Como usar o FastCube .NET com a aplicação Vue SPA
O framework Vue.js é atualmente muito popular, e, está em alinhado com o Angular. Já consideramos como usar o FastReport.Core com Angular. Agora, vamos considerar como implementar a exibição de um relatório da web FastReport em um aplicativo de página única em Vue.js com back-end em ASP .NET Core.
Para isso, precisamos instalar o Node.js e, no mínimo, o NET Core SDK 2.0; no entanto, uma versão mais recente é ainda melhor. Por padrão, dotnet sdk não tem um modelo de aplicativo vue. Mas pode ser instalado! Para fazer isso, crie um catálogo, no qual seu aplicativo será colocado, e execute a linha de comando do PowerShell nele. Isso pode ser feito a partir do menu de contexto, que é invocado clicando com o botão direito no espaço vazio no diretório com o botão Shift pressionado.
Insira o comando na linha de comando:
dotnet new — install Microsoft.AspNetCore.SpaTemplates::*
Em seguida, você terá o modelo Vue disponível para gerar um aplicativo de demonstração. Use-o para criar o aplicativo com um comando:
dotnet new vue -o FRCubeVue
Depois de criar o aplicativo, você verá um aviso de que o seguinte comando deve ser executado:
npm install
Mas antes de executá-lo, você deve ir ao catálogo criado:
cd FRCubeVue
Depois que todos os pacotes necessários forem instalados, abra o arquivo de projeto .csproj.
Agora devemos adicionar bibliotecas FastCube ao projeto que criamos, mas primeiro elas devem ser montadas a partir dos códigos-fonte. Para isso, use a solução FastCube.Core.sln. Após a montagem, você obterá dois pacotes Nuget: FastCube.Web.2020.2.1.nupkg e FastCube.Core.2020.2.1.nupkg. Coloque-os em um diretório, que será usado como uma fonte local do pacote posteriormente.
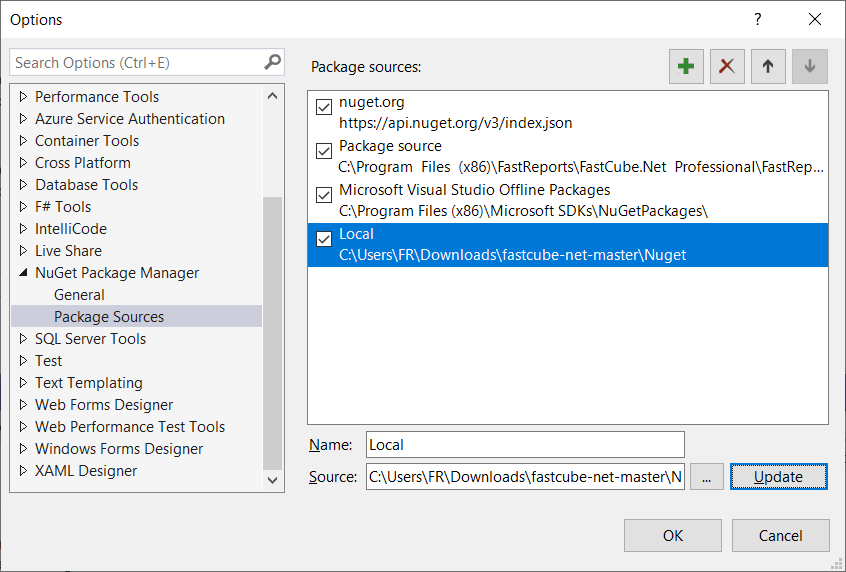
Agora começamos a adicionar pacotes ao projeto com a ajuda do gerenciador de pacotes NuGet. É importante lembrar que os pacotes são armazenados localmente. Para inserir as configurações, clique no ícone de engrenagem no canto superior direito do gerenciador de pacotes e adicione uma nova fonte, que fará referência ao diretório local com seus pacotes nupkg:
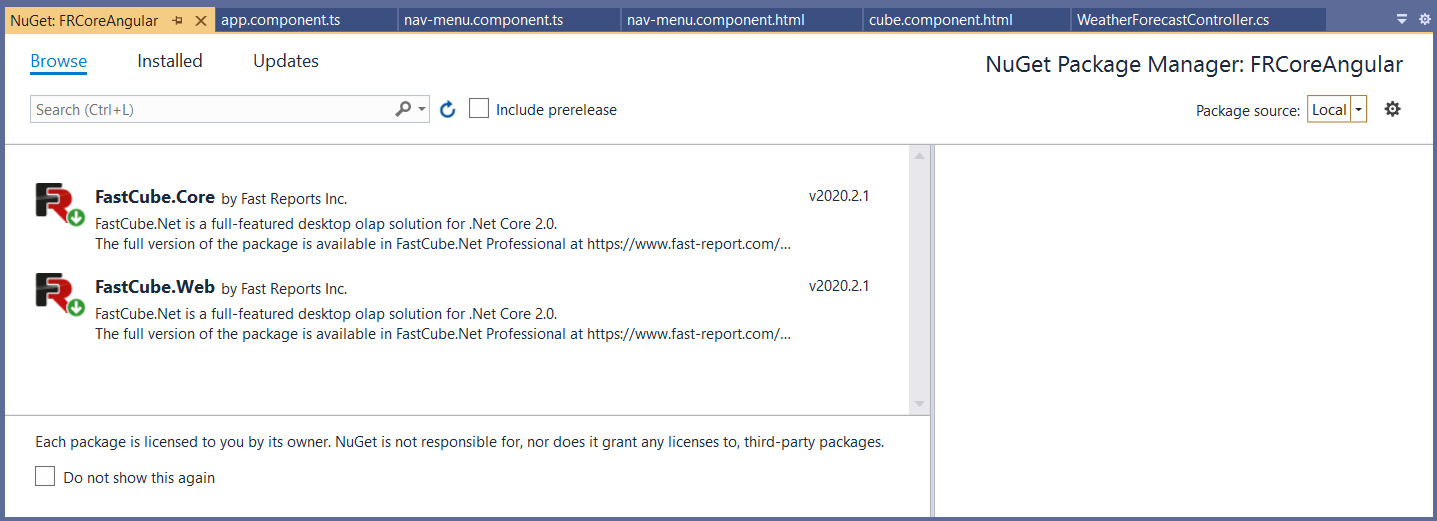
