Einrichten von erweiterten Exportfunktionen in FastReport.Web for Core und Blazor Server
Es kommt nicht selten vor, dass unsere Benutzer die Dateiexportparameter ändern müssen. Diesen Vorgang werden wir heute in Betracht ziehen. Diese Option erschien in der Version 2022.1. Nehmen wir an, wir haben bereits ein fertiges Projekt. Nehmen wir beispielsweise einen beliebigen Bericht aus der FastReport .NET-Demoanwendung. Fügen wir dem Exportfenster mit dem folgenden Code zusätzliche Parameter hinzu:
WebReport.Toolbar.Exports.EnableSettings = true;
Führen wir nun unsere Anwendung aus und sehen uns das Ergebnis an:
Betrachten wir näher, wie dies in FastReport Web for Core funktioniert.
Alle Optionen für erweiterte Exporteinstellungen wurden mit Aktiviert oder Deaktiviert in Abhängigkeit von nur einem Parameter, EnableExportSettings, umgesetzt. Benutzerdefinierte Exportoptionen können konfiguriert werden. Nehmen wir an, wir brauchen nur PDF und HTML. Die Umsetzung würde wie folgt aussehen:
Exports = new ExportMenuSettings() { ExportTypes = Exports.Pdf | Exports.HTML }
Nehmen wir geringfügige Änderungen an den Exporteinstellungen im Container vor. Weitere ausführliche Informationen erhalten Sie im Artikel Anpassen der Symbolleiste und Exporteinstellung in FastReport.Web for Core.
Aktivieren wir die erweiterten Einstellungen mit der EnableSettings-Eigenschaft, dadurch können modale Fenster mit verschiedenen Varianten von zusätzlichen Exporteinstellungen aufgerufen werden:
WebReport.Toolbar.Exports.EnableSettings = true;
Führen wir nun unsere Anwendung aus und sehen uns das Ergebnis an:
Im obigen Screenshot werden nur 2 Speicherformate gezeigt. Sie können auch sehen, dass es eine Möglichkeit der Lokalisierung in verschiedene Sprachen gibt. Um verschiedene Sprachen zu verwenden, müssen Sie eine kleine Codezeile schreiben:
webReport.LocalizationFile = Path.Combine(Directory.GetCurrentDirectory(),"Localization", "English.frl");
Aber wie exportiert man eine Datei mit erweiterten Einstellungen? Wir zeigen dies Schritt für Schritt.
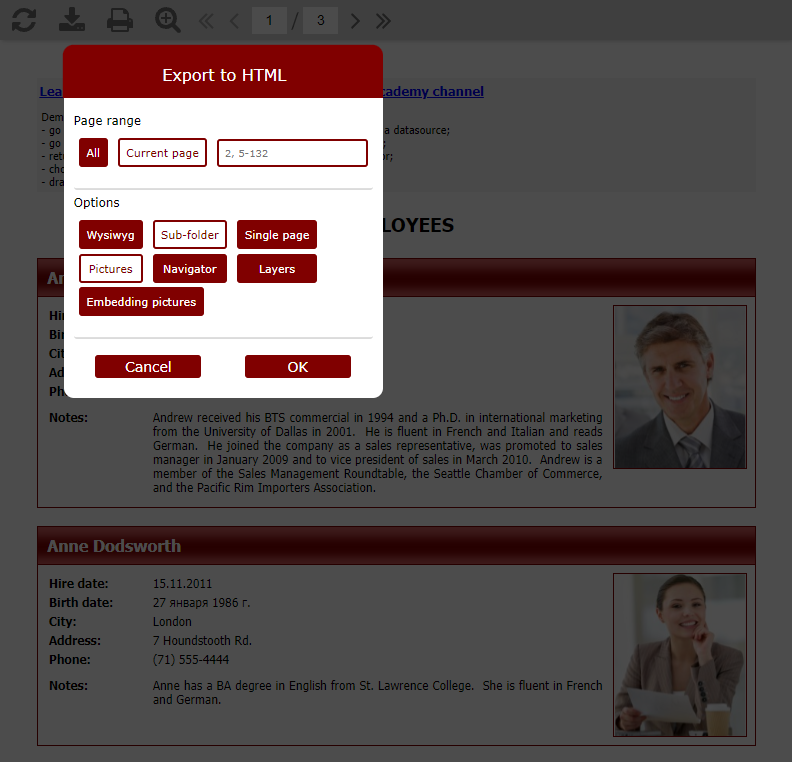
Schritt 1. Klicken Sie auf das Zahnrad gegenüber “In PDF exportieren”, wo das folgende Fenster erscheinen sollte:
Schritt 2. Wählen Sie die gewünschten Parameter, z. B. HTML-Datei ohne Bilder:
Schritt 3. Klicken Sie auf ОК und sehen Sie sich das Ergebnis an:
Wenn keine Bilder angezeigt werden, bedeutet dies, dass wir alles richtig gemacht haben.
Dennoch sollte nicht vergessen werden, dass das Einstellungsfenster angepasst werden kann. Schauen wir uns an, wie das geht. Schreiben wir zunächst ein paar Zeilen Code:
WebReport.Toolbar.Exports.Color = Color.Gray; WebReport.Toolbar.Exports.FontSettings = new Font("Times New Roman", 14, FontStyle.Bold);
Mal sehen, was passiert ist:
Sie werden feststellen, dass die Farbe Grau und die Schriftfamilie Times New Roman wie angegeben eingestellt sind.
An dieser Stelle haben wir betrachtet, wie man die erweiterten Exporteinstellungen für FastReport.Web for Core verwendet.
Lassen Sie uns Ihnen nun zeigen, wie man in Blazor arbeitet. Auch hier werden wir uns einen der verfügbaren Berichte ansehen. Als Beispiel nehmen wir die Demoanwendung aus unserem Artikel Anpassen der Symbolleiste und Exporteinstellungen und fügen neue Funktionen hinzu. Auch hier werden wir erweiterte Einstellungen und alle Arten von Exporten hinzufügen. Übrigens gibt es auch hier Anpassungen, die auf die gleiche Weise wie in Core verwendet werden. Gehen wir zur Datei Pages/Index.razor.cs und schreiben wir zwei Codezeilen:
webReport.Toolbar.Exports= ExportMenuSettings.All;
webReport.Toolbar.Exports.EnableSettings = true;
Führen wir nun unsere Anwendung aus:
Wir können sehen, dass alle Exporte und auch ihre erweiterten Einstellungen angezeigt werden. Experimentieren wir mit den erweiterten "HTML"-Exportoptionen. Öffnen Sie dazu die Einstellungen, indem Sie mit der linken Maustaste auf das Zahnrad klicken, wo wir z.B. nur die aktuelle Seite mit Bildern lassen:
Bestätigen wir unsere Wahl mit "OK" und sehen wir uns das Ergebnis an:
Zusammenfassend haben wir beleuchtet, wie Sie die erweiterten Exporteinstellungen für FastReport.Web for Core und Blazor Server über Ihren Anwendungscode verwenden können.