Lokalisation von den Online Designer und Web Bericht
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
public ActionResult Index(string language) { WebReport webReport = new WebReport(); //ein Exemplar der Klasse WebReport erstellen. webReport.Width = Unit.Percentage(100); webReport.Height = Unit.Percentage(100); string report_path = "J:\\Program Files (x86)\\FastReports\\FastReport.Net\\Demos\\Reports\\"; //Ordner für Berichte System.Data.DataSet dataSet = new System.Data.DataSet(); //Eine Daten-Sammlung erstellen dataSet.ReadXml(report_path + "nwind.xml"); //einen xml Datenlager erstellen webReport.Report.RegisterData(dataSet, "NorthWind"); //eine Datenquelle im Objekt „Bericht“ registrieren webReport.Report.Load(report_path + "Simple Interactive.frx"); //den Bericht in den Objekt WebReport herunterladen if (language == "ru") { webReport.DesignerLocale = "ru"; webReport.LocalizationFile = "~/Localization/Russian.frl"; } else { webReport.DesignerLocale = "en"; } webReport.DesignReport = true; ViewBag.WebReport = webReport; //Web Report in View übergeben return View(); } |
In die Methode „Index“ übergebe ich den Wert aus der Dropdown-Liste – eine der zwei Sprachen, Russisch oder Englisch.
In erster Zeile erstellen wir ein Exemplar des Objekts WebReport. Weiter, setzen wir die Höhe und die Breite des Reports als 100% ein.
In die Variable report_path speichern wir den Weg zum Ordner mit dem Bericht. Erstellen wir weiter eine Daten-Sammlung, laden wir dorthin einen xml Datenlager herunter und registrieren wir die Datenquelle im Objekt „Bericht“.
Und jetzt laden wir den Bericht ins Objekt WebReport herunter. Prüfen wir weiter den Wert vom Parameter language. Wenn er gleich „ru“ ist, dann setzen wir die Lokalisation des Designers und des Berichts als russisch, ansonst wird die englische Lokalisation.
Die Eigenschaft DesignReport aktiviert Online Designer. Mit anderen Wörtern, der Bericht, den wir heruntergeladen haben, wird im Designer geöffnet. Jetzt bleibt es nur, den Bericht in View zu übergeben.
Sie haben wahrscheinlich sich bemerkt, dass die Lokalization im Ordner mit gleichem Namen sich befindet. Sie können diesen Ordner im Kern-Ordner von FastReport.Net finden. Fügen Sie diesen Ordner „Lokalisation“ in Ihr Projekt hinzu.
Der Designer soll selbst ins Projekt hinzugefügt werden. Er soll mit Hilfe vom Kundepanel
auf der Seite vom Hersteller www.fast-report.com kompiliert werden. Nach dem Build bekommen Sie ein Archiv mit dem Designer. In diesem Archiv finden Sie den Ordner
WebReportDesigner und fügen Sie ihn in Ihr Projekt hinzu.
Und jetzt zum View. Bearbeiten wir die Datei Index.cshtml, der im Ordner Views->Home sich befindet:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
@{ ViewBag.Title = "Home Page"; } @using (Html.BeginForm("Index","Home")) { @Html.DropDownList("Language", new List<SelectListItem>() { new SelectListItem(){ Text= "Russian", Value = "ru"}, new SelectListItem(){ Text= "English", Value = "en"} }, "Select language") <input type="submit" value="Select" /> } @ViewBag.WebReport.GetHtml() |
Hier geben wir den Titel der Seite ein. Weiter, verwenden wir den Helper BeginForm für die Erstellung der Form. Im Helper bestimmen wir den Kontroller und Action-Methode. Auf der Form erstellen wir die Dropdown-Liste und erfüllen sie mit zwei Elementen. Merken Sie sich, dass der Name der Liste ist der gleiche wie der Name des Parameters in der Methode Index
Hier gibt es auch eine Taste, mit der wir notwendiges Element wählen. Und stellen wir unseren Bericht mit Hilfe von @ViewBag dar.
Im Ordner Views->Shared braucht man die Datei файл _Layout.cshtml zu bearbeiten. Fügen wir Scripts und Stilen in den Titel hinzu:
1 2 3 4 |
<head> @WebReportGlobals.Scripts() @WebReportGlobals.Styles() </head> |
Im Ordner Sichten hat eine web.config-Datei. Fügen Sie den Namespace für ihn:
1 2 3 4 |
<namespaces> <add namespace="FastReport" /> <add namespace="FastReport.Web" /> </namespaces> |
Im Kern des Projekts gibt es noch eine Datei Web.config. In dieser Datei fügen wir den Editor hinzu, nach der Section modules:
1 2 3 4 5 6 |
<modules> … </modules> <handlers> <add name="FastReportHandler" path="FastReport.Export.axd" verb="*" type="FastReport.Web.Handlers.WebExport"/> </handlers> |
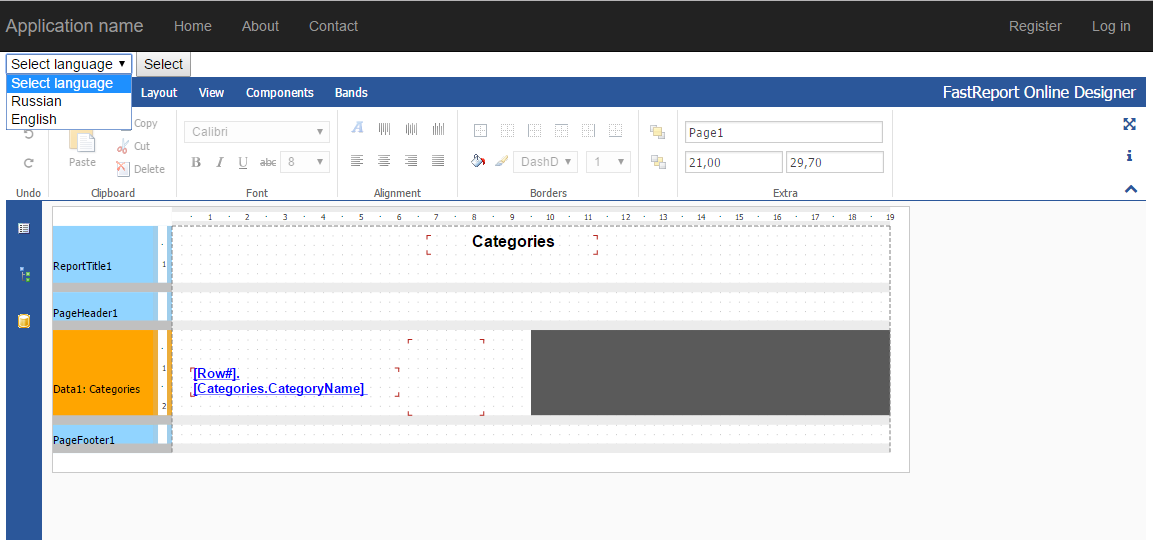
Jetzt kann man die Anwendung starten:

