Wie ein WebReport-Objekt in FastReport.Core aktualisieren
Manchmal gibt es eine Aufgabe, den Report zu aktualisieren, z. B. wenn Sie einen neuen Wert für eine Variable eingeben oder sogar einen anderen Report im selben WebReport-Objekt anzeigen wollen. In diesem Fall wird in der Regel die gesamte Ansicht (es handelt sich um MVC-Anwendungen) durch Übermittlung aktualisiert. Es wäre jedoch viel besser, nur das WebReport-Objekt zu aktualisieren.
1. Erneuern vom Asp.Net Core Report nach dem Verändern einer Variable
https://forum.stimulsoft.com/viewtopic.php?f=13&t=57213

… All this is great and working well. What we cannot figure out is how to refresh the report Variables with this new posted-back data and have the report redraw. Is this done within the Controller and, if so, how do we tell the viewer to refresh (thus getting the new data) or is this done within the View and, if so, what is the correct method to call on the Viewer object. ...
2. Wie kann ich den WebReport Viewer aktualisieren, wenn ich einen Report verändert habe?
https://forum.stimulsoft.com/viewtopic.php?f=13&t=58104
Was ist ein WebReport-Objekt? Tatsächlich handelt es sich um einen HTML-Container mit einer Reihe von Skripten, mit denen Sie durch die Seiten des Reports navigieren und nützliche Funktionen wie Drucken und Exportieren aufrufen können. Und das WebReport selbst ist ein Report, der nach HTML exportiert wird. Der einfachste Weg, einen Teil der Seite zu aktualisieren, ist die Verwendung eines Iframes. Wir werden nur die Quelle des Rahmens ersetzen, und er selbst wird eine teilweise oder vollständige Darstellung des Reports per URL erhalten. Schauen wir uns ein Beispiel an, das eine Dropdown-Liste und einen Frame auf einer Webanwendungsseite anzeigt. Wenn Sie einen Reportnamen aus der Dropdown-Liste auswählen, wird das WebReport-Objekt mit dem entsprechenden Report geladen.
Zunächst benötigen wir im Controller eine Methode, die eine Ansicht mit einem WebReport-Objekt zurückgibt:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
public IActionResult Update(string SelectedItem) { if (SelectedItem != null) { WebReport webReport = new WebReport(); webReport.Report.Load($"App_Data/{SelectedItem}.frx"); var dataSet = new DataSet(); dataSet.ReadXml("App_Data/nwind.xml"); webReport.Report.RegisterData(dataSet, "NorthWind"); webReport.Width = "1000"; webReport.Height = "1000"; ViewBag.WebReport = webReport; } return PartialView(); } |
Die Methode verfügt über einen Eingabeparameter SelectedItem - den Namen des ausgewählten Reports.
Für diese Methode wollen Sie eine Teilansicht mit einer einzelnen Codezeile erstellen, in der das WebReport-Objekt angezeigt wird:
@await ViewBag.WebReport.Render ()
Die Ansicht für die Index-Startseite sieht folgendermaßen aus:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
@{ ViewData["Title"] = "Home Page"; } <div> <select onchange="$('#partialViewDiv').attr('src', '/Home/Update?SelectedItem='+this.value)" id="report"> <option disabled selected>default</option> <option>Lines</option> <option>Simple list</option> <option>Barcode</option> </select> </div> <table> <tr> <td> <iframe id="partialViewDiv" width="1000" height="1000"></iframe> </td> </tr> </table> |
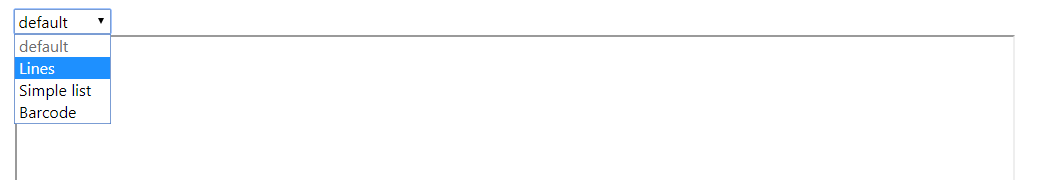
Zunächst wird auf dem Formular eine Dropdown-Liste mit drei verfügbaren Reporten angezeigt. Im Onclick-Ereignishandler der Liste weisen wir dem Frame die Quell-URL zu. Die URL selbst enthält den Pfad zur Web-Methode mit dem Parameter. Der Parameter-Wert wird dem ausgewählten Element in der Dropdown-Liste entnommen. Unten wird ein Rahmen angezeigt.
Beginnen wir mit der Anwendung. Wählen Sie einen Report aus der Dropdown-Liste aus:

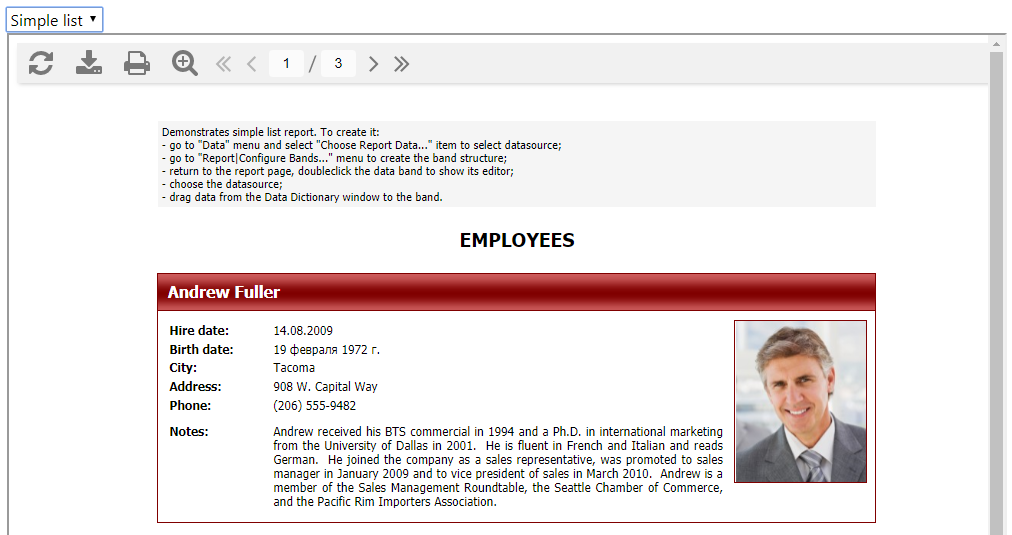
Und wir verstehen es:

Daher ist eine teilweise Seitenaktualisierung unter Verwendung eines Rahmens sehr einfach zu implementieren.