Como criar uma fatura a partir de um aplicativo Delphi
Quanto às aplicações Delphi, entendemos que estamos falando de aplicações implementadas em VCL (Visual Component Library) para o sistema operacional Windows. A popularidade do Delphi VCL diminuiu ligeiramente com o advento da plataforma C e .Net, mas existem muitos desenvolvedores Delphi em todo o mundo. Muitos aplicativos são escritos em VCL e precisam ser modernizados.
Se você estiver implementando um sistema de informações contábeis para movimentação de mercadorias, precisará gerar alguns documentos a partir do aplicativo. Isso pode ser relatórios, vendas e cheques bancários, faturas. Neste artigo, veremos todo o processo de impressão de uma fatura, desde a criação de um aplicativo até a exibição de um relatório.
Usaremos o ambiente de desenvolvimento Delphi 7 para criar a aplicação e o gerador de relatórios VCL FastReport para criar o relatório.
O trabalho no aplicativo se resume a adicionar os componentes necessários ao formulário e configurá-los.
Encontre a guia FastReport no painel do componente e adicione o componente frxReport ao formulário. Também precisamos criar uma fonte de dados para o relatório. Como exemplo, usaremos o banco de dados demo.mdb da distribuição FastReport VCL. Use as seguintes tabelas: Pedidos, Clientes, Itens, Peças.
Arraste e solte o componente ADOConnection no formulário a partir da guia ADO na paleta de componentes. Em seguida, adicione quatro componentes ADOTable.
Na guia DataAccess, adicione quatro componentes DataSource.
Na guia FastReport, adicione quatro componentes frxDBDataSet.
Agora temos: ADOTable, DataSource, frxDBDataSet e você precisa configurá-los como três.
Vamos fazer isso.
Um de três:
- Para ADOTable, set as propriedades:
− Connection – ADOConnection1;
− Name – Orders;
− TableName – orders.
- Para DataSource, set as propriedades:
− DataSet – Orders.
- Para frxDBDataSet, set as pripriedades:
− DataSet – Orders;
− UserName – Orders.
Dois de três:
- Para ADOTable, set as propriedades:
− Connection – ADOConnection1;
− Name – Customer;
− IndexFieldnames – CustNo;
− MasterSource – DataSource1;
− MasterFields - CustNo
− TableName – customer.
- Para DataSource, set as propriedades:
− DataSet – Customer.
- Para frxDBDataSet, set as propriedades:
− DataSet – Customer;
− UserName – Customer.
Três de três:
- Para ADOTable, set as propriedades:
− Connection – ADOConnection1;
− Name – Items;
− IndexFieldnames – OrderNo;
− MasterSource – DataSource1;
− MasterFields - OrderNo
− TableName – items.
- Para DataSource, set as propriedades:
− DataSet – Items.
- Para frxDBDataSet, set as propriedades:
− DataSet – items;
− UserName – Items.
Quatro de três:
- Para ADOTable, set as propriedades:
− Connection – ADOConnection1;
− Name – Parts;
− TableName – parts.
- Para DataSource, set as propriedades:
− DataSet – Parts.
- Para frxDBDataSet, set as propriedades:
− DataSet – Parts;
− UserName – Parts.
Você provavelmente notou que as tabelas Customer e Items têm um relacionamento com DataSource1 (a primeira tabela - Pedidos). Isso significa que eles estão vinculados por chave (relacionamento um para muitos). Muitos pedidos podem ter apenas um cliente, etc. Isso é necessário para que, ao exibir informações sobre um pedido específico no relatório, os dados sejam extraídos das tabelas vinculadas relevantes para este pedido.
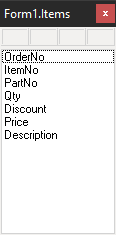
Vamos criar campos computáveis em ADOTable para a tabela de itens para simplificar nosso trabalho futuro com o modelo de relatório. Dê um duplo clique neste objeto e veja uma janela com os campos da tabela. Em vez disso, está inicialmente vazio, mas você pode carregá-los a partir do menu de contexto selecionando Adicionar campos…:

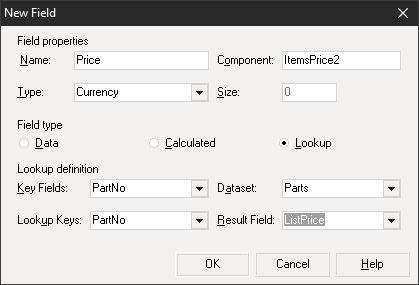
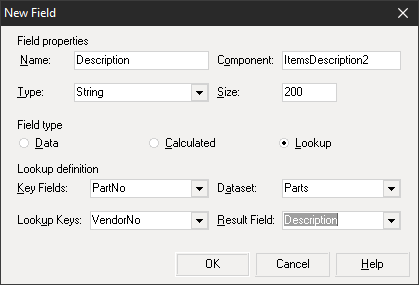
Os campos Preço e Descrição serão retirados da tabela Peças.
