Wie verwendet man FastReport.Net in ASP.NET Web API
Web API Framework lässt schnell und effektiv HTTP-Services erstellen. Im Gegenteil zu anderen ASP.Net MVC Projekten arbeitet Web API nicht mit den Darstellungen. Hier verwendet man einen speziellen Controller, dessen Methoden mit Models Objekte arbeiten.
Die Aufgabe dieses Controllers ist die Übertragung von Daten ohne Übergabe von Darstellungen.
In diesem Artikel besprechen wir die Erstellung vom einfachen Web-Service, der mit den Berichten von FastReport tätig ist.
1) Zuerst erstellen wir zwei Berichte für weitere Darstellung.
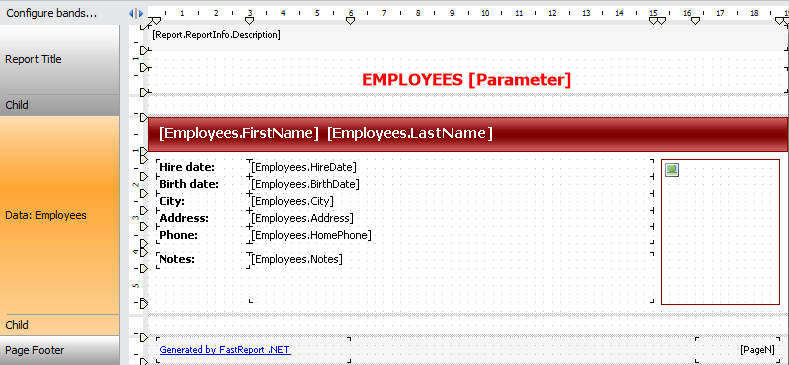
Die Schablone vom Bericht Simple List sieht so aus:

Merken Sie sich, dass der Berichts Titel hat einen Parameter [Parameter]. Man soll einen auch einen Berichts Parameter mit gleichen Namen hinzufügen. Daten für diesen Bericht kann man aus dem Demo-Datenlager erreichen, der befindet sich hier C:\Program Files (x86)\FastReports\FastReport.Net\Demos\Reports.
Die Schablone zum zweiten Bericht enthält keine Daten. Wir verwenden eine schon erstellte Schablone Barcodes.frx aus dem Ordner C:\Program Files (x86)\FastReports\FastReport.Net\Demos\Reports.
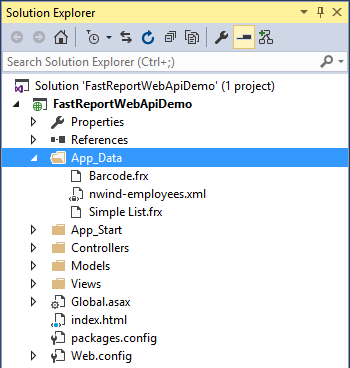
Wie es früher gesagt wurde, verwenden wir zwei Berichte und einen Datanlager in unserem Projekt. Fügen wir sie in den Ordner App_Data hinzu. Wir Klicken jetzt mit der rechten Maus-Taste auf diesen Ordner im Solutions Browser. Wir klicken weiter auf Add->Existing item und fügen drei Dateien hinzu: Barcode.frx, Simple List.frx, nwind.xml. Oder Sie können auch Drag-and-Drop verwenden.

