Como criar uma fatura a partir do aplicativo ASP.Net Core
Poucos acreditaram no sucesso da nova estrutura de código-fonte aberto ASP.Net Core da Microsoft. É tudo por causa da baixa popularidade da plataforma ASP.Net anterior. No entanto, muito em breve todos apreciaram as vantagens da nova estrutura de plataforma cruzada. Atualmente ASP.Net Core ocupa uma posição elevada no ranking dos melhores frameworks para desenvolvimento web. Muitos aplicativos da web, sites e lojas online são criados com ele. Ao vender produtos, as lojas online devem fornecer aos clientes alguma documentação. Por exemplo, a fatura de pagamento.
A fatura de pagamento é um dos documentos frequentemente exigidos para pagamentos que não sejam em dinheiro. Portanto, se você estiver criando uma loja online ou outro sistema de vendas, terá que fornecer faturas aos seus clientes.
Para processar a nota fiscal, primeiro precisamos desenvolver um design de documento, preenchê-lo com os dados e enviá-lo para impressão. A melhor solução seria usar um gerador de relatórios para criar um modelo de documento e preenchê-lo com dados. A tarefa do aplicativo do usuário é exibir o relatório desejado.
Não há um requisito claro para a emissão de faturas - existem apenas recomendações que ajudam a evitar mal-entendidos por parte do cliente. A partir de agora, consideraremos a fatura que criaremos neste artigo para que você tenha um entendimento sobre como processar a emissão da fatura. Claro, não dizemos que este modelo é o melhor.

