Relatório interativo com entrada prévia de dados em uma tabela
Como você já sabe, os relatórios FastReport.NET podem ter formulários de diálogo que são exibidos antes de criar um relatório. Graças a eles, você pode definir algumas variáveis de texto, booleanas ou numéricas. Essas podem ser campos de texto, tabelas, listas, listas suspensas, datas, caixas de seleção e até listas com caixas de seleção.
Normalmente, os formulários de diálogo são usados para filtrar dados em um relatório ou para selecionar critérios para o comportamento de um relatório. Mas hoje vamos falar sobre outra possível aplicação do formulário de diálogo.
Considere o caso em que você precisa inserir dados para o relatório antes de exibi-lo. Este é um caso bastante simples quando se trata de caixas de texto individuais, caixas de seleção, listas. Mas e se você tiver uma tabela com dados e quiser ajustar esses dados manualmente antes de criar um relatório?
É aqui que vem em socorro o componente Grid ![]() Esta é uma tabela com dados que podemos mostrar no formulário de diálogo antes de criar o relatório.
Esta é uma tabela com dados que podemos mostrar no formulário de diálogo antes de criar o relatório.
Adicione um formulário de diálogo ao relatório e coloque nele o Controle Grid. Vamos chamar o menu de contexto para ele usando o botão direito do mouse:
Selecione "Edit Collumns…" para adicionar colunas à tabela.
Na janela de edição das colunas, adicionamos três: Name, Address, Phone.. Observe a propriedade Customers.Name. Aqui nos referimos a uma fonte de dados Customers que ainda não está no relatório. Mas vamos adicioná-lo mais tarde, usando um script. Para as colunas restantes, você precisa definir as propriedades apropriadas.
O modelo de página de relatório é extremamente simples, apenas um objeto Table com três colunas. Vamos preenchê-lo no script do relatório.
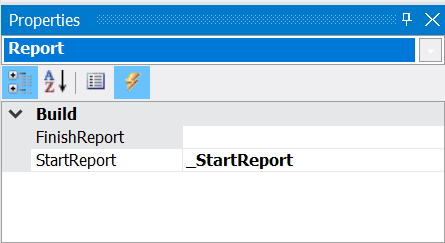
E agora, vamos adicionar um manipulador de eventos StartReport para o relatório:
Script do relatório:
public class ReportScript { //Estrutura de dados para uma tabela public class Customer { public string Name {get; set; } public string Address {get; set; } public string Phone {get; set; } public Customer(string name, string address, string phone) { Name = name; Address = address; Phone = phone; } } private void _StartReport(object sender, EventArgs e) { //Lista de usuários List<Customer> customers = new List<Customer>(); //Preencha a lista de usuários com dados padrão customers.Add(new Customer("Kevin Smith", "221 52nd st, Brooklyn, NY, United States", "+12127599755")); customers.Add(new Customer("Justin Ford", "1556 Broadway, suite 416, NY, United States", "+12145678900")); customers.Add(new Customer("Amanda Stephenson", "455 Larkspur Dr., CA, United States", "+14105175379")); //Registramos a fonte de dados no relatório Report.RegisterData(customers, "Customers"); //Defina a fonte de dados na tabela Grid1.DataSource = Report.GetDataSource("Customers"); //Defina os campos nas células Cell6.Text = "[Customers.Name]"; Cell7.Text = "[Customers.Address]"; Cell8.Text = "[Customers.Phone]"; } }
Nesse caso, definimos a estrutura de dados do cliente que será usada para exibir as linhas na tabela na caixa de diálogo e no relatório. Em seguida, criamos uma fonte de dados Customers e a preenchemos com instâncias Customer. Em seguida, registramos a fonte de dados resultante no relatório. Lembre-se de como definimos um campo de dados para colunas em um objeto Grid? Essa é a fonte de dados que nos referimos. Imediatamente, atribuímos campos da origem às células da tabela (objeto Table) no modelo de página.
