Fehler beim Anruf von WebReport bearbeiten
Online Designer ist ein gutes Tool fürs Erstellen der Berichte in Internet. Sie erstellen die Schablone, speichern sie und sehen die Meldung „was not saved”. Was ist falsch? Wo ist das Problem? Jetzt hat der Bericht eine neue Eigenschaft Debug, mit deren Hilfe Sie feststellen können, wo das Problem versteckt wurde.
Wir aktivieren diese Eigenschaft WebReport.Debug und schreiben einen Fehler-Bearbeiter in der Speichern-Methode des Berichts. Dieser Fehler wird beim Aufruf des Events WebReport.DesignerSaveCallBack in den Designer übergeben.
Der Speichern-Prozess hat folgende Phasen (vereinfacht):
- Speichern-Taste im Designer klicken;
- Designer startet unseren Handler beim Speichern;
- Handler bearbeitet den Bericht uns startet einen Callback in MVC Anwendung;
- Beim Erscheinen wird der Fehler in den Handler übergeben;
- Handler exportiert den Fehler in den Online Designer.
Und jetzt ein Beispiel. Wir erstellen eine ASP.Net MVC Anwendung und öffnen HomeController.cs. Bevor fügen wir den Links für Bibliotheken FastReport und FastReport.Web in References hinzu. Section uses enthält folgende Links:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using System.Web.UI; using System.Runtime.Caching; using System.Text; using System.IO; using FastReport; using FastReport.Web; using FastReport.Utils; using System.Web.UI.WebControls; using FastReport.Export.Html; using FastReport.Data; using System.Net.Http.Headers; using FastReport.Export.Image; using System.Net.Http; |
In der Methode Index erstellten wir einen leeren Bericht und öffnen ihn in Online Designer. Aber zuerst soll Online Designer ins Projekt hinzugefügt werden. Extrahieren Sie das Archive mit dem Designer in den Ordner WebReportDesigner (befindet sich im Kern-Ordner der Solution):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
public ActionResult Index() { WebReport webReport = new WebReport(); //neunen Web Report erstellen Report report = new Report(); //neunen Bericht erstellen ReportPage page = new ReportPage(); //neue Seite des Berichts erstellen report.Pages.Add(page); //neue Seite in den Bericht hinzufügen webReport.Width = Unit.Percentage(100); //Breite des Web Reports 100% webReport.Height = Unit.Percentage(100);//Höhe des Web Reports 100% string report_path = this.Server.MapPath("~/App_Data/");//Ordner mit den Reports System.Data.DataSet dataSet = new System.Data.DataSet();//DataSet erstellen dataSet.ReadXml(report_path + "nwind.xml");//In DataSet einen Datalager herunterladen webReport.Report = report; //WebReport.report einen leeren Objekt report einsetzen webReport.RegisterData(dataSet, "NorthWind");//einen Datenquelle im Bericht registrieren webReport.DesignReport = true; //Entwicklungsmode aktivieren webReport.DesignerPath = "~/WebReportDesigner/index.html";//den Weg zum Designer einsetzen webReport.DesignerSaveCallBack = "~/Home/SaveDesignedReport";//Darstellung fürs Speichern der Berichte, die wir später bestimmen webReport.ID = "DesignReport"; //Reports ID webReport.Debug = true; ViewBag.WebReport = webReport; return View(); } |
Jetzt brauchen wir eine Speichern-Methode in Online Designer:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
[HttpPost] public ActionResult SaveDesignedReport(string reportID, string reportUUID) { ViewBag.Message = String.Format("Confirmed {0} {1}", reportID, reportUUID); if (reportID == "DesignReport") { try { Stream reportForSave = Request.InputStream; string pathToSave = Server.MapPath("~/App_Data/DesignedReports/test.frx"); using (FileStream file = new FileStream(pathToSave, FileMode.CreateNew)) { reportForSave.CopyTo(file); } } catch (Exception e) { throw new Exception(e.Message); } } return View(); } |
Und hier fügen wir einen Fehler-Bearbeiter hinzu. Fürs Rückruf der Fehler verwendet man im Designer eine Ausnahme:
1 |
throw new Exception(e.Message);
|
Für diese Handlung erstellen wir eine neue Darstellung mit dem Namen SaveDesignedReport.cshtml und mit folgendem Code:
1 |
<h2>@ViewBag.Message</h2>
|
Und wir erstellen jetzt noch eine Darstellung für die Seite Index (Home->Index.cshtml):
1 2 3 4 5 |
@{ ViewBag.Title = "Home Page"; } @ViewBag.WebReport.GetHtml(); |
Oben zeigen wir den Titel der Seite und den Bericht, den wir aus dem Controller bekommen.