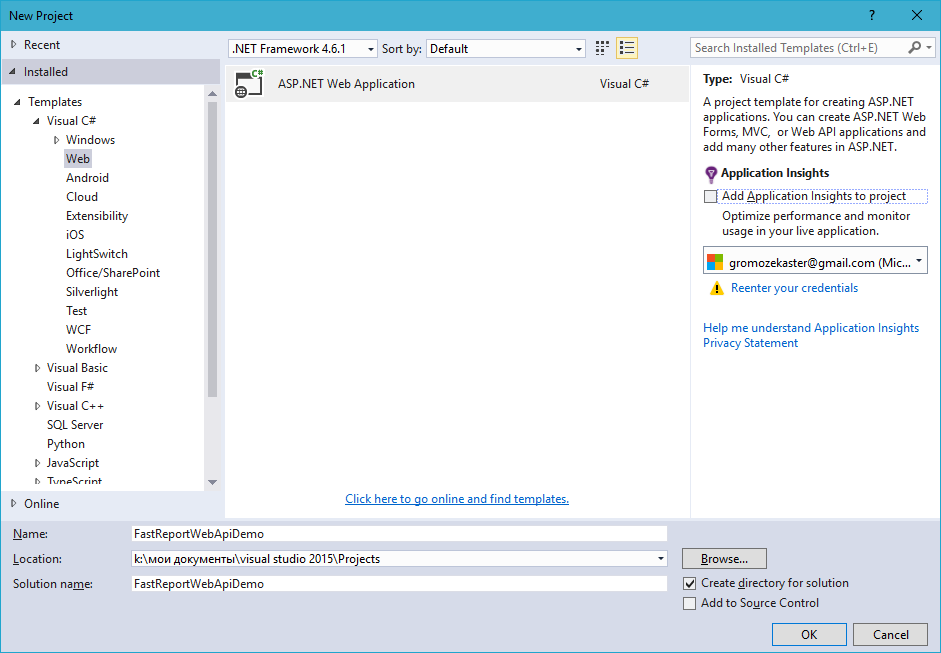
2) Wir erstellen ASP.NET Anwendung:

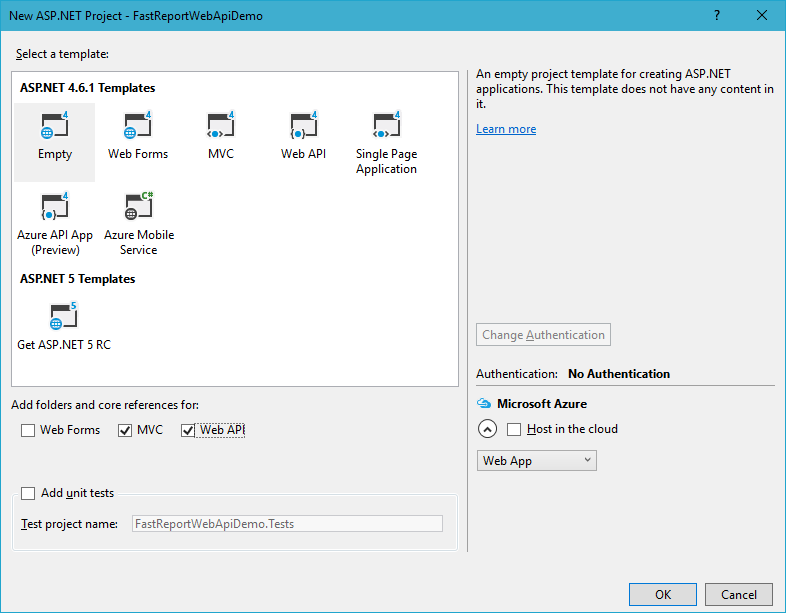
Und wir klicken Ok und wählen den Typ des Projekts:

Wir wählen weiter die Schablone „Empty“. Unten aktivieren wir zwei „Vogel“ MVC und Web API.
3) In Reference fügen wir den Link auf die Bibliothek FastReport.dll hinzu.
