How to create an HTML/HTML5 Layered file from Delphi / C++Builder / Lazarus.
 “How to save in the HTML file format from Delphi?”, “how to create an HTML 5 file from Delphi?”, “how to create the HTML 5 file from Lazarus?” – these questions often arise among the developers.
“How to save in the HTML file format from Delphi?”, “how to create an HTML 5 file from Delphi?”, “how to create the HTML 5 file from Lazarus?” – these questions often arise among the developers.
The HTML document is written in Hypertext Markup Language (HTML). It serves to create relatively simple but beautifully designed documents. There is no point in talking about HTML from the beginning. But it is worth to dwell on some features – HTML can be different – with tabular and layered layouts, HTML 4 and HTML 5 standards (I will not consider earlier ones as soon as they are already out of circulation).
Thanks to HTML5, web pages have learned to store data locally in user’s browsers, which allows you to refuse HTTP cookies. Content is delivered faster and safer. HTML5 also simplified the cross-browser process, added support for vector graphics without third party programs such as Silverlight or Flash.
What are the options for generating HTML from Delphi or Lazarus?
a) If you need to display a single page only once and formatting is not very important, then the best option is to use tags – provided that the entire model of the resulting HTML file is already built at least in your head. <b></b>, <br/> - so easy! Or even writeln(…)! The advantage of this method is that you can immediately upload the file to FTP and it will appear on the website, any browser will be able to open it. But there are also disadvantages – this document is not for printing (!) and each browser will display it differently, even the same browser with different screen resolutions. But if your application works with serious amounts of data, large documents that need to be saved for Web format, then there are:
b) …specialized libraries. And, interestingly, there are not so many of them… This offhand comes to mind. To be fair – delphihtmlcomponents has a visual editor and claims full support of HTML 4.1 and CSS 3. But it doesn’t look good on HiDPI for now.

We hope that the developer will solve this issue in version 10.4, as promised. Naturally, in this case you immediately create an HTML document in a visual HTML editor.
c) Save the content immediately as HTML from Delphi using FastReport VCL. We create documents of any kind and size, multi-page, multi-sized, we can immediately see and evaluate the document before saving it in HTML format. There is also a large number of additional objects – barcodes, maps, pictures, graphic primitives (and we can save them in a vector!). Debugged? Now you can send it to HTML/HTML5 Layered! A nice bonus here is the ability to immediately upload your file to FTP. But remember – each browser displays information differently, especially if there are some extensions…
Differences between HTML and HTML5 when saving.
 Oh, right, almost forgot: which HTML exactly should we create from Delphi? Tabular or layered? HTML or HTML5? Let’s get a closer look at their settings:
Oh, right, almost forgot: which HTML exactly should we create from Delphi? Tabular or layered? HTML or HTML5? Let’s get a closer look at their settings:
At this point, we should already have assembled project with an implemented export component. Launched, looked at it and saved it from the preview.
Now it is the time to call export from the preview and select the desired format (there is a code for implementing it at the end of each article).
Export parameters are sufficiently rich. We can save the entire document instead of only one HTML page. It will include styles, additional files in the same folder, navigator and much, much more.
The special aspect here is that the export itself can consist of several files, it supports images and saves them as different files, but the appearance and file size are very dependent on the report template.
