Wie wird das Objekt WebReport in ASP .Net Core App verwendet?
Neulich veröffentlichte Fast Reports eine neue Bibliothek für die Arbeit mit dem Framework ASP .Net Core - FastReport Core. Aber in der Bibliothek wurden WebReport und OnlineDesigner nicht verfügbar. Man exportierte zuerst den Report in HTML und transportierte ihn in die Darstellung. Aber in FastReport.Net 2018 wurden WebReport und OnlineDesigner schon realisiert.
In diesem Artikel geht es um das Verwenden von WebReport in ASP .Net Core.
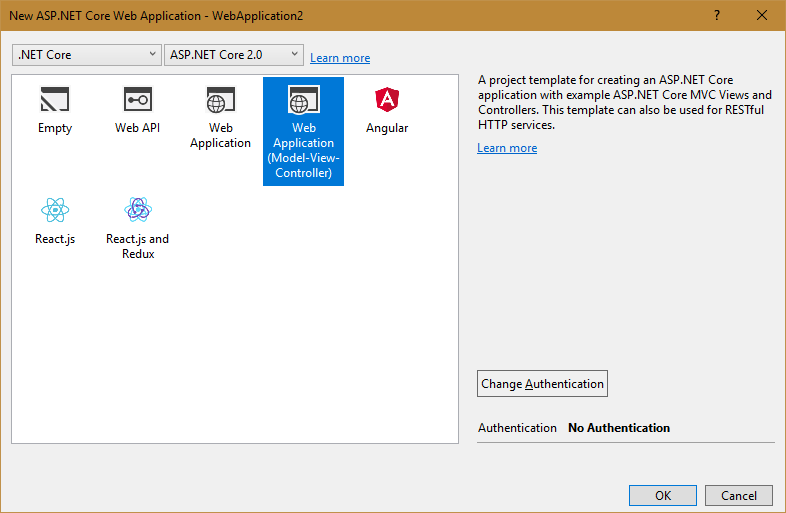
Also, wir erstellen zuerst ein APP in ASP .Net Core Web Application:
![]()
Wir wählen die Shablone Web Application MVC:

Es ist ganz einfach, WebReport in Apps von .Net Core zu verwenden. Früher sollte man weitere Einstellungen des Projekts bestimmen, Bibliotheken aktivieren, Scripte schreiben usw. Aber jetzt soll man einfach den nugget Paket mit FastReport.Web installieren, der im unten geschriebenen Ordner sich befindet:
С:\Program Files (x86)\FastReports\FastReport.Net\Nugets
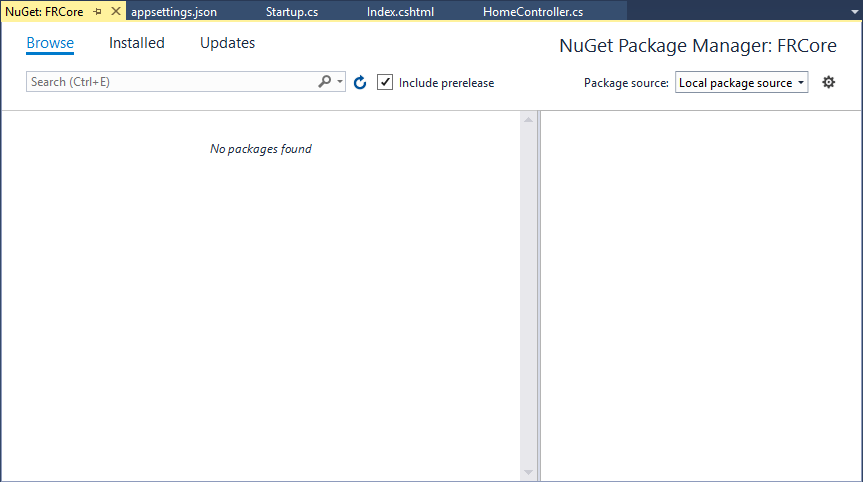
Um die Pakete in nugget Manager anzusehen, soll man die lokale Datenquelle hinzufügen. Nach dem Öffnen des Manager Fensters wählt man in rechter Ecke der Form „Local package source“ und klickt auf: ![]() .
.

