Wie verwendet man FastCube .NET in einer Vue-SPA-Anwendung
Das Vue.js-Framework ist aktuell sehr beliebt und steht in einer Reihe mit Angular. Wie man FastReport.Core in einer Angular-Anwendung verwendet, haben wir uns bereits angeschaut. Sehen wir uns nun an, wie man die Anzeige eines FastReport Web-Berichtes in einer Single-Page-Anwendung mit Vue.js und ASP.NET Core implementiert.
Wir müssen Node.js und mindestens das NET Core SDK 2.0, aber lieber nachfolgende Versionen installieren. Standardmäßig hat dotnet sdk keine Vue-Anwendungsvorlage. Aber sie kann installiert werden! Erstellen Sie dazu ein Verzeichnis, in dem Sie Ihre zukünftige Anwendung ablegen möchten, und führen Sie die PowerShell-Befehlszeile in diesem Verzeichnis aus. Dies kann über das Kontextmenü erfolgen, das aufgerufen wird, wenn Sie bei gedrückter Umschalttaste mit der rechten Maustaste auf eine leere Stelle in einem Ordner klicken.
Geben Sie in der Befehlszeile den Befehl ein:
dotnet new — install Microsoft.AspNetCore.SpaTemplates::*
Sie haben dann eine Vue-Vorlage zur Verfügung, um eine Demo-Anwendung zu generieren. Verwenden Sie sie und erstellen Sie die Anwendung mit dem Befehl:
dotnet new vue -o FRCubeVue
Nach dem Erstellen der Anwendung wird eine Warnung angezeigt, dass Sie den folgenden Befehl ausführen müssen:
npm install
Aber bevor Sie es ausführen, müssen Sie in das neu erstellte Verzeichnis wechseln:
cd FRCubeVue
Nachdem Sie alle erforderlichen Pakete installiert haben, öffnen Sie die .csproj-Projektdatei.
Jetzt müssen Sie die FastCube-Bibliotheken zu dem neu erstellten Projekt hinzufügen, aber zuerst müssen sie aus Quellcodes erstellt werden. Verwenden Sie dazu die FastCube.Core.sln Lösung. Nach der Erstellung erhalten Sie zwei Nuget-Pakete: FastCube.Web.2020.2.1.nupkg und FastCube.Core.2020.2.1.nupkg. Legen Sie sie in einem Ordner ab, den Sie später als lokale Paketquelle verwenden werden.
