Erstellen von PDF-Berichten in JetBrains Rider (C#) unter Windows 11
In diesem Artikel werfen wir einen Blick auf die Welt der .NET-Plattform unter Windows 11 ohne Microsoft Visual Studio und erstellen einen Bericht, der als PDF exportiert werden kann. Das Gegenstück zu Visual Studio ist im Moment natürlich JetBrains Rider. Dies ist eine plattformübergreifende integrierte Softwareentwicklungsumgebung für die .NET-Plattform, die von JetBrains entwickelt wurde. Die Programmiersprachen C#, VB.NET und F# werden unterstützt.
Wir werden hier nicht diskutieren, welche IDE besser oder schlechter ist. Hier werden wir also präsentieren, wie man einen PDF-Bericht/ein PDF-Dokument aus JetBrains Rider mit FastReport .NET erstellt, aufbaut und exportiert.
Was brauchen wir zuerst? Auf Ihrem PC muss mindestens die JetBrains Rider IDE installiert sein. Als nächstes erstellen Sie eine neue Lösung, indem Sie «New Solution» auswählen.
Der nächste Schritt besteht darin, die Projekt-Einstellungen vorzunehmen. Wählen Sie unter .NET/.NET Core den Projekttyp Desktop Application aus. Benennen Sie dann das Projekt, zum Beispiel «ReportPDF_Core_WinFormsApp». Klicken Sie dann auf Windows Forms App Typ, C# Sprache, NET 7.0 Framework.
Fügen Sie zunächst einen einfachen Beispieldatensatz für Ihren Bericht in den Code Ihrer Anwendung ein. Zu diesem Zweck fügen Sie zu Form1.cs:
using System.Data;
Anschließend fügen Sie ein privates Feld der Klasse Form1 hinzu:
private DataSet _fDataSet = new DataSet();
Hinzufügen einer privaten CreateDataSet-Methode, in der ein Datensatz erstellt und ausgefüllt wird:
private void CreateDataSet() { // create simple dataset with one table // create simple dataset _fDataSet = new DataSet(); // create a table DataTable table = new DataTable(); table.TableName = "Employees"; // adding a table to the dataset _fDataSet.Tables.Add(table); // adding data to a table table.Columns.Add("ID", typeof(int)); table.Columns.Add("Name", typeof(string)); table.Rows.Add(1, "Andrew Fuller"); table.Rows.Add(2, "Nancy Davolio"); table.Rows.Add(3, "Margaret Peacock"); }
Hinzufügen des Aufrufs der CreateDataSet-Methode:
public Form1() { InitializeComponent(); CreateDataSet(); }
Was ist der einfachste Weg, FastReport .NET in JetBrains Rider zum Laufen zu bringen? Nutzen Sie unseren Fast Reports Private NuGet-server.
Dieser Artikel beschreibt, wie Sie NuGet-Pakete nach der Beschaffung von FastReport .NET hinzufügen können. Hier ist eine kurze Anleitung für Sie, damit Sie nicht zu einem anderen Artikel gehen müssen. Klicken Sie unten in der IDE auf die Registerkarte NuGet und dann auf die Registerkarte Sources.
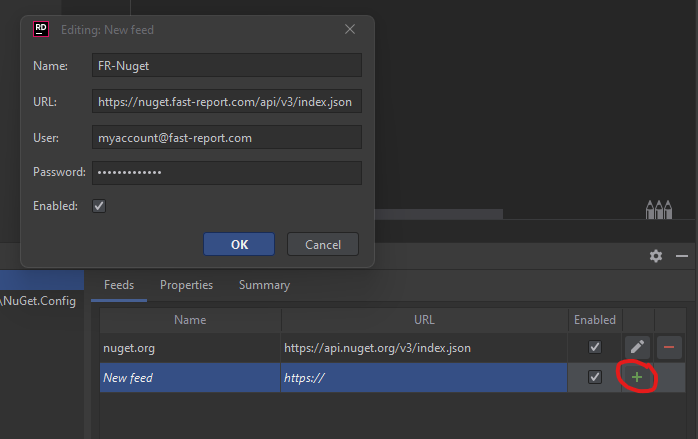
Fügen Sie nun ein neues Repository hinzu, indem Sie auf das "+" klicken und die erforderlichen Daten eingeben:
- Name - Quellenname ohne Leerzeichen (zum Beispiel FR-Nuget);
- URL - https://nuget.fast-report.com/api/v3/index.json;
- User - E-Mail vom Fast Reports-Konto;
- Password - Passwort für das Fast Reports-Konto.
