Verwendung von Berichten bei der Entwicklung der MVC Anwendungen
Wenn Sie ein Web Projekt bei der Verwendung von der Shablone MVC erstellen, können Sie sich eine Frage stellen, wie Sie Web Berichte von FastReport .Net in diesem Fall verwenden können.
Dieser Artikel ist dieser Frage gewidmet. In der MVC Architektur ist die Darstellung von der Logik abgetrennt und ist es unmöglich die Komponente WebReport zu verwenden. In diesem Fall braucht man mit dem Bericht im Code des Controllers zu arbeiten und weiter die Darstellung (view) zu übergeben. Für dieses Beispiel verwende ich eine übliche MVC Web Anwendung. Am Anfang fügen wir folgende Bibliotheken zum Projekt hinzu:
- FastReport.dll;
- FastReport.Web.dll.
Die kann man im Ordner mit der Anwendung FastReport.Net finden.
Ich habe mich entschieden, den Bericht auf der Seite „Home“ zu erstellen. Dann arbeiten wir mit dem Bericht in der Datei HomeController.cs.
Erklären wir die Bibliotheken:
1 2 3 4 5 6 7 |
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using FastReport.Web; using System.Web.UI.WebControls; |
Und für die Methode Index() fügen wir folgenden Code hinzu:
1 2 3 4 5 6 7 8 9 10 11 12 |
public ActionResult Index() { WebReport webReport = new WebReport(); string report_path = "C:\\Program Files (x86)\\FastReports\\FastReport.Net\\Demos\\Reports\\"; System.Data.DataSet dataSet = new System.Data.DataSet(); dataSet.ReadXml(report_path + "nwind.xml"); webReport.Report.RegisterData(dataSet, "NorthWind"); webReport.Report.Load(report_path + "Simple List.frx"); ViewBag.WebReport = webReport; return View(); } |
Und ein bisschen deutlicher. In der ersten Zeile erstellen wir ein neues Exemplar der Klasse WebReport.
Weiter erstellen wir eine neue Variable für das Speichern vom Weg zum Ordner mit den Berichten. Für unseren Bericht brauchen wir Daten, darum erstellen wir einen dataset und laden dorthin einen xml Datenlager herunter.
Jetzt braucht man eine Datenquelle mit der Methode RegisterData() zu registrieren. Wir verwenden die Methode Load() für Berichts Download.
ViewBag ist eine Umrandung für das Objekt ViewData und gilt für die Datenübergabe aus dem Controller in die Darstellung. In diesem Fall wir geben wir den Bericht in die Darstellung Index, die eigentlich die Seite Home ist.
Und jetzt zur Darstellung:

Der Seitencode sieht so aus:
1 2 3 4 |
@{ ViewBag.Title = "Home Page"; } @ViewBag.WebReport.GetHtml() |
Ich habe alles, was wir nicht brauchen, gelöscht und hier bleiben der Titel der Seite und der Bericht selbst im HTML Format.
Für die Berichtsdarstellung ist es genug, den Code hinzuzufügen:
1 |
@ ViewBag.WebReport.GetHtml()
|
Entsprechender dieser Seite Controller gibt in sie den Bericht.
In der Initialisierung braucht man Scripts hinzuzufügen:
1 2 3 4 5 6 7 |
<head> … @WebReportGlobals.Scripts() @WebReportGlobals.Styles() … </head> |
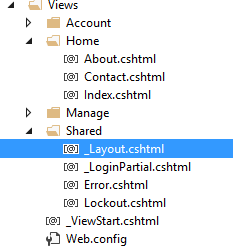
In unserem Fall in die Datei _Layout.cshtml:

Was verbleibt ist, die Datei Web.config zu berichtigen, die im Ordner Views ist.
Fügen wir auch ein Namespace für Web Berichte:
1 2 3 4 5 |
<namespaces> … <add namespace="FastReport" /> <add namespace="FastReport.Web" /> </namespaces> |
Im Hauptordner des Projekts gib es noch eine Web.config. In ihr fügen wir einen Handler hinzu.
1 2 3 4 |
<handlers> … <add name="FastReportHandler" path="FastReport.Export.axd" verb="*" type="FastReport.Web.Handlers.WebExport"/> </handlers> |
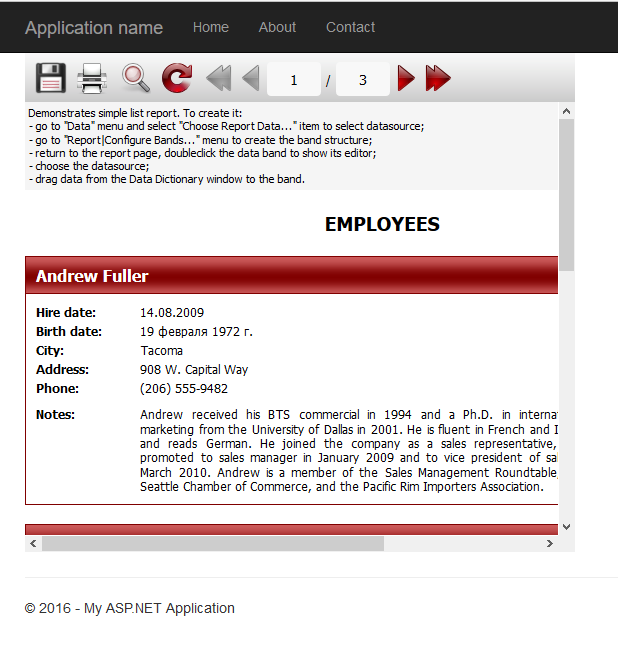
Starten wir unsere Anwendung und erhalten wir unseren Bericht:

In diesem Artikel habe ich gezeigt, wie man Web Berichte auch in den MVC Projekten verwenden kann.