Selecione a fonte de pacotes adicionada na lista suspensa e instale os pacotes:
Conecte o FastCube no método Configure () do arquivo Startup.cs adicionando um código:
app.UseFastCube();
O aplicativo baseado em modelo padrão está pronto para ser iniciado e contém um controlador e uma visualização. Podemos usá-lo para exibir nosso cubo de dados. Agora adicione um novo método para
[HttpGet("[action]")] public IActionResult ShowCube() { Cube cube = new Cube(); Slice slice = new Slice() { Cube = cube }; FilterManager filterManager = new FilterManager() { Cube = cube }; WebGrid grid; grid = new WebSliceGrid() { Slice = slice }; ViewBag.WebGrid = grid cube.SourceType = SourceType.File; cube.Load(Path.Combine("C:\\Users\\FR\\Downloads\\fastcube-net-master\\Demos\\Data\\", "Cubes", "calculated_measures.mdc")); return View(model); }
Vamos considerar essa técnica com mais detalhes. Aqui usamos os objetos Cube e Slice. Para exibir dados, usamos o objeto WebGrid, que pode receber dados de um cubo ou uma fatia por meio dos objetos inerentes correspondentes WebCubeGrid e WebSliceGrid. Neste caso, vamos mostrar uma fatia, assim, o segundo objeto é selecionado. Em seguida, baixamos o cubo existente do arquivo.
Para o método ShowCube adicionado, temos que criar um display - ShowCube.cshtml.cs com uma única linha de código:
@await ViewBag.WebGrid.Render()
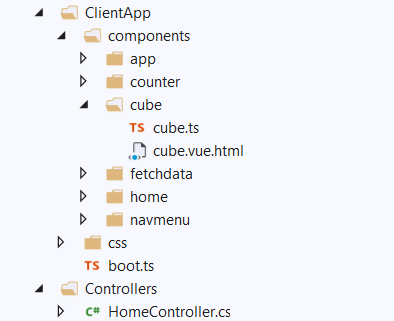
Agora passamos para o aplicativo SPA. Como criamos o projeto com um modelo, ele já contém um aplicativo de demonstração de página única. Portanto, tudo o que precisamos fazer é adicionar um novo componente e definir o menu. Dois novos arquivos devem aparecer na estrutura do aplicativo:
O arquivo cube.vue.html é a exibição html do novo componente:
O display formado no aplicativo ASP .Net Core será baixado no iframe.
O arquivo cube.ts é o script do novo componente:
import Vue from 'vue'; import { Component } from 'vue-property-decorator'; @Component export default class CubeComponent extends Vue { url: string = ''; show: boolean = false; cubeData: string =''; Clicked() { this.show = true; this.url = "api/SampleData/ShowCube"; } }
No script, definimos o url para a origem do iframe como um clique de botão.
