Wie verwendet man FastCube .NET in einer ASP .NET Core-Anwendung
1. Über FastCube
Der FastReport .NET-Berichtsgenerator deckt fast alle Benutzeranforderungen an den Bericht. Aber noch nicht alle! Bei Kreuztabellen wird es „eng“. Das Matrix-Objekt dient nur zur Anzeige von Querschnittsdaten, aber nicht zu derer Manipulation. In diesem Fall wäre ein OLAP-System sehr nützlich und FastReports verfügt über ein solches System und zwar über FastCube .NET. Damit können Sie Datencubes und Slices in .NET-Anwendungen anzeigen. Besonders interessant ist die Möglichkeit, diese Bibliotheken in ASP.NET Core-Anwendungen zu verwenden. Betrachten wir dies anhand eines Beispiels.
2. Wie man Bibliotheken erstellt
Ganz am Anfang müssen wir Bibliotheken aus dem Quellcode erstellen. Verwenden Sie dazu die FastCube.Core.sln Lösung. Als Ergebnis der Erstellung dieser Lösung erhalten Sie zwei Nuget-Pakete: FastCube.Web.2020.2.1.nupkg und FastCube.Core.2020.2.1.nupkg. Legen Sie sie in einem Ordner ab, den Sie später als lokale Paketquelle verwenden werden.
3. Projekt erstellen
Jetzt können wir anfangen ein ASP .Net Core MVC Projekt zu erstellen.
4. Bibliotheken aus Nuget hinzufügen
Zunächst fügen Sie die FastCube Core-Bibliotheken zu dem neu erstellten Projekt hinzu. Dazu verwenden Sie den NuGet-Paketmanager. Da sich die Bibliothekspakete auf der lokalen Festplatte befinden, müssen Sie eine lokale Paketquelle hinzufügen. Klicken Sie dazu auf das Zahnradsymbol in der oberen rechten Ecke des Paketmanagers und fügen Sie eine neue Quelle hinzu, die auf den lokalen Ordner mit Ihren nupkg-Paketen verweist:
Sie können nun die hinzugefügte Paketquelle aus der Dropdown-Liste auswählen und die Pakete installieren:
5. Zum Startup hinzufügen
Nachdem Sie dem Projekt die Bibliotheken hinzugefügt haben, müssen Sie sie verbinden. Fügen Sie dazu in der Startup.cs- Datei den folgenden Code zur Methode Configure() hinzu:
app.UseFastCube();
6. Hinzufügen zu Controller und Ansicht
Die anhand einer Vorlage erstellte Standardanwendung ist lauffähig und enthält einen Controller und eine Ansicht. Sie können sie gut verwenden, um Ihren Datencube anzuzeigen.
HomeController: public IActionResult Index() { Cube cube = new Cube(); Slice slice = new Slice() { Cube = cube }; WebGrid grid; grid = new WebSliceGrid() { Slice = slice }; cube.SourceType = SourceType.File; cube.Load(Path.Combine("C:\\Users\\FR\\Downloads\\fastcube-net-master\\Demos\\Data\\", "Cubes", "calculated_measures.mdc")); ViewBag.WebGrid = grid; return View(); }
Betrachten wir diese Methode näher. Hier werden Cube- und Slice-Objekte verwendet. Zur Anzeige von Daten wird das WebGrid-Objekt verwendet, das Daten vom Cube oder Slice mittels der entsprechenden geerbten WebCubeGrid- und WebSliceGrid-Objekte empfangen kann. In unserem Fall werden wir einen Slice anzeigen, also haben wir das zweite Objekt gewählt.
