Subscribe on save events in FastReport Online Designer
2017-03-14
In case you need to do some actions on client side after saving the report like show some beautiful dialog from your code or do redirect to the other page you can use following techniques.
1) you can use the following code:
1 2 3 4 5 6 7 8 |
const eventName = 'save_success'; window.addEventListener('message', e => { if (e.data === eventName) { // here is your code. It could be something like showSuccessDialog(); } }, false); |
where eventName can also be:
save_begin - will be executed when user starts saving the report but before sending request to the server
save_failure - will be executed in case the request failed and report was not saved.
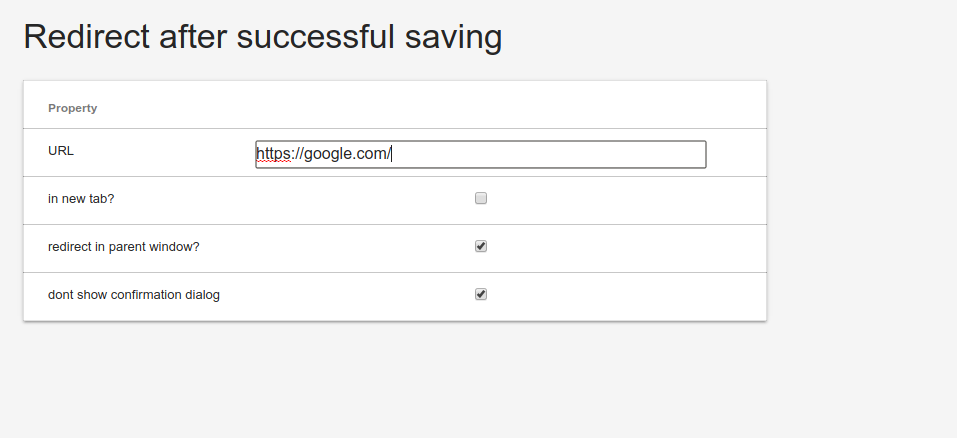
2) Another possibility to do some actions on save events is to set URL option in config section during building your online designer:

13. Oktober 2025
Neue Bildexportfunktionen nach Microsoft Word in FastReport .NET
In der neuesten Version von FastReport .NET haben wir neue Funktionen zum Exportieren von Bildern hinzugefügt. Jetzt können Sie die Balance zwischen Qualität und Größe des Ergebnisdokuments selbst anpassen.
13. Oktober 2025
Verwendung von Excel-Formeln in einem Bericht beim Exportieren nach MS Excel
Seit FastReport .NET 2026.1 ist es jetzt möglich, Formeln nach Microsoft Excel zu exportieren. Es ist wichtig, den Formelexport richtig zu konfigurieren und die Syntax einzuhalten.
30. September 2025
Installieren des FastReport .NET-Berichtsdesigners mit vorinstallierten Plugins
Lesen Sie den Artikel ab Version 2025.2.5 für FastReport .NET WinForms und FastReport .NET WEB ermöglicht es Ihnen, einen Berichtsdesigner mit allen Plugins zu installieren, ohne DLL-Dateien zu erstellen.