Wie man in Blazor mehrere Berichte auf einer Seite anzeigt
Häufig müssen unsere Benutzer zwei Berichte mit unterschiedlichen Daten auf derselben Seite anzeigen. Stellen Sie sich eine Situation vor, in der Sie Berichte für den ersten und den letzten Monat vergleichen müssen. Wir haben die Unterstützung von Blazor WebReport, um Ihr Problem zu lösen.
Schauen wir uns genauer an, wie Sie dies in Ihrer Blazor-App implementieren können. Wir werden die Demoanwendung aus dem Artikel “Berichte und PDF-Dokumente in Blazor-Anwendung” als Grundlage nehmen und dort alles Unnötige entfernen.
Lassen Sie uns zunächst versuchen, zwei Berichte auf derselben Seite anzuzeigen. Gehen Sie zur Datei “Pages\Index.razor.cs”.
Danach fügen Sie einen zweiten Bericht hinzu. Vergessen Sie nicht, ihn zuerst zu deklarieren und Daten zu registrieren und dann den folgenden Code zu schreiben:
Report Report2 { get; set; } Report2 = Report.FromFile(reportPath); Report2.RegisterData(DataSet, "NorthWind");
Perfekt, jetzt können Sie Ihren Bericht anzeigen. Gehen Sie zur Datei "Pages\Index.razor.cs" und geben Sie den erforderlichen Code ein:
UserWebReport2 = new WebReport { Report = Report2, Toolbar = toolbar2 };
Die Datei sieht nun etwa so aus:
public partial class Index { readonly string directory; const string DEFAULT_REPORT = "Filter Employees.frx"; public Report Report1 { get; set; } public Report Report2 { get; set; } public WebReport UserWebReport { get; set; } public WebReport UserWebReport2 { get; set; } DataSet DataSet { get; } protected override void OnParametersSet() { base.OnParametersSet(); string path = Path.Combine( directory, string.IsNullOrEmpty(ReportName) ? DEFAULT_REPORT : ReportName); Report1 = Report.FromFile(path); Report2 = Report.FromFile(path); // Registers the application dataset Report1.RegisterData(DataSet, "NorthWind"); Report2.RegisterData(DataSet, "NorthWind"); ToolbarSettings toolbarSettings1 = new ToolbarSettings() { Color = Color.Red, IconColor = IconColors.White, Position = Positions.Left, }; ToolbarSettings toolbarSettings2 = new ToolbarSettings() { Color = Color.Black, IconColor = IconColors.White, Position = Positions.Right, }; UserWebReport = new WebReport { Report = Report1, Toolbar = toolbarSettings1, }; UserWebReport2 = new WebReport { Report = Report2, Toolbar = toolbarSettings2, }; } public Index() { directory = Path.Combine( Directory.GetCurrentDirectory(), Path.Combine("..", "..", "Reports")); DataSet = new DataSet(); DataSet.ReadXml(Path.Combine(directory, "nwind.xml")); } }
Gut, jetzt gehen Sie zur Datei “Pages/Index.razor” und fügen Sie die zweite Komponente ein:
<WebReportContainer WebReport="@UserWebReport2"/>
Sie können das Ergebnis sehen, indem Sie unsere Blazor-Anwendung ausführen und einen beliebigen Bericht öffnen. Aus Gründen der Übersichtlichkeit haben wir uns für einen Bericht mit Grafiken und Diagrammen entschieden.
Aber was ist, wenn:
- wir in diesen Berichten andere Daten sehen möchten;
- wir auf jedem Blatt unterschiedliche Berichte sehen möchten;
- wir einen Bericht mit den Mitarbeitern und ihren jeweiligen monatlichen Gehältern sehen möchten;
- wir in einem Bericht Daten für September und in dem zweiten Bericht Daten für Oktober sehen möchten;
- wir schnell einen anderen Bericht öffnen möchten, ohne den ersten zu schließen.
Nichts ist unmöglich für alles haben wir eine Lösung. Es kann umgesetzt werden!
Verwenden Sie FastReport.NET, in dem Sie den Berichtsdesigner öffnen und die standardmäßige Simple List.frx ändern. Wir verbinden eine neue Datenquelle, in unserem Fall wird es XML sein:
Danach wird der Bericht ein wenig bearbeitet, alles Unnötige wird entfernt und nur die benötigten Felder bleiben übrig. Der folgende Screenshot zeigt alle Änderungen im Bericht perfekt an.