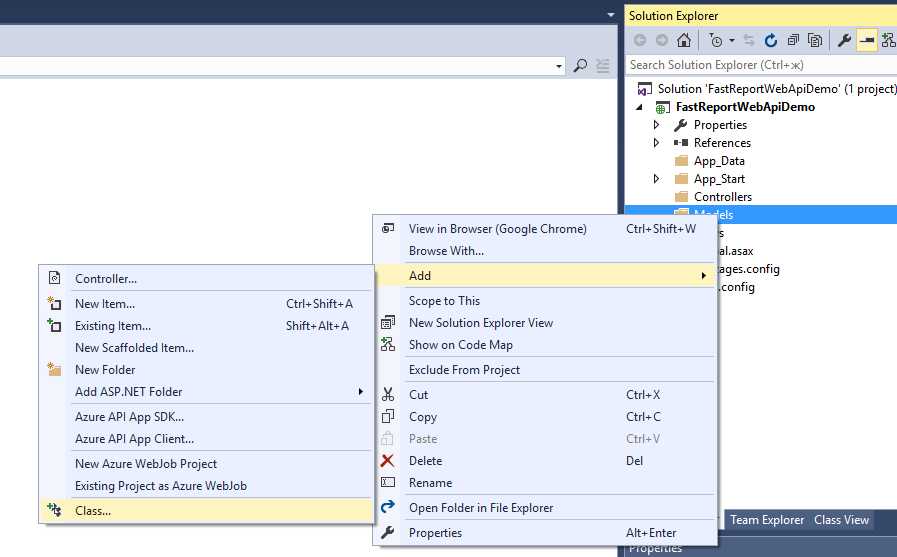
4) Jetzt ist es notwendig, ein Datenmodell zu erstellen. Dazu starten wir den Solutions Explorer, wählen den Ordner Model und klicken darauf mit der rechten Maus-Taste. Und im Context-Menü einen Click auf Add->Class:

Wir nennen die Klasse Reports.cs. Default Typ der Klasse – Class. Und klicken „Add”.
In hergestellte Classe fügen wir zwei Variablen hinzu – mit den Methoden get und set:
1 2 3 4 5 6 7 8 9 10 |
namespace FastReportWebApiDemo.Models { public class Reports { // Report ID public int Id { get; set; } // Report File Name public string ReportName { get; set; } } } |
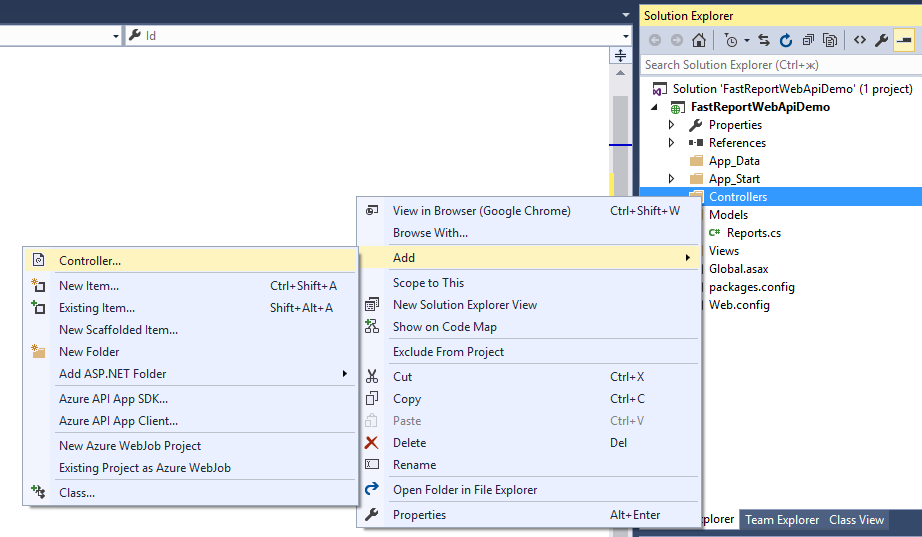
5) Um den Controller hinzufügen, klicken wir zwei Mal auf den Ordner Controllers. Und aus dem Kontext-Menü „Add->Controller“.

