Wie bekommt man einen Bericht aus FastReport WebApi mit Hilfe von ajax
Im Artikel «Wie verwendet man FastReport.Net in ASP.NET Web API» haben wir schon besprochen, wie einen Web Service zu erstellen. Damals benutzten wir einen Link, um einen Bericht zu bekommen und jetzt verwenden wir dazu einen ajax-Script.
Unser Service erhält den Bericht in einem der Export-Formate: PDF, HTML, png. Wir erhalten den Bericht im HTML Format und zeigen ihm auf der Web Seite mit Hilfe von ajax-Script.
Und jetzt erstellen wir eine WebApi Anwendung. Zuerst die Erstellung von ASP.Net. Wir wählen die Schablone Empty und aktivieren zwei Eigenschaften: MVC и WebApi.

Die Bibliothek FastReport.dll fügen wir zu den References hinzu.
Weiter zum Daten-Modell. Der Ordner Model ist leer. Klicken wir auf diesem Ordner mit rechter Maus-Taste und wählen Add, Class.
Wir nennen diese Klasse Reports.cs. Weiter fügen wir zwei Felder: Id und ReportName:
1 2 3 4 5 6 7 8 9 10 |
namespace FastReportWebApiDemo.Models { public class Reports { // Report ID public int Id { get; set; } // Report File Name public string ReportName { get; set; } } } |
Im Odner App_Data platzieren wir Berichts Schablone und die Datei mit dem Datenlager. Für unsere Aufgabe werden dort zwei Dateien "Simple List.frx" und "Barcode.frx" platziert.
Im Ordner „Controllers“ fügen wir auch einen Controller mit dem Namen „ReportsController“ hinzu. Da befindet sich die Logik der Anwendung. Dazu verwenden wir Context-Menü und klicken mit rechter Maus-Taste auf dem Ordner „Controllers“. Weiter Add -> Controller:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 |
using System; using System.Collections.Generic; using System.Linq; using System.Net; using System.Net.Http; using System.Web.Http; using FastReport; using FastReport.Export.Image; using FastReport.Export.Html; using FastReport.Export.Pdf; using FastReport.Utils; using FastReportWebApiDemo.Models; using System.Web.Hosting; using System.Data; using System.IO; using System.Net.Http.Headers; namespace FastReportWebApiDemo.Controllers { //Transfer-Klasse mit dem Parameter für die Anfrage vom Bericht public class ReportQuery { // Format of resulting report: png, pdf, html public string Format { get; set; } // Value of "Parameter" variable in report public string Parameter { get; set; } // Enable Inline preview in browser (generates "inline" or "attachment") public bool Inline { get; set; } } public class ReportsController : ApiController { // Berichts Liste Reports[] reportItems = new Reports[] { new Reports { Id = 1, ReportName = "Simple List.frx" }, new Reports { Id = 2, ReportName = "Barcode.frx" } }; // Berichts Liste bekommen public IEnumerable<Reports> GetAllReports() { return reportItems; } // den Bericht bei der ID-Suche aus der Anfrage bekommen public HttpResponseMessage GetReportById(int id, [FromUri] ReportQuery query) { // Bericht finden Reports reportItem = reportItems.FirstOrDefault((p) => p.Id == id); if (reportItem != null) { string reportPath = HostingEnvironment.MapPath("~/App_Data/" + reportItem.ReportName); string dataPath = HostingEnvironment.MapPath("~/App_Data/nwind-employees.xml"); MemoryStream stream = new MemoryStream(); try { using (DataSet dataSet = new DataSet()) { //Datenquelle ausfüllen dataSet.ReadXml(dataPath); //Web Regime von FastReport aktivieren Config.WebMode = true; using (Report report = new Report()) { report.Load(reportPath); //Bericht downloaden report.RegisterData(dataSet, "NorthWind"); //Daten im Bericht registrieren if (query.Parameter != null) { report.SetParameterValue("Parameter", query.Parameter); //Den Wert des Parameters im Bericht einsetzen. Den Wert bekommen wir aus URL } //Zwei Phasen der Vorbereitung