FastReport.Net und Visual Studio 2017
In diesem Artikel geht es um den Kompatibilität-Test von FastReport .Net und der neuesten Version von MS Visual Studio 2017 Enterprise.
Im ersten Test erstelle ich eine einfache WindowsForms – Anwendung mit der Komponente Report und starte den Bericht im Designer.
Aber zuerst soll man Komponenten FastReport in der Eigenschaften-Palette (Toolbox) hinzufügen.
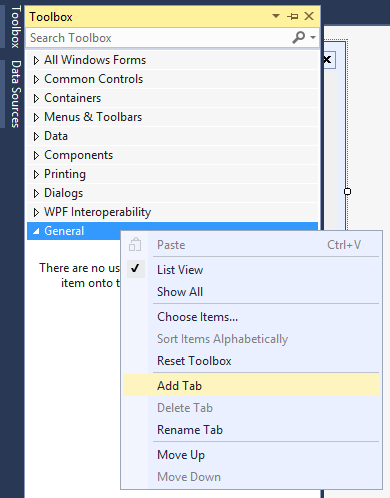
Dazu öffnen wir Toolbox und machen einen Doppelklick darauf. Weiter im Kontext-Menü wählen wir Add Tab:

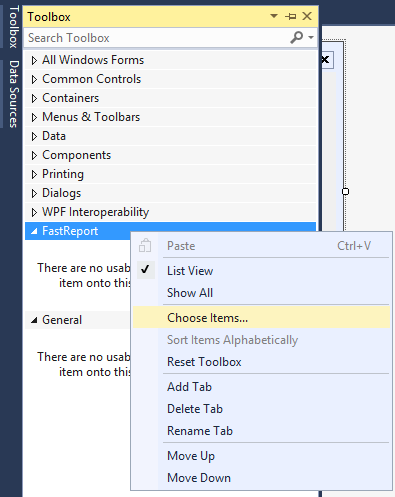
Ich nennen diesen Tab „FastReport”. Jetzt soll man Komponenten in diesen Tab hinzufügen. Noch einen Klick mit rechter Maus-Taste darauf. Aus dem Kontext wählen wir Choose Items…:

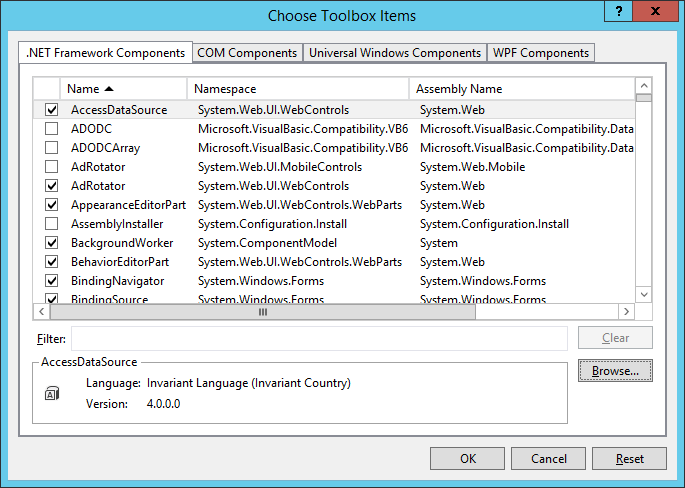
Auf dem Bildschirm erscheint das Wahl-Fenster der Komponente für die Palette:

Wir klicken weiter die Taste „Browse“…:

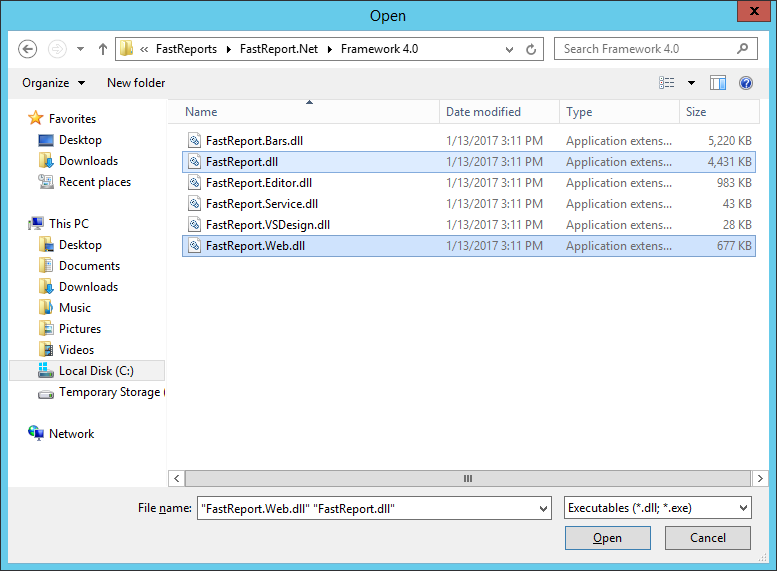
Und wir wählen Bibliotheken FastReport.dll und FastReport.Web.dll aus dem Ordner FastReports/FastReport.Net/Framework 4.0.

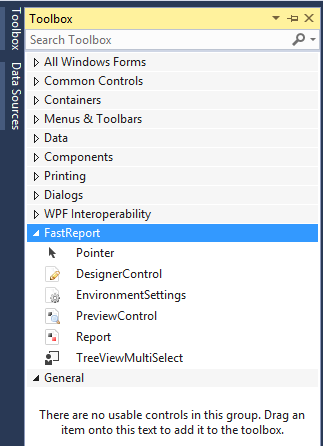
In der Palette wurden Komponenten FastReport.Net hinzugefügt.
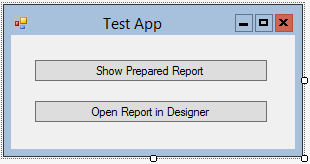
Beim Drug-and-Drop ziehen wir auf die Form die Komponente Report und zwei Tasten:

Wir machen einen Doppelklick auf der ersten Taste und fügen folgenden Code hinzu:
1 2 3 4 5 6 |
private void button1_Click(object sender, EventArgs e) { report1.Load(@"C:\Program Files (x86)\FastReports\FastReport.Net\Demos\Reports\Text.frx"); report1.Prepare(); report1.Show(); } |
Hier laden wir den Bericht ins Objekt „Report“. Weiter bilden den Report und darstellen ihn.
Noch einen Doppelklick auf der zweiten Taste und fügen diesen Codestück hinzu:
1 2 3 4 5 |
private void EditReportBtn_Click(object sender, EventArgs e) { report1.Load(@"C:\Program Files (x86)\FastReports\FastReport.Net\Demos\Reports\Text.frx"); report1.Design(); } |
Weiter laden wir den Bericht ins Objekt herunter und starten den Editor für diesen Bericht.
Wir starten die Anwendung und testen.
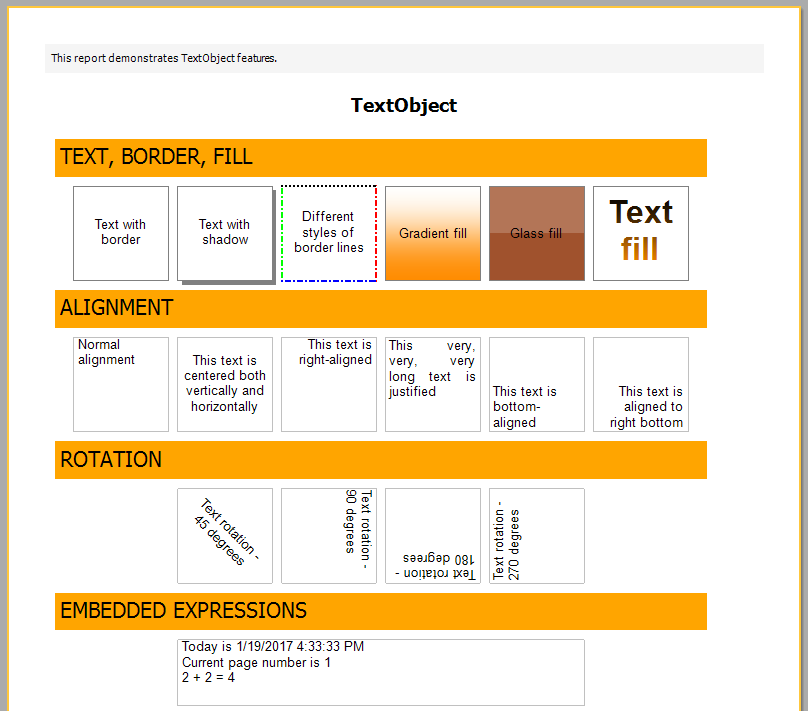
Von Anfang an. Wir klicken die erste Taste und bekommen den Bericht im Vorschau-Regime:

