Verwaltung der Eigenschaften vom Web Bericht durch äußere Controls
In diesem Artikel erzähle ich über die Arbeit mit dem Bericht mit Hilfe der Steuerung Elemente von der Web Form im Projekt ASP .Net MVC.
Also, die Aufgabe besteht in der Erstellung von der Web Anwendung, die die folgenden Aufforderungen erfüllt:
- Web Bericht herunterladen
- Den Bericht in ein von drei Formaten exportieren
- Panel mit den Instrumenten zeigen/ausblenden
- Den Still der Tasten auf dem Instrumenten Panel einstellen
- Den Bericht im Online Designer starten
Also, losgehen. Zuerst sollen wir einen Start des Berichts in MVC Anwendung vorbereiten. Fügen wir Links auf die Bibliotheken hinzu: FastReport und FastReport.Web.
Im Ordner Views->Shared soll man die Datei _Layout.cshtml korriegieren. Fügen wir Scripts und Stile in den Titel hinzu:
Es gibt auch im Ordner Views eine Datei Web.Config. Fügen wir in diese Datei zwei Namespaces hinzu:
1 2 3 4 |
<namespaces> <add namespace="FastReport" /> <add namespace="FastReport.Web" /> </namespaces> |
Im Kern des Projekts gibt es noch eine Datei Web.config. In diese Datei fügen wir nach der Section modules einen Bearbeiter hinzu:
1 2 3 4 5 6 |
<modules> … </modules> <handlers> <add name="FastReportHandler" path="FastReport.Export.axd" verb="*" type="FastReport.Web.Handlers.WebExport"/> </handlers> |
In den HomeController fügen wir die Logik der Arbeit mit dem Bericht hinzu.
In der Methode Index laden wir den Bericht herunter und geben wir ihn in View über.
1 2 3 4 5 6 7 8 |
public ActionResult Index() { SetReport(); webReport.Width = Unit.Percentage(100); webReport.Height = Unit.Percentage(100); ViewBag.WebReport = webReport; return View(); } |
Ich bestimme Berichts Download in einer separaten Methode, die wir unten besprechen. Setzen wir die Breite und die Höhe des Web Berichts in 100%. Mit Hilfe von ViewBag treiben wir den Bericht in die Darstellung über. Und wie eine Return Value der Methode Index() bekommen wir die Darstellung.
Um das Objekt Bericht in verschiedenen Methoden zu verwenden, erstellte ich eine globale Variable – das Exemplar des Objekts WebReport.
1 |
public WebReport webReport = new WebReport();
|
1) Jetzt zum Download des Berichts:
1 2 3 4 5 6 7 8 |
private void SetReport() { string report_path = GetReportPath(); System.Data.DataSet dataSet = new System.Data.DataSet(); dataSet.ReadXml(report_path + "nwind.xml"); webReport.Report.RegisterData(dataSet, "NorthWind"); webReport.Report.Load(report_path + "Master-Detail.frx"); } |
Stellen wir den Weg zum Ordner mit den Berichten ein. Ich erstellte eine separate Methode mit der Einsetzung den Wert der Variable als den Weg zu den Berichten. Weiter, erstellen wir das Objekts Exemplar von DataSet und laden in diese Variable einen XML Datenlager herunter. Und endlich registrieren wir diese Datenquelle im Objekt Bericht und laden die Berichtsschablone im Objekt WebReport herunter.
Die Einstellungsmethode vom Weg zum Ordner mit den Berichten:
1 2 3 4 |
private string GetReportPath() { return this.Server.MapPath("~/App_Data/"); } |
2) Fügen wir die Methode für die Wahl vom Export des Berichts ohne Übergang zur View:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
public void ReportExport(string type) { SetReport(); switch (type) { case "pdf": webReport.ExportPdf(); break; case "csv": webReport.ExportCsv(); break; default: webReport.ExportWord2007(); break; } |
Hier laden wir den Bericht herunter und wählen eine von drei Exports Varianten abhängig vom Parameter type.
Jetzt eröffnen wir die Darstellung Index.