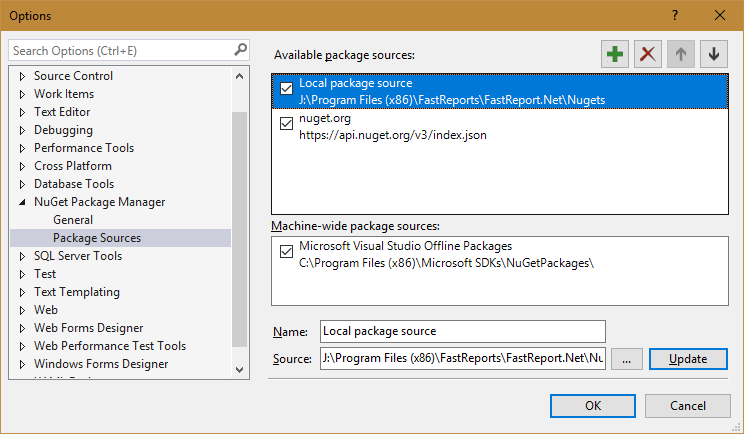
Wir öffnen die Einstellungen von Paket Manager und bestimmen den Weg für lokale Quelle für die Pakete:

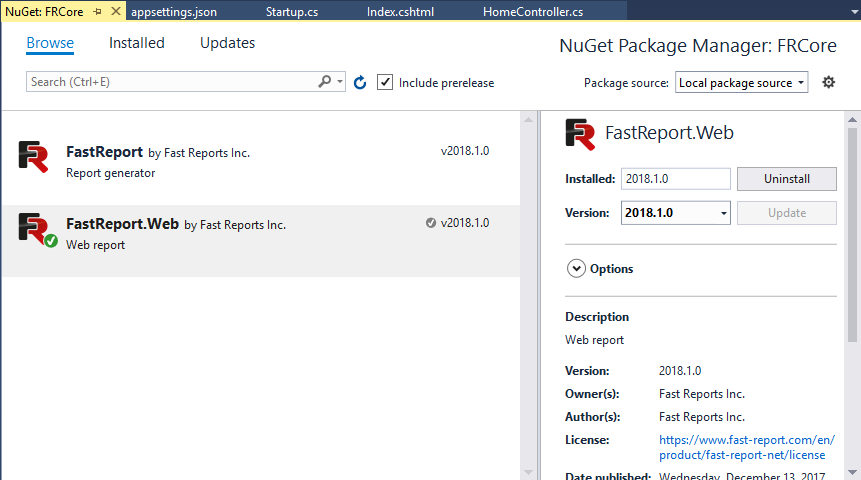
Danach wählen wir verfügbare Pakete mit FastReport:

Weiter installieren wir den Paket FastReport.Web und starten die Erstellung des Apps. Wir öffnen die Klasse HomeController.cs.
In using fügen wir ein Paar Bibliotheken hinzu:
1 2 3 |
using FastReport.Web; using System.Text; using System.Data; |
In die Methode Index wird der folgende Code hinzugefügt:
Hier erstellen wir das Objekt von WebReport und downloaden den Report aus dem Ordner „Reports“. Dieser Ordner soll vor dem Compile ins Projekt hinzugefügt werden, sowie die Report Schablone „Simple List.frx“ und die Datenbank „nwind.xml“, die auch im Demo von FastReport.Net verfügbar sind.
Auf dem nächsten Schritt erstellen wir eine Datenquelle, downloaden unsere xml Datenbank, registrieren und setzen diesen Wert dem Objekt ViewBag ein.
Und jetzt zur Darstellung Index.cshtml. So sieht der Code der Seite aus:
1 2 3 4 |
@{ ViewData["Title"] = "Home Page"; } @await ViewBag.WebReport.Render(); |
In diesem Codestück verwendeten wir die Methode await für die Erwartung der Asynchronmethode Render(). Deren Verwendung vermeidet die Blockierung der Seite, solange wir die Report Darstellung erwarten.
Der letzte Schritt. Wir öffnen die Klasse Startup.cs und fügen in Methode Configure eine Zeile hinzu:
1 |
app.UseFastReport();
|
Auf diese Weise wurde die Bibliothek FRCore mit dem App verbunden.
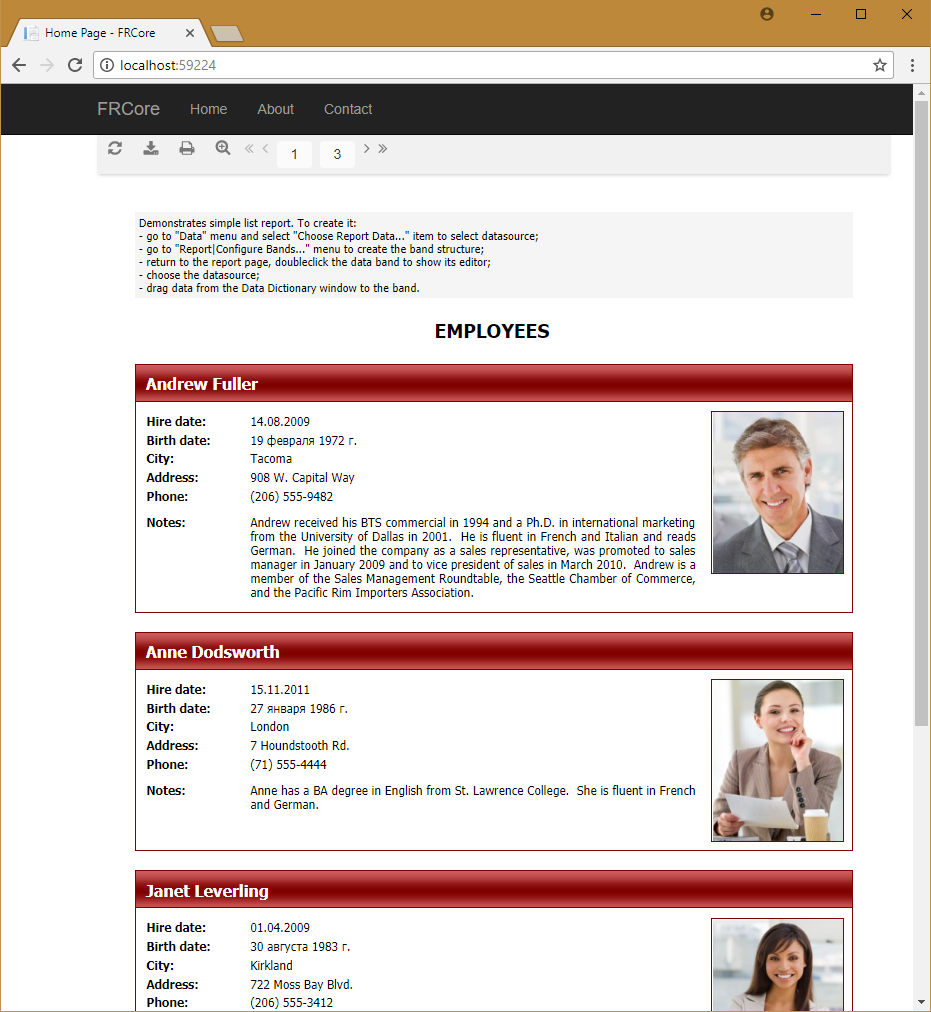
Schluß damit. Wir starten das App:
:

Das Verwenden vom Objekt WebReport in .Net Core ist sehr einfach. Man braucht keine zusätzlichen Einstellungen, einfach soll man FastReport installieren und das Objekt WebReport verwenden.