Nun müssen Sie eine Bedingung erstellen, um die Daten zu filtern. Doppelklicken Sie links auf die Spalte "Daten". Schreiben Sie dann auf der Registerkarte "Filter" die Bedingung wie im folgenden Screenshot.
An dieser Stelle können Sie den Bericht speichern und unsere Demo-Anwendung öffnen. Schreiben Sie ein kleines Stück Code in die Datei “Pages/Index.razor”:
public EventCallback Filter1() { UserWebReport.Report.Load(Path.Combine(directory,firstReport)); UserWebReport.Report.SetParameterValue("Month", Select1); return default; } public EventCallback Filter2() { UserWebReport2.Report.Load(Path.Combine(directory,secondReport)); UserWebReport2.Report.SetParameterValue("Month", Select2); return default; } public EventCallback ChangeReport1(){ UserWebReport.Report.Load(Path.Combine(directory,firstReport)); return default; } public EventCallback ChangeReport2(){ UserWebReport2.Report.Load(Path.Combine( directory, secondReport)); return default; }
Fügen Sie nun der Berichtsseite vier Dropdown-Listen hinzu, um Daten zu filtern und zwischen Berichten zu wechseln:
<div style="display:flex;flex-direction:column;"> <div style="display:flex;flex-direction:row;"> <div style="display:flex;flex-direction:column;"> <select style= "margin-left:370px;" @onclick=ChangeReport1() @bind="@firstReport"> <option>Simple List.frx</option> <option>Chart.frx</option> <option>Filter Employees.frx</option> </select> @if (@firstReport == "Filter Employees.frx") { <select