Selecione Novo campo ... no menu de contexto e adicione o campo Preço:

Adicione uma descrição do produto (campo Descrição) da mesma forma:

Thus, we eliminated the need to use the Parts table in our report; we’d already gotten everything we needed from it.
Agora, assim que criamos a fonte de dados e configuramos os relacionamentos entre as tabelas, vamos adicionar alguns botões ao formulário: Relatório de Design e ShowReport.
Como você provavelmente já deve ter deduzido, o primeiro botão inicia o designer de relatório e o segundo exibe o relatório.
Adicione um evento de clique para cada um dos botões. Aqui está o código do manipulador de eventos para exibir o designer de relatório:
1 |
frxReport1.DesignReport();
|
Para imprimir o relatório finalizado, você pode adicionar a caixa de diálogo Abrir Arquivo ao formulário para selecionar o relatório criado no designer. O código para imprimir o relatório será assim:
1 2 3 4 5 6 7 8 |
OpenDialog1.Filter := 'FastReport VCL (*.fr3)|*.FR3'; OpenDialog1.Execute(); if Length(OpenDialog1.FileName)>0 then begin frxReport1.LoadFromFile(OpenDialog1.FileName); frxReport1.PrepareReport(); frxReport1.Print(); end |
Se você precisar visualizar o relatório, pode substituir a função Imprimir pela exibição do Relatório:
1 |
frxReport1.ShowReport();
|
Agora você pode executar o aplicativo, clique no botão Projetar relatório e prossiga para a criação do relatório.
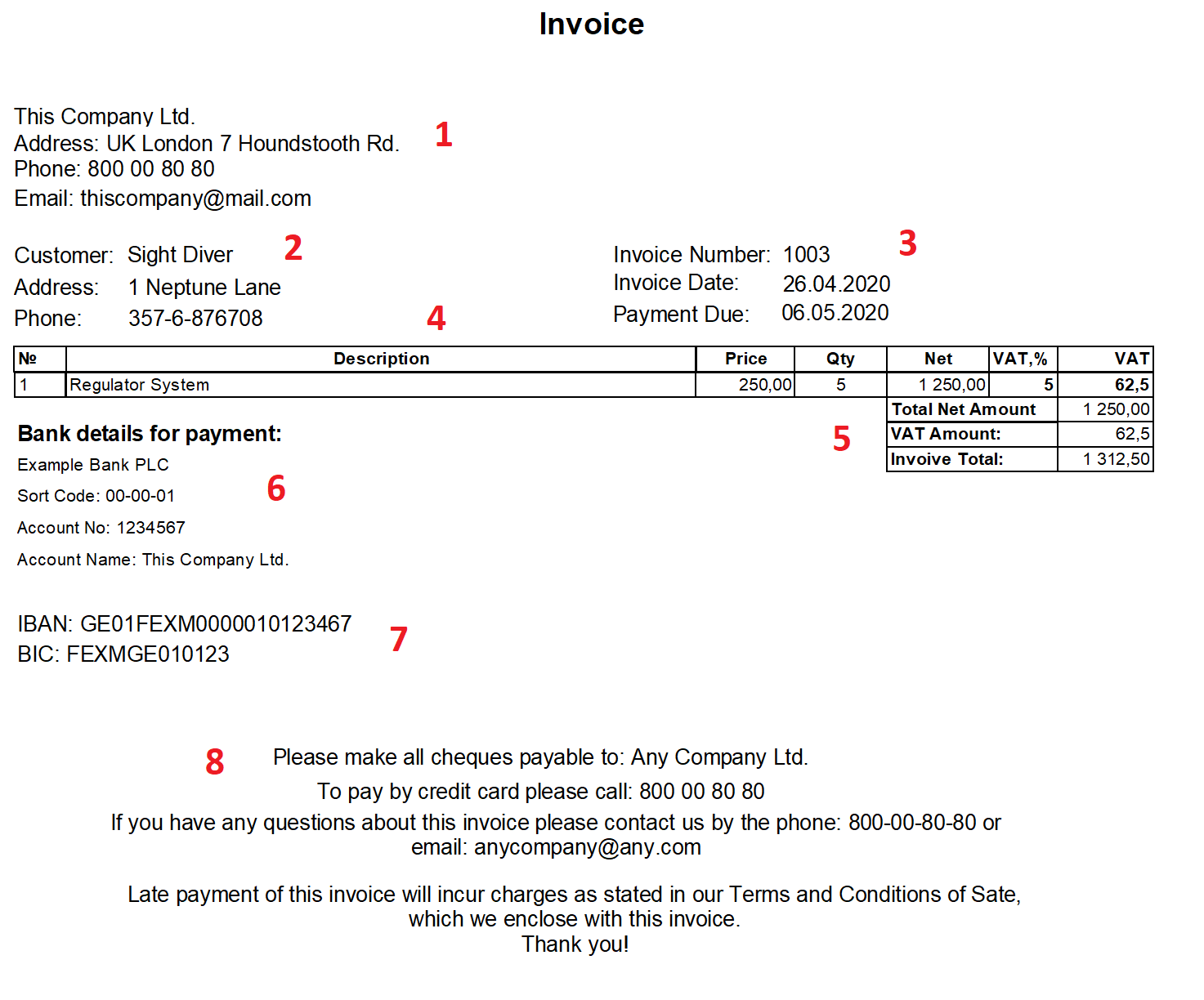