Nesta fase, o novo componente deve ser cadastrado no arquivo boot.ts:
const routes = [ ... { path: '/cube', component: require('./components/cube/cube.vue.html') } ];
Além disso, adicionamos o novo cabeçalho do menu no arquivo navmenu.vue.html:
<template> <div class="main-nav"> <div class="navbar navbar-inverse"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="/">FRCubeVue</a> </div> <div class="clearfix"></div> <div class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li> <router-link to="/" :exact="true"> <span class="glyphicon glyphicon-home"></span> Home </router-link> </li> <li> <router-link to="/counter"> <span class="glyphicon glyphicon-education"></span> Counter </router-link> </li> <li> <router-link to="/fetchdata"> <span class="glyphicon glyphicon-th-list"></span> FETCH data </router-link> </li> <li> <router-link to="/cube"> <span class="glyphicon glyphicon-th-list"></span> Cube </router-link> </li> </ul> </div> </div> </div> </template> <style src="./navmenu.css" />
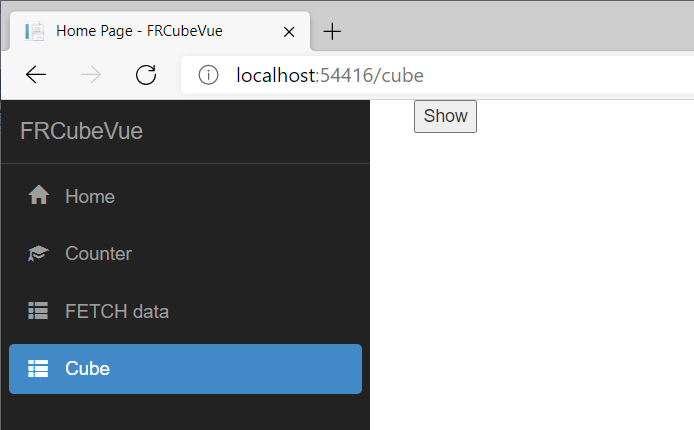
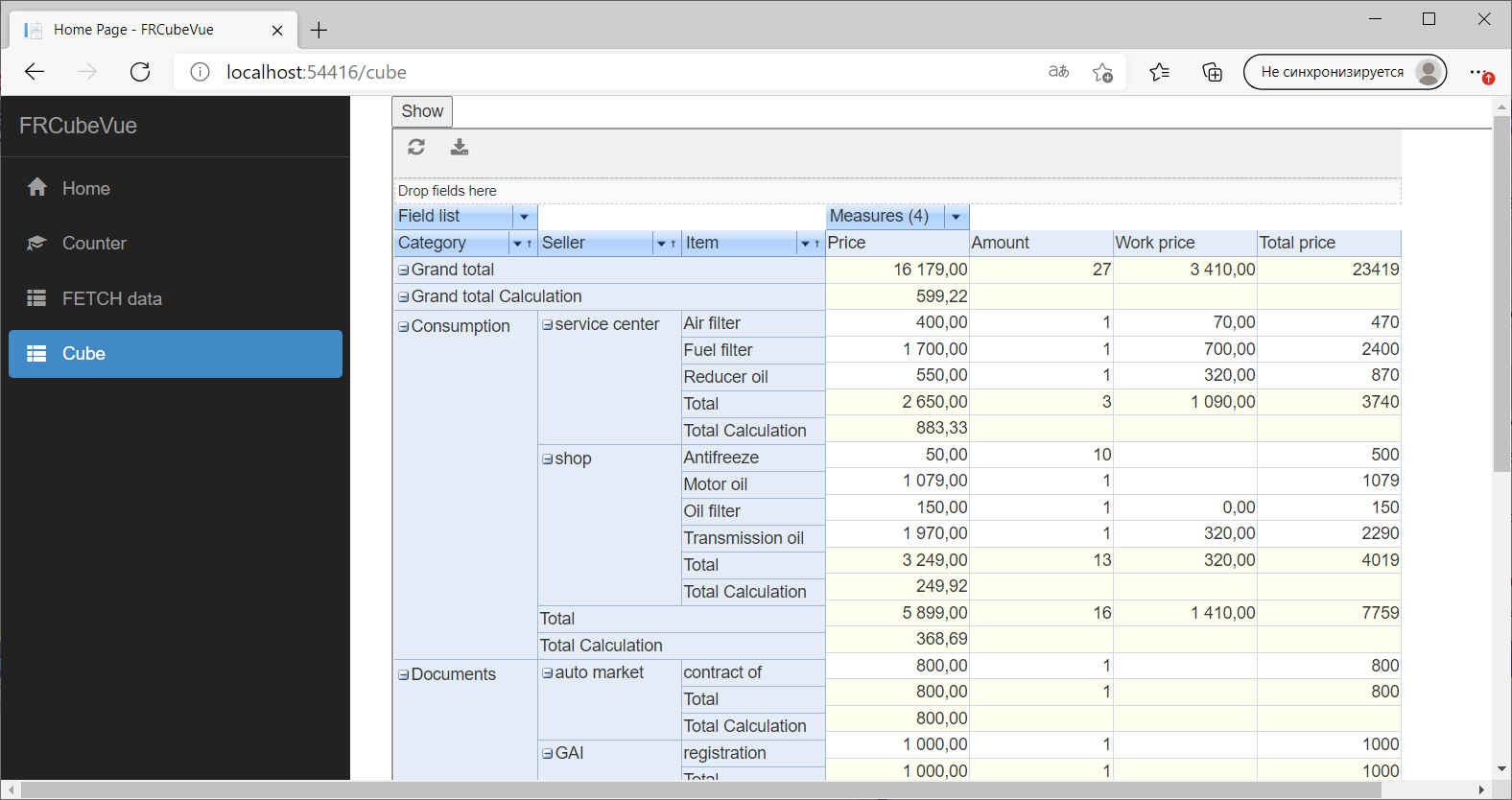
Agora nosso aplicativo está pronto para começar. Deixe-nos fazer:
Pressione o botão e veja seu cubo:
Como você pode ver, as partes do servidor e do cliente são bastante simples. Agora você pode usar cubos OLAP em seus aplicativos da web sem pagar mais por cada unidade de um aplicativo de desktop.