soziale Netzwerke wie Facebook und Twitter keine SVG für Anschluß unterstützen. Wenn Sie SVG-Dateien als verschiedene Thumbnails verwenden, müssen Sie das Plugin verwenden und PNG oder JPG für Meta-Tags festlegen.
Die wichtigsten Vor- und Nachteile des SVG-Formats haben wir untersucht, und jetzt kehren wir zum Hauptthema des Artikels zurück.
Wie speichert man eine SVG-Datei in Delphi oder Lazarus?

Zuerst müssen Sie das gleiche Bild erstellen!
Und hier kann ich (plötzlich) FastReport VCL empfehlen, von dort können Sie sofort das gewünschte Format von Delphi speichern. Schließlich können Elemente nicht nur Bilder sein, es gibt viele Objekte, die angezeigt werden sollen. Praktisch, na ja, warum nicht?) Von Barcodes bis zu Tabellen und Karten - aber es wird dringend empfohlen, sie im Vektorformat zu speichern!
Also fangen wir an!
Schaffen wir den Bericht. Haben Sie vor dem Speichern geschaut, ob alles Ihnen gefallen hat? Geändert, bearbeitet!
Jetzt, nachdem Sie, was Sie brauchten, erstellt haben - starten wir und sehen, was hat geklappt.
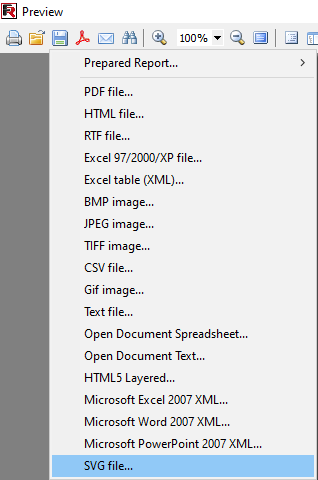
Rufen wir Vorschau und wählen Sie dann das benötigte Format aus.
Da ist er unten!
Wir wählen und klicken.

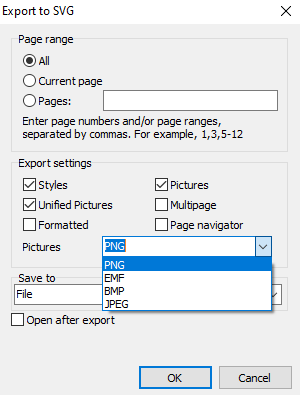
Jetzt sehen wir ein Fenster mit vielen verschiedenen Einstellungen. Wir haben alle Kriterien eingestellt, die wir brauchen und auf "OK" geklickt!
Ein wenig über die Einstellungen beim Export
Beachten Sie, dass das Format beim Speichern in SVG anders ist als bei BMP, JPEG, TIFF oder GIF.
More precisely, such functions as:
Styles - speichern von Stilen;
Unified Pictures - standardisierung von Bildern;
Formatted – Formatieren;
Pictures – das Speichern eines Dokuments mit Bildern – die Wahl des Formats für die Bilder, die bereits pixelig in unser Dokument aufgenommen wurden;
Multi Page - mehrseitige Dokumente;
Page navigator - seiten-Navigator;
Speichern von Grafiken in PNG-, EMF-, BMP-, JPEG-Formaten.
Die Einstellungen für die Formate BMP, JPEG, TIFF, GIF sind:
Monochrome - bilder in Schwarztönen;
Crop pages - seiten zuschneiden;
JPEG quality - qualität des Grafikobjekts;
Resultion (dip) – Auflösung.
Offensichtlich wird das Vektorbild beim Speichern in Bitmap-Formaten gerastert, aber umgekehrt (Raster in Vektor) wird es nicht passieren.
Das einzige, was bei all diesen Formaten ähnlich ist, sind die Einstellungen für die Aktionen mit Dokumentseiten, die Möglichkeit zum Speichern und das automatische Öffnen des Dokuments unmittelbar nach dem Speichern.
