Como criar um recibo de venda à partir de um aplicativo WPF
Acho que todo desenvolvedor WinForms já teve a ideia de que os controles de formulário padrão se parecem muito e que seria bom trazer um design mais interessante para o aplicativo. Por isso, principalmente para os casos em que precisamos de um design especial, a Microsoft criou uma biblioteca especial - WPF (Windows Presentation Foundation).
Se estiver criando um software de contabilização de vendas, você precisará gerar primeiramente documentos de contabilização, como faturas e recibos. Esses documentos devem refletir os dados do banco de dados. A melhor solução seria usar um gerador de relatórios para criar um modelo de documento e preenchê-lo com dados. Você pode usar as bibliotecas do gerador de relatórios para integrar relatórios em um aplicativo WPF. Assim, para qualquer evento, você pode gerar e exibir um relatório, bem como exportá-lo e enviá-lo para impressão.
Você precisa criar um modelo no designer do gerador de relatórios. Neste artigo, usaremos o gerador de relatórios FastReport.NET.
No recibo de venda serão exibidas informações sobre o vendedor, o comprador e as mercadorias vendidas. Alguns países tendem a indicar separadamente a taxa de imposto e calcular o imposto devido, bem como o valor final após os impostos.
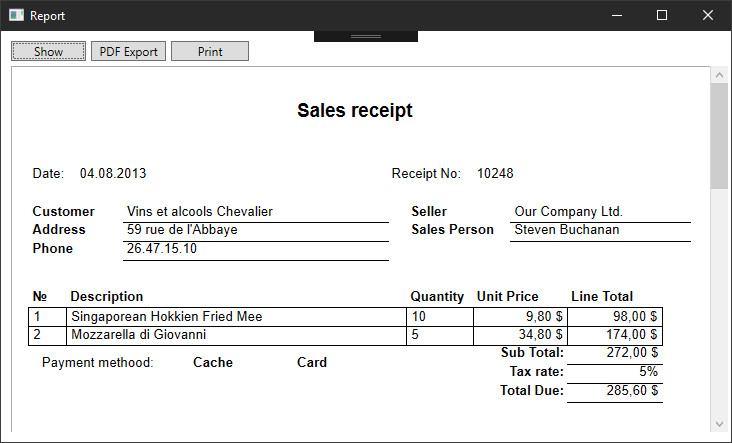
Portanto, em nosso exemplo, consideraremos tal recibo de venda.
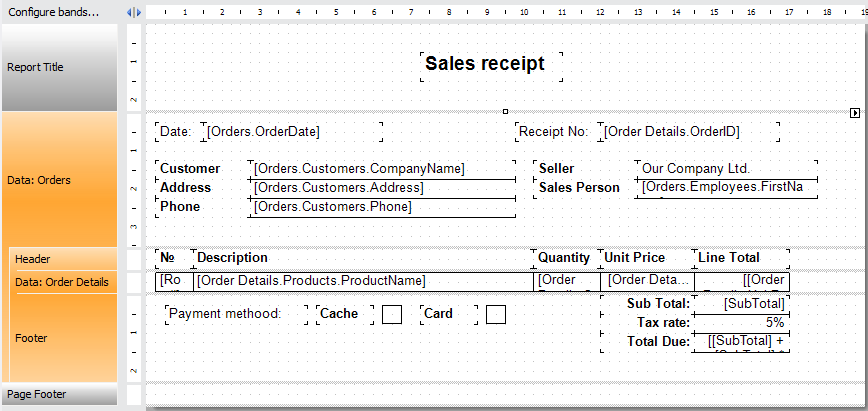
Como os dados serão retirados do banco de dados, primeiro precisamos criar uma conexão com a fonte de dados. Neste exemplo, usaremos o banco de dados de demonstração nwind.xml da distribuição FastReport.NET. Precisaremos dessas tabelas: Pedidos, Detalhes do pedido, Cliente, Funcionário. Nossa tarefa é criar o seguinte modelo:

Para exibir os dados de cada tabela para um pedido específico, todas as tabelas devem estar conectadas. Para fazer isso, FastReport.NET fornece um mecanismo para vincular tabelas por chaves. A tabela Pedidos está vinculada às tabelas Clientes e Funcionários, a tabela Detalhes do pedido está vinculada aos Pedidos e Produtos.
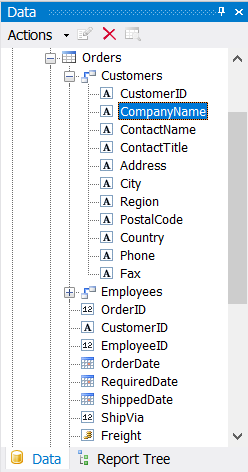
Isso significa que para cada registro de pedido específico, os dados correspondentes serão selecionados dessas tabelas por chave. Assim, podemos obter o nome do comprador da tabela Clientes para o registro de Pedidos específico:

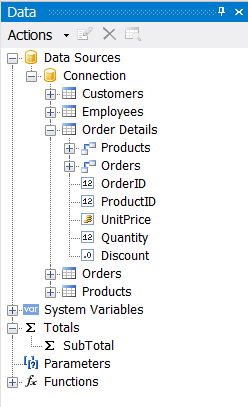
A Data Band tem uma banda detalhada com suas bandas de cabeçalho e rodapé. Para a banda de dados detalhada, a fonte de detalhes do pedido é definida. Tal tabela também contém links:

Como você provavelmente esperava, ele está vinculado à tabela Pedidos, bem como à tabela Produto, da qual você pode obter os nomes dos produtos.
Agora, quando fica claro que as principais informações são obtidas na tabela Pedidos e as informações detalhadas do produto vêm da tabela Detalhes do pedido, podemos considerar os totais.
A primeira é a linha total - a multiplicação da quantidade de mercadorias pelo preço é calculada simplesmente multiplicando os campos: [Order Details.UnitPrice] * [Order Details.Quantity]]. Este total é calculado para cada item.
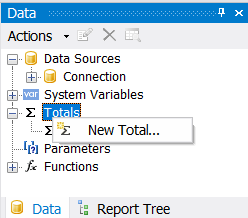
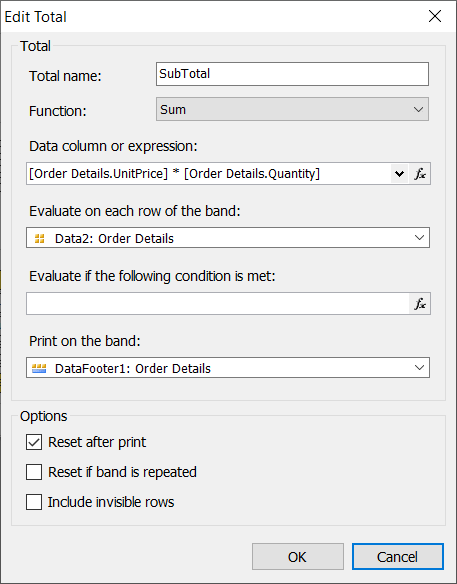
Em seguida, você precisa resumir todos os totais nesta coluna e exibi-los no campo Subtotal. Para fazer isso, crie um novo Total na janela Dados:

Vamos dar a ele o nome de SubTotal e definir as propriedades na janela exibida:

Como pode ver, usamos a função Soma para totalizar. Para a expressão de dados, usamos uma combinação de multiplicação dos mesmos campos da Linha Total. Assim, obtemos a soma de todos os totais de todos os produtos.
O campo Taxa de imposto indica a porcentagem da base tributária que deve ser paga em impostos. No nosso caso, esse número é de 5%.
Para o campo Imposto devido, você precisa calcular o valor devido do imposto. A fórmula é simples: total * taxa de juros:
[[SubTotal] * 0.05]
E, por fim, o Total Devido. Consiste na soma do subtotal e do imposto:
[[SubTotal] + [SubTotal] * 0.05]
Isso conclui a criação do recibo de venda. Você precisa salvar o modelo de relatório em seu aplicativo. Por exemplo, crie a pasta App_Data e salve seu modelo de relatório e banco de dados nwind.xml nela.
Agora, vamos prosseguir para o aplicativo.
Na aplicação
Para exibir o relatório no aplicativo, teremos de adicionar o componente ScrollViewer ao formulário para poder rolar o relatório. Adicione outro componente - ListBox - dentro. Ele será usado para exibir o relatório no formato Xaml. Adicione três botões ao formulário de inscrição: exibir o relatório, exportar relatório para PDF, imprimir o relatório.
Adicione um evento de clique para cada um dos botões. Portanto, a exibição do relatório:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
private void Button_Click(object sender, RoutedEventArgs e) { var report = new Report(); report.Load("C:/Users/User/source/repos/WPFInvoice/WPFInvoice/App_Data/invoice.frx"); var data = new DataSet(); data.ReadXml("C:/Users/User/source/repos/WPFInvoice/WPFInvoice/App_Data/nwind.xml"); report.RegisterData(data); report.Prepare(); var export = new XAMLExport(); export.HasMultipleFiles = true; using (var ms = new MemoryStream()) { export.Export(report, ms); lb.Items.Add(new Frame() { Content = XamlReader.Load(ms) }); } } |
Aqui, criamos um objeto de relatório, carregamos nele o modelo de relatório que criamos anteriormente. Em seguida, crie uma fonte de dados e registre-a no relatório. Formulários em aplicativos WPF são construídos usando a linguagem XMAL. Portanto, o relatório deve ser exibido neste formato. Para isso, realizamos a exportação para XMAL.
O código do botão para exportar o relatório no formato PDF:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
private void PDFExport_Click(object sender, RoutedEventArgs e) { var report = new Report(); report.Load("C:/Users/User/source/repos/WPFInvoice/WPFInvoice/App_Data/invoice.frx"); var data = new DataSet(); data.ReadXml("C:/Users/User/source/repos/WPFInvoice/WPFInvoice/App_Data/nwind.xml"); report.RegisterData(data); report.Prepare(); var export = new PDFExport(); export.HasMultipleFiles = true; using (var fs = new FileStream("C:/Users/User/source/repos/WPFInvoice/WPFInvoice/App_Data/report.pdf", FileMode.Create)) { export.Export(report, fs); } } |
A ideia aqui é a mesma da exibição do relatório, mas salvamos o resultado obtido da exportação em uma pasta e não o adicionamos ao formulário.
O código do botão para imprimir o relatório:
1 2 3 4 5 6 7 8 |
private void Print_Click(object sender, RoutedEventArgs e) { PrintDialog printDialog = new PrintDialog(); if (printDialog.ShowDialog() == true) { printDialog.PrintVisual(lb, "Print the report"); } } |
Antes de imprimir o relatório, você precisa primeiro exibi-lo usando o botão. Ao clicar nele, você chamará a caixa de diálogo de impressão e imprimirá o conteúdo do componente ListBox.
Agora execute o aplicativo e clique no botão Mostrar:

Agora você pode não apenas visualizar o recibo criado, mas você pode também salvá-lo em formato PDF e imprimi-lo! Pode exportá-lo para outros formatos de arquivo disponíveis no FastReport: HTML, BMP, PNG, JPEG, GIF, TIFF, EMF, PDF, XLSX, DOCX, PPTX, ODS, ODT, RTF, Texto, XPS, XML, XAML, PS, PPML, LaTeX, Json, Dbf, Csv, XLS (Biff8), SVG, ZPL.