Berichte und PDF-Dokumente in der Blazor-Anwendung
Microsoft hat kürzlich ein Web-Framework namens Blazor veröffentlicht. Mit diesem Framework kann man ein interaktives Web-Interface mittels C# sowie HTML und CSS erstellen. Blazor ist sehr gefragt und gewinnt schnell an Popularität unter vielen .NET-Entwicklern. Wir haben das FastReport.Web-Paket mit Blazor-Komponenten aktualisiert, um Berichte in Blazor Server-basierten Webanwendungen verarbeiten zu können. Diese Komponenten werden in .NET Core 3.1 (und höher) verwendet, befinden sich im Beta-Status und werden mit der Zeit weiterentwickelt.
Weiter werden wir uns anschauen, wie man eine eigene einfache Blazor-Server-basierte Web-Anwendung erstellt. Sie können dieses Demoprojekt von meinem GitHub-Profil herunterladen.
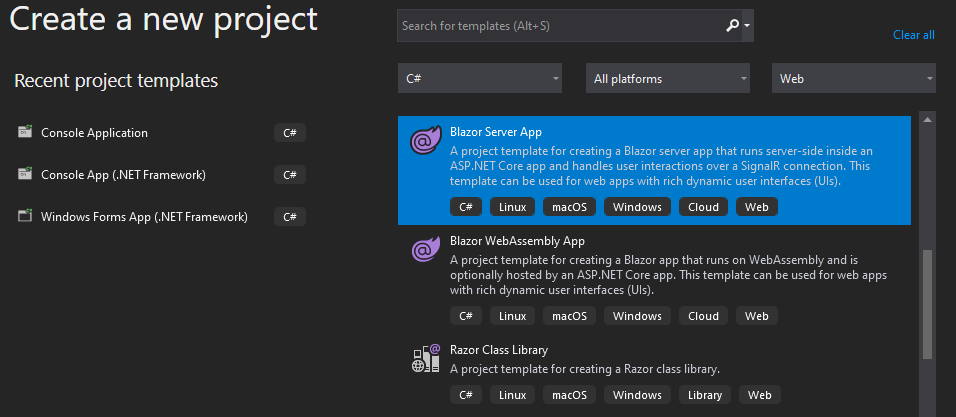
Zunächst erstellen wir unser neues Projekt. Wir werden eine vorgefertigte Vorlage für Blazor Server verwenden. Das Projekt kann mit Visual Studio (sowohl für Windows als auch für macOS) oder mit .NET CLI erstellt werden. In beiden Fällen benötigen wir das .NET Core SDK (.NET SDK) Version 3.1 oder neuer, das von der offiziellen Microsoft Website heruntergeladen werden kann.
Visual Studio 2019:
Für die .NET CLI geben Sie den folgenden Befehl in die Konsole (Terminal) ein:
dotnet new blazorserver
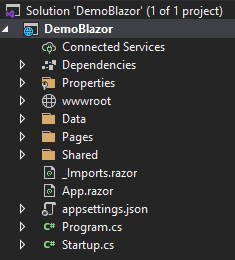
Die Projektstruktur sieht wie folgt aus:
Um das Projekt zu vereinfachen, werden wir einige überflüssige Dateien aus der erstellten Vorlage entfernen:
- den gesamten Ordner “Data”
- Pages\Counter.razor
- Pages\FetchData.razor
- Shared\SurveyPrompt.razor
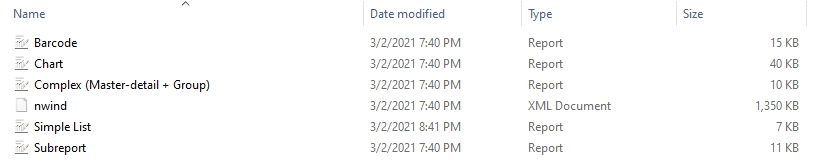
Fügen Sie unserem Projektordner einen neuen "Reports" Ordner hinzu und legen alle benötigten Berichte darin ab. Zu Demonstrationszwecken habe ich einfache Berichte hinzugefügt, die bei der Installation der FastReport Demoversion beigefügt werden: Simple List, Complex (Master-detail + Group), Subreport, Barcode und Chart. Außerdem benötigen wir für diese Berichte eine XML-Datenbank – eine nwind.xml-Datenbank, die Sie ebenfalls in den „Reports“ Ordner ablegen.
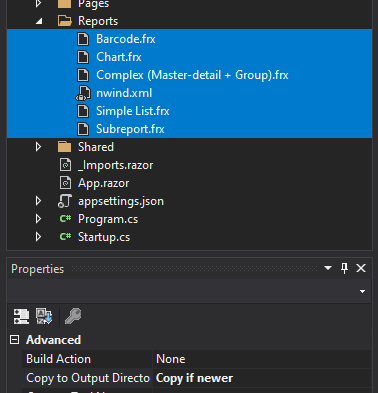
Außerdem muss der Inhalt des „Reports“ Ordners in den Ausgabeordner kopiert werden. Markieren Sie dazu die gewünschten Dateien in Visual Studio und wählen Sie in den Eigenschaften "Spätere Version kopieren".