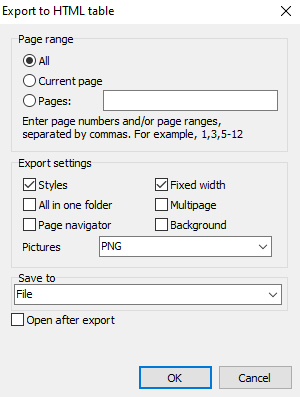
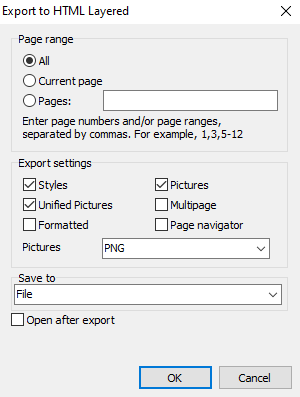
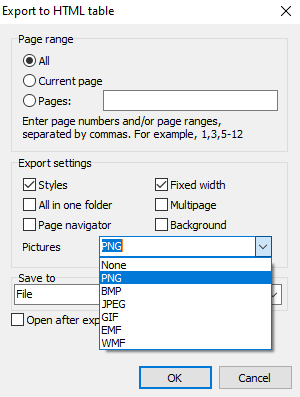
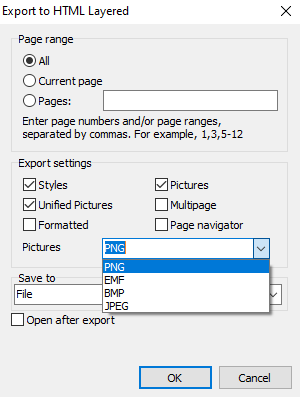
Here are the settings of each format to compare:



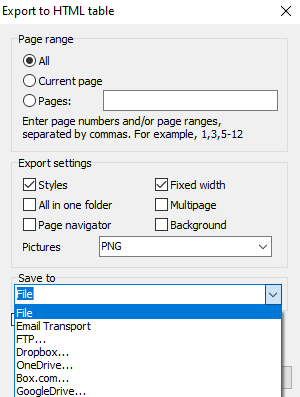
FastReport tools help us to choose which pages of our document to export, specific pages or a range.
Export settings include:
Styles - export of styles. Of course, disabling this option will speed up the export process, but worsen the appearance of the document;
All in one folder - saving all additional files in the same folder with the main file “index.html”;
Page navigation - a special navigator for faster navigation through pages will be created;
Fixed width blocking the automatic table width change when resizing the view window;
Multipage when this option is selected, each page will be written to a separate file;
Background export of background graphic objects assigned to the report page.
We can also indicate where to send the file – save it in the local storage or upload it to the cloud or FTP, or send it as e-mail.


Do not forget to choose the appropriate format for saving business graphics and images in HTML – from PNG to WMF.
Finally, Open after export – the resulting file will be opened immediately after export by the default HTML viewer.
After we set the settings, we can finally press the Ok button. Ready!
Well, here we’ve covered how to save an HTML / HTML5 Layered file from Delphi.
How to save an HTML using a Delphi code?
| Export to HTML | |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
procedure TForm1.Button1Click(Sender: TObject); begin {Generate a report. The report must be generated before exporting} frxReport1.PrepareReport(); {Set the range of pages to export. By default, all pages of the generated report are exported} frxHTMLExport1.PageNumbers := '2-3'; {Set whether to export styles} frxHTMLExport1.ExportStyles := True; { Set whether to export images to the same directory with the resulting html file, or place the images in a separate directory} frxHTMLExport1.PicsInSameFolder := False; {Set whether to add navigation buttons to the resulting html file} frxHTMLExport1.Navigator := False; {Set whether to export with a fixed column width or whether the report will be displayed according to the browser window width} frxHTMLExport1.FixedWidth := True; {Set whether to export each page to a separate html file} frxHTMLExport1.Multipage := False; {Set whether to export the background of the generated report} frxHTMLExport1.Background := False; {Set whether to export pictures} frxHTMLExport1.ExportPictures := True; {Set in which format to export pictures} //uses frxImageConverter; // TfrxPictureType = (gpPNG, gpBMP, gpJPG {$IFNDEF FPC}, gpGIF, gpEMF, gpWMF{$ENDIF}) frxHTMLExport1.PictureType := gpPNG; {Set whether to open the resulting file after export} frxHTMLExport1.OpenAfterExport := False; {Set whether to display export progress (show which page is currently being exported)} frxHTMLExport1.ShowProgress := False; {Set whether to display the export filter settings dialog box} frxHTMLExport1.ShowDialog := False; {Set the name of the resulting file.