É hora de falar sobre o relatório que vamos criar. Para tornar o documento fácil de entender e evitar dúvidas do cliente, é necessário preenchê-lo com todas as informações necessárias. Mas, ao mesmo tempo, você não deve sobrecarregar seu documento com isso. Vamos tentar manter esse equilíbrio delicado. Portanto, em nossa opinião, a fatura deve conter as seguintes informações:

Esta figura destaca importantes áreas do documento.
-
Informações sobre o vendedor. Qualquer documento oficial deve conter informações sobre o vendedor: nome, endereço, telefone, e-mail, informações adicionais (opcional);
- Dados do contacto do comprador - é necessário indicar o responsável efectivo pelo pagamento;
- Identificadores de pedido e fatura, emissão de fatura e datas de vencimento. Esses identificadores ajudarão a localizar uma fatura ou pedido no banco de dados, caso um cliente tenha alguma dúvida posteriormente;
- Informações sobre o conteúdo do pedido. Seu cliente deve entender o que ele paga. É necessário especificar o nome e a quantidade da mercadoria, bem como o custo por unidade;
- A quantidade total. Os montantes totais são necessários não só para efetuar um pagamento, mas também para compreender o cálculo;
- Detalhes do pagamento. Como se trata de uma fatura de pagamento, deve conter os detalhes do beneficiário;
- Dados bancários para pagamentos no exterior. Mesmo que, neste caso, o cliente não seja do exterior, pode-se deixar esses dados para um formulário unificado;
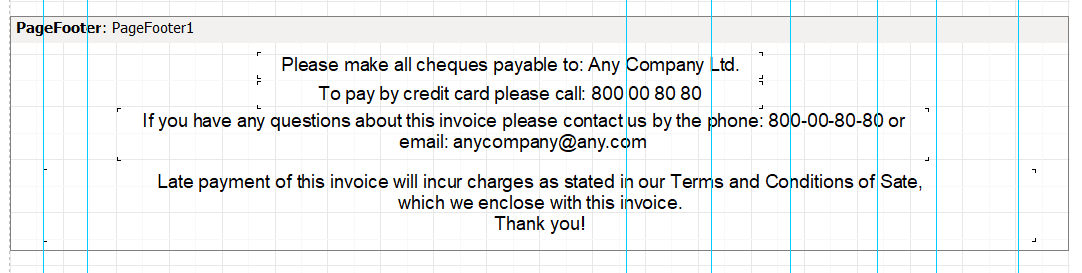
- Informações explicativas. É importante fornecer detalhes de contato em caso de dúvidas. Você também deve alertar sobre as consequências do atraso no pagamento. Isso envolverá o cliente para não atrasá-lo.
