FastReport.Net in WPF Anwendungen verwenden
In diesem Artikel geht es die Verwendung von Windows Forms Controls für FastReport .Net in WPF Anwendungen (Windows Presentation Fundation). Es ist möglich, wenn man Hosts verwendet. Zum Beispiel WindowsFormsHost – die Komponente für die Darstellung von WindowsForms Controls in der WPF Anwendung.
Zuerst erstellen wir ein WPF Projekt und fügen FastReport.dll in Reference hinzu.
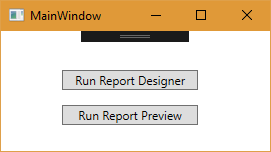
Auf die Hauptform ziehen wir die Componente Button aus der Instrument-Pallete. In Properties nennen Ihr Caption als Run Report Designer:

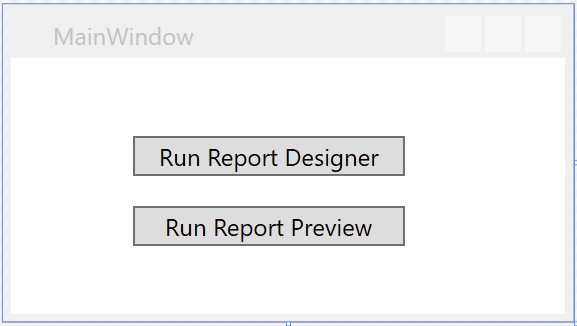
Auch erstellen wir noch eine Taste mit dem Text Run Report Preview:

Jede Taste startet eine andere Form. Auf der ersten Form platzieren wir die Komponente Designer und auf zweiter Form - Preview. Wir fügen auch ein neues Fenster. Dazu klicken wir mit rechter Maus-Taste auf den Projekt-Namen im Solution-Browser. Aus dem Kontext-Menü wählen wir Add->Window und nennen neues Fenster als Designer.xaml.
Analog fügen wir auch ein neues Fenster hinzu und nennen es als Preview.xaml.
Jetzt zum Designer.xaml. Beim Verwenden vom Drug-and-Drop ziehen wir auch eine Komponente WindowsFormsHost von der Instrumenten-Palette auf die Form hinein.

So sieht sie aus:

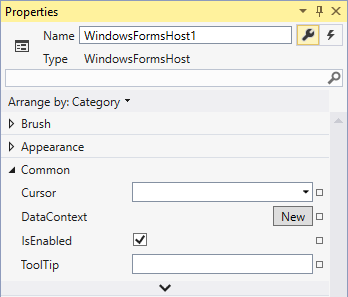
Unbedingt braucht man den Namen dieser Komponente in Properties. Default ist er leer. Ich nenne sie WindowsFormsHost1.

Unten des Fensters von Studio sieht man den xml Code der Schablone. Wir interessieren uns für den Code von hinzugefügter Komponente:
1 2 3 4 5 |
… <Grid> <WindowsFormsHost x:Name="WindowsFornsHost1" HorizontalAlignment="Left" Height="100" Margin="10,10,0,0" VerticalAlignment="Top" Width="100"/> </Grid> … |
Wie wir sehen, gibt es da viele Attributes, die für die Komponente-Platzierung verantwortlich sind. Wir löschen alle, außer den Namen:
1 2 3 |
<Grid> <WindowsFormsHost x:Name="WindowsFornsHost1" /> </Grid> |
Jetzt besitzt die Komponente das ganze Fenster:

