Configuração de funções avançadas de exportação no FastReport.Web para Core e Blazor Server
Muitas vezes, nossos usuários precisam alterar os parâmetros de exportação do arquivo,cuja implementação consideraremos hoje, esse recurso apareceu na versão 2022.1. Digamos que já temos um projeto pronto. Por exemplo, pegue qualquer relatório do aplicativo de demonstração FastReport .NET. Adicione parâmetros adicionais à janela de exportação através deste código:
WebReport.Toolbar.Exports.EnableSettings = true;
Agora vamos executar nossa aplicação e ver o resultado:
Vamos estudar como isso funciona no FastReport Web for Core com mais detalhes.
Todas as opções para Configurações Avançadas de exportação foram implementadas com a ativação ou desativação, dependendo de apenas um parâmetro EnableExportSettings. Podemos também personalizar as opções de exportação individuais. Digamos que precisamos apenas de PDF e HTML. A implementação seria assim:
:
Exports = new ExportMenuSettings() { ExportTypes = Exports.Pdf | Exports.HTML }
Vamos alterar um pouco as configurações de exportação no contêiner, você pode ler mais sobre isso no artigo Personalize a barra de ferramentas e personalize as exportações no FastReport.Web for Core.
Ative as configurações avançadas usando a propriedade EnableSettings, isso permitirá que você chame janelas modais com diferentes variações de Configurações Avançadas para exportação:
WebReport.Toolbar.Exports.EnableSettings = true;
Inicie nosso aplicativo e veja o resultado:
Na captura de tela acima, apenas 2 formatos para salvar foram exibidos, você também pode notar que existe a possibilidade de localização em vários idiomas. Para usar idiomas diferentes, você precisa escrever uma pequena linha de código:
webReport.LocalizationFile = Path.Combine(Directory.GetCurrentDirectory(),"Localization", "English.frl");
Mas como exportar um arquivo com configurações avançadas? Considere isso passo a passo.
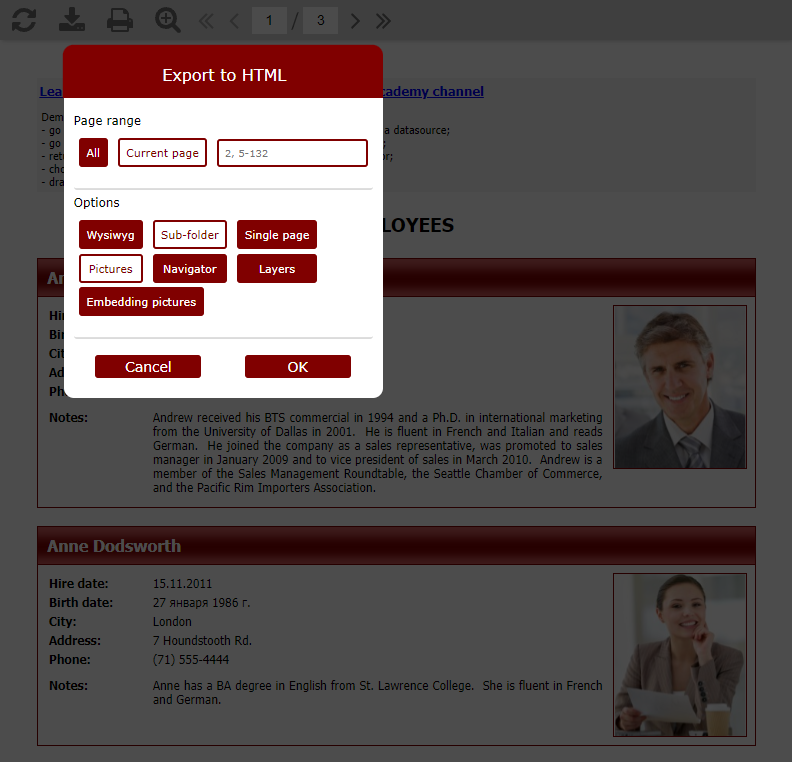
Passo 1: Clique na engrenagem ao lado de "exportar para PDF", onde a seguinte janela deve aparecer:
Passo 2: Selecione os parâmetros que precisamos, por exemplo, arquivo HTML sem imagens:
Passo 3: Clique em Ok e observe o resultado:
Se as imagens não são exibidas, então fizemos tudo certo.
Não podemos deixar de mencionar que existe a possibilidade de personalizar a janela de Configurações. Vamos ver como fazer isso. Para começar, escreva algumas linhas de código:
WebReport.Toolbar.Exports.Color = Color.Gray; WebReport.Toolbar.Exports.FontSettings = new Font("Times New Roman", 14, FontStyle.Bold);
Vamos ver o que aconteceu:
Pode-se notar que a cor cinza e a família de fontes Times New Roman foram estabelecidas, conforme indicado.
Nesta fase, cobrimos como usar as configurações avançadas de exportação para o FastReport.Web for Core.
Agora vamos mostrar-lhe o trabalho em Blazor. Novamente, analisaremos em um dos relatórios disponíveis. Por exemplo, pegue o aplicativo de demonstração do nosso artigo Personalizar a barra de ferramentas e personalizar as exportações e vamos adicionar novos recursos a ele. Adicione novamente configurações avançadas e todos os tipos de exportações. A propósito, também há personalização e é usada da mesma maneira que no Core. Vá para o arquivo Pages/Index.razor.cs e escrever duas linhas de código:
webReport.Toolbar.Exports= ExportMenuSettings.All;
webReport.Toolbar.Exports.EnableSettings = true;
Lançamos a nossa aplicação:
Podemos ver que todas as exportações são exibidas e as configurações avançadas para eles também. Estamos experimentando recursos avançados de exportação para "HTML". Para fazer isso, abra as configurações clicando no botão esquerdo do mouse na engrenagem, onde, por exemplo, deixaremos apenas a página atual com imagens:
Confirmamos sua escolha com o botão "OK" e analisamos o resultado:
Como resultado, examinamos como usar as configurações avançadas de exportação para o FastReport.Web for Core e Blazor Server através do código do seu aplicativo.