style= "margin-left:400px;" @onclick=Filter1() @bind="@Select1"> <option>September</option> <option>October</option> <option>November</option> </select> } </div> <div style="display:flex;flex-direction:column;"> <select style= "margin-left:614px;" @onclick=ChangeReport2() @bind="@secondReport"> <option>Simple List.frx</option> <option>Chart.frx</option> <option>Filter Employees.frx</option> </select> @if (@secondReport == "Filter Employees.frx") { <select style= "margin-left:681px;" @onclick=Filter2() @bind="@Select2"> <option>September</option> <option>October</option> <option>November</option> </select> } </div> </div>
Die Datei Pages/Index.razor sieht nach allen Änderungen wie folgt aus:
@page "/" @using System.IO; @using System.Data; <div style="display:flex;flex-direction:column;"> <div style="display:flex;flex-direction:row;"> <div style="display:flex;flex-direction:column;"> <select style= "margin-left:370px;" @onclick=ChangeReport1() @bind="@firstReport"> <option>Simple List.frx</option> <option>Chart.frx</option> <option>Filter Employees.frx</option> </select> @if (@firstReport == "Filter Employees.frx") { <select style= "margin-left:400px;" @onclick=Filter1() @bind="@Select1"> <option>September</option> <option>October</option> <option>November</option> </select> } </div> <div style="display:flex;flex-direction:column;"> <select style= "margin-left:614px;" @onclick=ChangeReport2() @bind="@secondReport"> <option>Simple