Highlight text by clicking
Often, viewing your electronic reports, you want to highlight some of the line, as you would have done it with a paper version using highlighter. Well, it is really possible. In the report preview mode, you can select the desired text fields with a mouse click. That is, you click on the text box and its color changes. When you click again, the highlighting disappears. I'll show you two ways to do it, and both involve the use of the report script.
Method 1: The essence of this method is to use a sender (the object that caused the event) to assign a new color in the event handler OnCklick. In this case, you need to refresh the report page in the cache, because preview mode displays a report thereof.
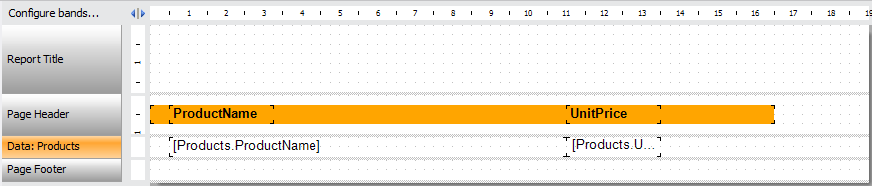
So, let's create a simple report with a list of products:

Suppose we want to highlight one of the fields by clicking on it. And we want to remove the highlight when you click on it again. Create event Click for the text object, which displays the field Products.ProductName.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
private void Text1_Click(object sender, EventArgs e) { if (sender is TextObject) { //Define sender as TextObject TextObject obj = sender as TextObject; //Method of highlighting an object SwitchColor(obj); if(Report.Preview != null) { // Refresh the current page of the report in the cache, if the report is viewed on a desktop Report.PreparedPages.ModifyPage(Report.Preview.PageNo - 1, obj.Page as ReportPage); //Refresh preview Report.Preview.Refresh(); } } } private void SwitchColor(TextObject obj) { // Check whether the object is filled with yellow if (obj.Fill is SolidFill && (obj.Fill as SolidFill).Color != Color.Yellow) //Fill with yellow obj.Fill = new SolidFill(Color.Yellow); // Clear the fill else obj.Fill = new SolidFill(Color.Transparent); } |
As you can see, we take Sender object from the click event, define it as a text object and change its fill. Then, redraw the report page in the cache.
If we have a web report, we simply change the object's fill, without redrawing the report page.
Consider an alternative method.
Method 2: The essence of this method is to determine the coordinates of an object, which we will fill with color. Then we update the report page in the cache, like the first method.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
private void Text1_Click(object sender, EventArgs e) { if (sender is TextObject) { // Get the current page number int pageNo = Report.Preview.PageNo - 1; // Get the page by number ReportPage page = Report.PreparedPages.GetPage(pageNo); // Define sender as TextObject - this phantom object, we also need the original object from the preview page TextObject obj = sender as TextObject; // Looking the original object on the preview page foreach(ReportComponentBase b in page.AllObjects) // It is necessary to identify the object by name and coordinates if (b.Name == obj.Name && b.AbsTop == obj.AbsTop && b.AbsLeft == obj.AbsLeft) { // Get the original object obj = b as TextObject; break; } // Defining the object's fill if (obj.Fill is SolidFill && (obj.Fill as SolidFill).Color != Color.Yellow) obj.Fill = new SolidFill(Color.Yellow); else obj.Fill = new SolidFill(Color.Transparent); // Update the report page in the cache Report.PreparedPages.ModifyPage(pageNo, page); // Refresh prewiew Report.Preview.Refresh(); } } |
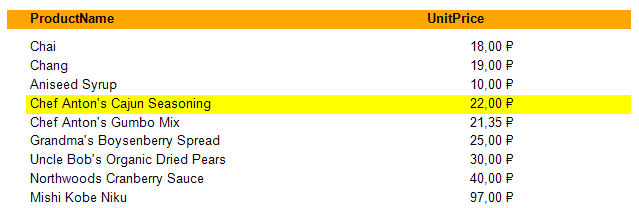
Demonstrate the work of this code:

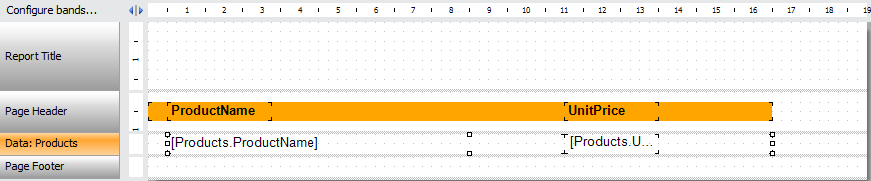
This method objectively more difficult, and is only a preview mode. However, it does have advantages. Suppose you want to highlight not only the object that you clicked, and the entire row in the table. Then add another text object so that it overlaps the object on which we will click. We stretch the entire width of its line. It is important that the left border of the text object coincides the left boundary of the text object, for which we have created an event Click. Make a right click on it. And choose from the menu:
![]()
Thus, we move the object to the background, so it does not overlap other text fields.

We modify our previous code:
1 2 3 4 5 6 |
if (b.AbsTop == obj.AbsTop && b.AbsLeft == obj.AbsLeft) { // Get the original object obj = b as TextObject; break; } |
I removed from the condition the comparison by name and leave only a comparison of the coordinates of the beginning of the field.
And now run the report and click on the name of a product:

Thus, both methods are viable. First - it is easier, but only allows you to highlight a particular object, which we get in the sender. The second - more difficult, but allows you to highlight not only the object of the sender, but also others. We just need to specify their coordinates. In the web report you will be able to use only the first method.
Of course you may change not just the background color, but the color, style or font of the text. In addition, all such modifications are preserved when exporting a report in any of the supported formats, such as a PDF.
I hope you will come in handy this little life hacking.