Customizing the report designer
Report designer is replete with lots of features that many users do not use. Sometimes the variety of icons and menus only distracts. Therefore, many users would like to have a simplified version of the report designer with only the functions they need. This, the report designer can be customized to provide end users by embedding it in your application.
In this article we will look at the way to create a custom designer items management responses, that is a custom toolbar with the desired function buttons. It is quite easy to make. The fact that the report designer component provides us with a kind of the API, to call some of its functions, such as creating, downloading and saving a report, print, report viewing, and many others.
Therefore, all we need - to add a component of the report designer and create your own toolbar.
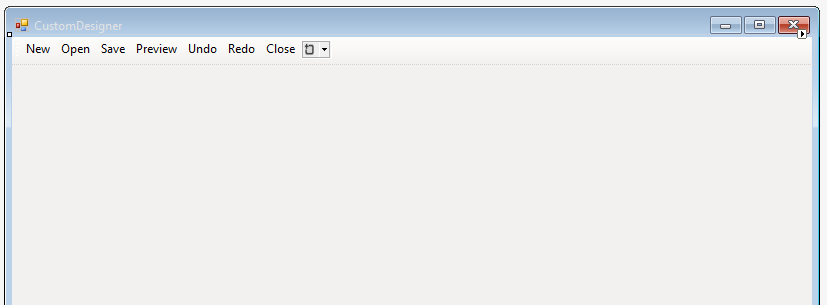
Add in the form ToolStrip component. And create a panel 7 buttons:
• the New - create a new report;
- Open - open an existing report template for editing;
- Save - save the report template;
- Preview - Preview the report;
- Undo - undo the last edit;
- Redo - redo your editing;
- Close - close the program.
Connect fastReport.dll to the project. And for the form, we create a Load event handler:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
public DesignerControl designer; //Set the variable for the report designer component private void Form1_Load(object sender, EventArgs e) { designer = new DesignerControl(); //Crete a copy of rport designer this.Controls.Add(designer); //Add component to the form Report report = new Report(); //Create a report object designer.Report = report; //Pass the created empty report to the designer designer.RefreshLayout(); //Update the designer designer.Dock = DockStyle.Fill; //Set th location of the dsigner component designer.ShowMainMenu = false; //Turn off menu in the designer } // Create a new report private void ToolStripButton1_Click(object sender, EventArgs e) { designer.cmdNew.Invoke(); } //Open a rport private void OpenBtn_Click(object sender, EventArgs e) { designer.cmdOpen.Invoke(); } //Save report private void SaveBtn_Click(object sender, EventArgs e) { designer.cmdSave.Invoke(); } //View report private void PreviewBtn_Click(object sender, EventArgs e) { designer.cmdPreview.Invoke(); } //Close program private void CloseBtn_Click(object sender, EventArgs e) { this.Dispose(); } //Undo the last action private void UndoBtn_Click(object sender, EventArgs e) { designer.cmdUndo.Invoke(); } //Redo the last action private void RedoBtn_Click(object sender, EventArgs e) { designer.cmdRedo.Invoke(); } |
As you can see, for each button from the toolbar created, we have created a click event. In accordance with the functions of the buttons, we call the right design team.