List.frx</option> <option>Chart.frx</option> <option>Filter Employees.frx</option> </select> @if (@secondReport == "Filter Employees.frx") { <select style= "margin-left:681px;" @onclick=Filter2() @bind="@Select2"> <option>September</option> <option>October</option> <option>November</option> </select> } </div> </div> <div style="display:flex;flex-direction:row;"> <WebReportContainer WebReport="@UserWebReport"/> <WebReportContainer WebReport="@UserWebReport2"/> </div> </div>
@code { private string dir = Path.Combine( Directory.GetCurrentDirectory(), Path.Combine("..","..", "Demos", "Reports")); [Parameter] public string ReportName { get; set; } [Parameter] public string Select1 { get; set; } = "September"; [Parameter] public string Select2 { get; set; } = "October"; [Parameter] public string firstReport { get; set; } = "Filter Employees.frx"; [Parameter] public string secondReport { get; set; } = "Filter Employees.frx"; public EventCallback Filter1() { UserWebReport.Report.Load(Path.Combine(directory,firstReport)); UserWebReport.Report.SetParameterValue("Month", Select1); return default; } public EventCallback Filter2() { UserWebReport2.Report.Load(Path.Combine(directory,secondReport)); UserWebReport2.Report.SetParameterValue("Month", Select2); return default; } public EventCallback ChangeReport1(){ UserWebReport.Report.Load(Path.Combine(directory,firstReport)); return default; } public EventCallback ChangeReport2(){ UserWebReport2.Report.Load(Path.Combine( directory, secondReport)); return default; } }