Und Sie werden sehen, dass das entsprechende Repository erschienen ist:
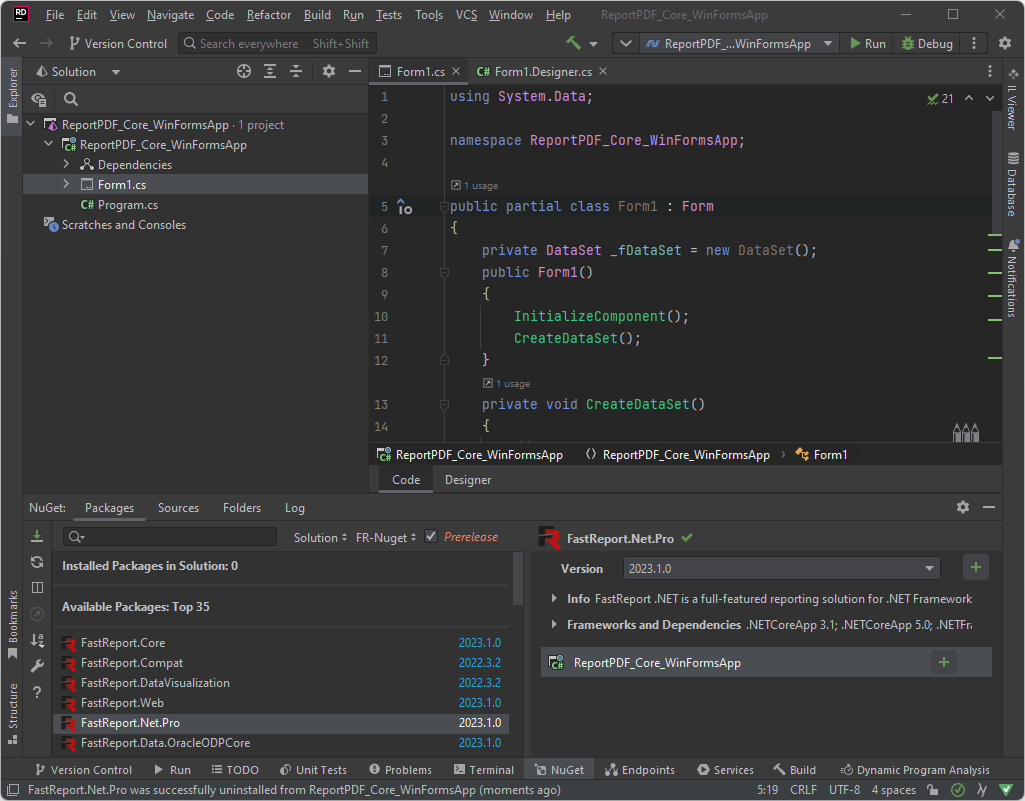
Installieren Sie nun das FastReport.Pro Paket. Gehen Sie dazu auf die Registerkarte Packages und filtern Sie die Pakete nach dem FR-Nuget-Repository. Und natürlich installieren Sie das gefundene Paket.