Fügen wir auch auf die Form eine Dropdown-Liste mit den drei Exports Varianten hinzu:
1 2 3 4 5 6 7 8 9 10 11 |
@using (Html.BeginForm("ReportExport", "Home")) { @Html.DropDownList("Type", new List<SelectListItem>() { new SelectListItem(){ Text= "PDF", Value = "pdf"}, new SelectListItem(){ Text= "CSV", Value = "csv"}, new SelectListItem(){ Text= "Word", Value = "doc"}, }, "Select export type") <input id="pdf" type="submit" value="Export" /> } @ViewBag.WebReport.GetHtml() |
Hier verwendeten wir html helper und mit dessen Hilfe erstellten wir die Form, die auf Controller Home und auf die Action Methode „ReportExport“ zeigt. Erinnern Sie sich bitte, dass wir solche Methode im Controller schon erstellt haben. Innen der Form erstellen wir ein Element DropDownList und erfüllen es mit den Werten. Natürlich, kann man eine Daten Model erstellen. Aber diese Liste entsteht nur aus drei Elementen und ich erfülle diese Liste direkt in der Darstellung. Neben der Dropdown-Liste befindet sich die Taste mit dem Typ submit, beim Klick auf der wird die Web Seite erneut.
Wie Sie sich erinnern, hat die Methode ReportExport eine Value vom Parameter type – die Value von der Dropdown-Liste. Entsprechend gewählter Value wird der Export des Berichts ins gewünschte Format durchgeführt.
3) Jetzt realisieren wir das Verstecken des Instrumenten Panels vom Bericht. In View sieht das so aus:
1 2 3 4 |
@using (Html.BeginForm("Index", "Home")) { @Html.CheckBox("Toolbar", true, new { @onchange = "this.form.submit()" }) Toolbar } |
Wie im vorigen Beispiel erstellen wir die Form. Aber, in diesem Fall setzen wir die Action Index dort, wo der Bericht erstellt wird. Innen der Form erstellen wir ein Element CheckBox. Sein Wert wird in die Methode Index übergegeben. Dieses Mal habe ich mich entschieden, keine neue Taste für die Erneuerung der Seite hinzuzufügen und den Event @onchange zu verwenden. In diesem Event stellte ich die Versandfunktion für die Form "this.form.submit()". Jetzt wird die Seite bei der Veränderung des Wertes von Checkbox erneuert.
Analog zum Berichts Export sollen wir in die Methode einen Parameter übergeben. In diesem Fall wird es „Toolbar“. Es wird ein String Äquivalent von der Bool Funktion übergeben. Jetzt zum unseren Control, zur Action „Index“.
1 2 3 4 5 6 7 8 9 10 11 12 13 |
public ActionResult Index(string toolbar) { SetReport(); webReport.Width = Unit.Percentage(100); webReport.Height = Unit.Percentage(100); if (toolbar == "true") webReport.ShowToolbar = true; else webReport.ShowToolbar = false; ViewBag.WebReport = webReport; return View(); } |
In der Methode fügten sich ein Parameter und eine Bedingung hinzu. Im Zusammenhang mit dem Wert des Parameters wird eine Entscheidung getroffen, ob das Instrumenten Panel aktiv wird oder nicht.