der Regime ohne Dialogen report.PreparePhase1(); report.PreparePhase2(); if (query.Format == "pdf") { //den Bericht in PDF exportieren PDFExport pdf = new PDFExport(); //Den Stream fürs Speichern des Berichts verwenden, es erlaubt keine Dateien zu speichern report.Export(pdf, stream); } else if (query.Format == "html") { //Bericht в HTML exportiern HTMLExport html = new HTMLExport(); html.SinglePage = true; html.Navigator = false; html.EmbedPictures = true; report.Export(html, stream); } else if (query.Format == "png") { //Bericht in PNG exportieren using (ImageExport img = new ImageExport()) { img.ImageFormat = ImageExportFormat.Png; img.SeparateFiles = false; img.ResolutionX = 96; img.ResolutionY = 96; report.Export(img, stream); query.Format = "png"; } } else { WebReport webReport = new WebReport();//Objekt Bericht erstellen webReport.Report.Load(reportPath); //Bericht downloaden webReport.Report.RegisterData(dataSet, "NorthWind"); //Datenquelle im Bericht registrieren if (query.Parameter != null) { webReport.Report.SetParameterValue("Parameter", query.Parameter); //Den Wert des Parameters bestimmen } // inline registration of FastReport javascript webReport.InlineRegistration = true;//ermöglicht Registration der Skripte und Stile in body der html-Seite außer ihrer Platzierung im Titel webReport.Width = Unit.Percentage(100); webReport.Height = Unit.Percentage(100); // get control HtmlString reportHtml = webReport.GetHtml(); //den Bericht in HTML laden byte[] streamArray = Encoding.UTF8.GetBytes(reportHtml.ToString()); stream.Write(streamArray, 0, streamArray.Length);//den Bericht in den Stream speichern } } } //eine Result-Variable erstellen HttpResponseMessage result = new HttpResponseMessage(HttpStatusCode.OK) { Content = new ByteArrayContent(stream.ToArray()) }; stream.Dispose(); result.Content.Headers.ContentDisposition = new System.Net.Http.Headers.ContentDispositionHeaderValue(query.Inline ? "inline" : "attachment") { //Erweiterung der Datei gemäß des Export-Typ bestimmen FileName = String.Concat(Path.GetFileNameWithoutExtension(reportPath), ".", query.Format) }; //Content-Typ für den Browser bestimmen result.Content.Headers.ContentType = new MediaTypeHeaderValue("application/" + query.Format); return result; } //Extension bearbeiten catch { return new HttpResponseMessage(HttpStatusCode.InternalServerError); } } else return new HttpResponseMessage(HttpStatusCode.NotFound); } } } |
In der Klasse ReportsController erstellten wir einen Array der Berichte und zwei Methode. In Array sind Namen und Kennzeichnen der Berichte bestimmt. Die Methode GetAllReports() hat eine Rückgabe- Variable mit der Liste der verfügbaren Berichte. Zweite Methode GetReportById(int id, [FromUri] ReportQuery query) sucht den Bericht durch die Kennzeichnen-Suche und hat eine Rückgabe-Variable mit dem Bericht. Aus dem Attribute query bekommen wir Parameter format, inline und parameter, die bestimmen: Exports Formate, wird der Bericht im Browser geöffnet oder nicht, den Wert des Parameters, der in den Bericht übergegeben wird. Die Methode webReport.GetHtml() ermöglicht, HTML Darstellung des Berichts zu bekommen. Diese Darstellung zeigen wir mit Hilfe von ajax weiter.
In der Datei Web.config fügen wir zwei Handler hinzu:
1 2 3 4 5 6 |
<handlers> … <add name="ExtensionlessUrlHandler-Integrated-4.0" path="*." verb="*" type="System.Web.Handlers.TransferRequestHandler" preCondition="integratedMode,runtimeVersionv4.0" /> <add name="FastReportHandler" path="FastReport.Export.axd" verb="*" type="FastReport.Web.Handlers.WebExport" /> … </handlers> |
Wir fügen jetzt eine Web Seite hinzu. Machen wir einen Doppelklick mit rechter Maus-Taste und wählen Add->HTML Page.