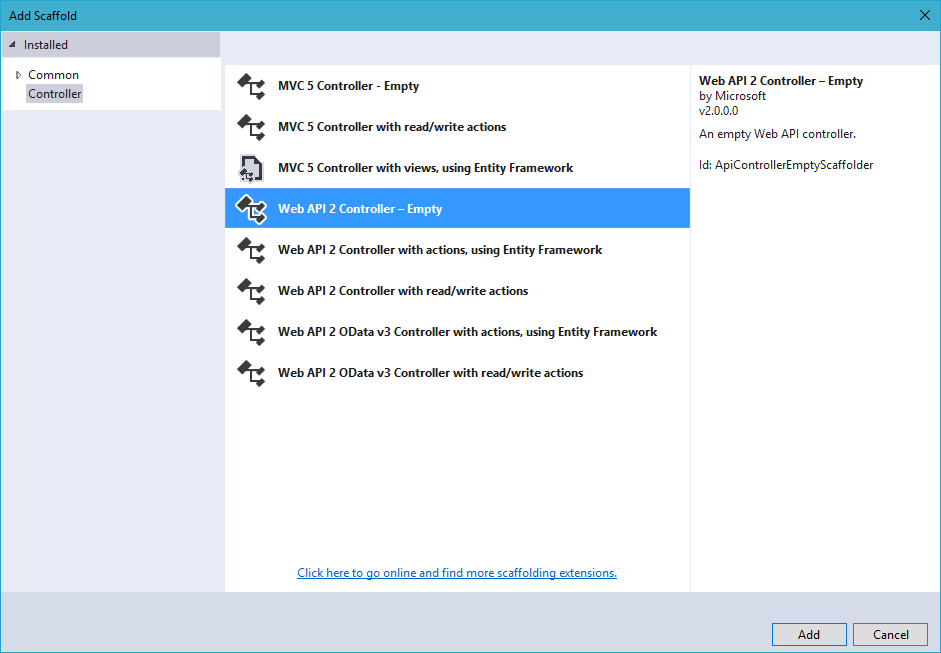
Und wir wählen die Controllers Schablone – Web API2 Controller – Empty:

Wir nennen diese Schablone als ReportsController:

Wir kodieren die Logik für diese Schablone. Der Task ist, den Bericht im Browser herunterzuladen oder die Berichts Darstellung in einem von folgenden Exports Formaten zu machen: PDF, HTML, png.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 |
using System; using System.Collections.Generic; using System.Linq; using System.Net; using System.Net.Http; using System.Web.Http; using FastReport; using FastReport.Export.Image; using FastReport.Export.Html; using FastReport.Export.Pdf; using FastReport.Utils; using FastReportWebApiDemo.Models; using System.Web.Hosting; using System.Data; using System.IO; using System.Net.Http.Headers; namespace FastReportWebApiDemo.Controllers { //Klasse der Parameter public class ReportQuery { // Format vom Bericht: png, pdf, html public string Format { get; set; } // Wert von "Parameter" Variable im Report public string Parameter { get; set; } // Enable Inline preview in browser (generates "inline" or "attachment") public bool Inline { get; set; } } public class ReportsController : ApiController { // Berichts Liste Reports[] reportItems = new Reports[] { new Reports { Id = 1, ReportName = "Simple List.frx" }, new Reports { Id = 2, ReportName = "Barcode.frx" } }; // Berichts Liste bekommen public IEnumerable<Reports> GetAllReports() { return reportItems; } // Bericht aus dem Aufruf mit dem Parameter ID bekommen public HttpResponseMessage GetReportById(int id, [FromUri] ReportQuery query) { // Bericht finden Reports reportItem = reportItems.FirstOrDefault((p) => p.Id == id); if (reportItem != null) { string reportPath = HostingEnvironment.MapPath("~/App_Data/" + reportItem.ReportName); string dataPath = HostingEnvironment.MapPath("~/App_Data/nwind-employees.xml"); MemoryStream stream = new MemoryStream(); try { using (DataSet dataSet = new DataSet()) { //Datenquelle erfüllen dataSet.ReadXml(dataPath); //Web Regime für FastReport aktivieren Config.WebMode = true; using (Report report = new Report()) { report.Load(reportPath); //Bericht laden report.RegisterData(dataSet, "NorthWind"); //Daten im Bericht registrieren if (query.Parameter != null) { report.SetParameterValue("Parameter", query.Parameter); //Den Wert vom Parameter aktivieren. Den Wert aus dem URL bekommen } // Zwei Vorbereitung-Phasen fürs Vermeiden von Dialog-Darstellungen report.PreparePhase1(); report.PreparePhase2(); if (query.Format == "pdf") { //Berichts Export in PDF PDFExport pdf = new PDFExport(); //Stream fürs Berichts