Agora, para o objeto Table na página do relatório, crie um manipulador de eventos ManualBuild. Esse evento é acionado depois que o objeto é criado na página e permite que você modifique uma tabela pronta para exibição. Dessa forma, podemos modificar o texto na tabela usando um script.
private void Table1_ManualBuild(object sender, EventArgs e) { //Definimos a fonte de dados DataSourceBase rowData = Report.GetDataSource("Customers"); //Inicializamos os dados rowData.Init(); //Exibimos a primeira linha de dados Table1.PrintRow(0); //Exibimos coluna Table1.PrintColumns(); //Loop em todas as linhas de dados para a font while (rowData.HasMoreRows) { //Exibimos a próxima linha de dados Table1.PrintRow(1); //Exibimos a coluna Table1.PrintColumns(); //pegue o seguinte registro da fonte rowData.Next(); } }
Aqui, preenchemos a tabela apenas percorrendo o loop em todas as linhas de dados.
Vamos começar o relatório. A primeira coisa que veremos é uma janela de diálogo com uma tabela:
Clique duas vezes na primeira célula para editar seu texto:
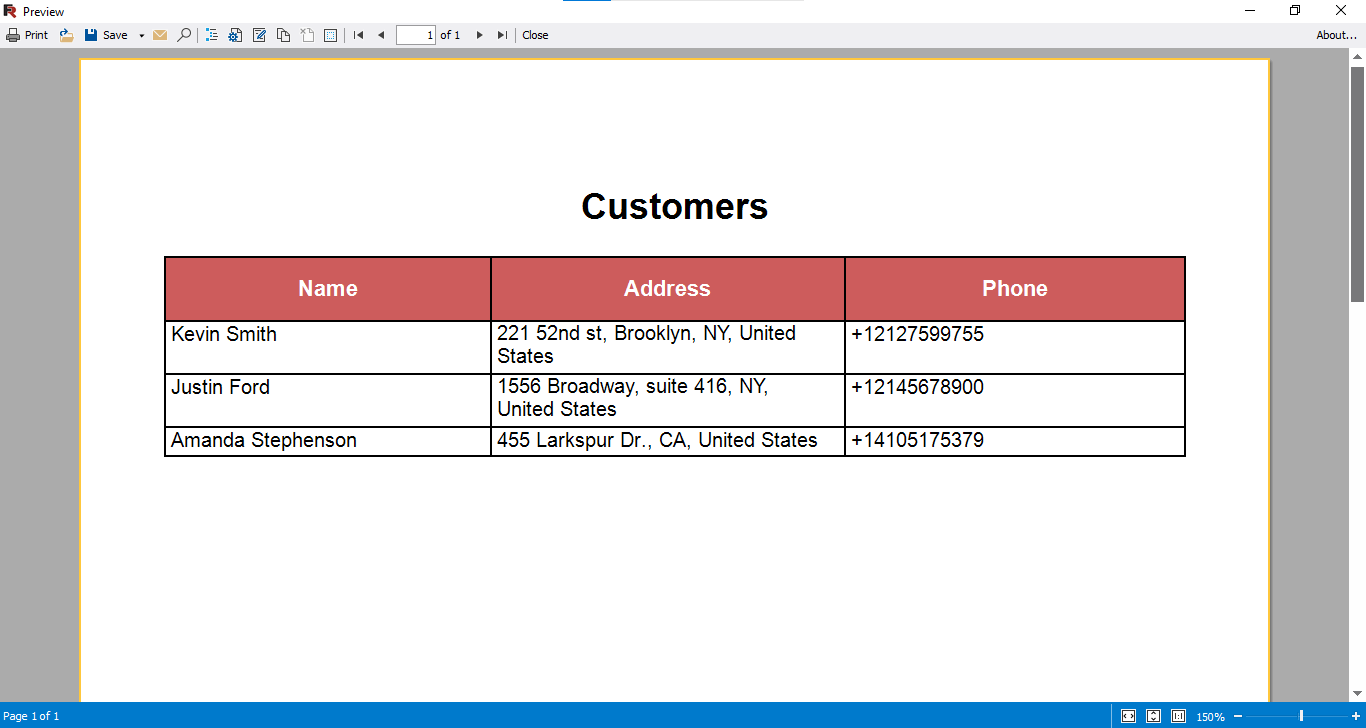
Clique em OK e veja o resultado:
Como você pode ver, nossos dados padrão foram alterados para os que inserimos manualmente. Dessa forma, você pode permitir que os usuários modifiquem os dados manualmente antes de criar um relatório. Este exemplo mostra o preenchimento da tabela com dados do script, mas nada impede que você preencha dados da fonte.