Nennen wir die Start-Seite als Index. Und fügen den folgenden Code hinzu:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8" /> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"></script> </head> <body> <script type="text/javascript" language="javascript"> function call() { var msg = $('#formx').serialize(); $.ajax({ type: 'GET',// Methode der Übergabe url: 'http://localhost:58005/api/reports/1', // Die Datei von Rest-Service bekommen cache: false,// timeout: 30000,// Wartungszeit data: msg, success: function (data) {// die Funktion startet beim erfolgreichen Daten-Erhalten $('#results').html(data);// Zeigen wir die Daten auf der Form }, beforeSend: function (data) {// Die Funktion wird in der Wartungszeit aktiviert $('#results').html('<p>Daten warten...</p>'); }, dataType: "html", // Datentyp error: function (data) {// Funktion wird beim Fehler aktiviert $('#results').html('<p>Es ist nicht erledigt, den Bericht herunterzuladen</p>'); } }); } </script> <form method="GET" id="formx" action="javascript:void(null);" onsubmit="call()"> <input value="Download" type="submit"> </form> <div id="results" typeof="submit"></div><!—Hier wird das Ergebnis--> </body> </html> |
Aus dem Code klar ist, dass wir nach der Link-Anfrage HTML Datei vom Server laden.
Wir öffnen die Datei WebApiConfig.cs aus dem Ordner App_Start. Wir fügen noch eine MapHttpRoute für die Seite Index hinzu:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
public static void Register(HttpConfiguration config) { // Web API configuration and services // Web API routes config.MapHttpAttributeRoutes(); config.Routes.MapHttpRoute( name: "Index", routeTemplate: "{id}.html", defaults: new { id = "index" } ); config.Routes.MapHttpRoute( name: "DefaultApi", routeTemplate: "api/{controller}/{id}", defaults: new { id = RouteParameter.Optional } ); } |
In diesem Ordner befindet sich die Datei RouteConfig.cs. Sie kann gelöst werden.
Wir öffnen die Datei Global.asax und löschen die Zeile:
1 |
RouteConfig.RegisterRoutes(RouteTable.Routes);
|
Jetzt wird das Routing nur durch WebApiConfig organisiert.
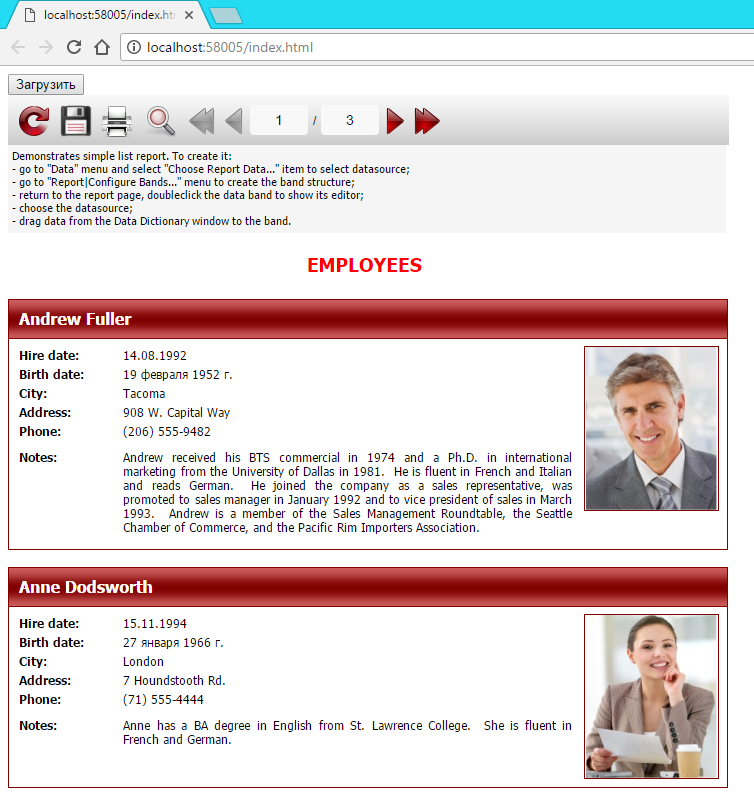
Wir starten die Anwendung und klicken die Taste «Download»:

Hier ist unser Bericht.
In diesem Artikel zeigte ich, wie das Mechanismus der Zusammenarbeit von FastReport und ajax funktioniert.