Como criar um arquivo HTML / HTML5 Layered de Delphi / C ++ Builder / Lazarus.

“Como salvar no formato de arquivo HTML do Delphi?”, “Como criar um arquivo HTML 5 à partir do Delphi?”, “Como criar o arquivo HTML 5 à partir do Lazarus?” - essas perguntas costumam surgir entre os desenvolvedores.
O documento HTML é escrito em Hypertext Markup Language (HTML). Ele serve para criar documentos relativamente simples, mas com um design bonito. Não adianta falar sobre HTML desde o início. Mas vale a pena me deter em alguns recursos - HTML pode ser diferente - com layouts tabulares e em camadas, padrões HTML 4 e HTML 5 (não considerarei os anteriores, pois já estão fora de circulação).
Graças ao HTML5, as páginas da web aprenderam a armazenar dados localmente nos navegadores do usuário, o que permite recusar cookies HTTP. O conteúdo é entregue com mais rapidez e segurança. O HTML5 também simplificou o processo entre navegadores, adicionou suporte para gráficos vetoriais sem programas de terceiros, como Silverlight ou Flash.
Quais são as opções para gerar HTML a partir do Delphi ou Lazarus?
a) Se você precisa exibir uma única página apenas uma vez e a formatação não for muito importante, então a melhor opção é usar tags - desde que todo o modelo do arquivo HTML resultante já esteja construído pelo menos em sua cabeça. <b> </b>, <br/> - tão fácil! Ou mesmo escrever (…)! A vantagem deste método é que você pode enviar imediatamente o arquivo para o FTP e ele aparecerá no site, qualquer navegador poderá abri-lo. Mas também há desvantagens - este documento não é para impressão (!) E cada navegador o exibirá de maneira diferente, até mesmo o mesmo navegador com diferentes resoluções de tela. Mas se o seu aplicativo trabalha com grandes quantidades de dados, grandes documentos que precisam ser salvos para o formato da Web, existem:
b) …bibliotecas especializadas. E, interessantemente, Não existem muitas delas… Esta improvisação vêm à mente. Para ser honesto – delphihtmlcomponents como editor visual e afirma ter suporte total para HTML 4.1 e CSS 3. Mas não parece bom no HiDPI por enquanto.

Nós esperamos que o desenvolvedor resolva esse problema na versão 10.4, conforme prometido. Naturalmente, neste caso, você cria imediatamente um documento HTML em um editor visual de HTML.
c) Salve o conteúdo imediatamente como HTML do Delphi usando FastReport VCL. Criamos documentos de qualquer tipo e tamanho, com várias páginas, vários tamanhos, podemos ver e avaliar imediatamente o documento antes de salvá-lo no formato HTML. Há também um grande número de objetos adicionais - códigos de barras, mapas, imagens, primitivos gráficos (e podemos salvá-los em um vetor!). Depurado? Agora você pode enviá-lo para HTML / HTML5 Layered! Um bom bônus aqui é a capacidade de enviar seu arquivo imediatamente para o FTP. Mas lembre-se - cada navegador exibe informações de forma diferente, especialmente se houver algumas extensões ...
Diferenças entre HTML e HTML5 quando salvos.

Ah, certo, quase esqueci: qual HTML exatamente devemos criar a partir do Delphi? Tabular ou em camadas? HTML ou HTML5? Vamos dar uma olhada em suas configurações:
Neste ponto, já deveríamos ter montado o projeto com um componente de exportação implementado. Lançado, olhou para ele e salvou da visualização.
Agora é a hora de chamar export desde a visualização e selecionar o formato desejado (existe um código para implementá-lo ao final de cada artigo).
Os parâmetros de exportação são suficientemente ricos. Podemos salvar o documento inteiro em vez de apenas uma página HTML. Incluirá estilos, arquivos adicionais na mesma pasta, navegador e muito, muito mais.
O aspecto especial aqui é que a exportação em si pode consistir em vários arquivos, suporta imagens e as salva como arquivos diferentes, mas a aparência e o tamanho do arquivo dependem muito do modelo de relatório.