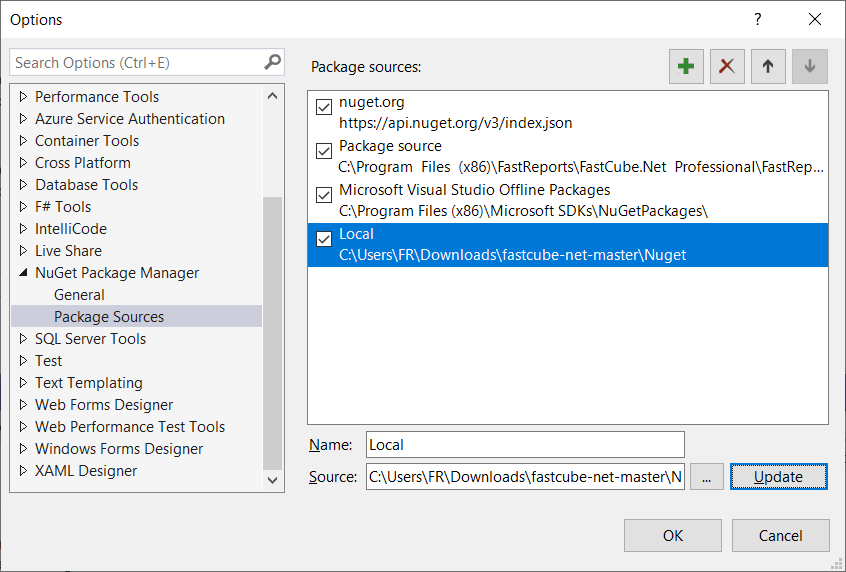
Fügen wir nun Pakete mit dem NuGet-Paketmanager zu unserem Projekt hinzu. Bitte beachten Sie, dass Pakete lokal gespeichert werden. Um auf die Einstellungen zuzugreifen, klicken Sie auf das Zahnradsymbol in der oberen rechten Ecke des Paketmanagers und fügen Sie eine neue Quelle hinzu, die auf den lokalen Ordner mit Ihren NuGet-Paketen verweist:
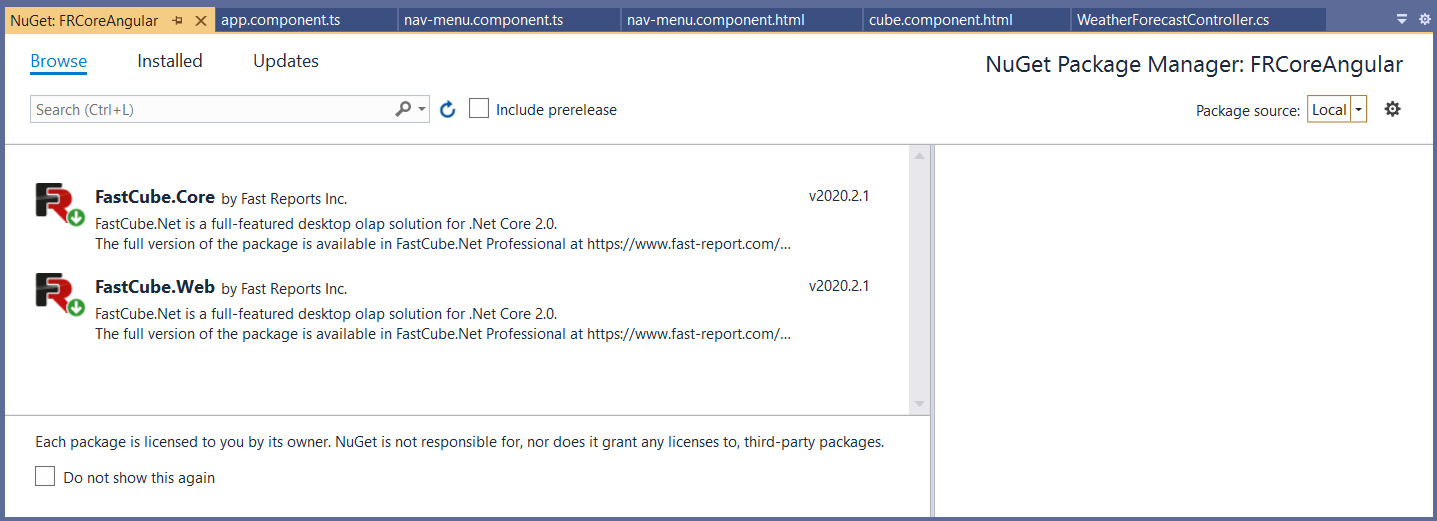
Wählen Sie die hinzugefügte Paketquelle aus der Dropdown-Liste und installieren Sie die Pakete:
Verbinden Sie FastCube in der Startup.cs.-Datei. Sie müssen in der Methode Configure() den nachstehend aufgeführten Code hinzufügen:
app.UseFastCube();
Die anhand der Vorlage erstellte Standardanwendung ist bereits lauffähig und enthält einen Controller und eine Ansicht. Sie können sie gut verwenden, um Ihren Datencube anzuzeigen. Fügen Sie nun eine neue Methode zu SampleDataController.cs hinzu:
[HttpGet("[action]")] public IActionResult ShowCube() { Cube cube = new Cube(); Slice slice = new Slice() { Cube = cube }; FilterManager filterManager = new FilterManager() { Cube = cube }; WebGrid grid; grid = new WebSliceGrid() { Slice = slice }; ViewBag.WebGrid = grid cube.SourceType = SourceType.File; cube.Load(Path.Combine("C:\\Users\\FR\\Downloads\\fastcube-net-master\\Demos\\Data\\", "Cubes", "calculated_measures.mdc")); return View(model); }
Betrachten wir diese Methode näher. Hier werden Cube- und Slice-Objekte verwendet. Zur Anzeige von Daten wird das WebGrid-Objekt verwendet, das Daten vom Cube oder Slice mittels der entsprechenden geerbten WebCubeGrid- und WebSliceGrid-Objekte empfangen kann. In unserem Fall werden wir einen Slice anzeigen, also haben wir das zweite Objekt gewählt. Als nächstes haben wir einen bestehenden Cube aus einer Datei geladen.