} {Please note that if you do not set the file name and disable the export filter dialog box,} {the file name selection dialog will still be displayed} frxHTMLExport1.FileName := 'C:\Output\test.html'; {Export the report} frxReport1.Export(frxHTMLExport1); end; |
| Export to HTML (Layered) | |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
procedure TForm1.Button2Click(Sender: TObject); begin {Generate a report. The report must be generated before exporting} frxReport1.PrepareReport(); {Set the range of pages to export. By default, all pages of the generated report are exported} frxHTML5DivExport1.PageNumbers := '2-3'; {Set whether to export styles} frxHTML5DivExport1.EmbeddedCSS := True; {Set whether to convert all images in accordance with PictureFormat:} {if the image in the report is in BMP format and the PictureFormat is PNG, then BMP will be saved in PNG format} frxHTML5DivExport1.UnifiedPictures := True; {Set whether to format the HTML source text (increases the size of the resulting file)} frxHTML5DivExport1.Formatted := False; {Set whether to export pictures} frxHTML5DivExport1.EmbeddedPictures := True; {Set whether to export each page to a separate HTML5Div file} frxHTML5DivExport1.Multipage := False; {Set whether to add navigation buttons to the resulting HTML5Div file} frxHTML5DivExport1.Navigation := False; {Set in which format to export pictures} //uses frxExportHelpers; // TfrxPictureFormat = (pfPNG, {$IFNDEF FPC}pfEMF,{$ENDIF} pfBMP, pfJPG);) frxHTML5DivExport1.PictureFormat := pfPNG; {Set whether to open the resulting file after export} frxHTML5DivExport1.OpenAfterExport := False; {Set whether to display export progress (show which page is currently being exported)} frxHTML5DivExport1.ShowProgress := False; {Set whether to display the export filter settings dialog box} frxHTML5DivExport1.ShowDialog := False; {Set the name of the resulting file.} {Please note that if you do not set the file name and disable the export filter dialog box,} {the file name selection dialog will still be displayed} frxHTML5DivExport1.FileName := 'C:\Output\test.html'; {Export the report} frxReport1.Export(frxHTML5DivExport1); end; |
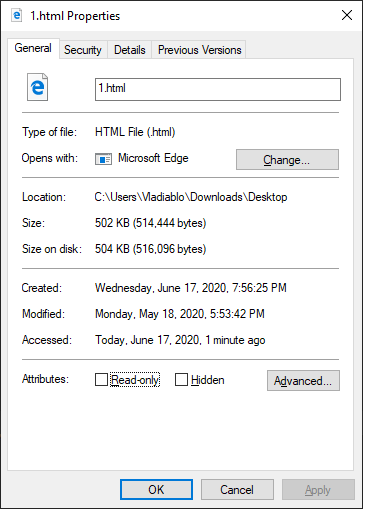
Let's take a look at the differences between the resulting HTML files.


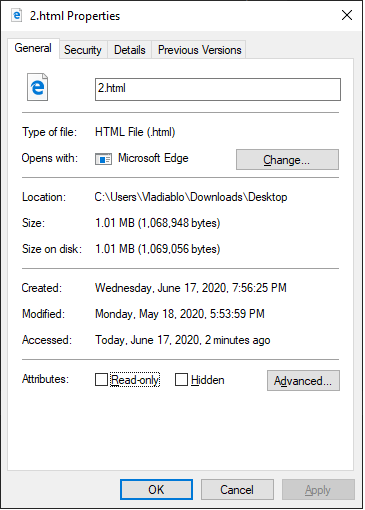
These are the properties of saved HTML and HTML5 files. The size of these files is immediately apparent; a document exported to HTML format is basically 2 times smaller than HTML5.
