Salvando imagens SVG à patir do Delphi / C++ Builder / Lazarus
 O arquivo SVG é uma imagem vetorial bidimensional baseada em documentos no formato XML. O formato SVG é usado não apenas para a descrição de gráficos vetoriais bidimensionais, mas também para imagens vetoriais raster mistas.
O arquivo SVG é uma imagem vetorial bidimensional baseada em documentos no formato XML. O formato SVG é usado não apenas para a descrição de gráficos vetoriais bidimensionais, mas também para imagens vetoriais raster mistas.
Vamos listar as principais vantagens do formato SVG:
Primeiro de tudo, como previamente foi menciado em artigo anterior, os gráficos vetoriais são aumentados ou diminuídos sem perda de qualidade (e quando ampliada, a imagem não se transforma na arte cubista).
Em segundo lugar, o SVG é totalmente compatível com as tecnologias da web e, portanto, será uma parte orgânica de qualquer site.
Terceiro, adicionando Javascript aos objetos, podemos tornar a imagem interativa, ou seja, respondendo a certas ações do usuário com as respostas dadas - em relação à imagem e sua forma.
Além disso, os arquivos SVG são considerados texto, então você pode otimizar o arquivo para SEO sem metatags externas, adicionando diretamente palavras-chave ao código da imagem.
Este formato também tem algumas desvantagens:
- O tamanho do arquivo aumentará rapidamente como uma avalanche ao aumentar o detalhamento das imagens. No entanto, para imagens com muitos detalhes, é melhor usar os formatos PNG ou JPG. Portanto, infelizmente, o SVG é totalmente inadequado para fotografias realistas de alta resolução e mapas detalhados da área.
- SVG não é compatível com navegadores mais antigos (Internet Explorer 8 e anteriores), mas não acho que isso seja uma grande desvantagem.
- Por padrão, (por exemplo, WordPress), não permite que você carregue arquivos SVG, devido a problemas de segurança. O WordPress percebe essa extensão como algo malicioso e, portanto, a bloqueia. Mas você pode ignorar esse bloqueio usando plug-ins.
- SVG é adequado para criar objetos simples que podem ser descritos por figuras simples ou suas partes.
- Também devemos mencionar que as redes sociais, como Facebook e Twitter, não suportam o formato SVG. Se você usar arquivos SVG como miniaturas, terá que usar o plug-in e definir PNG ou JPG para metatags.
Revisamos as principais vantagens e desvantagens do formato SVG e agora podemos retornar ao tópico principal deste artigo.
Como salvar um arquivo SVG usnado Delphi ou Lazarus?

Primeiro você precisa criar a imagem!
E então eu posso aconselhar (de repente) FastReport VCL, porque usando ele você pode salvar imediatamente no formato desejado do Delphi. Afinal, pode haver muitos objetos para exibir além das imagens. É conveniente - então, por que não? De códigos de barras a tabelas e mapas, é altamente recomendável salvá-los em um formato vetorial!
Portanto, vamos começar!
Criar um relatório. Visualizado antes de salvar, não gostou de alguma coisa? Alterado, editado! Agora, depois de criarmos o que era necessário, abra e veja o que aconteceu.
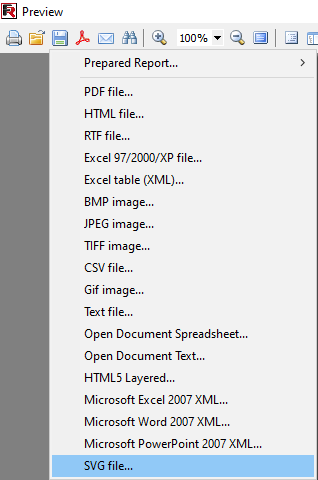
Chame um preview e selecoine o formato que desejar Olhe abaixo! Selecione e clique.