Wenn Visual Studio nicht verfügbar ist, können Sie diese Eigenschaft manuell in der Projektdatei (.csproj) angeben:
<ItemGroup> <None Update="Reports\*.*"> <CopyToOutputDirectory>PreserveNewest</CopyToOutputDirectory> </None> </ItemGroup>
Als nächstes müssen Sie die Pakete FastReport.Core und FastReport.Web zu unserem Projekt hinzufügen. Dies kann auch über Visual Studio oder über die .NET CLI erfolgen. Schauen wir uns beide Optionen an:
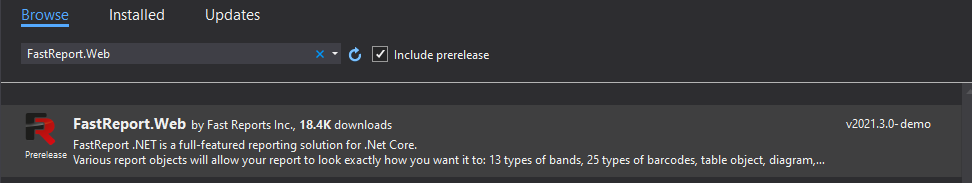
Um ein Paket in Visual Studio hinzuzufügen, klicken Sie mit der rechten Maustaste auf die Projektdatei (csproj), das Kontextmenü wird geöffnet, hier wählen Sie “NuGet-Pakete verwalten” (Manage NuGet packages). Suchen Sie nach den beiden erforderlichen Paketen. Bitte beachten Sie, dass die Option “Vorabversion einbeziehen” (Include prerelease) aktiviert sein muss.
Wenn Sie ein Paket mit der .NET-CLI hinzufügen, geben Sie die folgenden Befehle ein:
dotnet add package FastReport.Core --prerelease dotnet add package FastReport.Web --prerelease
Anschließend sollten die von den FastReport.Core- und FastReport.Web-Bibliotheken verwendeten Namespaces der Liste der verwendeten Namespaces (für Razor-Dateien) hinzugefügt werden. Bearbeiten Sie dazu die Datei _Imports.razor, indem Sie dort einige Zeilen hinzufügen:
@using FastReport
@using FastReport.Web @using FastReport.Web.Blazor.Components
Registrieren Sie FastReport in der Konfiguration unserer Anwendung. Öffnen Sie dazu die Datei Startup.cs und fügen Sie die folgende Zeile am Ende der Methode Configure ein:
app.UseFastReport();
Ersetzen Sie die erste Zeile der Datei Pages\_Host.cshtml durch:
@page "/{ReportName}"
Dies ist erforderlich, damit die URL den Namen des Berichts enthalten kann, den Sie öffnen möchten.
Als Nächstes bearbeiten Sie das Navigationsmenü Shared\NavMenu.razor, um alle Berichte im „Reports“ Ordner anzuzeigen und durch sie zu navigieren.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
@using System.IO <div class="top-row pl-4 navbar navbar-dark"> <a class="navbar-brand" href="">DemoBlazor</a> </div> <div> <ul class="nav flex-column"> @foreach (string report in reports) { <li class="nav-item px-2"> <NavLink class="nav-link" href="@report"> @Path.GetFileNameWithoutExtension(report) </NavLink> </li> } </ul> </div> @code { // List of reports in folder private string[] reports = Directory.GetFiles( Path.Combine( Directory.GetCurrentDirectory(), "Reports")) .Where((filename) => Path.GetExtension(filename) == ".frx") .Select((filename) => Path.GetFileName(filename)) .ToArray(); } |
Kommen wir zum wichtigsten Punkt: bearbeiten wir die Datei Pages\Index.razor, um Berichte mit der razor-Hauptkomponente des FastReport.Web-Pakets - WebReportContainer anzuzeigen. Schreiben wir also das Folgende auf:
1 2 3 4 5 6 7 8 9 10 11 12 |
@page "/" @page "/{ReportName}" <WebReportContainer WebReport="@MyWebReport" /> @code { [Parameter] public string ReportName { get; set; } public WebReport MyWebReport { get; set; } } |
Wir haben eine WebReportContainer-Komponente hinzugefügt und ihr eine einzige Eigenschaft - ein Objekt der WebReport-Klasse- übergeben.