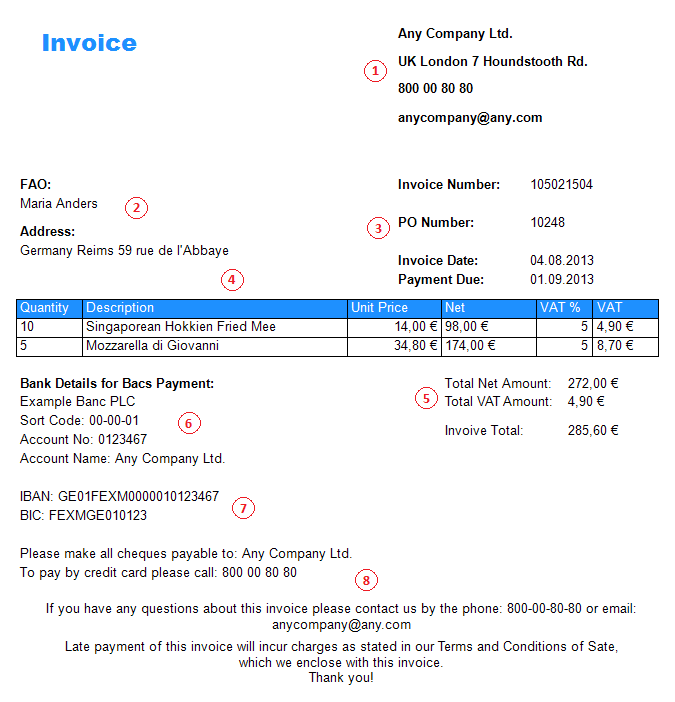
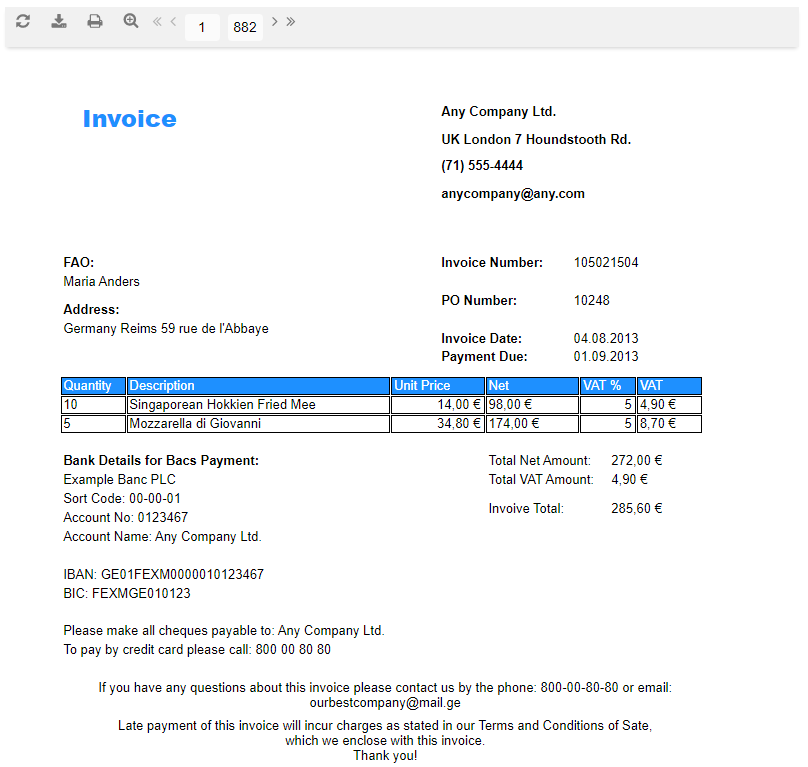
Esta figura destaca áreas importantes do documento. Deixe-nos explicar a essência destes:
- Informações sobre o vendedor. Qualquer documento oficial deve conter informações sobre o vendedor: nome, endereço, telefone, e-mail, informações adicionais (opcional);
- Dados do contato do comprador - é necessário indicar o responsável efetivo pelo pagamento;
- Identificadores de pedido e fatura, emissão de fatura e datas de vencimento. Esses identificadores ajudarão a localizar uma fatura ou pedido no banco de dados, caso um cliente tenha alguma dúvida posteriormente;
- Informações sobre o conteúdo do pedido. Seu cliente deve entender o que ele paga. É necessário especificar o nome e a quantidade da mercadoria, bem como o custo por unidade;
- O valor total. Os montantes totais são necessários não só para efetuar um pagamento, mas também para compreender o cálculo;
- Detalhes de pagamento. Como se trata de uma fatura de pagamento, deve conter os detalhes do beneficiário;
- Dados bancários para pagamentos no exterior. Mesmo que, neste caso, o cliente não seja do exterior, pode-se deixar esses dados para um formulário unificado;
- Informações explicativas. É importante fornecer detalhes de contato em caso de dúvidas. Você também deve alertar sobre as consequencias do atraso no pagamento. Isso envolverá o cliente para não atrasá-lo.
Portanto, o gerador de relatórios FastReport.Net vem como um conjunto de bibliotecas. Neste artigo, estamos considerando a capacidade de emitir faturas em um aplicativo ASP.Net Core. Portanto, as bibliotecas FastReport.Core serão usadas. Na verdade, não precisamos de um aplicativo para emitir uma fatura. Tudo o que precisamos é um gerador de relatórios e dados. Mas a capacidade de criar um documento dificilmente interessa a ninguém. É importante ser capaz de integrar os sistemas de relatórios aos programas do usuário para que os relatórios sejam parte de um único sistema de processamento de dados. Portanto, primeiro criaremos um modelo de relatório e, em seguida, o usaremos para exibir dados em um aplicativo da web.
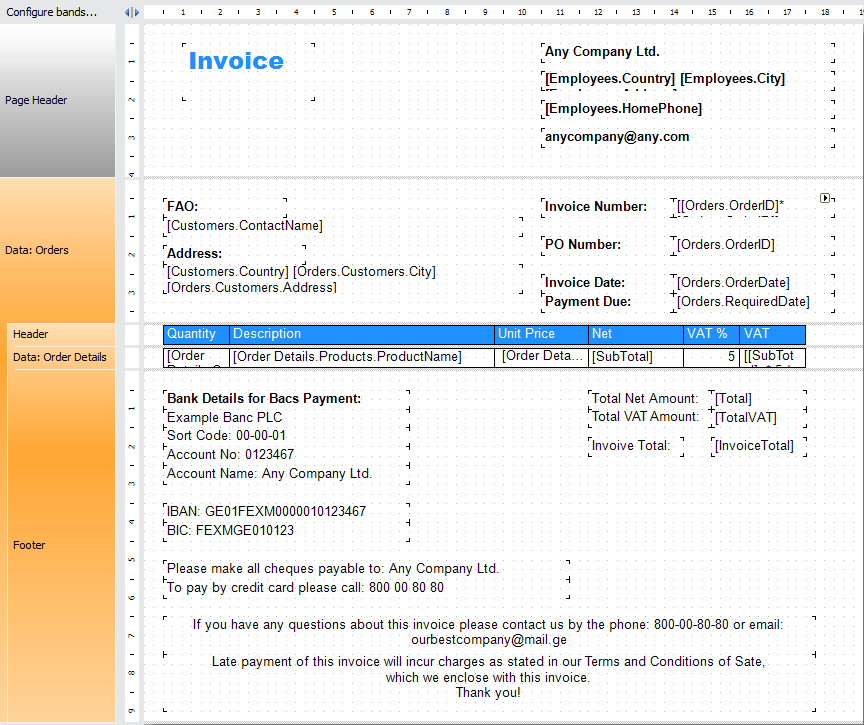
Crie um relatório no designer. Você deve ter visto faturas de pagamento muitas vezes - não há nada complicado no modelo de tal relatório. Dê uma olhada:

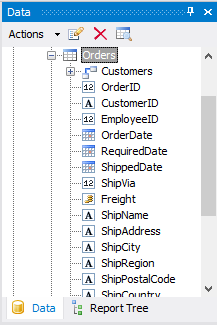
Neste caso, os dados são obtidos de quatro tabelas: Order, Order Details, Customers e Products
A banda principal - Dados - está vinculada à tabela Pedidos. Isso significa que, para cada entrada da tabela, uma nova instância dessa banda será formada. Além das informações sobre o pedido à direita, exibimos as informações do cliente à esquerda. A tabela Clientes está vinculada à tabela Pedidos por id.