Speichern verwenden, um viele Dateien nicht zu erstellen report.Export(pdf, stream); } else if (query.Format == "html") { //Berichts Export in HTML HTMLExport html = new HTMLExport(); html.SinglePage = true; html.Navigator = false; html.EmbedPictures = true; report.Export(html, stream); } else { //Export in Daestellungsformat ImageExport img = new ImageExport(); img.ImageFormat = ImageExportFormat.Png; img.SeparateFiles = false; img.ResolutionX = 96; img.ResolutionY = 96; report.Export(img, stream); query.Format = "png"; } } } //result ist eine Rückgabe-Variable HttpResponseMessage result = new HttpResponseMessage(HttpStatusCode.OK) { Content = new ByteArrayContent(stream.ToArray()) }; stream.Dispose(); result.Content.Headers.ContentDisposition = new System.Net.Http.Headers.ContentDispositionHeaderValue(query.Inline ? "inline" : "attachment") { //Datei-Erweiterung abhängig vom Exports-Typ einsetzen FileName = String.Concat(Path.GetFileNameWithoutExtension(reportPath), ".", query.Format) }; //den Content-Typ für Browser bestimmen result.Content.Headers.ContentType = new MediaTypeHeaderValue("application/" + query.Format); return result; } //Ausnahmen bearbeiten catch { return new HttpResponseMessage(HttpStatusCode.InternalServerError); } } else return new HttpResponseMessage(HttpStatusCode.NotFound); } } } |
Wir haben noch eine Klasse in den Controller hinzugefügt. In der Klasse ReportQuery definiert man die Parameter von der http-Anfrage. Das sind format, parameter und inline. Erster Parameter bestimmt das Exports Format, zweiter – den Wert des Parameters im Bericht, dritter - der Bericht wird im Browser geöffnet.
In der Klasse ReportsController erstellten wir einen neunen Array der Berichte und zwei Methode. Im Array sind Namen und Kennwörter der Berichte erstellt. Erste Methode GetAllReports() hat eine Return-Variable mit der Liste von verfügbaren Berichten. In unserem Fall gibt es da zwei Berichte. Return-Variable zweiter Methode GetReportById(int id, [FromUri] ReportQuery query) ist ein Bericht, der durch Eingabe vom Berichts Kennwort bekommen wurde. Aus dem Attribut query bekommen wir die Parameter format, inline и parameter. Sie bestimmen: Exports Format, das Kennzeichen, dass der Bericht direkt im Browser geöffnet wird, und den Wert des Parameters, der in den Bericht übergegeben wird.
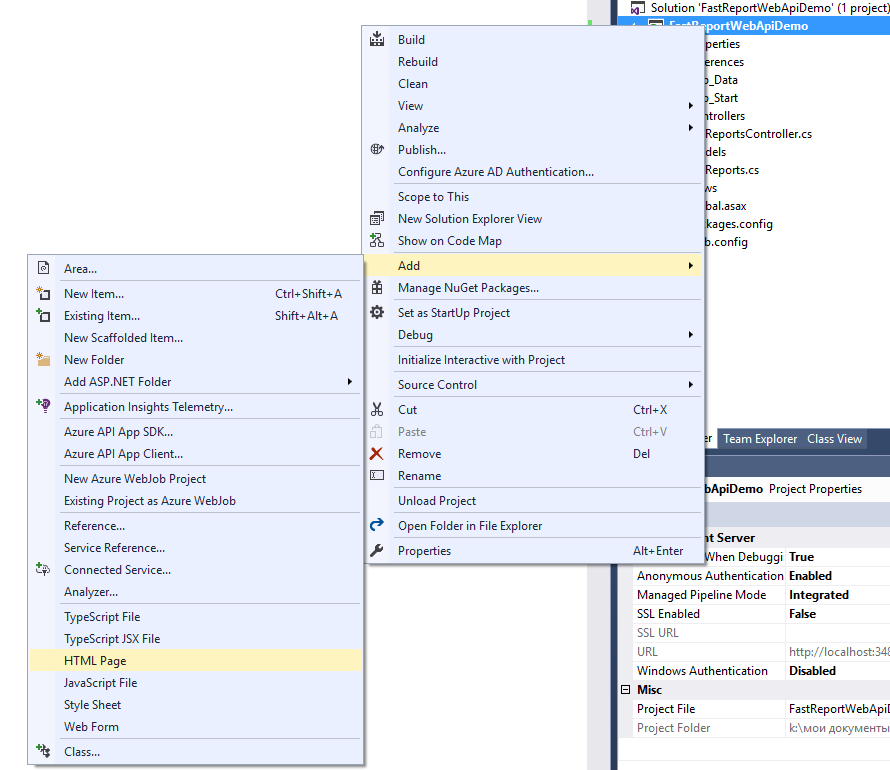
6) Wir fügen eine Web-Seite in den Bericht hinzu. Mit Hilfe deren Hilfe übertreiben wir Anfragen an den Server mit notwendigen Parameter. Dazu klicken wir mit rechter Maus-Taste auf den Namen des Projekts. Wir wählen weiter Add->HTML Page:

Wir nennen diese Seite als index:

Wir fügen weiter einen folgenden Code auf der Seite hinzu:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html> <head> <title>FastReport.Net Web Api Demo</title> <meta charset="utf-8" /> </head> <body> <h1>FastReport.Net Web Api Demo</h1> <hr /> <a href="/api/reports/">List Of All Reports</a><br /> <a href="/api/reports/1">Get First Report</a><br /> <a href="/api/reports/2">Get Second Report</a><br /> <a href="/api/reports/1?format=pdf">Get First Report in PDF</a><br /> <a href="/api/reports/2?format=html">Get Second Report in HTML</a><br /> <a href="/api/reports/1?format=pdf&inline=true">Get First Report in PDF inline</a><br /> <a href="/api/reports/2?format=html&inline=true">Get Second Report in HTML inline</a><br /> <a href="/api/reports/1?format=pdf&inline=true¶meter=REPORT">Get First Report in PDF inline with Parameter=REPORT</a><br /> <a href="/api/reports/1?format=html&inline=true¶meter=REPORT">Get First Report in HTML inline with Parameter=REPORT</a><br /> </body> </html> |
Es ist möglich, folgendes zu machen:
- Die Liste mit den Berichten bekommen;
- Ersten Bericht zu erstellen. Wenn es keine Übergabe vom Parameter format gibt, wird der Bericht im png-Format angezeigt.;
- Zweiten Bericht zu erstellen;
- Ersten Bericht in PDF zu bekommen;
- Zweiten Bericht als HTML Datei zu erreichen;
- Ersten Bericht in PDF zu bekommen und im Browser anzuzeigen;
- Zweiten Bericht in PDF zu bekommen und im Browser anzuzeigen;
- Ersten Bericht in PDF zu bekommen und im Browser anzuzeigen;
- Ersten Bericht in PDF zu bekommen und im Browser anzuzeigen und in den Bericht den Parameter REPORT zu übergeben;
10. Zweiten Bericht in PDF zu bekommen und im Browser anzuzeigen und in den Bericht den Parameter REPORT zu übergeben;
7) Wir öffnen die Datei WebApiConfig.cs aus dem Ordner App_Start und fügen noch einen Parameter MapHttpRoute für die Seite Index:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
public static void Register(HttpConfiguration config) { // Web API configuration and services // Web API routes config.MapHttpAttributeRoutes(); config.Routes.MapHttpRoute( name: "Index", routeTemplate: "{id}.html", defaults: new { id = "index" } ); config.Routes.MapHttpRoute( name: "DefaultApi", routeTemplate: "api/{controller}/{id}", defaults: new { id = RouteParameter.Optional } ); } |
In diesem Ordner befindet sich auch die Datei RouteConfig.cs. Er kann gelöst werden.
8) Der letzte Schritt. Wir öffnen weiter die Datei Global.asax und löschen die Zeile:
1 |
RouteConfig.RegisterRoutes(RouteTable.Routes);
|
Jetzt wird Routing durch WebApiConfig durchgeführt.