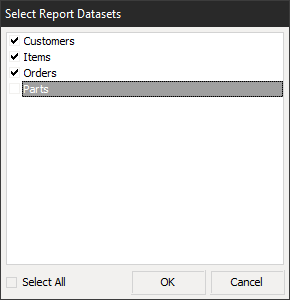
Vamos criar esse documento no designer de relatórios, que já lançamos. Em primeiro lugar, selecione os conjuntos de dados do relatório.

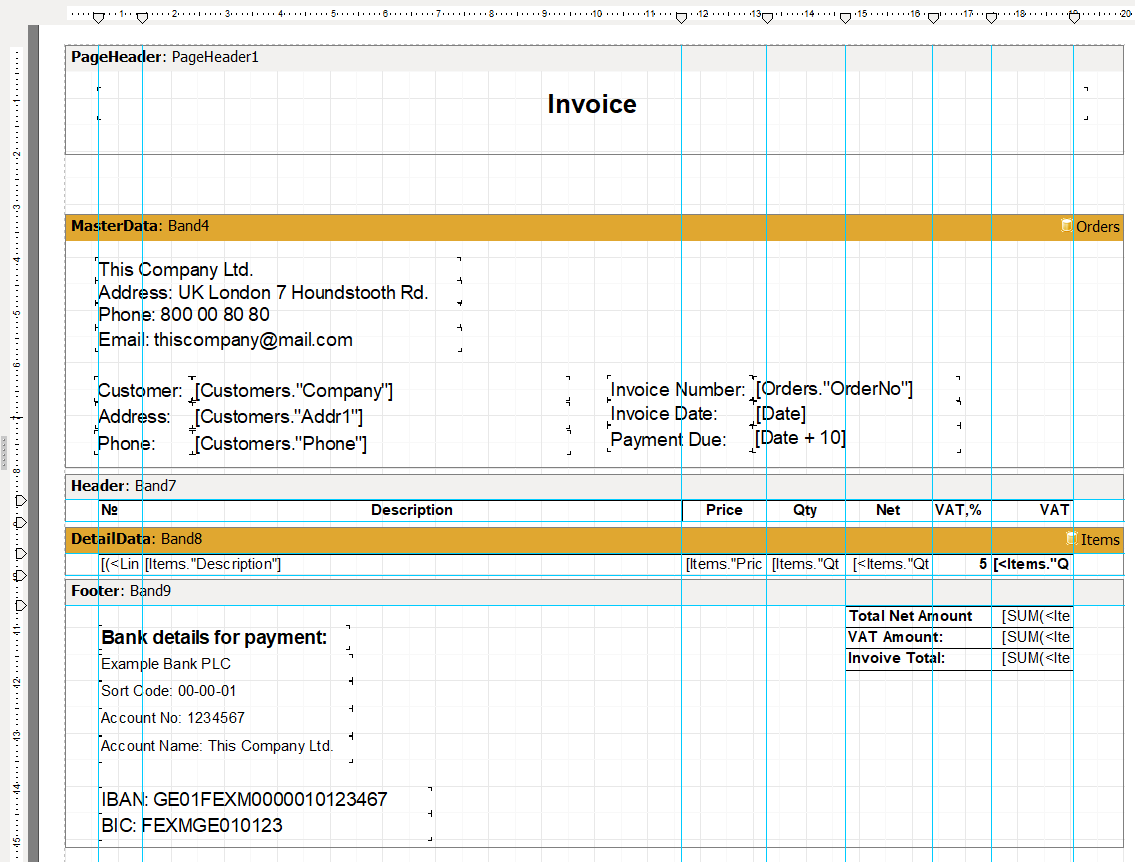
Não precisamos da tabela Partes neste relatório, portanto, não há necessidade de selecioná-la. Vamos prosseguir para a criação do modelo. Existem duas bandas de dados em nosso relatório: MasterData e DetailData. Na primeira banda de dados, geramos as informações sobre o cliente:
- name - Customer.Company;
- address - Customer.Addr1;
- phone - Customer.Phone.
…e customer:
- invoice number – Orders.OrderNo;
- invoice date – system variable [Date];
- payment due – current date [Date] + number of days.
Esta banda está vinculada à tabela Pedidos. As informações de conteúdo do pedido serão exibidas em uma faixa de dados subordinada: nome do produto, quantidade, preço do item, preço da quantidade especificada, IVA que não está incluído no preço em alguns países (mostrado como exemplo), valor total do IVA.