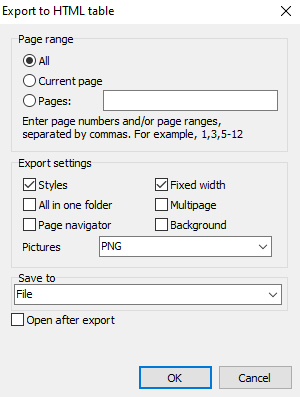
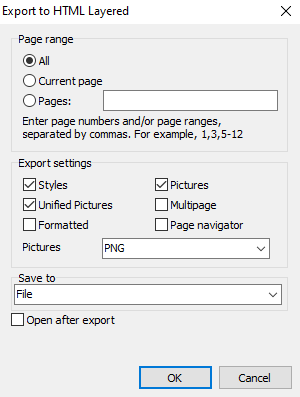
Aqui estão as configurações de cada formato para comparação:



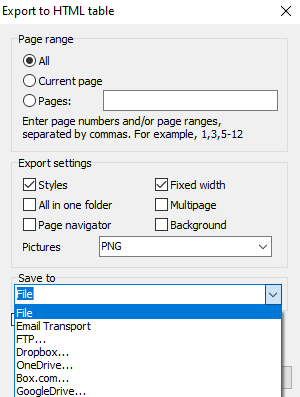
As ferramentas FastReport nos ajudam a escolher quais páginas de nosso documento exportar, páginas específicas ou um intervalo.
Configuração de exportação clui:
Styles - exportação de estilos. Claro, desabilitar esta opção irá acelerar o processo de exportação, mas piorará a aparência do documento;
All in one folder - salvar todos os arquivos adicionais na mesma pasta com o arquivo principal “index.html”;
Page navigation - um navegador especial para navegação mais rápida pelas páginas será criado;
Fixed width bloqueando a mudança automática de largura da mesa ao redimensionar a janela de visualização;
Multipage quando esta opção é selecionada, cada página será gravada em um arquivo separado;
Background exportação de objetos gráficos de fundo atribuídos à página do relatório.
Também podemos indicar para onde enviar o arquivo - salvá-lo no armazenamento local ou enviá-lo para a nuvem ou FTP, ou enviá-lo por e-mail.


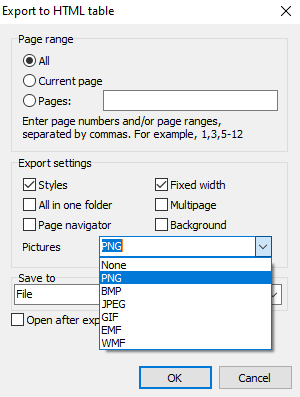
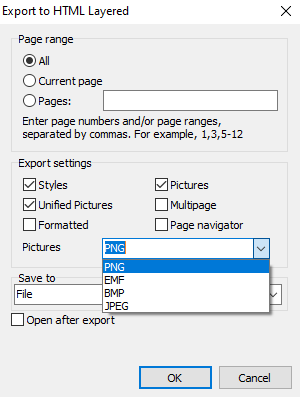
Não se esqueça de escolher o formato apropriado para salvar gráficos e imagens comerciais em HTML - de PNG a WMF.
Finalmente, Abrir após a exportação - o arquivo resultante será aberto imediatamente após a exportação pelo visualizador de HTML padrão.
Depois de definir as configurações, podemos finalmente pressionar o botão OK. Preparar!
Bem, aqui nós cobrimos como salvar um arquivo HTML / HTML5 Layered do Delphi.
Como salvar em HTML usando codificação em Delphi?