List of available commands:
- cmdnew – create a new report;
- cmdnewpage - create a new report page
- cmdnewdialog - create a dialog report form;
- cmdopen - open the existing report template for editing;
- cmdsave - save report template
- cmdsaveas - save the report template, indicating the path;
- cmdsaveall - save all changes;
- cmdclose - close the report in the designer;
- cmdcloseall – close all the reports in the designer;
- cmdpreview – view reports;
- cmdprintersetup - print installation
- cmdpagesetup - report page setup) direction, size, etc;;
- cmdaddata - add a data source to the report;
- cmdsortdatasources - sort data sources
- cmdchoosedata select data source;
- cmdundo - cancel the latest report editing;
- cmdredo - returns the latest editing report;
- cmdcut - cut to clipboard;
- cmdcopy - copy to clipboard;
- cmdpaste - paste from clipboard;
- • cmdformatpainer - specify picture format
- cmddelete - delete the report object;
- cmdcopypage - copy report page
- cmddeletepage - delete report page;
- cmdselectall - select pages for all objects
- cmdgroup - group objects
- cmdungroup split report objects
- cmdedit - edit report page settings;
- cmdfind - display search window;
- cmdreplace - display the replacement window;
- cmdbringtofofront - Designer's object;
- cmdsendtoback - the background of the design object
- cmdinsert - check whether the insert option is enabled;
- cmdinsertband - insert band;
- cmdrecentfiles - add a file to the list of recent files;
- cmdselect language - select the local design of a language;
- cmdviewstartpage - the designer who makes the web page start;
- cmdreportsettings - set report settings;
- cmdoptions - set designer settings;
- cmdreportstyles - set report styles
- cmdhelpcontents - display help page
- cmdabout - display page about;
- cmdwelcome - show welcome page
- cmdpolyselectmove, cmdpolyselectpoint, cmdpolyselectaddpoint, cmdpolyselectbezier, cmdpolyselectremovpoint - polygon settings
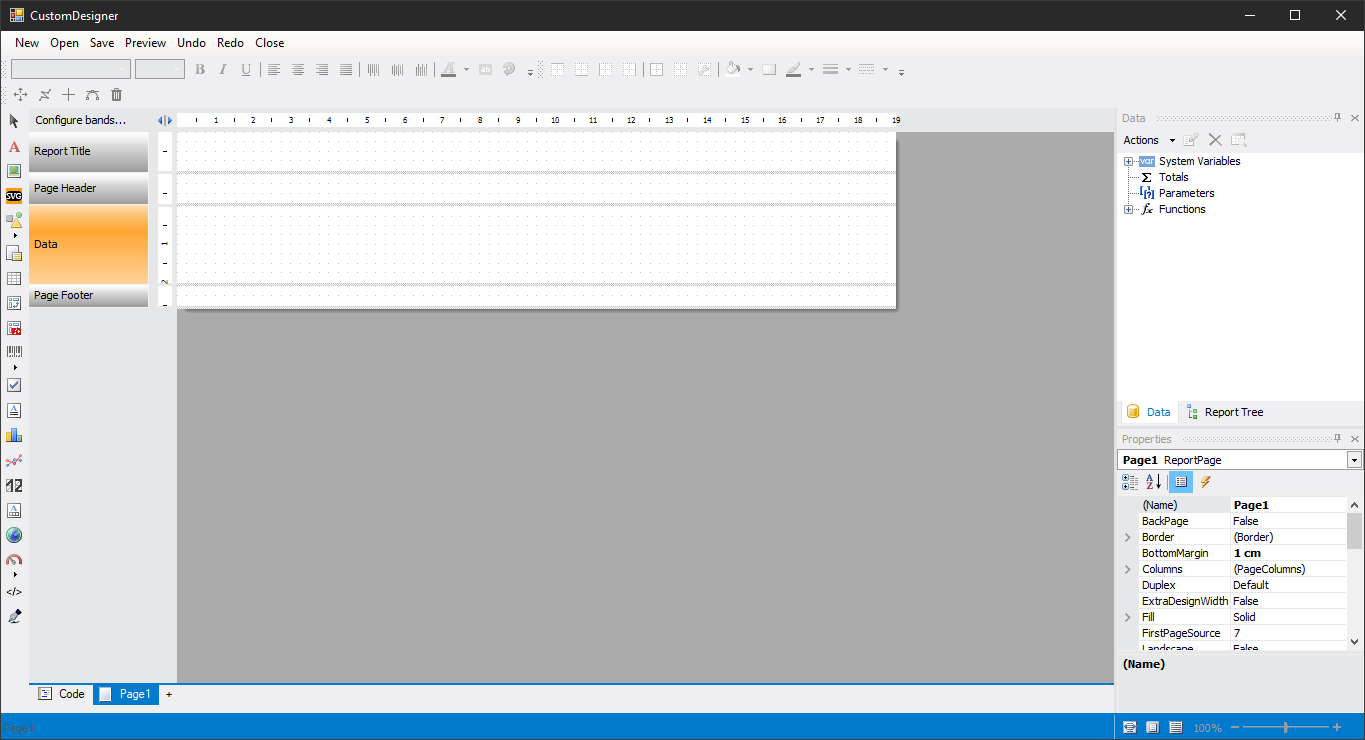
And now let’s run our application:
Looks like an ordinary report designer. But notice the upper toolbar - it's not standard. We only have the functions we need.