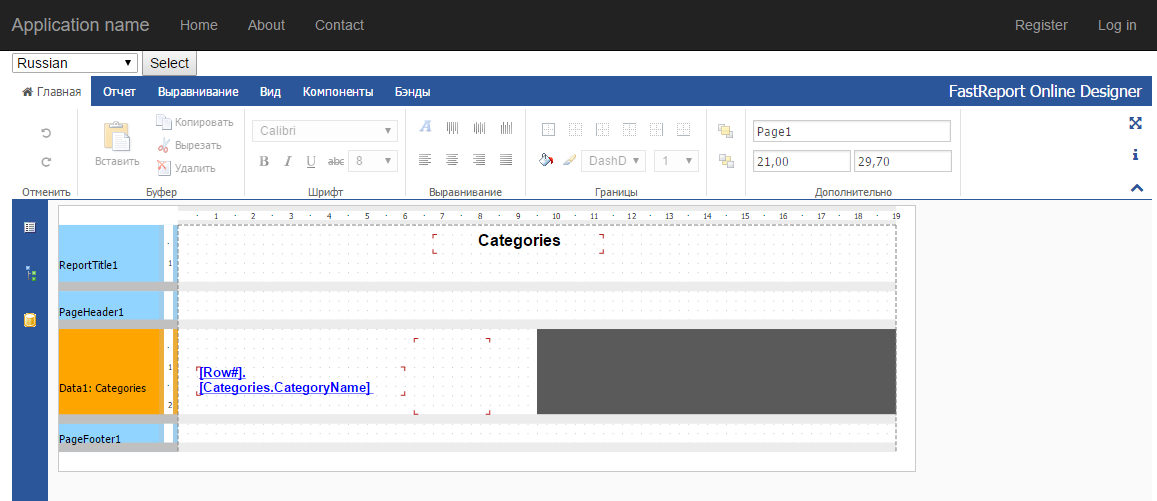
Wählen wir die Russische Sprache und klicken wir die Taste Select:

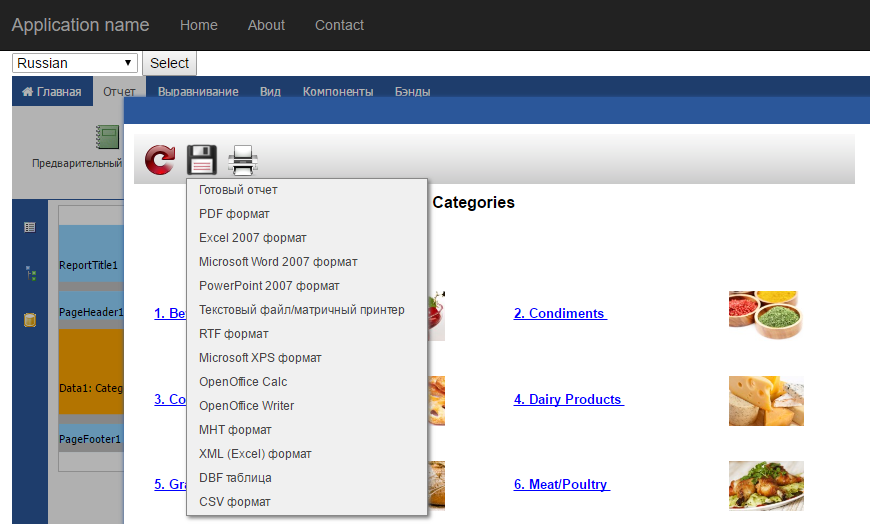
Und bekommen wir eine russische Lokalisation. Wenn wir den Bericht im Vorschaufenster starten, wehen wir russisches Instrumente-Paneel vom Objekt WebReport:

Auf dieser Weise haben wir den Bericht lokalisiert. Wenn Sie auch den Bericht lokalisieren wollen, sehen Sie den Artikel für FastReport .Net in meinem Blog : https://www.fastreport.ru/ru/blog/66/show/
Ich zeigte eine einfache Realisierung der Lokalisation mit der Sprach-Auswahl aus der Liste. Für die automatisierte Wahl der Lokalisation kann man die Sprache des User-Browsers mit Hilfe von der Eigenschaft Request.UserLanguages bestimmen.