Erstellen Sie neben der Datei Pages\Index.razor eine weitere Datei mit einem ähnlichen Namen, Index.razor.cs, und schreiben Sie eine einfache Logik hinein:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
using System.IO; using System.Data; using FastReport; using FastReport.Web; namespace DemoBlazor.Pages { public partial class Index { const string DEFAULT_REPORT = "Simple List.frx"; readonly string directory; DataSet DataSet { get; } protected override void OnParametersSet() { base.OnParametersSet(); var report = Report.FromFile( Path.Combine( directory, string.IsNullOrEmpty(ReportName) ? DEFAULT_REPORT : ReportName)); // Registers the user dataset report.RegisterData(DataSet, "NorthWind"); // Create new WebReport object MyWebReport = new WebReport { Report = report, }; } public Index() { directory = Path.Combine( Directory.GetCurrentDirectory(), Path.Combine("Reports")); DataSet = new DataSet(); DataSet.ReadXml(Path.Combine(directory, "nwind.xml")); } } } |
Diese Logik erfasst Daten, erstellt das WebReport-Objekt, ordnet erforderliche Parameter zu, einschließlich aus dem Report selbst, den wir entweder aus dem Berichtsnamen in der Abfragezeichenfolge laden oder der als standardmäßig in der Konstante DEFAULT_REPORT definiert ist.
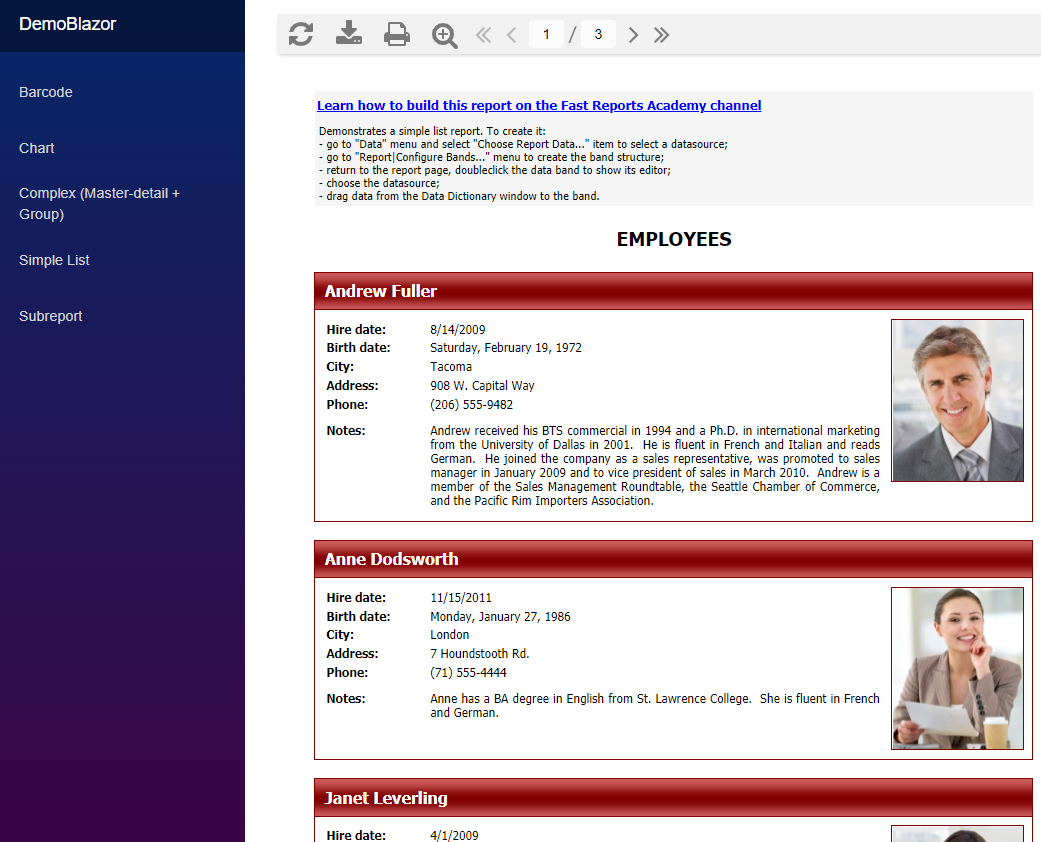
Nach weiteren kleinen Manipulationen an Stilen und Layout erhalten wir eine Webanwendung, die Berichte anzeigen kann und die Möglichkeit bietet, Dokumente in verschiedenen Formaten (PDF, Excel, Word, Open Office) zu erstellen.
Nützliche Links:
- Dokumente (en): https://www.fast-report.com/public_download/docs/FRNet/online/en/ProgrammerManual/en-US/UsingBlazor.html
- Online-Demonstration: https://fastreportwebblazor.azurewebsites.net/
- NuGet Paket: https://www.nuget.org/packages/FastReport.Web