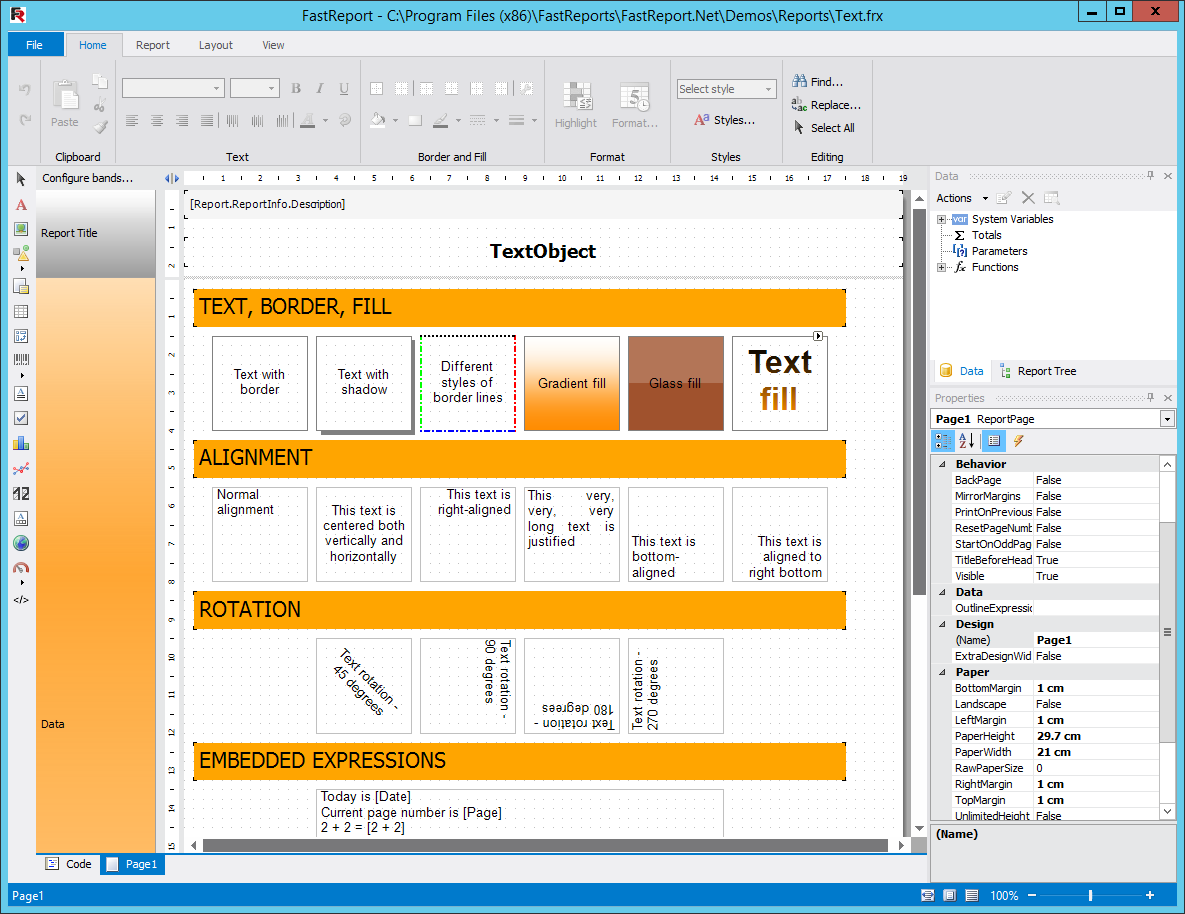
Und einen Klick auf zweite Taste. Der Designer startet:

Also, wir haben festgestellt, die Berichte von FastReport in neuer Version von MS Visual Studio 2017 отчеты FastReport.Net erstellt und im Editor angezeigt sind.
Jetzt prüfen wir Web Berichte. Dazu erstellen wir eine ASP.Net Anwendung mit den Beispielen.
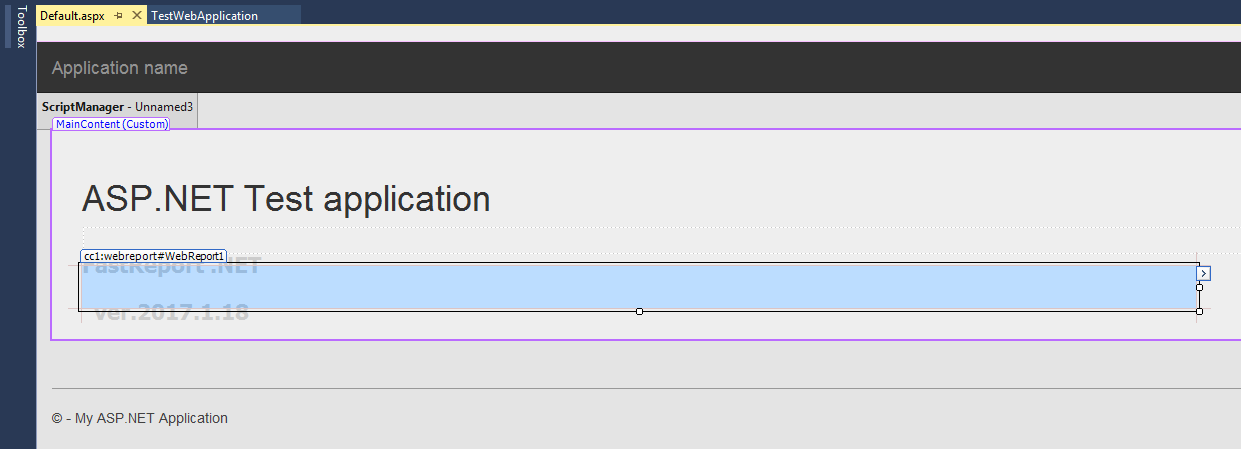
Wir öffnen die Web Seite Default.aspx und starte die Regime der visuellen Bearbeitung:

Und jetzt aus der Instrumenten-Palette ziehen wir die Komponente WebReport auf der Web-Seite:

Ich habe den nicht nötigen Content von dieser Seite gelöscht und dort befindet sich nur der Titel und das Report Objekt.
In der rechten Ecke des Objektes „WebReport“ befindet sich die Verknüpfung des Drop-Down Menüs . Wir klicken darauf und wählen Design Report…