4) Wir erstellen jetzt Control Elementen, die den Icons Stil bestimmen. Ins vorige Beispiel fügen wir noch 4 Elemente RadioButton hinzu:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
@using (Html.BeginForm("Index", "Home")) { <table> <tr> <td> @Html.CheckBox("Toolbar", true, new { @onchange = "this.form.submit()" }) Toolbar </td> <tr> <tr> <td>Black Buttons:</td><td> @Html.RadioButton("Radio", "Black Buttons", true, new { style = "width: 13px;", @onchange = "this.form.submit()" })</td> </tr> <tr> <td>Green Buttons:</td><td> @Html.RadioButton("Radio", "Green Buttons", false, new { style = "width: 13px;", @onchange = "this.form.submit()" })</td> </tr> <tr> <td>Blue Buttons:</td><td>@Html.RadioButton("Radio", "Blue Buttons", false, new { style = "width: 13px;", @onchange = "this.form.submit()" })</td> </tr> <tr> <td>Red Buttons:</td><td>@Html.RadioButton("Radio", "Red Buttons", false, new { style = "width: 13px;", @onchange = "this.form.submit()" })</td> </tr> </table> @ViewBag.WebReport.GetHtml() |
Für die Verbesserung von der Ansicht fügte ich neune Elementen in die Tabelle hinzu. Betrachten wir jetzt ein von den Elementen RadioButton:
Html.RadioButton("Radio", "Black Buttons", true, new { style = "width: 13px;", @onchange = "this.form.submit()" })
Hier ist der Name des Controls – „Radio“. Genauso nennt man noch einen Parameter in der Action „Index“. Weiter folgt der Wert “Black Buttons”. Mit anderen Wörtern werden die schwarzen Tasten auf dem Instrumenten Panel dargestellt. Nächster Wert – wird eine RadioButton beim Standardverhalten ausgezeichnet oder nicht. Das letzte Objekt ist das Objekt HtmlAttributes. Hier kann man ein von verfügbaren Attributen für den Tag <input type="radio" /> definieren. Ich bestimmte die Breite des Controls und den Event onchange analog zum vorigen Element checkbox.
So, wir haben 4 Radio Buttons - 4 Stilen im Instrumenten Panel. Kehren wir zur unseren Action Index zurück:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
public ActionResult Index(string toolbar, string radio) { SetReport(); webReport.Width = Unit.Percentage(100); webReport.Height = Unit.Percentage(100); if (toolbar == "true") webReport.ShowToolbar = true; else webReport.ShowToolbar = false; switch (radio) { case "Red Buttons": webReport.ToolbarIconsStyle = ToolbarIconsStyle.Red; break; case "Green Buttons": webReport.ToolbarIconsStyle = ToolbarIconsStyle.Green; break; case "Blue Buttons": webReport.ToolbarIconsStyle = ToolbarIconsStyle.Blue; break; default: webReport.ToolbarIconsStyle = ToolbarIconsStyle.Black; break; } ViewBag.WebReport = webReport; return View(); } |
Noch ein Parameter radio wurde hinzugefügt. In der Konstruktion Switch bestimme ich noch einen Stil hinzu, abhängig vom Wert des Parameters radio.
Wir erstellen für die Bearbeitung von den Parametern toolbar und radio zwei verschiedene Methoden, um alles in Ordnung zu bringen.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
public void ShowToolbar(string toolbar) { if (toolbar == "true") webReport.ShowToolbar = true; else webReport.ShowToolbar = false; } public void ToolbarStyle(string radio) { switch (radio) { case "Red Buttons": webReport.ToolbarIconsStyle = ToolbarIconsStyle.Red; break; case "Green Buttons": webReport.ToolbarIconsStyle = ToolbarIconsStyle.Green; break; case "Blue Buttons": webReport.ToolbarIconsStyle = ToolbarIconsStyle.Blue; break; default: webReport.ToolbarIconsStyle = ToolbarIconsStyle.Black; break; } } |
Index wurde auch geändert:
1 2 3 4 5 6 7 8 9 10 |
public ActionResult Index(string toolbar, string radio) { SetReport(); webReport.Width = Unit.Percentage(100); webReport.Height = Unit.Percentage(100); ShowToolbar(toolbar); ToolbarStyle(radio); ViewBag.WebReport = webReport; return View(); } |
5) Es bleibt die letzte geplante Funktion zu realisieren – den Start des Berichts in Online Designer. Dazu brauchen wir ein Compile mit OnlineDesigner von der Entwicklers Seite herunterzuladen und dies ins Projekt zu integrieren. Extrahieren wir das Archive fügen den ganzen Ordner WebReportDesigner im Kern vom Projekt hinzu.