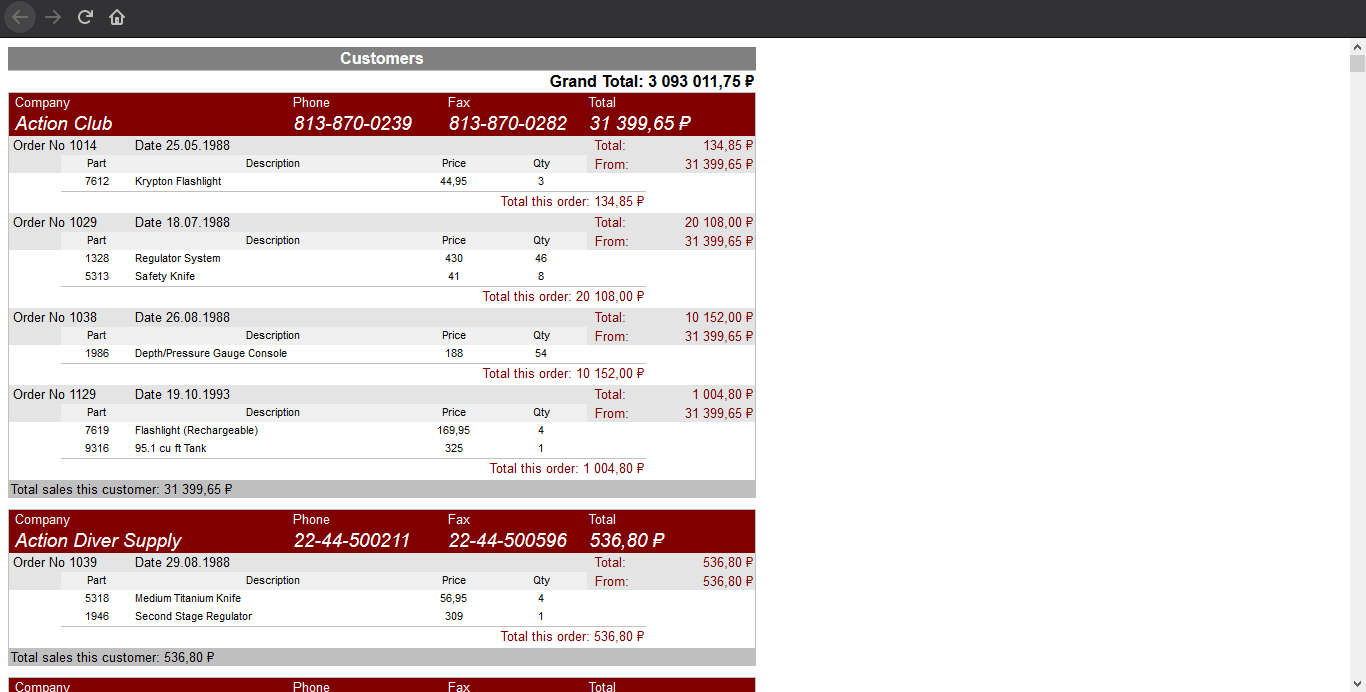
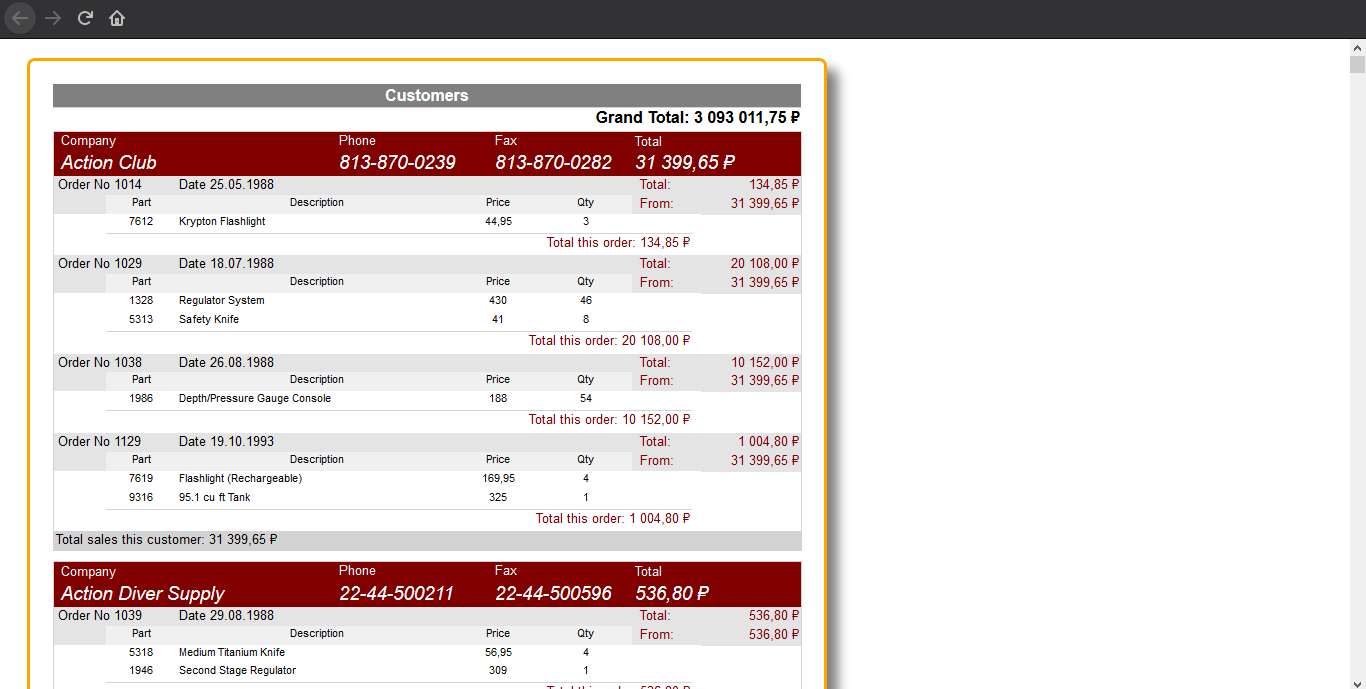
Now let’s compare the appearance of the saved documents in the browser:

The usual HTML file doesn’t show the elements such as the frame and its shadow - box-shadow.