Nachdem wir überlegt haben, wie Sie mit der Konsole des Vorschaufensters speichern können, gehen wir zur Option zum Speichern ohne Vorschau über.
Speichern von SVG aus Delphi / C++Builder / Lazarus-Code
| Export nach SVG | |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
procedure TForm1.Button1Click(Sender: TObject); begin {Wir erstellen einen Bericht. Bevor Sie einen Bericht exportieren, müssen Sie unbedingt einen Bericht erstellen} frxReport1.PrepareReport(); {Stellen Sie den Bereich der exportierten Seiten ein. Standardmäßig werden alle Seiten des generierten Berichts exportiert} frxSVGExport1.PageNumbers := '2-3'; {Legen Sie fest, ob Bilder exportiert werden sollen} frxSVGExport1.EmbeddedCSS := True; {Legen Sie fest, ob alle Bilder nach PictureFormat konvertiert werden sollen:} {wenn das Bild im Bericht im BMP-Format ist und das PictureFormat PNG ist, wird das BMP im PNG-Format gespeichert} frxSVGExport1.UnifiedPictures := True; {Legen Sie fest, ob der SVG-Quellcode formatiert werden soll (es erhöht die Größe der resultierenden Datei) } frxSVGExport1.Formatted := False; {Legen Sie fest, ob Bilder exportiert werden sollen} frxSVGExport1.EmbeddedPictures := True; {Legen Sie fest, ob jede Seite in eine separate SVG-Datei exportiert werden soll} frxSVGExport1.Multipage := False; {Legen Sie fest, ob Navigationsschaltflächen in die resultierende SVG-Datei hinzugefügt werden sollen} frxSVGExport1.Navigation := False; {Legen Sie fest, in welchem Format die Bilder exportiert werden sollen} //uses frxExportHelpers; // TfrxPictureFormat = (pfPNG, {$IFNDEF FPC}pfEMF,{$ENDIF} pfBMP, pfJPG);) frxSVGExport1.PictureFormat := pfPNG; {Legen Sie fest, ob die resultierende Datei nach dem Export geöffnet werden soll} frxSVGExport1.OpenAfterExport := False; {Legen Sie fest, ob der Exportfortschritt angezeigt werden soll (welche Seite gerade exportiert wird)} frxSVGExport1.ShowProgress := False; {Legen Sie fest, ob ein Dialogfenster mit den Exportfiltereinstellungen angezeigt werden soll} frxSVGExport1.ShowDialog := False; {Legen Sie den Namen der resultierenden Datei fest.} {Beachten Sie, dass, wenn Sie den Dateinamen nicht festlegen und das Dialogfeld "Exportfilter" deaktivieren,} {wird es immer noch ein Dialog zur Auswahl des Dateinamens angezeigt} frxSVGExport1.FileName := 'C:\Output\test.svg'; {Exportieren wir den Bericht} frxReport1.Export(frxSVGExport1); end; |
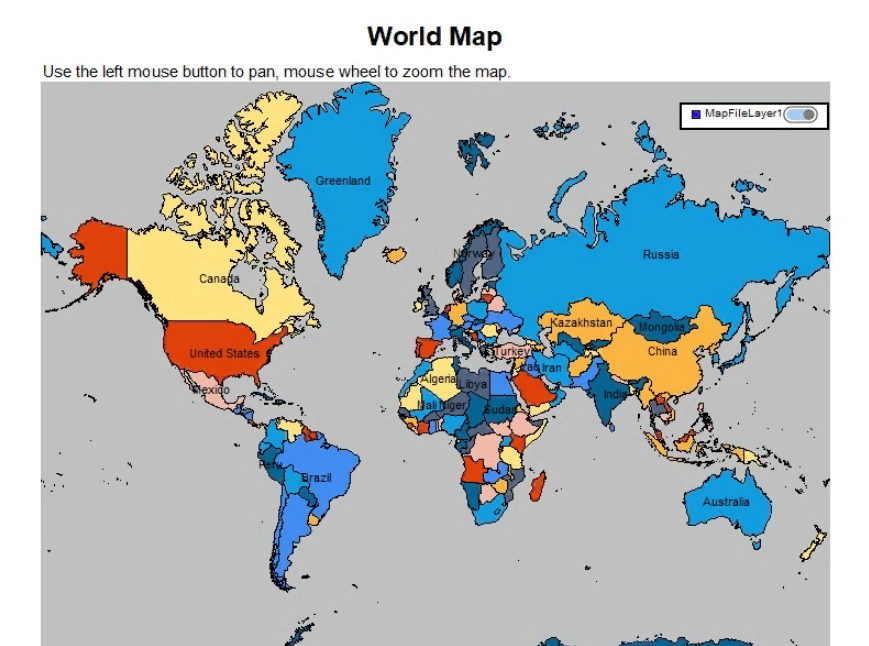
Lassen Sie uns einen Vergleich zwischen den Ergebnissen des Exports von Raster- und Vektorobjekten machen!