| Export to HTML | |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
procedure TForm1.Button1Click(Sender: TObject); begin {Generate a report. The report must be generated before exporting} frxReport1.PrepareReport(); {Set the range of pages to export. By default, all pages of the generated report are exported} frxHTMLExport1.PageNumbers := '2-3'; {Set whether to export styles} frxHTMLExport1.ExportStyles := True; { Set whether to export images to the same directory with the resulting html file, or place the images in a separate directory} frxHTMLExport1.PicsInSameFolder := False; {Set whether to add navigation buttons to the resulting html file} frxHTMLExport1.Navigator := False; {Set whether to export with a fixed column width or whether the report will be displayed according to the browser window width} frxHTMLExport1.FixedWidth := True; {Set whether to export each page to a separate html file} frxHTMLExport1.Multipage := False; {Set whether to export the background of the generated report} frxHTMLExport1.Background := False; {Set whether to export pictures} frxHTMLExport1.ExportPictures := True; {Set in which format to export pictures} //uses frxImageConverter; // TfrxPictureType = (gpPNG, gpBMP, gpJPG {$IFNDEF FPC}, gpGIF, gpEMF, gpWMF{$ENDIF}) frxHTMLExport1.PictureType := gpPNG; {Set whether to open the resulting file after export} frxHTMLExport1.OpenAfterExport := False; {Set whether to display export progress (show which page is currently being exported)} frxHTMLExport1.ShowProgress := False; {Set whether to display the export filter settings dialog box} frxHTMLExport1.ShowDialog := False; {Set the name of the resulting file.} {Please note that if you do not set the file name and disable the export filter dialog box,} {the file name selection dialog will still be displayed} frxHTMLExport1.FileName := 'C:\Output\test.html'; {Export the report} frxReport1.Export(frxHTMLExport1); end; |
| Export to HTML (Layered) | |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
procedure TForm1.Button2Click(Sender: TObject); begin {Generate a report. The report must be generated before exporting} frxReport1.PrepareReport(); {Set the range of pages to export. By default, all pages of the generated report are exported} frxHTML5DivExport1.PageNumbers := '2-3'; {Set whether to export styles} frxHTML5DivExport1.EmbeddedCSS := True; {Set whether to convert all images in accordance with PictureFormat:} {if the image in the report is in BMP format and the PictureFormat is PNG, then BMP will be saved in PNG format} frxHTML5DivExport1.UnifiedPictures := True; {Set whether to format the HTML source text (increases the size of the resulting file)} frxHTML5DivExport1.Formatted := False; {Set whether to export pictures} frxHTML5DivExport1.EmbeddedPictures := True; {Set whether to export each page to a separate HTML5Div file} frxHTML5DivExport1.Multipage := False; {Set whether to add navigation buttons to the resulting HTML5Div file} frxHTML5DivExport1.Navigation := False; {Set in which format to export pictures} //uses frxExportHelpers; // TfrxPictureFormat = (pfPNG, {$IFNDEF FPC}pfEMF,{$ENDIF} pfBMP, pfJPG);) frxHTML5DivExport1.PictureFormat := pfPNG; {Set whether to open the resulting file after export} frxHTML5DivExport1.OpenAfterExport := False; {Set whether to display export progress (show which page is currently being exported)} frxHTML5DivExport1.ShowProgress := False; {Set whether to display the export filter settings dialog box} frxHTML5DivExport1.ShowDialog := False; {Set the name of the resulting file.} {Please note that if you do not set the file name and disable the export filter dialog box,} {the file name selection dialog will still be displayed} frxHTML5DivExport1.FileName := 'C:\Output\test.html'; {Export the report} frxReport1.Export(frxHTML5DivExport1); end; |
Vamos dar uma olhada nas diferenças entre os arquivos HTML resultantes.


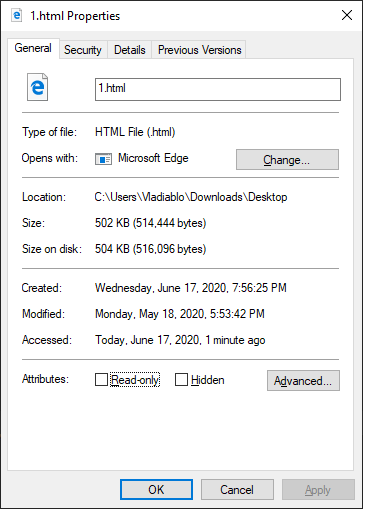
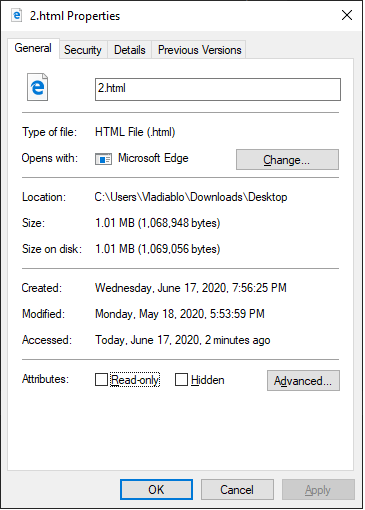
Estas são as propriedades dos arquivos HTML e HTML5 salvos. O tamanho desses arquivos é imediatamente aparente; um documento exportado para o formato HTML é basicamente 2 vezes menor que o HTML5.