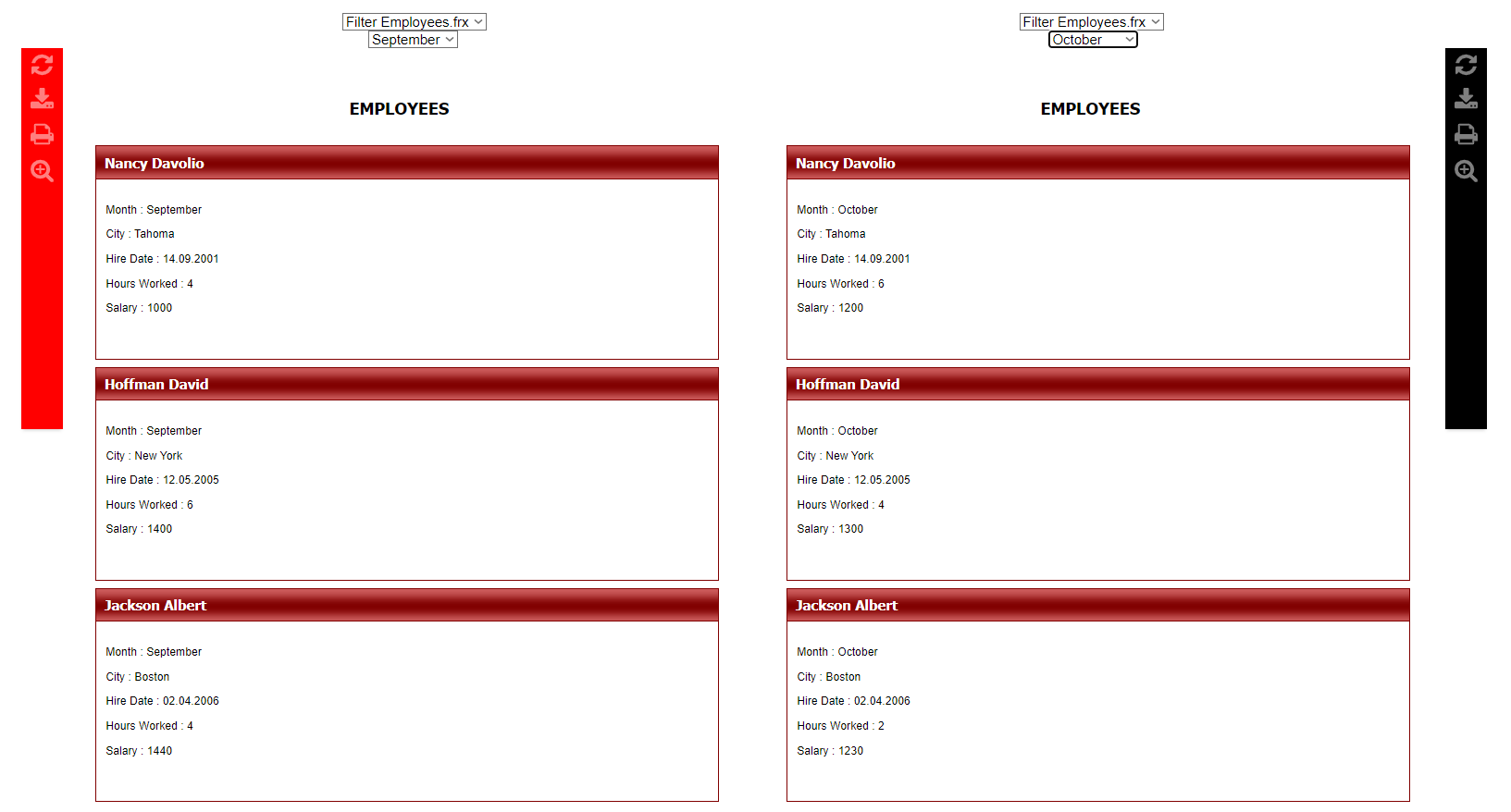
Bringen wir in den Bericht ein wenig Abwechselung. Gehen Sie zur Datei “Pages/Index.razor.cs”, um die Symbolleisten einzufärben, wenn Sie mit ihnen gleichzeitig arbeiten. Fügen Sie den folgenden Code hinzu:
An dieser Stelle können Sie die Demoanwendung ausführen und das Ergebnis sehen:
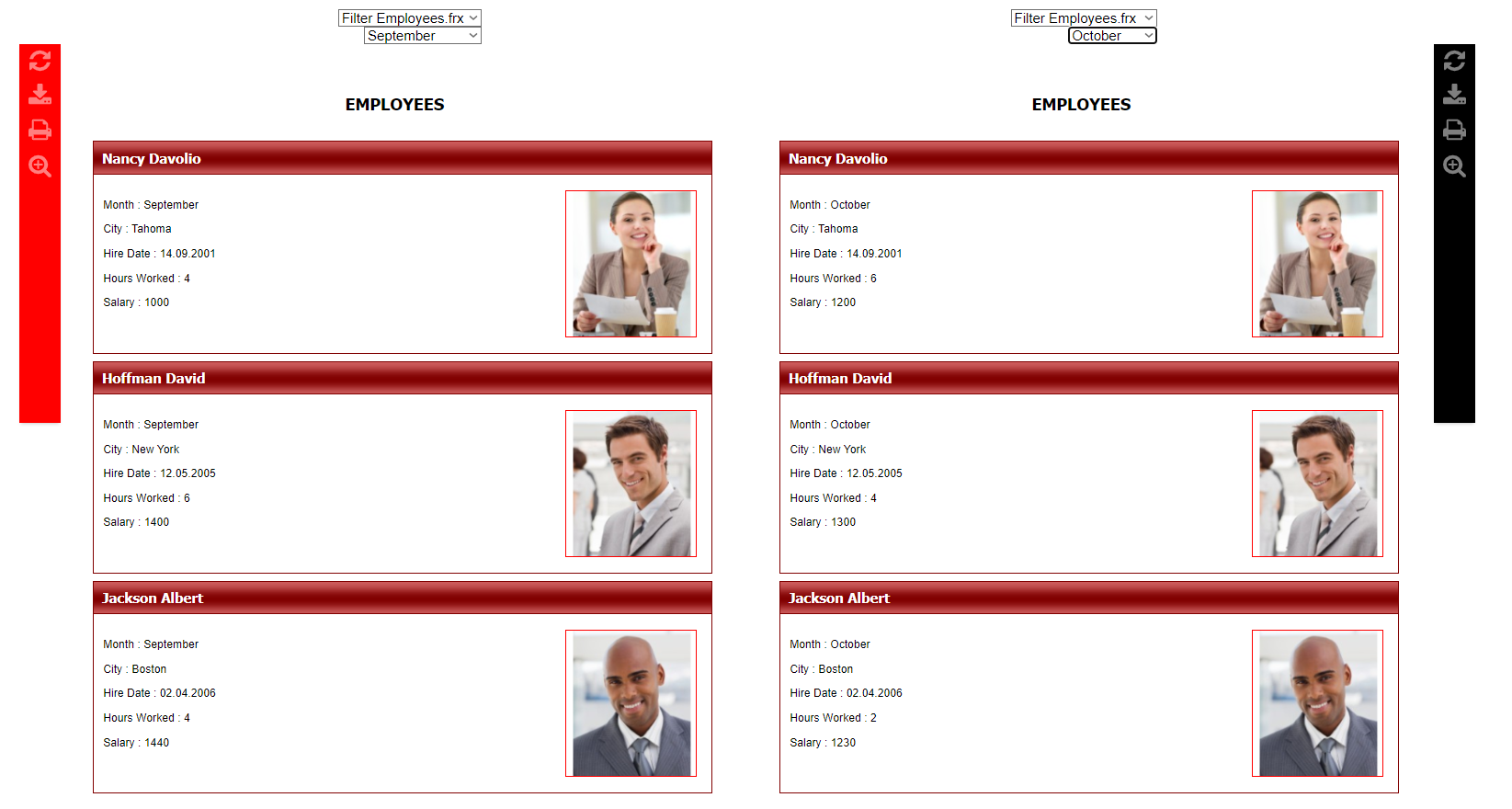
Sieht gut aus, könnte aber noch etwas verbessert werden. Im nächsten Schritt fügen Sie dem zweiten Bericht eine Filterung mithilfe der Dropdown-Menüs oben hinzu:
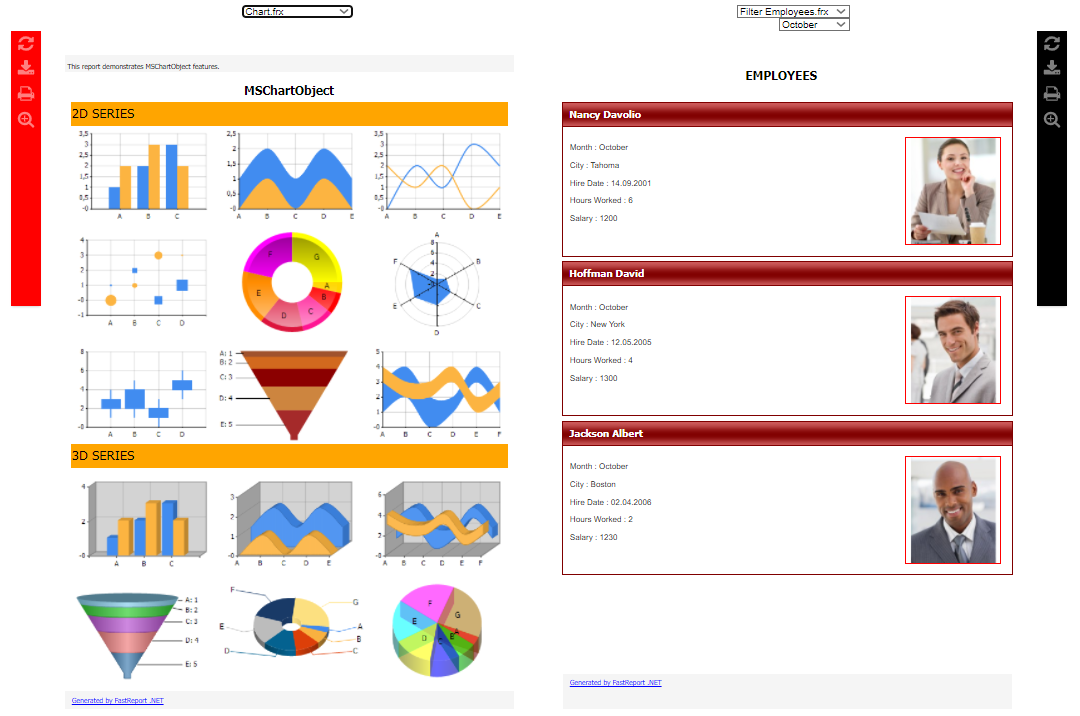
Perfekt, ändern Sie nun den Bericht in der zweiten Komponente:
So können Sie nicht nur zwei Berichte auf derselben Seite anzeigen, sondern auch verschiedene Manipulationen mit ihnen durchführen. Versuchen Sie zum Beispiel, die Daten zu filtern oder sogar verschiedene Berichte gleichzeitig zu betrachten, wie oben gezeigt. Unser WebReport bietet Ihnen die Möglichkeit, die Symbolleiste für jeden Bericht an Ihre Bedürfnisse anzupassen.
Es ist ja nicht zu übersehen, dass zwei Berichte nicht die Grenze sind, sondern dass es sogar 10 davon auf einer Seite geben kann! Und ja, mit jedem von ihnen wird es möglich sein, alle möglichen Manipulationen ohne Probleme durchzuführen.
Die praktische Demonstration des Projekts aus diesem Artikel finden Sie unter folgendem Pfad: FastReport.Net Trial\Demos\Core\FastReport.Blazor.DoubleReports