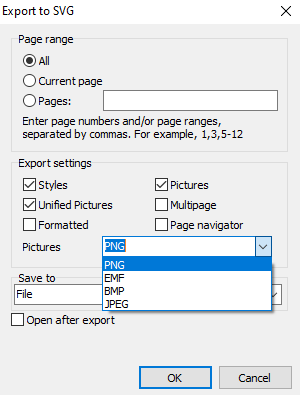
Agora vemos uma janela com muitas configurações diferentes. Configure tudo que precisa e click OK!
Resumidamente sobre as configurações de exportação
Você pode ver que ao salvar no formato SVG, as configurações não são as mesmas com BMP, JPEG, TIFF ou GIF.
Mais precisamente, tais funções como:
Styles – salvando estilos;
Unified Pictures – imagens unificadas;
Formatted – salvando formatação;
Pictures – salvar um documento com imagens - esta é a escolha certa para aquelas imagens que já eram pixel quando adicionadas ao nosso documento;
Multi Page – salvando multiplas páginas;
Page navigator – criando um navegador de páginas;
Salvando imagens em PNG, EMF, BMP e formatos JPEG.
E as configurações para os formatos BMP, JPEG, TIFF, GIF são:
Monochrome – imagens em tons de preto;
Crop pages – se deve cortar páginas;
JPEG quality – configurando a qualidade do objeto de gráfico;
Resultion (dip) – resolução.
Obviamente, uma imagem vetorial será rasterizada quando salva em formatos raster, mas o contrário (raster para vetor) não acontecerá.
As únicas coisas que parecem ser comuns entre todos esses formatos são as configurações de ação, capacidade de salvar e abrir automaticamente o documento imediatamente após o salvamento.
Tendo considerado como salvar usando a janela devisualização, vamos prosseguir para o salvamento sem uma visualização.
Código para salvar arquivos SVG usando Delphi / C++Builder / Lazarus
| Exportar para SVG | |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
procedure TForm1.Button1Click(Sender: TObject); begin {Generate a report. The report must be generated before exporting} frxReport1.PrepareReport(); {Set the range of pages to export. By default, all pages of the generated report are exported} frxSVGExport1.PageNumbers := '2-3'; {Set whether to export styles of the objects} frxSVGExport1.EmbeddedCSS := True; {Set whether to convert all images in accordance with PictureFormat:} {if the image in the report is in BMP format and the