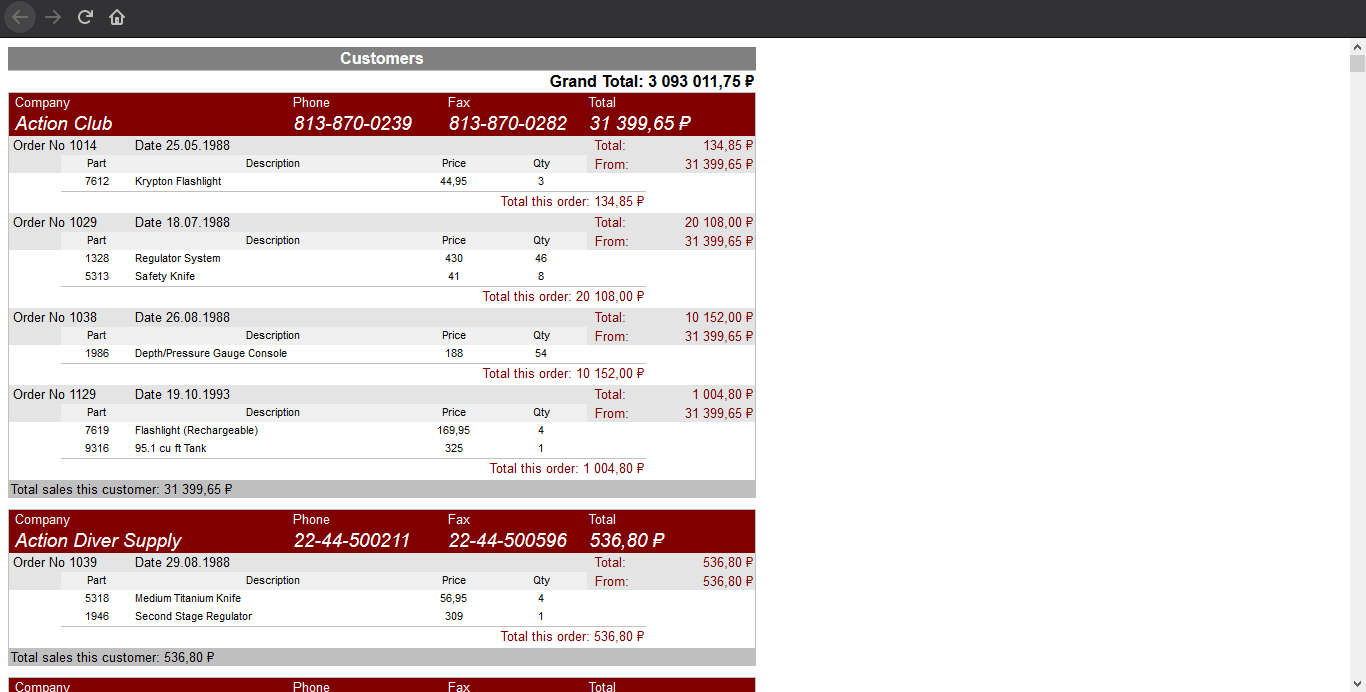
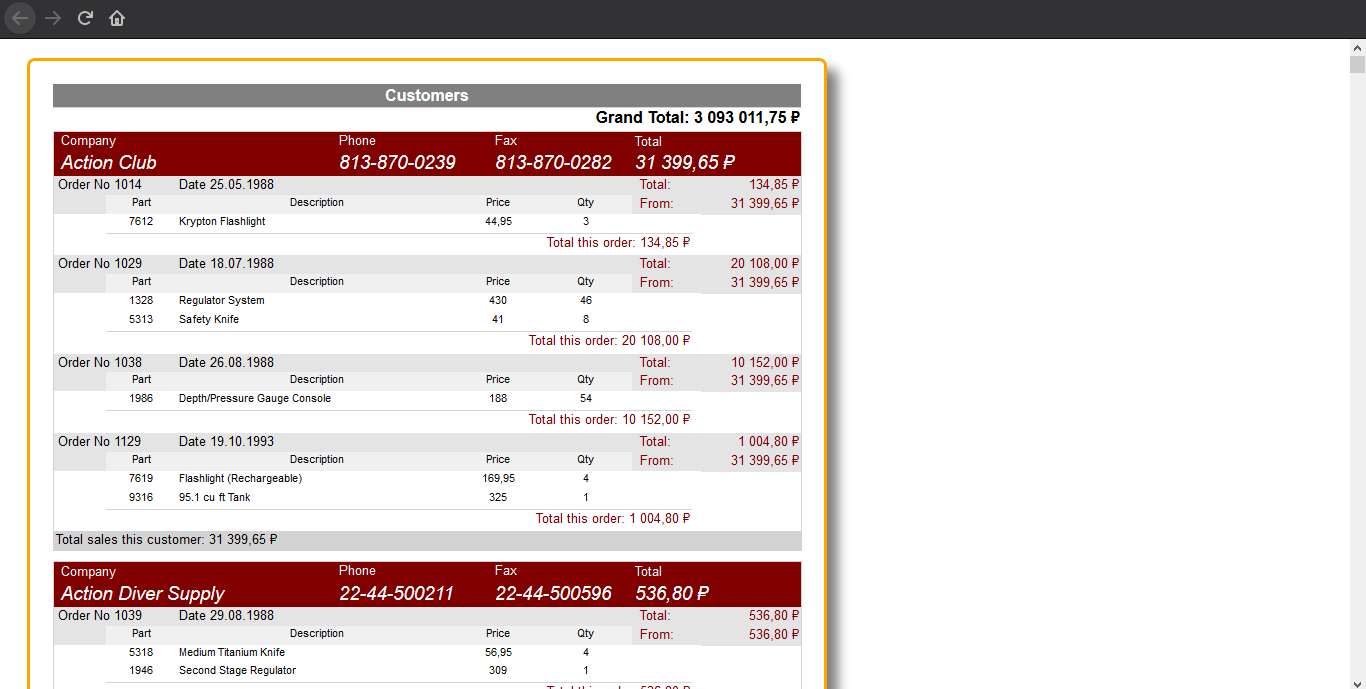
Agora vamos comparar a aparência dos documentos salvos no navegador:

Um arquivo HTML comum não mostra os elementos como o quadro e sua sombra - box-shadow.

Eles diferem até visualmente!
Essa diferença será mais perceptível se você tornar o documento mais complicado. Deixe-me lembrá-lo de que esta exportação não suporta apenas padrões diferentes - estamos lidando com abordagens diferentes para a criação de HTML. No primeiro caso, uma tabela fixa é usada - e este exemplo, é claro, é mais orientado para a