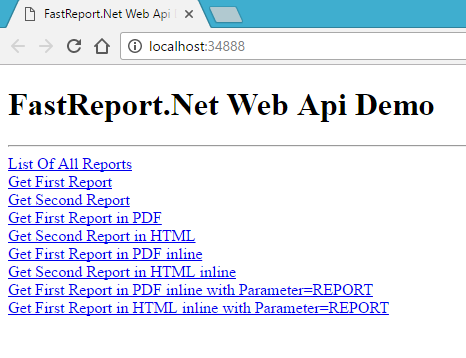
9) Wir starten die Anwendung und sehen im Browser die Liste mit den Links:

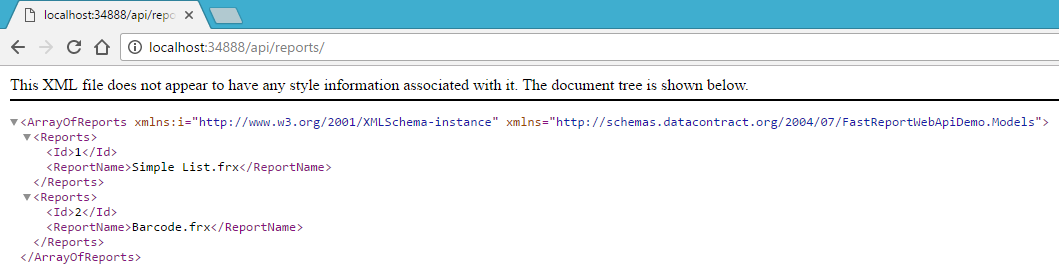
- Erster Link öffnet die List emit den Berichten im XML Dokument:

- Zweiter und Dritter Links initialisieren Download erstes und zweites Berichts im pnd Format;
- Vierter Link aktiviert auch Download erstes Berichts in PDF;
- Beim Click auf den fünften Link ladet man zweiten Bericht in HTML herunter;