Als nächstes haben wir einen bestehenden Cube aus einer Datei geladen. Anstatt vorgefertigte Dateien zu verwenden, können Sie optional Cubes und Slices im Anwendungscode erstellen. In unserem Beispiel geht es um das Laden einer Cube-Datei, die die Datenverbindung und den gewünschten Slice enthält. Sie können jedoch auch eine Slice-Datei anstelle des gesamten Cubes laden. In diesem Fall müssen Sie jedoch die Cube-Datenquelle angeben, zum Beispiel:
cube.Active = false; cube.SourceType = SourceType.DataSource; cube.DataSource = new DataSource(); cube.DataSource.DataSet = new DBDataSet(); SqliteConnection connection = new SqliteConnection($@"Data source={Path.Combine(dataFolder, "demo.sqlite")}"); SqliteCommand cmdItems = new SqliteCommand(@" SELECT items.OrderNo, items.PartNo, items.Qty, orders.CustNo, orders.EmpNo, orders.SaleDate FROM items LEFT OUTER JOIN orders ON (items.OrderNo = orders.OrderNo)", connection); ((DBDataSet)cube.DataSource.DataSet).DbCommand = cmdItems; cube.Active = true; slice.Load(Path.Combine(dataFolder, "Cubes", fileName));
Nun kommen wir zurück zu unserer Anwendung. Wir müssen nur die Anzeige dieses Objekts organisieren. Ändern wir den Code in Index.cshtml:
@await ViewBag.WebGrid.Render()
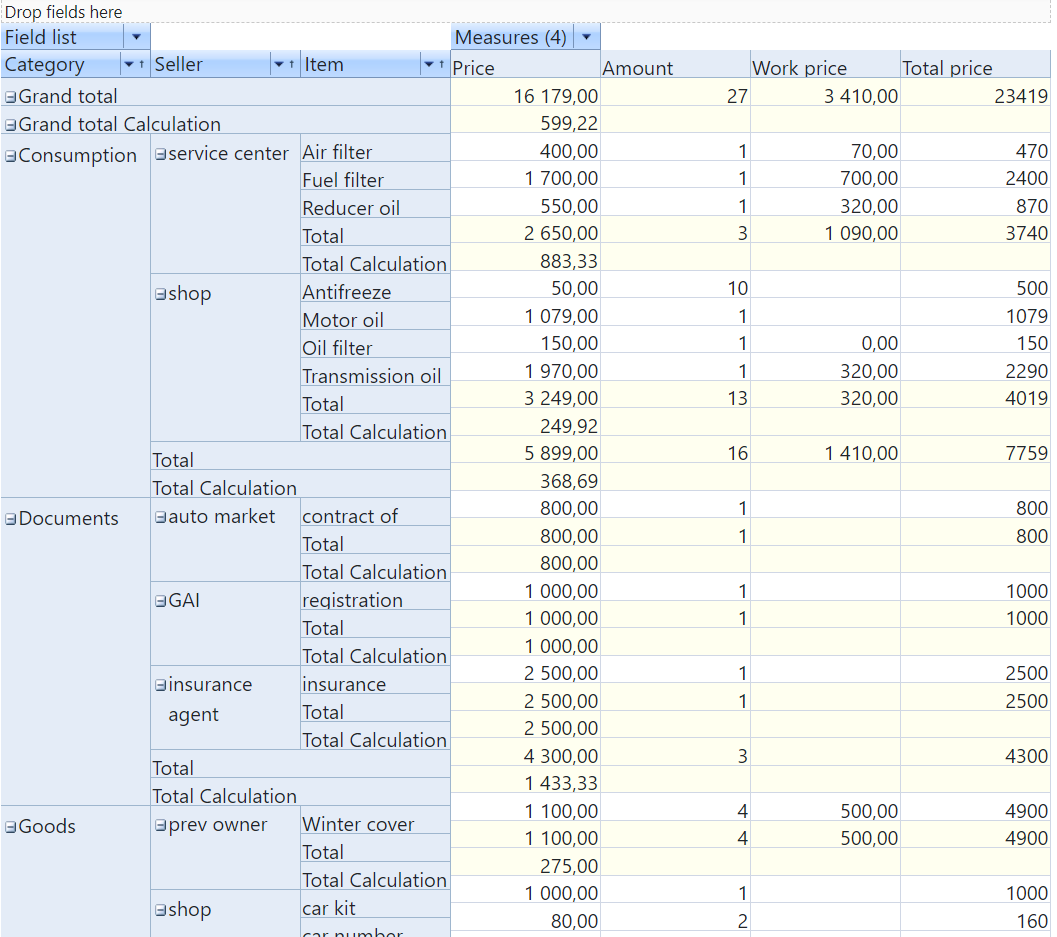
Das war's! Sie können unsere Webanwendung ausführen und einen Daten-Slice sehen:
Jetzt können Sie die Daten in der Kreuztabelle nicht nur sehen, sondern auch manipulieren - Messdaten und Fakten hinzufügen, löschen, Gruppen zusammenklappen. All dies wird Ihnen bei der Datenanalyse helfen.
Zusammenfassend ist die Verwendung von OLAP-Cubes in Webanwendungen relativ neu und sehr gefragt. Derzeit müssen keine Lizenzen für Desktop-Versionen des Programms erworben werden, wenn Sie Analysten über eine Webanwendung mit Daten arbeiten lassen können. Wie Sie sehen, ist die Implementierung einer Cube- oder Slice-Anzeige in einer Webanwendung extrem einfach, was einen weiteren Vorteil darstellt.