Fügen wir auch aus dem vorigen Beispiel die Taste und ausgeblendetes Feld hinzu:
Beim Klick auf die Taste wird die Form gesendet. Merken Sie sich bitte, dass das Attribut value durch ViewBag definiert wird. Wir übergeben die Value der Taste aus dem Control. Später wird es klar, warum ich so gemacht habe. Für die Taste ist der Event onclick eingesetzt. In ihm bestimme ich die Value vom Element hidden. Merken Sie sich bitte, dass dank ViewBag ich den Wert von der Eigenschaft vom Web Bericht bekomme. Auf diese Weise, wenn auf der Seite der Berichts Designer angezeigt wird, wird der Wert vom Feld hidden gleich true, ansonsten false.
Bestimmen wir jetzt das Attribut id=”hid” für das Feld hidden. Dank der Kennung finden wir nützliches Element auf der Form. Jetzt sieht der Code so aus:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
@{ ViewBag.Title = "Home Page"; } <div style="float:left"> @using (Html.BeginForm("ReportExport", "Home")) { @Html.DropDownList("Type", new List<SelectListItem>() { new SelectListItem(){ Text= "PDF", Value = "pdf"}, new SelectListItem(){ Text= "CSV", Value = "csv"}, new SelectListItem(){ Text= "Word", Value = "doc"}, }, "Select export type") <input id="pdf" type="submit" value="Export" /> } <div align="left"> @using (Html.BeginForm("Index", "Home")) { <table> <tr> <td> @Html.CheckBox("Toolbar", true, new { @onchange = "this.form.submit()" }) Toolbar </td> <td> <input id="dsg" type="submit" value="@ViewBag.Result" onclick="document.getElementById('hid').value='@ViewBag.WebReport.DesignReport.ToString()'"/> <input id="hid" type="hidden" name="dsg"> </td> <tr> <tr> <td>Black Buttons:</td><td> @Html.RadioButton("Radio", "Black Buttons", true, new { style = "width: 13px;", @onchange = "this.form.submit()" })</td> </tr> <tr> <td>Green Buttons:</td><td> @Html.RadioButton("Radio", "Green Buttons", false, new { style = "width: 13px;", @onchange = "this.form.submit()" })</td> </tr> <tr> <td>Blue Buttons:</td><td>@Html.RadioButton("Radio", "Blue Buttons", false, new { style = "width: 13px;", @onchange = "this.form.submit()" })</td> </tr> <tr> <td>Red Buttons:</td><td>@Html.RadioButton("Radio", "Red Buttons", false, new { style = "width: 13px;", @onchange = "this.form.submit()" })</td> </tr> </table> } </div> </div> @ViewBag.WebReport.GetHtml() |
Und zum Controller.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
public ActionResult Index(string toolbar, string radio, string dsg) { SetReport(); webReport.Width = Unit.Percentage(100); webReport.Height = Unit.Percentage(100); ShowToolbar(toolbar); ToolbarStyle(radio); ViewBag.Result = ShowDesigner(dsg); ViewBag.WebReport = webReport; return View(); } public string ShowDesigner(string dsg) { if (dsg == "False") { webReport.DesignReport = true; return "Show Report"; } else if (dsg == "True") { webReport.DesignReport = false; return "Show Designer"; } return "Show Designer"; } |
Wie Sie sehen, wurde noch ein Parameter in die Methode Index hinzugefügt. Sein Name entspricht dem Namen vom Element hidden in View. Auch hinzugefügt wurde die Zeile: «ViewBag.Result = ShowDesigner(dsg);». In der übergebe ich den Namen der Taste und die Darstellung. Neue Methode ShowDesigner aktiviert und deaktiviert den Berichts Designer und kehrt den Tasten Name zurück.