tabela. Se, por exemplo, precisarmos de um relatório com ilustrações, o resultado será bem diferente.
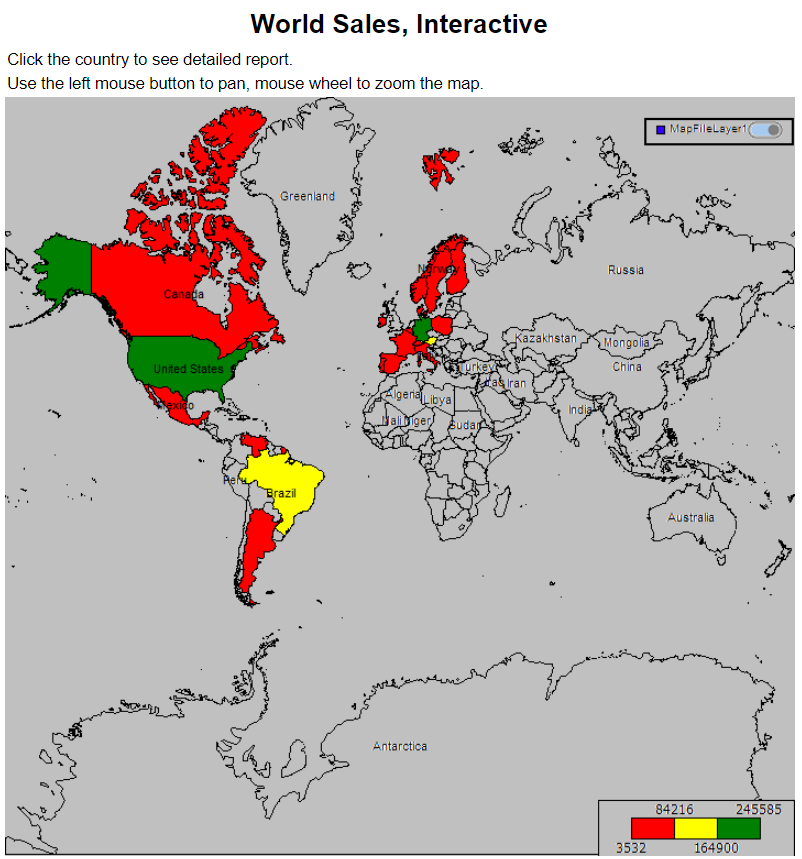
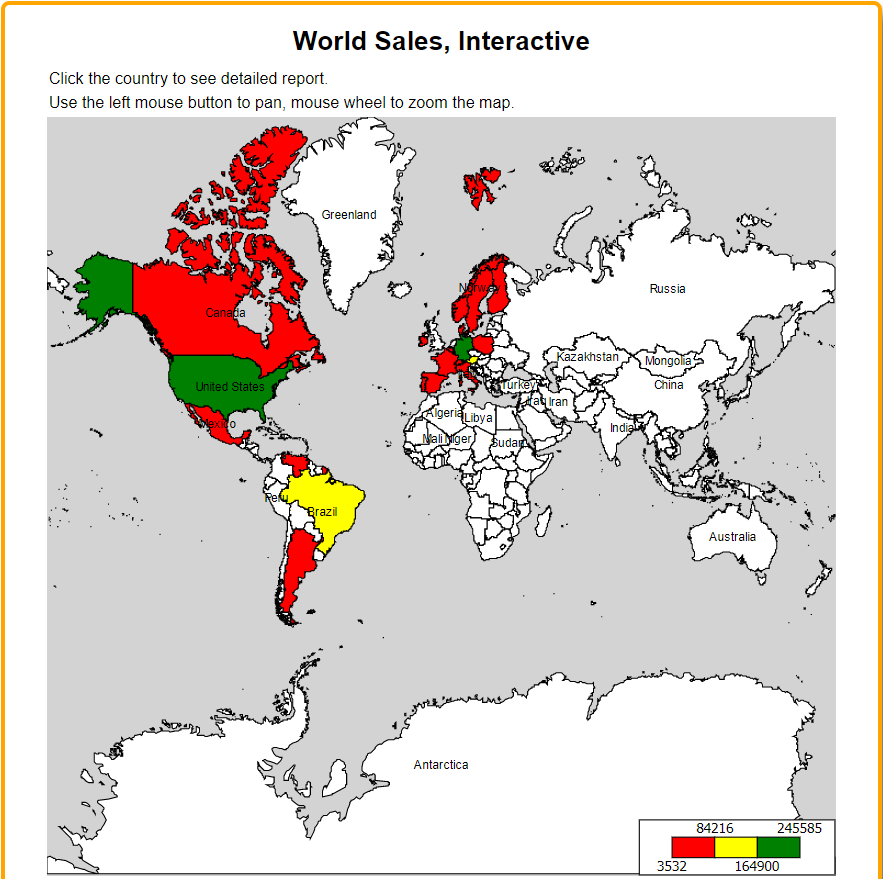
Vejamos o exemplo de uso de mapas em relatórios FastReport. A diferença é óbvia!


Vamos examinar um outro lado das páginas HTML e ver o código para fins ilustrativos.


Vamos resumir a comparação do código HTML e HTML5 em camadas. A diferença entre eles é óbvia - tanto em tamanho quanto em estrutura de código. Interativo, mas pesado - HTML5 ou HTML puro e simples sem frescuras.
Se você precisar de um arquivo HTML de tabela regular sem opções adicionais, podemos exportá-lo para HTML e se você ainda quiser adicionar diferentes elementos interessantes, salve-o como HTML5. Mas não se esqueça que este arquivo terá um tamanho maior.
A propósito, exatamente esses filtros de exportação nos permitem criar janelas de diálogo em web-reports (na verdade, o cliente vê os resultados de salvar em formato HTML, o que permite, por um lado, não exigir módulos adicionais para navegadores web e, por outro lado, salvar a partir do formato, mais customizado para DOC, ODF, XLS , Documentos PDF etc. no servidor.