Assim, para fornecer a correspondência dos dados das informações do cliente e do pedido atual, deve-se retirá-los do link. A tabela Detalhes do pedido tem os mesmos relacionamentos com as tabelas Orders e Products.
As informações do pedido são exibidas na banda de dados. Ele está vinculado à tabela Detalhes do pedido. Em uma linha, ele exibe: quantidade, nome do produto, preço unitário, preço para a quantidade especificada, taxa de imposto e valor do imposto. Uma banda de dados tem bandas de cabeçalho e rodapé. O cabeçalho da tabela é exibido na faixa do cabeçalho, quando os totais, detalhes de pagamento e informações explicativas são exibidos na faixa do rodapé.
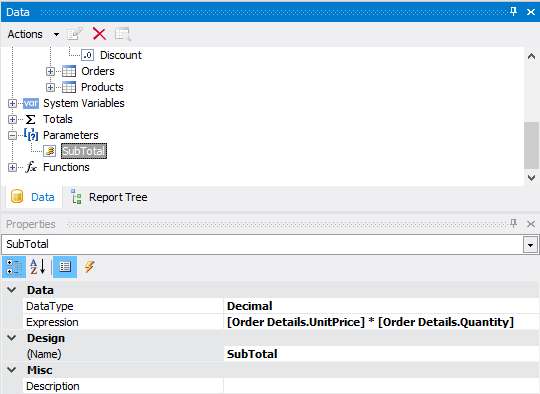
Os subtotais são calculados em um único registro da tabela, multiplicando ou resumindo os campos da tabela no campo de texto:
[[SubTotal] * 5 / 100]
Ou, usando variáveis do relatório:

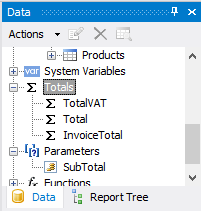
Totais, que são calculados de acordo com a coluna usando uma expressão especial - Totals:

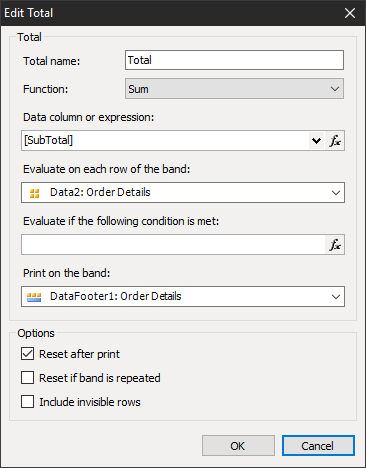
Cada Total tem configurações - tipo de operação, campo ou expressão da tabela, banda (onde o Total será exibido), etc.

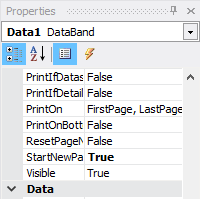
Se os dados exigirem a renderização de várias faturas ao mesmo tempo, é necessário renderizar cada fatura em uma página separada. Para fazer isso, você precisa incluir a propriedade StartNewPage = True na DataBand:

Isso completa a parte mais difícil - a criação do relatório.
Agora vamos passar para o nosso aplicativo ASP.Net Core. Você precisa adicionar bibliotecas FasReport.Net ao seu projeto usando NuGet:

Connectar as bibliotecas do FastReport no Startup.cs:
1 2 3 4 5 6 |
public void Configure(IApplicationBuilder app, IHostingEnvironment env) { … app.UseFastReport(); … } |
Agora você pode adicionar geração de relatório ao controlador:
1 2 3 4 5 |
private IHostingEnvironment _env; public HomeController(IHostingEnvironment env) { _env = env; } |
Insira a interface IHostingEnvironment na classe para obter o caminho para o diretório wwwroot onde salvamos o relatório. Crie o objeto de relatório no método que você precisa, carregue os dados e um modelo de relatório nele:
1 2 3 4 5 6 7 8 9 10 11 12 |
public IActionResult Index() { var rootpath = _env.WebRootPath; var report = new WebReport(); var data = new DataSet(); data.ReadXml(rootpath + "/App_Data/nwind.xml"); report.Report.Load(rootpath + "/App_Data/Invoice.frx"); report.Report.RegisterData(data); ViewBag.WebReport = report; return View(); } |
Adicione a renderização do relatório à visualização índice:
1 |
@await ViewBag.WebReport.Render()
|
O método Render () exporta o relatório para html.
Agora, se você executar o aplicativo, verá seu relatório no navegador:

Assim, você pode criar rapidamente uma fatura de pagamento a partir de seu aplicativo da web. Olhe para a barra de ferramentas superior. Ele contém os controles de relatório que permitem não apenas visualizar as páginas do relatório, mas também enviá-lo para imprimir ou exportar para um dos formatos de documento populares: PDF, DOCX, XML, XPS, ODT, TXT, CSV, RTF.
No menu do relatório da web, você pode imprimi-lo ou exportá-lo para o formato desejado.