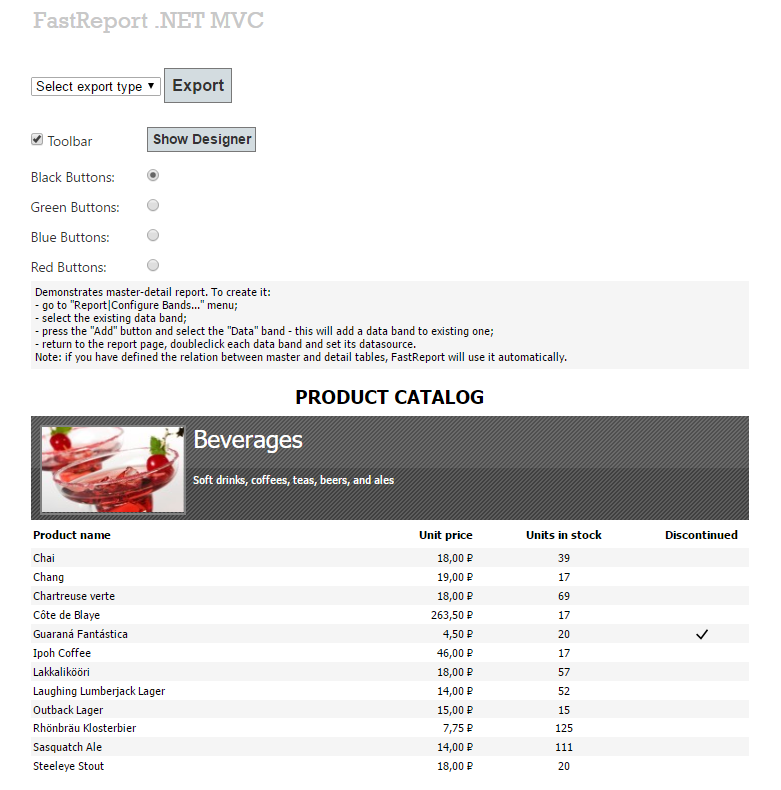
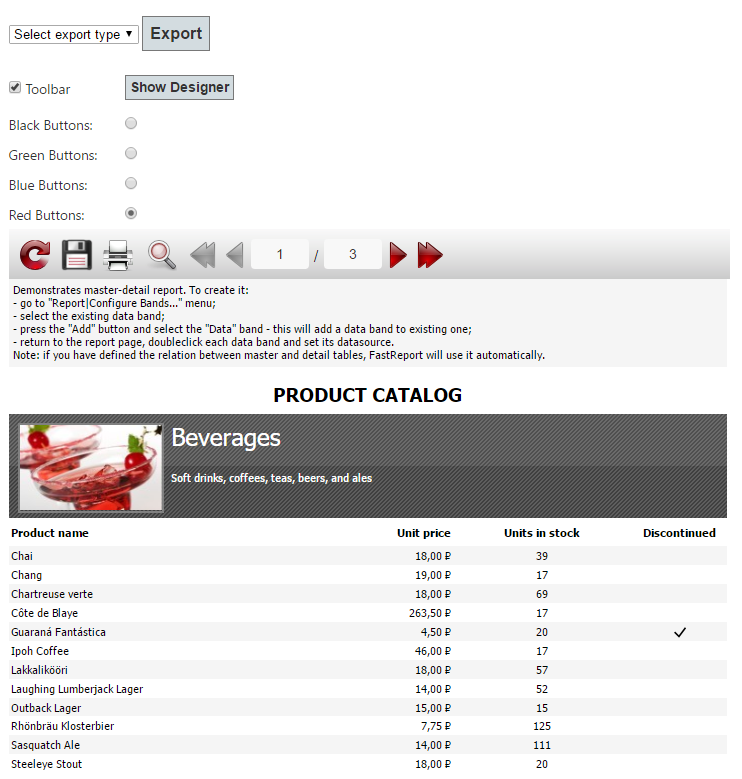
Starten wir die Anwendung:

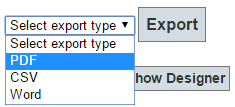
Den DropdownListe mit drei Arten von Ausfuhr:

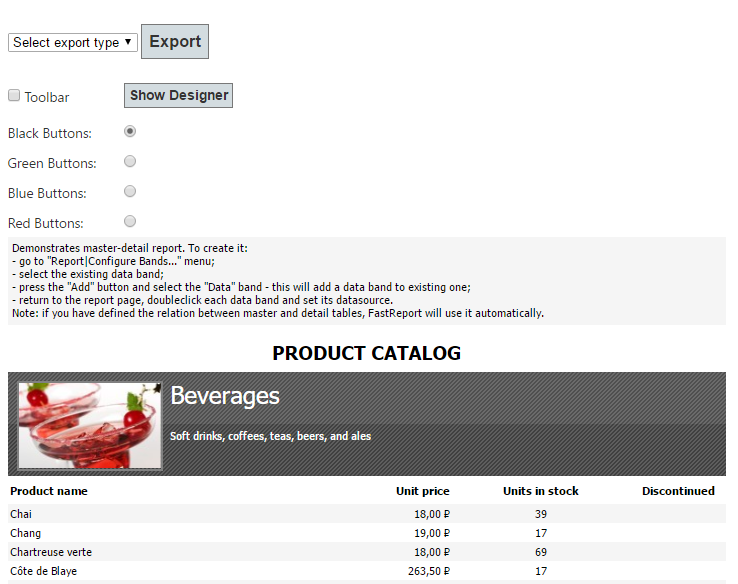
Deaktivieren wir Toolbar:

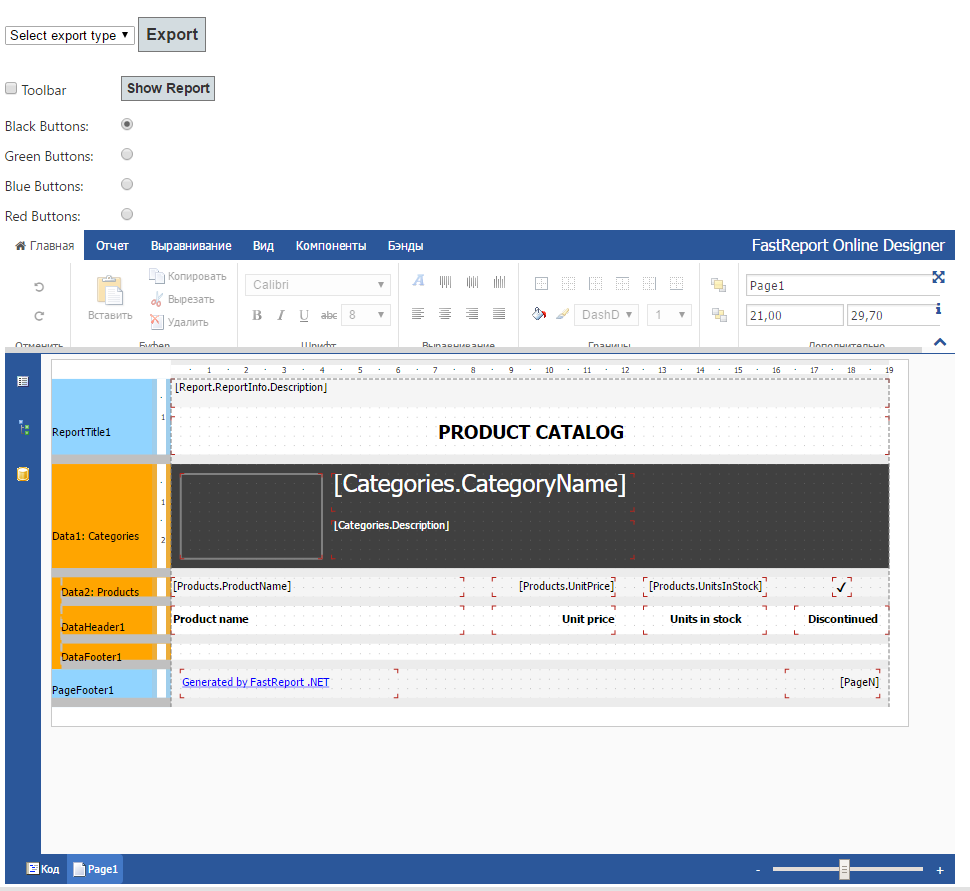
Und jetzt aktivieren wir den Berichts Designer:

Stellen wir den Bericht dar und aktivieren Toolbar. Wählen wir einigen Stil für die Toolbar Tasten:

Zum Schluss möchte ich sagen, dass wir äußere Führungselementen erstellt haben, mit Hilfe von denen wir die Eigenschaften vom Objekt WebReport in der Anwendung ASP .Net MVC bestimmen.