Wir öffnen den Coden-Editor für dieses Fenster (mit der rechten Maus-Taste auf der Form - ViewCode).
Weiter aktivieren wir die Bibliothek FastReport:
1 |
using FastReport;
|
In der Klasse der Form erstellen wir das Exemplar des Objekts DesignerControl und setzen es zum WindowsFormsHost1 ein:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
public partial class Designer : Window { FastReport.Design.StandardDesigner.DesignerControl designer = new FastReport.Design.StandardDesigner.DesignerControl(); Report report1 = new Report(); public Designer() { InitializeComponent(); designer.Report = report1; designer.RefreshLayout(); WindowsFormsHost1.Child = designer; } } } |
Weil der Designer den Bericht zeigen soll, leeren oder nicht leeren, erstellen wir auch das Exemplar des Objekts Report und downloaden ihn in den Designer. Weiter erneuern wir den Designer und setzen wir unserem Host das Objekt des Designers.
Weiter zum Fenster Preview.xaml. Wie es schon gesprochen wurde, fügen wir die Komponente WindowsFormsHost auf die Form hinzu und nennen sie WindowsFormsHost2. Wir löschen Attributen, die für die Größe und für die Platzierung verantwortlich sind. Wir öffnen weiter den Code-Editor für dieses Fenster.
Wir fügen die Bibliothek FastReport in unser Projekt hinzu:
1 |
using FastReport;
|
In der Klasse erstellen wir ein Exemplar des Objekts PrewiewControl und des Objekts Report. Wir downloaden schon erstellten Bericht und setzen dem Objekt Report ein schon erstellte preview (Vorschau) ein.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
public partial class Preview : Window { FastReport.Preview.PreviewControl prew = new FastReport.Preview.PreviewControl(); Report report = new Report(); public Preview() { InitializeComponent(); report.Load(@"J:\Program Files (x86)\FastReports\FastReport.Net\Demos\Reports\Text.frx"); report.Preview = prew; report.Prepare(); report.ShowPrepared(); WindowsFormsHost2.Child = prew; } |
Nach dem Einsetzen von Preview dem Bericht erstellen wir den Report und darstellen. In letzter Code-Zeile wir setzten dem WindowsFormsHost2.Child Preview ein.
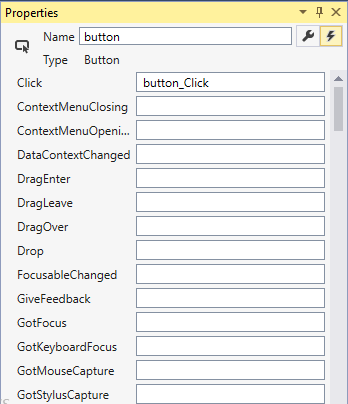
Die Anwendung ist schon fertig und wir wählen die erste Taste auf der Form mit Buttons. Und klicken auf Events in den Eigenschaften für diese Taste. Weiter erstellen wir einen Event Klick.

Wir schreiben einen einfachen Code:
1 2 3 4 5 |
private void button_Click(object sender, RoutedEventArgs e) { Designer dsg = new Designer(); dsg.Show(); } |
Hier erstellen wir ein Exemplar des Designer-Fensters und zeigen ihn. Analog erstellen wir noch einen Click-Event für zweite Taste:
1 2 3 4 5 |
private void button1_Click(object sender, RoutedEventArgs e) { Preview prew = new Preview(); prew.Show(); } |
Weiter noch eine Erstellung des Fensters Preview und zeigen es auch und starten die Anwendung:

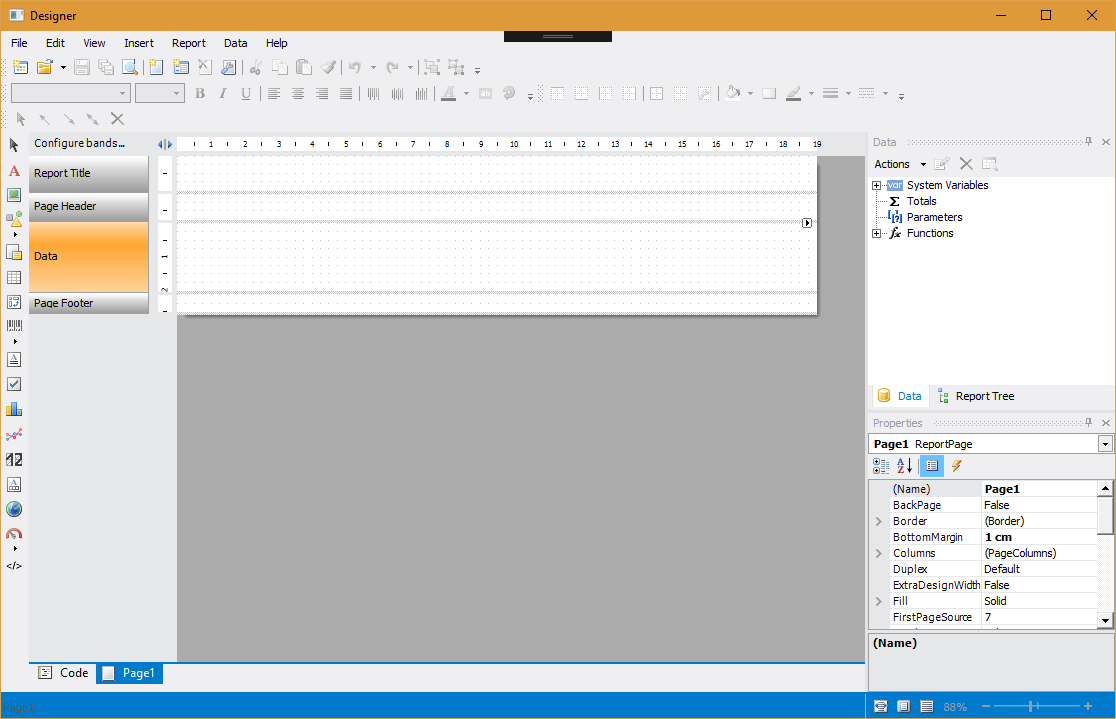
Wir klicken auf erste Taste und bekommen das Designer-Fenster:

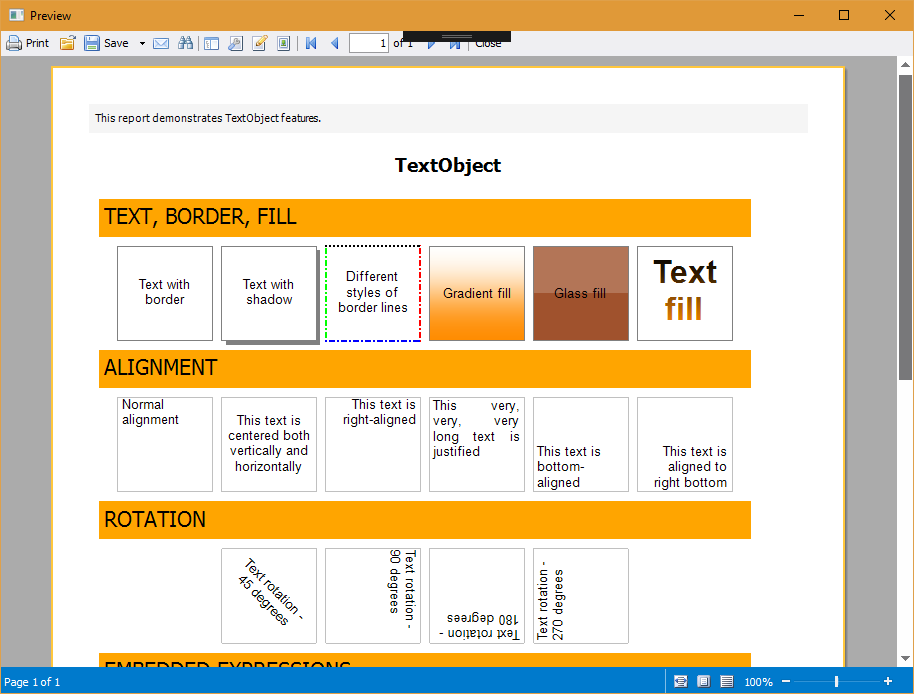
Wir machen dieses Fenster zu und klicken auf die zweite Taste und bekommen den Bericht in dem Vorschau-Regime: 
Und Schluss damit. Alles ist ganz einfach mit der Anwendung von WindowsFormsHost.