In der Datei _Layout.cshtml aktiviert man Skripten:
1 2 3 4 |
<head> @WebReportGlobals.Scripts() @WebReportGlobals.Styles() </head> |
Jetzt sollen beide Web Config verändert werden. Diese Dateien haben gleiche Namen, aber befinden sich in verschidenen Ordnern. Erste – im Ordner „Views“. Wir fügen im diese Datei folgendes Code-Stück hinzu:
1 2 3 4 5 |
<namespaces> … <add namespace="FastReport" /> <add namespace="FastReport.Web" /> </namespaces> |
Zweite Datei ist im Kern-Ordner platziert. Dort fügt man einen Handler hinzu:
1 2 3 4 5 6 |
<system.webServer> <handlers> … <add name="FastReportHandler" path="FastReport.Export.axd" verb="*" type="FastReport.Web.Handlers.WebExport"/> </handlers> </system.webServer> |
Wir starten jetzt die Anwendung.
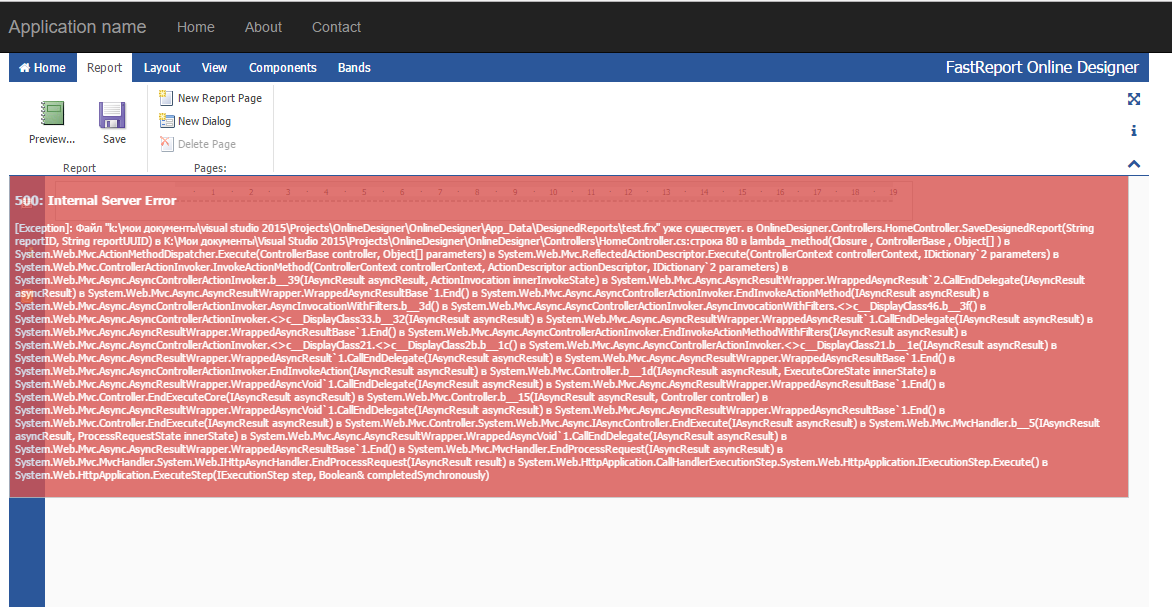
Weiter zum Tab «Report». Wir klicken «Save». Erstes Mal wird Speichern erfolgreich durchgeführt. Wir klicken diese Taste noch einmal und bekommen einen Fehler. Aus dem Fehler-Beschreibung versteht man, dass die Bericht-Schablone mit solchem Namen schon existiert.

Auf diese Weise bekommen ein Tool für Debugging unserer Berichte und der Anwendung selbst.