O valor do IVA, o valor líquido e o total da fatura serão exibidos no rodapé. Os detalhes do pagamento também serão mostrados lá.

Adicione algumas informações explicativas ao rodapé da página para evitar algumas perguntas dos clientes:

Os subtotais líquidos são calculados em um único registro da tabela, multiplicando a quantidade de itens pelo preço do item:
[<Items."Qty">*<Items."Price">]
O valor do IVA é calculado pela fórmula:
Items quantity * items price * VAT %
[<Items."Qty">*<Items."Price">*0.05]
O valor total líquido:
∑(items quantity * item price)
[SUM(<Items."Qty">*<Items."Price">)]
O valor total do IVA:
∑( items quantity * item price * vat rate)
[SUM(<Items."Qty">*<Items."Price">)*0.05]
O total da Nota:
∑(items quantity * item price)+ ∑( items quantity * item price * vat rate)
[SUM(<Items."Qty">*<Items."Price">) + SUM(<Items."Qty">*<Items."Price">)*0.05]
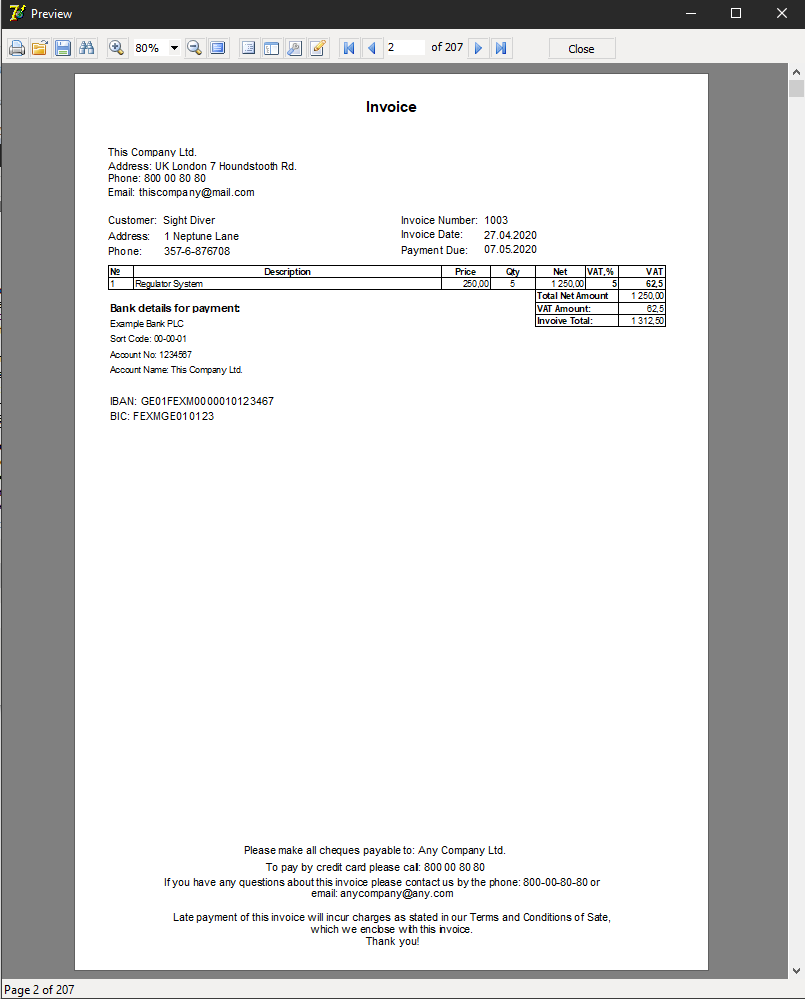
É isso. Salve o relatório no armazenamento local e feche o designer de relatório. Usando o segundo botão, selecione o relatório gerado e obtenha a caixa de diálogo Imprimir ou janela de visualização, se você usou ShowReport () no código do botão.

Assim, criamos uma nota fiscal de pagamento e a exibimos ao usuário em meia hora. Agora, a partir da janela de visualização do relatório, podemos enviá-lo para impressão ou exportá-lo para um dos formatos mais populares de documentos eletrônicos: PDF, DOCX, XLSX, RTF e muitos outros.