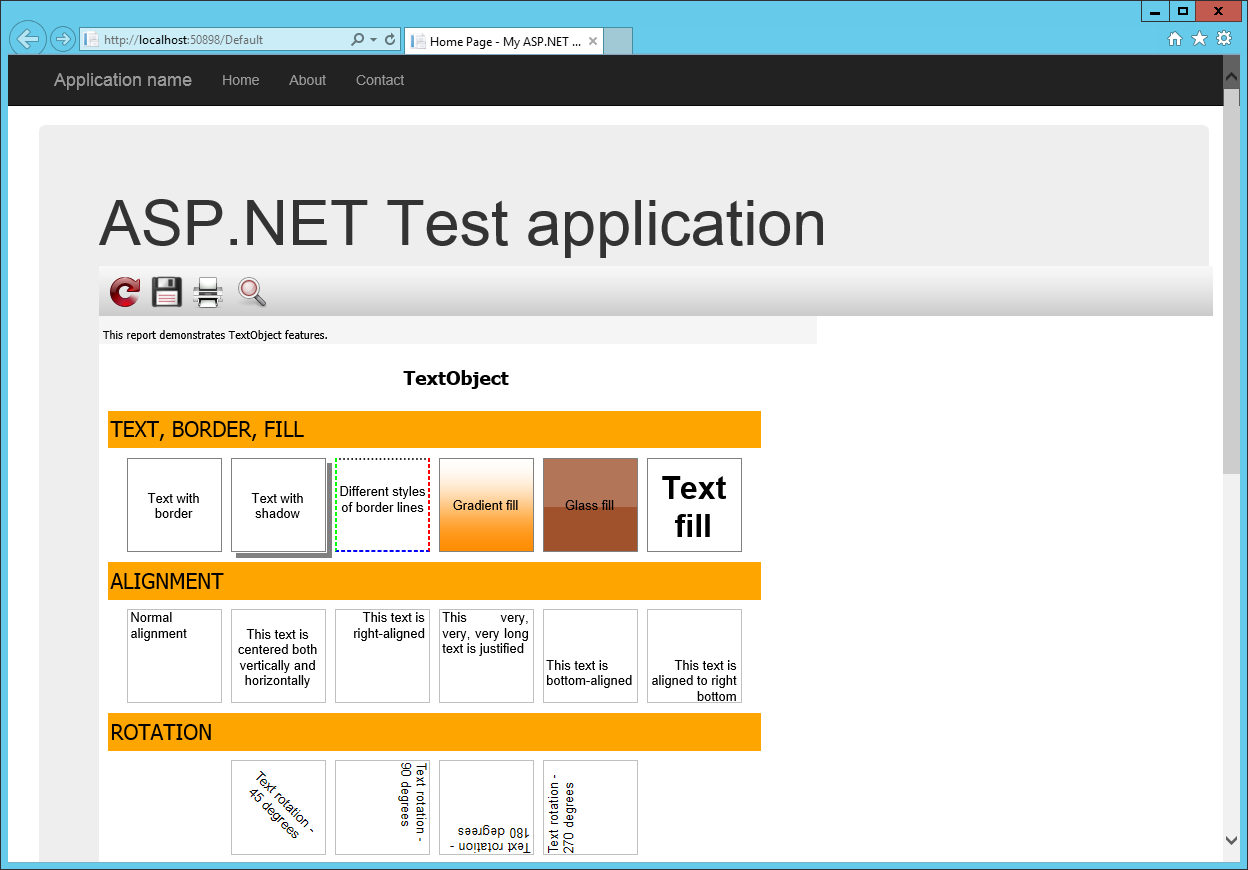
Im Reports Designer öffnen wir den gewünschten Bericht und… Ein einfach schlissen den Editor. Der Bericht ist schon in Cache. Und wir starten die Web Anwendung:

Web Bericht funktioniert ohne Probleme in VS 2017.
In diesem Artikel haben wir Haupt Funktionen von FastReport.Net betrachtet, die in neuer Visual Studio funktionieren. Jetzt kann ich sicherlich sagen, dass es eine volle Komptabilität zwischen den FastReport.Net 2017.1.18 und Microsoft Visual Studio 2017 RC Enterprise gibt.