PictureFormat is PNG, then BMP will be saved in PNG format} frxSVGExport1.UnifiedPictures := True; {Set whether to format the source text of SVG (increases the size of the resulting file)} frxSVGExport1.Formatted := False; {Set whether to export pictures} frxSVGExport1.EmbeddedPictures := True; {Set whether to export each page to a separate SVG file} frxSVGExport1.Multipage := False; {Set whether to add navigation buttons to the resulting SVG file} frxSVGExport1.Navigation := False; {Set in which format to export pictures} //uses frxExportHelpers; // TfrxPictureFormat = (pfPNG, {$IFNDEF FPC}pfEMF,{$ENDIF} pfBMP, pfJPG);) frxSVGExport1.PictureFormat := pfPNG; {Set whether to open the resulting file after export} frxSVGExport1.OpenAfterExport := False; {Set whether to display export progress (show which page is currently being exported)} frxSVGExport1.ShowProgress := False; {Set whether to display the export filter dialog box} frxSVGExport1.ShowDialog := False; {Set the name of the resulting file.} {Please note that if you do not set the file name and disable the export filter dialog box,} {the file name selection dialog will still be displayed} frxSVGExport1.FileName := 'C:\Output\test.svg'; {Export the report} frxReport1.Export(frxSVGExport1); end; |
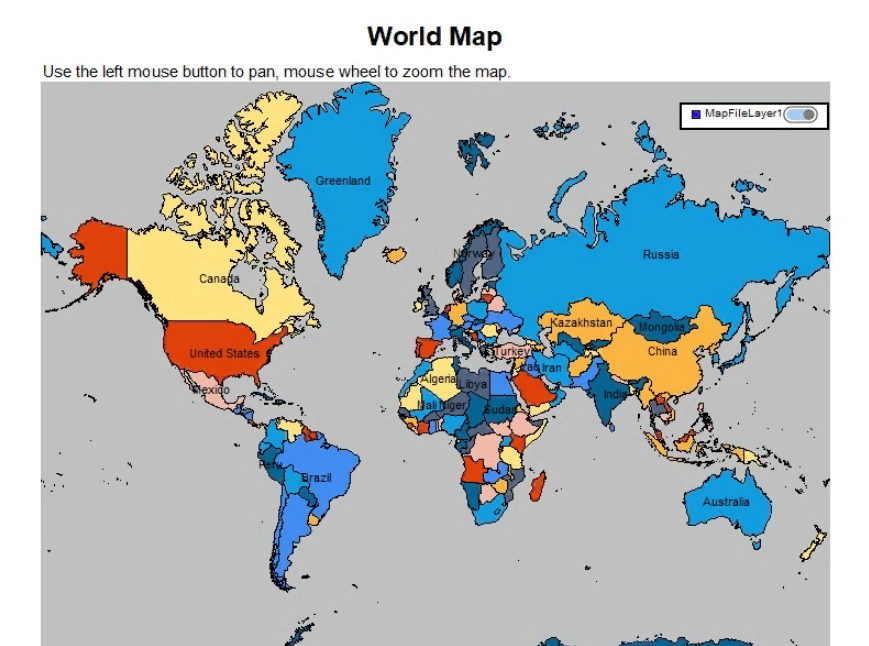
Vamos comparar os resultados da exportação de objetos raster e vetoriais!
Fornecerei exemplos JPEG e SVG abaixo.

JPEG

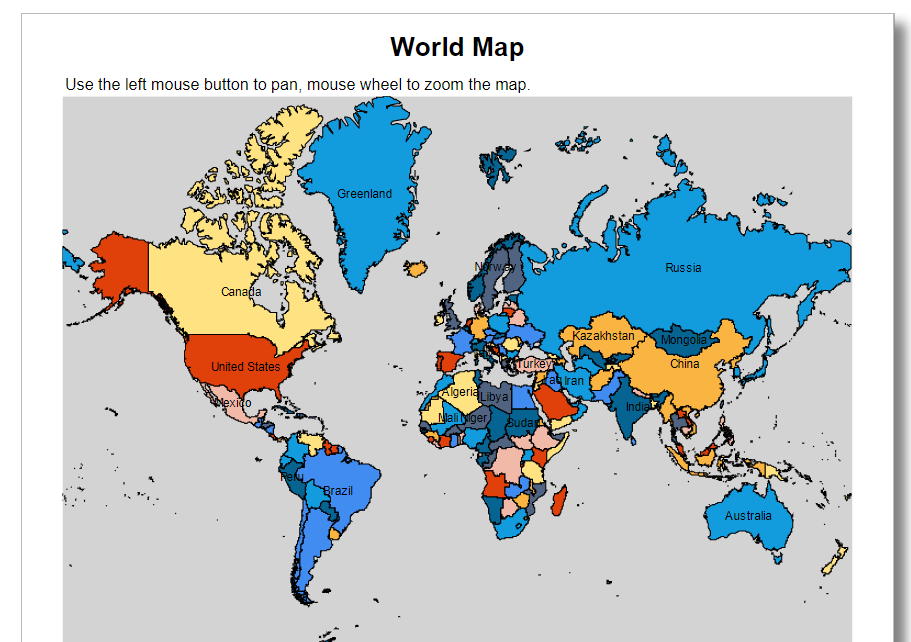
SVG
E ... aqui imediatamente vemos a diferença. Você pode notá-la? :)
Bem, por exemplo, uma imagem raster tem um tamanho maior do que uma imagem vetorial e, ao dimensionar, a clareza diminui. Mas quanto a uma imagem vetorial (SVG), ao dimensionar, a clareza permanece a mesma e o tamanho do arquivo é muito menor. A única desvantagem é que o SVG não é adequado para fotos realistas (mas não as temos de qualquer maneira).
Vamos resumir! O formato vetorial SVG é muito conveniente (se você usá-lo no lugar certo), e salvar via FastReport VCL torna isso simples.