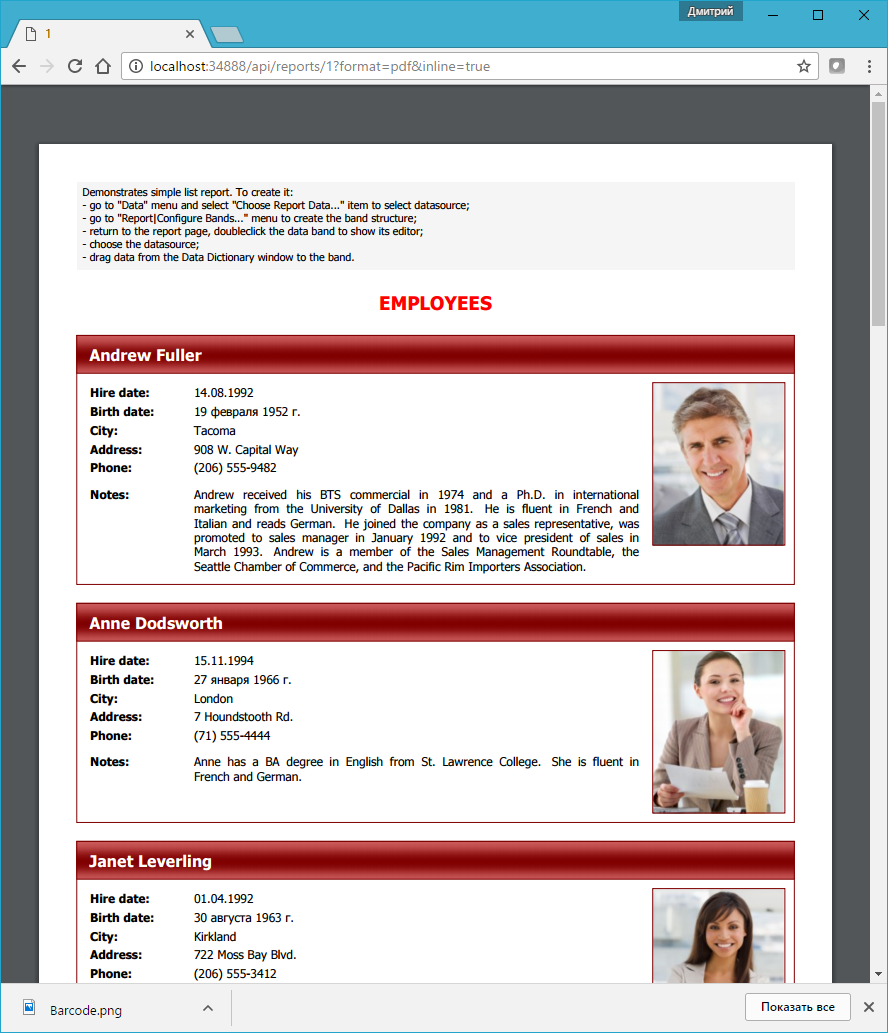
- Sechster Link öffnet den ersten Bericht unmittelbar im Browser:

- Siebter Link zeigt den Bericht in HTML direct im Browser:
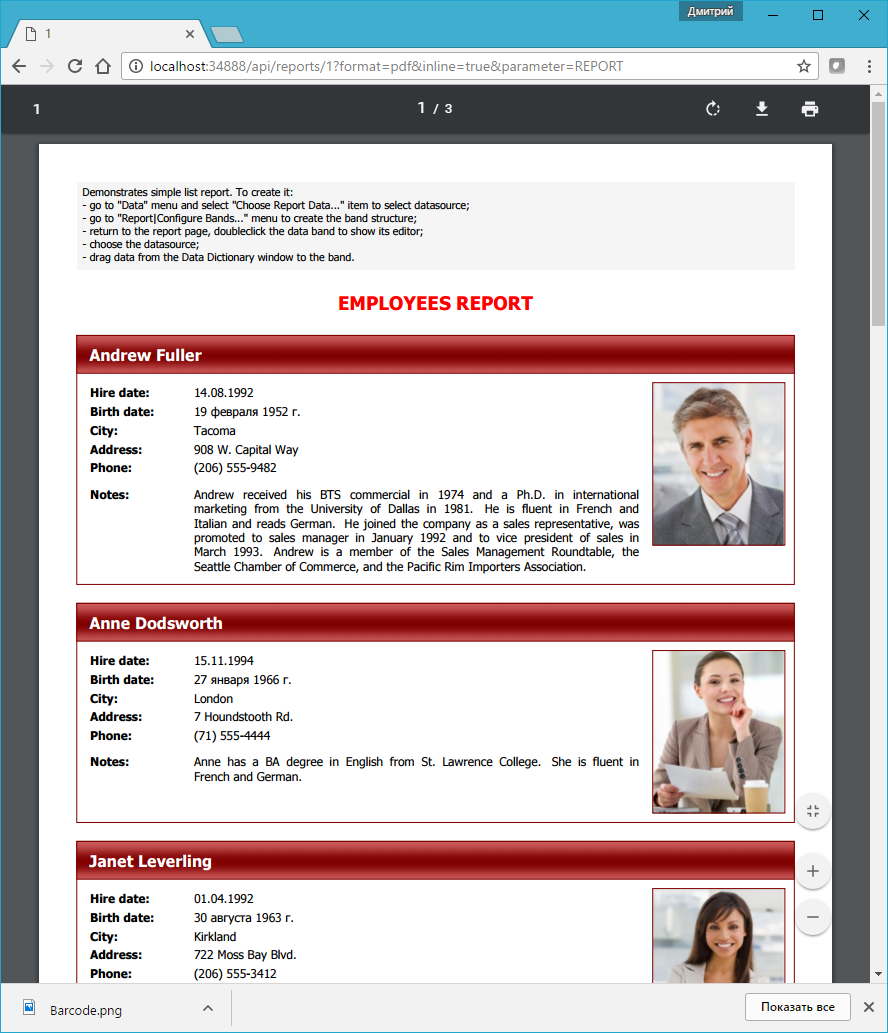
- Achter Link öffnet den Bericht in PDF Format im Browser und übergibt den Parameter REPORT:

- Neunter Link öffnet ersten Bericht in HTML im Browser und übergibt den Parameter REPORT;
Schluss damit. Mit FastReport in WebAPI arbeitet man wie, zum Beispiel, in einem ASP Net MVC Projekt.