Für die hinzugefügte ShowCube-Methode müssen Sie eine Ansicht erstellen - ShowCube.cshtml.cs mit einer einzigen Codezeile:
@await ViewBag.WebGrid.Render()
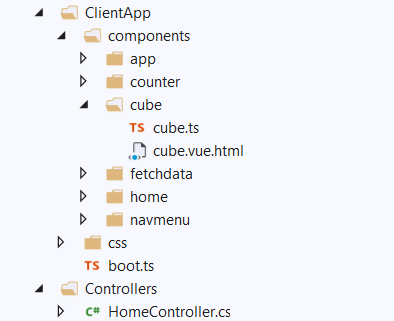
Kommen wir nun zur SPA-Anwendung. Da wir das Projekt anhand einer Vorlage erstellt haben, enthält es bereits eine Demo-Single-Page-Anwendung. Wir müssen also nur noch eine neue Komponente hinzufügen und das Menü konfigurieren. Zwei neue Dateien sollten in der Anwendungsstruktur erscheinen:
Die cube.vue.html Datei ist eine html-Anzeige der neuen Komponente:
Laden Sie die von der ASP.Net Core-Anwendung generierte Ansicht in einen iframe.
Die cube.ts-Datei ist ein Script der neuen Komponente:
import Vue from 'vue'; import { Component } from 'vue-property-decorator'; @Component export default class CubeComponent extends Vue { url: string = ''; show: boolean = false; cubeData: string =''; Clicked() { this.show = true; this.url = "api/SampleData/ShowCube"; } }
Im Skript wird die URL für die Iframe-Quelle beim Klicken auf die Schaltfläche festgelegt.
Registrieren Sie an dieser Stelle die neue Komponente in der boot.ts-Datei:
const routes = [ ... { path: '/cube', component: require('./components/cube/cube.vue.html') } ];