Im Folgenden werden Beispiele für Bilder - JPEG und SVG - bereitgestellt.

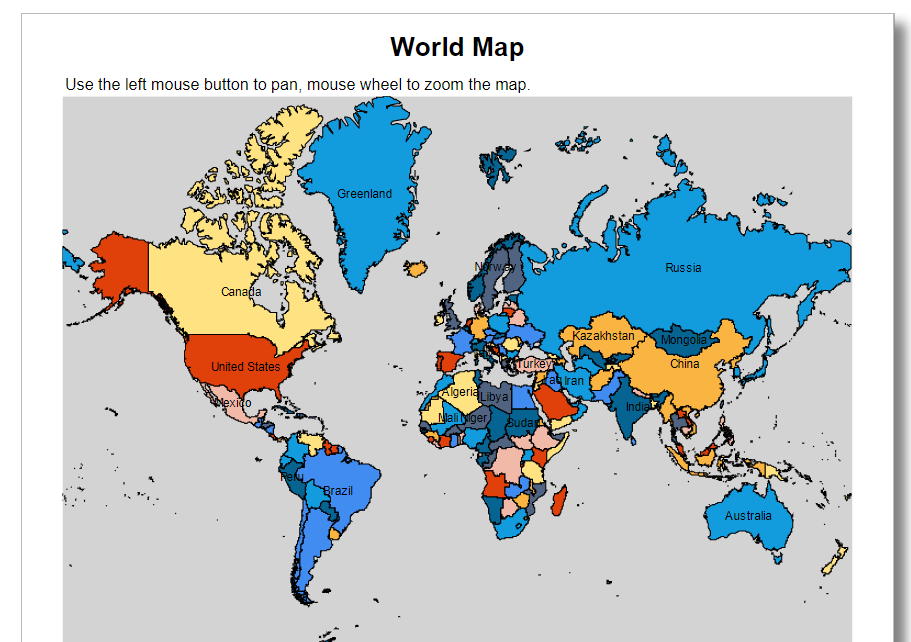
JPEG

SVG
Und jetzt sehen wir sofort den Unterschied. Welche?)
Zum Beispiel hat eine Bitmap eine größere Größe als ein Vektorbild, und beim Skalieren verschwindet die Klarheit. Aber das Vektorbild (SVG) wird bei der Annäherung nirgendwohin verschwinden, und das Gewicht wird viel geringer sein. Der einzige Nachteil ist, dass SVG nicht für realistische Fotos geeignet ist (aber wir haben sie nicht).
Und jetzt fassen wir zusammen! Das SVG-Vektorformat ist sehr praktisch (wenn Sie es an der richtigen Stelle verwenden), und das Speichern über FastReport VCL macht das Speichern auch einfach.