They differ even visually!
This difference will be more noticeable if you make the document more complicated. Let me remind you that this export doesn’t support just different standards – we are dealing with different approaches to the creation of HTML. In the first case a hard-fixed table is used – and this example, of course, is more table-oriented. If, for example, we need a report with illustrations, the result will be very different.
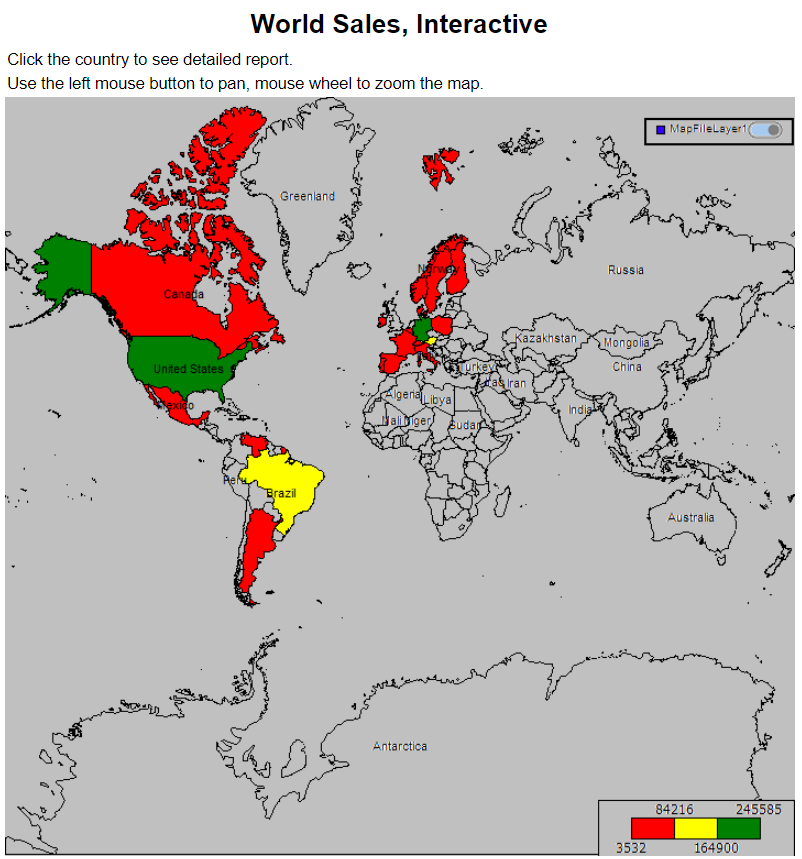
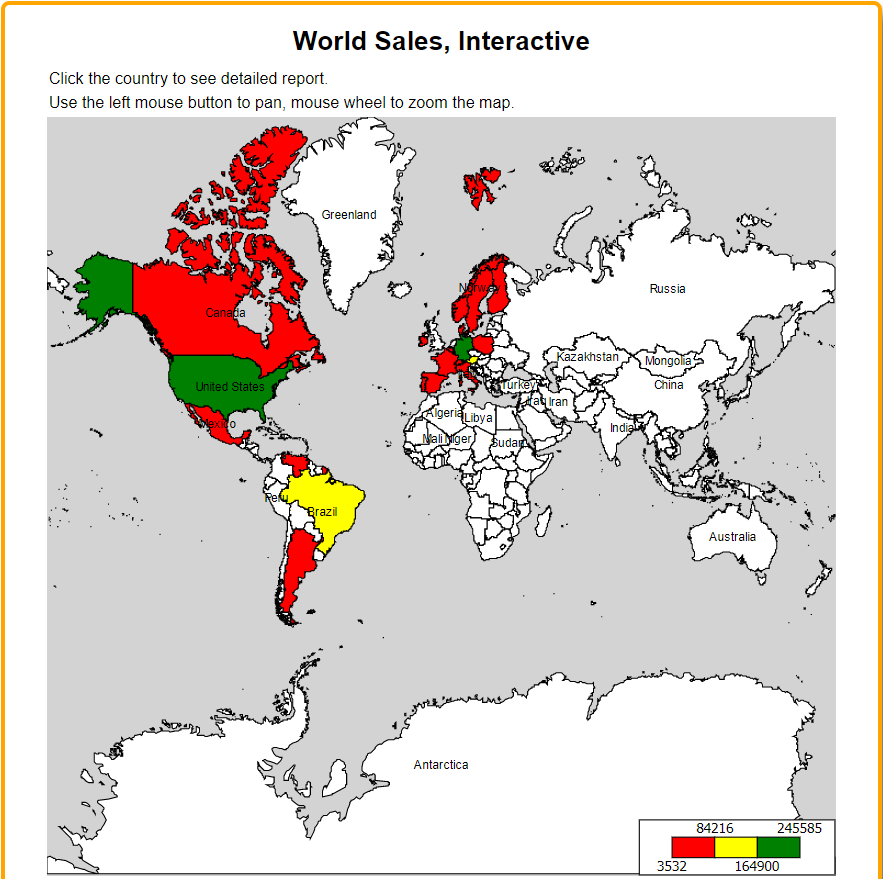
Let’s look at the example of using maps in FastReport reports. The difference is obvious!


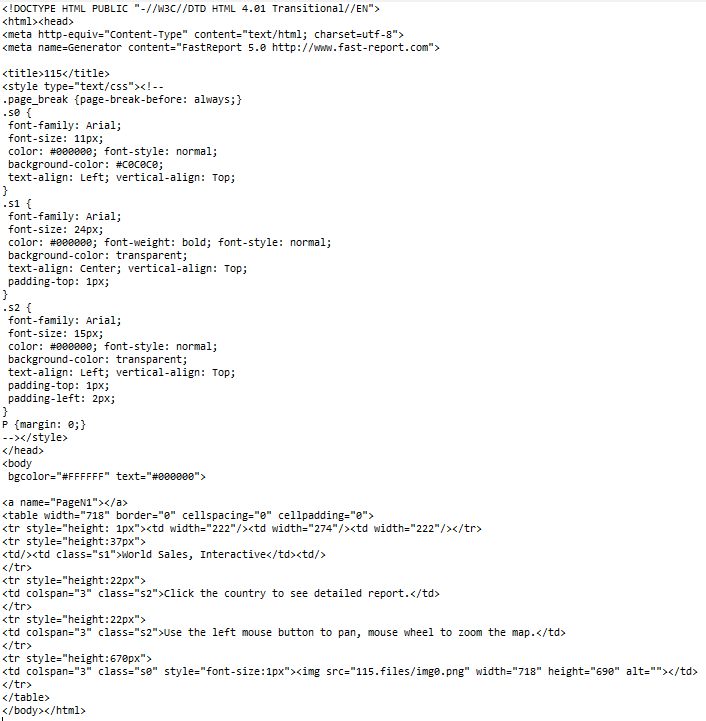
Let’s look at another side of HTML pages and see their code for illustrative purposes.


Let’s summarize the comparison of HTML and HTML5 Layered code. The difference between them is obvious – both in size and code structure. Interactive but heavy – HTML5, or plain and simple HTML without frills.
If you need a regular table HTML file without any additional options, we can export it to HTML and if you still want to add different interesting elements, save it as HTML5. But do not forget that this file will have a larger size.
By the way, exactly these export filters allow us to create web-reports with dialogs (in fact, the client sees the results of saving in HTML format, which allows, on the one hand, not to require additional modules for web browsers and, on the other hand, saving from the format, more customized for DOC, ODF, XLS, PDF etc. documents on the server.