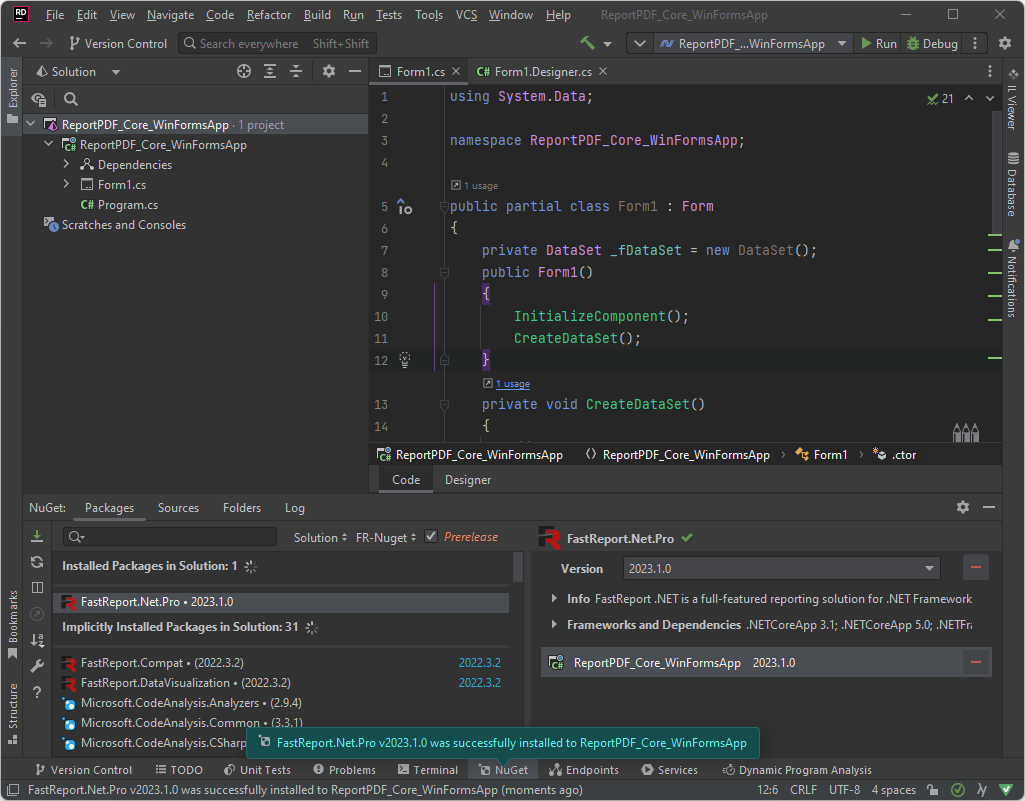
Wenn alle vorherigen Schritte erfolgreich waren, werden Sie entsprechend benachrichtigt.
Fügen Sie als nächstes zu Form1.cs folgendes hinzu:
using FastReport; using FastReport.Export.Pdf;
Als Nächstes fügen Sie 3 neue Schaltflächen der Anwendung hinzu: „Report design“, „Export to PDF with dialog“, „Silent export“. Dazu müssen entsprechende Änderungen am Form1.Designer.cs vorgenommen werden:
// <summary> // Required method for Designer support - do not modify // the contents of this method with the code editor. // </summary> private void InitializeComponent() { this.components = new System.ComponentModel.Container(); this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font; this.ClientSize = new System.Drawing.Size(800, 450); this.Text = "Form1"; this.btnExportWithDialog = new System.Windows.Forms.Button(); this.btnSilentExport = new System.Windows.Forms.Button(); this.btnShowDesigner = new System.Windows.Forms.Button(); this.SuspendLayout(); // // btnExportWithDialog // this.btnExportWithDialog.Location = new System.Drawing.Point(44, 148); this.btnExportWithDialog.Name = "btnExportWithDialog"; this.btnExportWithDialog.Size = new System.Drawing.Size(208, 23); this.btnExportWithDialog.TabIndex = 0; this.btnExportWithDialog.Text = "Export to PDF with dialog"; this.btnExportWithDialog.UseVisualStyleBackColor = true; this.btnExportWithDialog.Click += new System.EventHandler(this.btnExportWithDialog_Click); // // btnSilentExport // this.btnSilentExport.Location = new System.Drawing.Point(44, 180); this.btnSilentExport.Name = "btnSilentExport"; this.btnSilentExport.Size = new System.Drawing.Size(208, 23); this.btnSilentExport.TabIndex = 0; this.btnSilentExport.Text = "Silent export"; this.btnSilentExport.UseVisualStyleBackColor = true; this.btnSilentExport.Click += new System.EventHandler(this.btnSilentExport_Click); // // btnShowDesigner // this.btnShowDesigner.Location = new System.Drawing.Point(44, 87); this.btnShowDesigner.Name = "btnShowDesigner"; this.btnShowDesigner.Size = new System.Drawing.Size(208, 23); this.btnShowDesigner.TabIndex = 1; this.btnShowDesigner.Text = "Report design"; this.btnShowDesigner.UseVisualStyleBackColor = true; this.btnShowDesigner.Click += new System.EventHandler(this.btnShowDesigner_Click); // // Form1 // this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 13F); this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font; this.ClientSize = new System.Drawing.Size(292, 266); this.Controls.Add(this.btnShowDesigner); this.Controls.Add(this.btnSilentExport); this.Controls.Add(this.btnExportWithDialog); this.Font = new System.Drawing.Font("Tahoma", 8.25F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(204))); this.Name = "Form1"; this.Text = "ExportToPDF"; this.ResumeLayout(false); } #endregion private System.Windows.Forms.Button btnExportWithDialog; private System.Windows.Forms.Button btnSilentExport; private System.Windows.Forms.Button btnShowDesigner;
Schreiben Sie einen Click-Handler für die Schaltfläche „Report design” mit dem folgenden Code:
private void btnShowDesigner_Click(object sender, EventArgs e) { // create report instance Report report = new Report(); // load the existing report //report.Load(@"..\..\..\Report.frx"); // register the dataset report.RegisterData(_fDataSet); report.GetDataSource("Employees").Enabled = true; // run the designer report.Design(); // free resources used by report report.Dispose(); }
Starten Sie die Anwendung und betrachten Sie unser Formular mit 3 Schaltflächen.
Klicken Sie auf die Schaltfläche „Report design“ und gehen Sie zum FastReport .NET Designer.
Fügen Sie die Felder aus dem Datensatz durch Ziehen und Ablegen zur Berichtsvorlage hinzu und fügen Sie dann die Überschrift "Mitarbeiter" zum Bericht hinzu. Legen Sie dann die Eigenschaft AutoWidth = true für die Textobjekte fest.
Speichern Sie Ihre Berichtsvorlage unter dem Namen "Bericht" im Projektordner ReportPDF_Core_WinFormsApp. Nach dem Speichern schließen Sie den Designer und die Anwendung. Auskommentieren Sie die Zeile in der btnExportWithDialog_Click Methode, damit Ihr gespeicherter Bericht beim Öffnen des Designers geladen wird:
report.Load(@"..\..\..\Report.frx");
Fügen Sie einen Click-Handler für die Schaltfläche „Als PDF exportieren“ mit einem Dialogfeld hinzu:
private void btnExportWithDialog_Click(object sender, EventArgs e) { // create report instance Report report = new Report(); // load the existing report report.Load(@"..\..\..\Report.frx"); // register the dataset report.RegisterData(_fDataSet); // run the report report.Prepare(); // create export instance PDFExport export = new PDFExport(); export.Export(report); // free resources used by report report.Dispose(); }
Starten Sie das Projekt und klicken Sie auf "Export to PDF with dialog“:
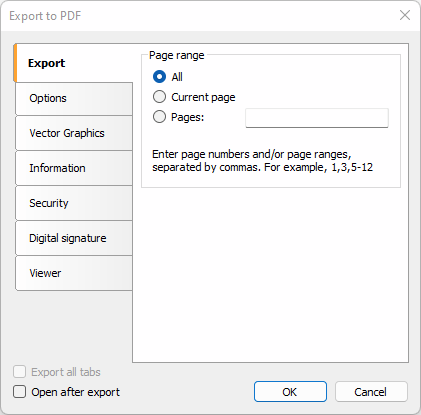
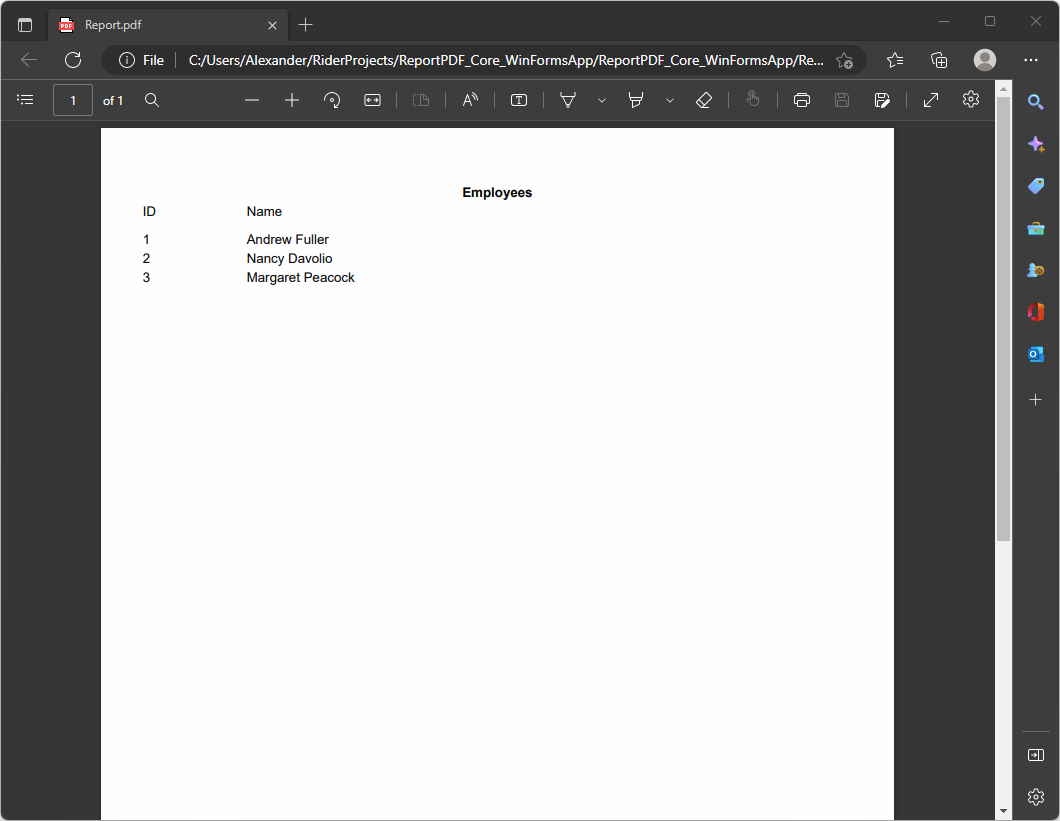
Ein Dialogfeld mit Einstellungen für den Export des Berichts in das PDF-Format wird geöffnet. Wählen Sie „Nach dem Export öffnen“ aus und klicken Sie auf „OK“. Speichern Sie diese Datei in einem PDF-Projektordner mit dem Namen "Bericht". Wenn der Export abgeschlossen ist, wird die PDF-Datei automatisch geöffnet:
So haben wir einen einfachen Bericht / ein PDF-Dokument, das aus einem Datensatz erstellt wurde.
Darüber hinaus betrachten wir auch die Möglichkeit des PDF-Exports ohne Dialogfenster, den sogenannten „Silent Export“. Fügen Sie einen Click-Handler für die Schaltfläche " Silent export " hinzu:
private void btnSilentExport_Click(object sender, EventArgs e) { // create report instance Report report = new Report(); // load the existing report report.Load(@"..\..\..\Report.frx"); // register the dataset report.RegisterData(_fDataSet); // run the report report.Prepare(); // run the report PDFExport export = new PDFExport(); // opening after export export.OpenAfterExport = true; // export the report report.Export(export, "Result.pdf"); // free resources used by report report.Dispose(); }
Starten Sie das Projekt und klicken Sie auf die Schaltfläche „Silent export“. Dadurch wird der Bericht sofort exportiert und eine PDF-Datei mit dem Namen " Result" geöffnet, die sich neben der Exe-Datei des laufenden Projekts befindet:
In diesem Artikel haben wir uns die Kombination JetBrains Rider (C#) + .NET Core + WinFornms + FastReport .NET + Windows 11 angesehen und einen Bericht aus einem Datensatz im PDF-Format erstellt. Und natürlich haben wir uns vergewissert, dass die .NET-Plattform auch ohne Microsoft Visual Studio problemlos verwendet werden kann.