Und fügen Sie auch einen neuen Menüpunkt in navmenu.vue.html hinzu:
<template> <div class="main-nav"> <div class="navbar navbar-inverse"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="/">FRCubeVue</a> </div> <div class="clearfix"></div> <div class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li> <router-link to="/" :exact="true"> <span class="glyphicon glyphicon-home"></span> Home </router-link> </li> <li> <router-link to="/counter"> <span class="glyphicon glyphicon-education"></span> Counter </router-link> </li> <li> <router-link to="/fetchdata"> <span class="glyphicon glyphicon-th-list"></span> FETCH data </router-link> </li> <li> <router-link to="/cube"> <span class="glyphicon glyphicon-th-list"></span> Cube </router-link> </li> </ul> </div> </div> </div> </template> <style src="./navmenu.css" />
Unsere Anwendung ist nun lauffähig. Führen Sie sie aus:
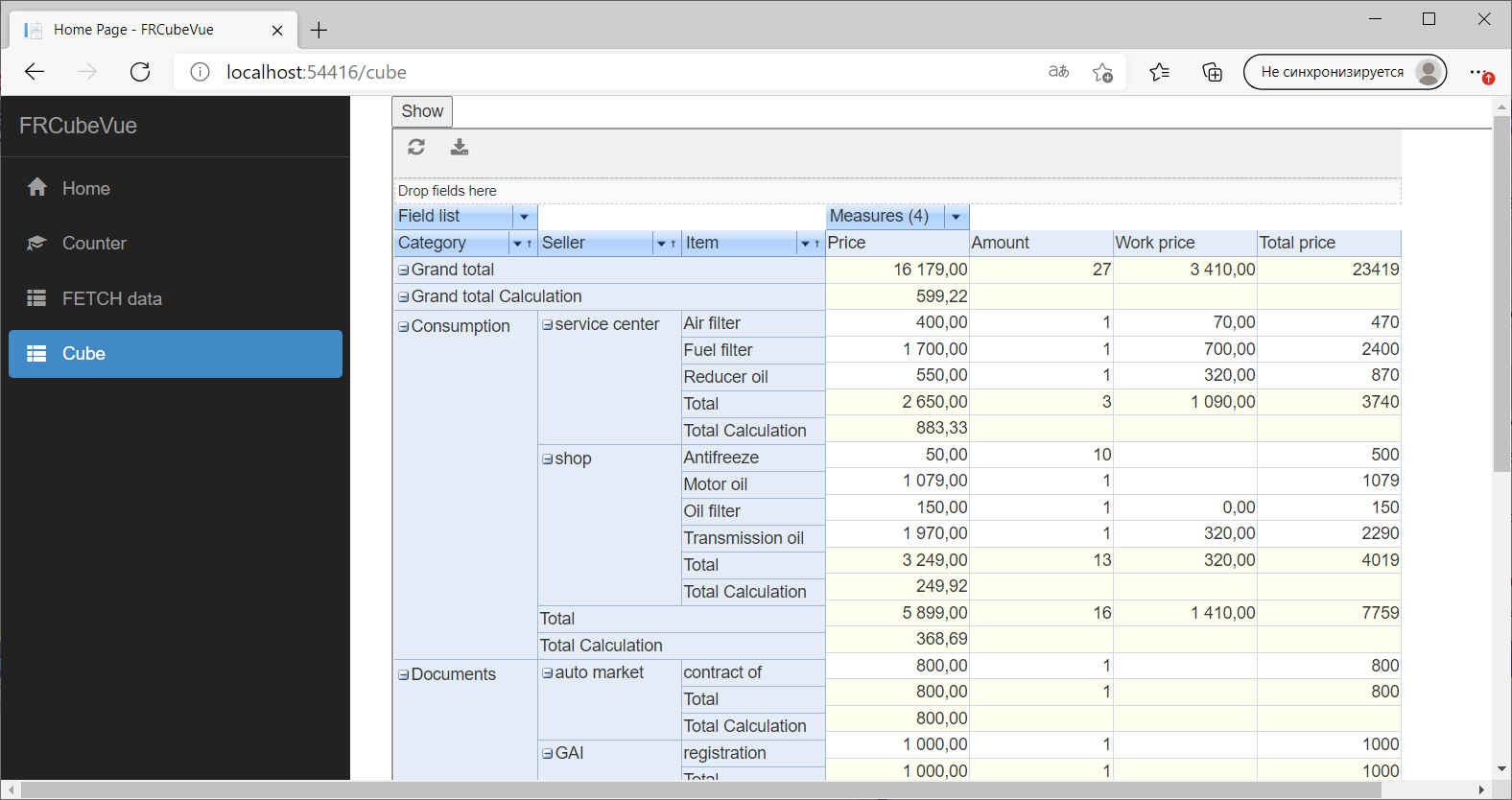
Drücken Sie die Taste und sehen Sie den Cube:
Wie Sie sehen können, ist es sowohl server- als auch kundenseitig recht einfach. Sie können OLAP-Cubes in Ihren Webanwendungen verwenden und müssen nicht mehr für jede einzelne Desktop-Anwendung zu viel bezahlen.