What is a Bubble Chart?
FastReport Business Graphics library contains a set of classes that developers can use in their applications to visualize data and build business charts. In this article, we will explore one of such classes - the Bubble chart.
It makes sense to start the Bubble chart overview by comparing it to other similar charts in the FastReport Business Graphics library. The main purpose of all these charts is to show visually the values and levels of hierarchy nesting and allow the user to interactively manipulate the view of the presented data to achieve the desired display option. Such charts are tools for interpreting the data of the Business Intelligence paradigm. The use of these tools can result in a business decision or generate insights for later analysis.
First of all, let us try to evaluate the momentary perception of the shape and size of the values when visualized by diagrams from the library set. Below is the same dataset with the number of spacecraft launches and its representation by different charts. Just look at each chart and evaluate your sensations - the comfort of perception and the ability to compare values.
TreeMap
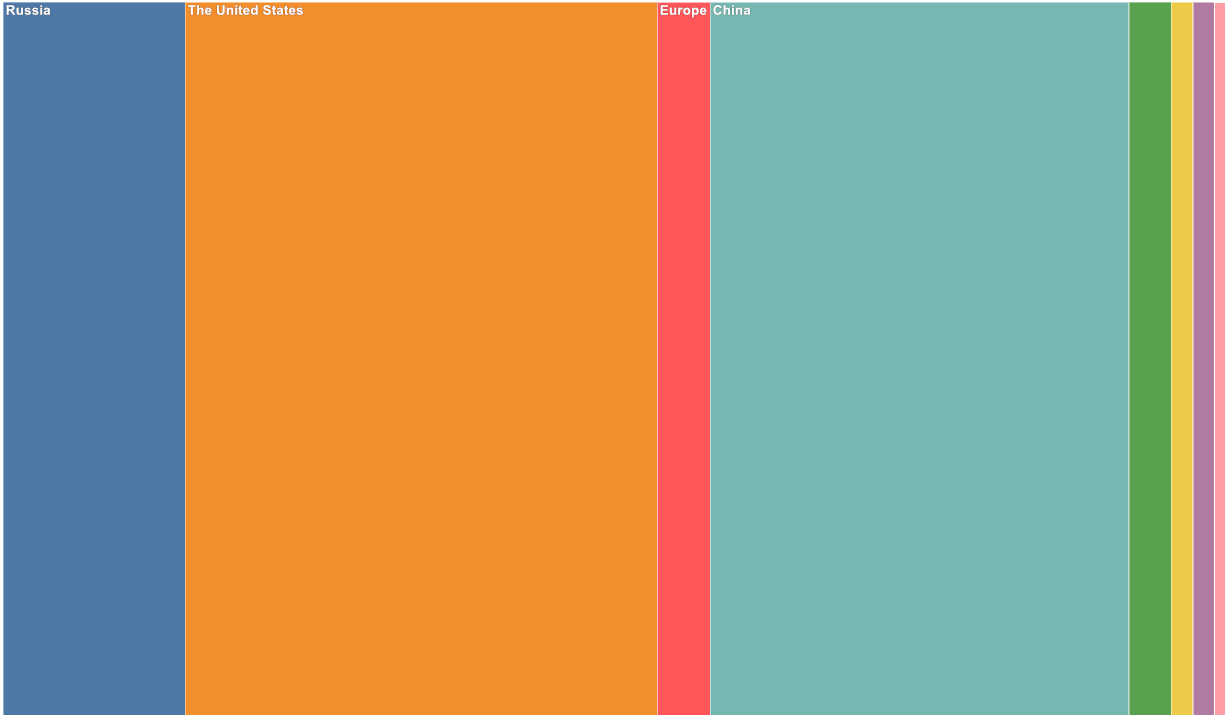
Icicle
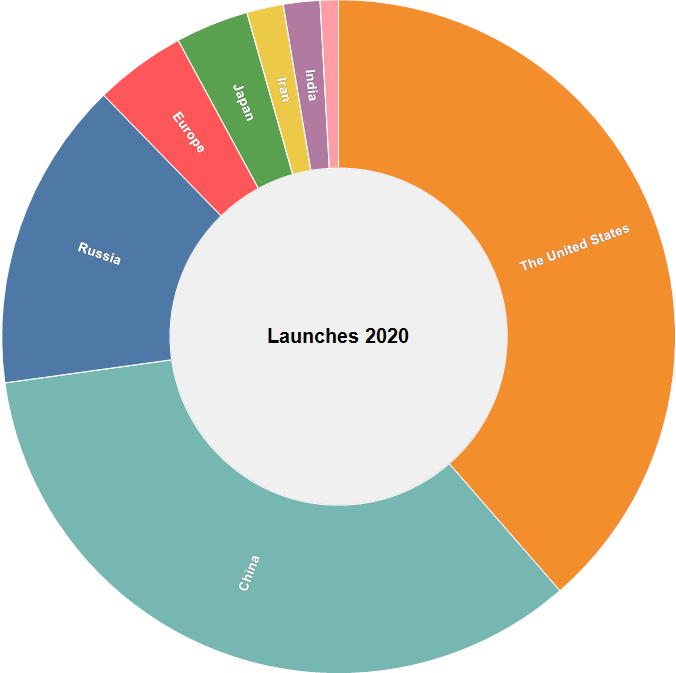
Sunburst
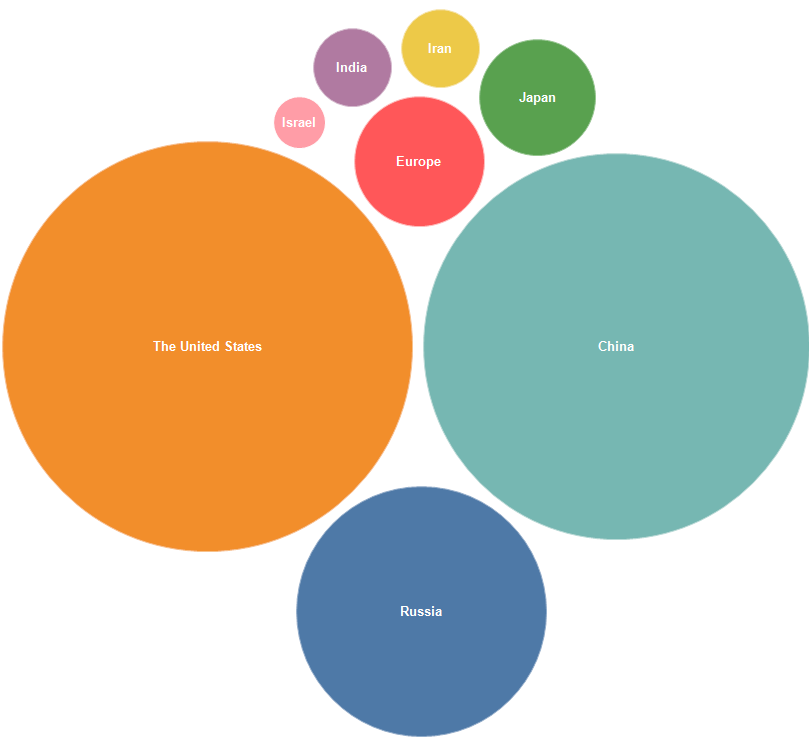
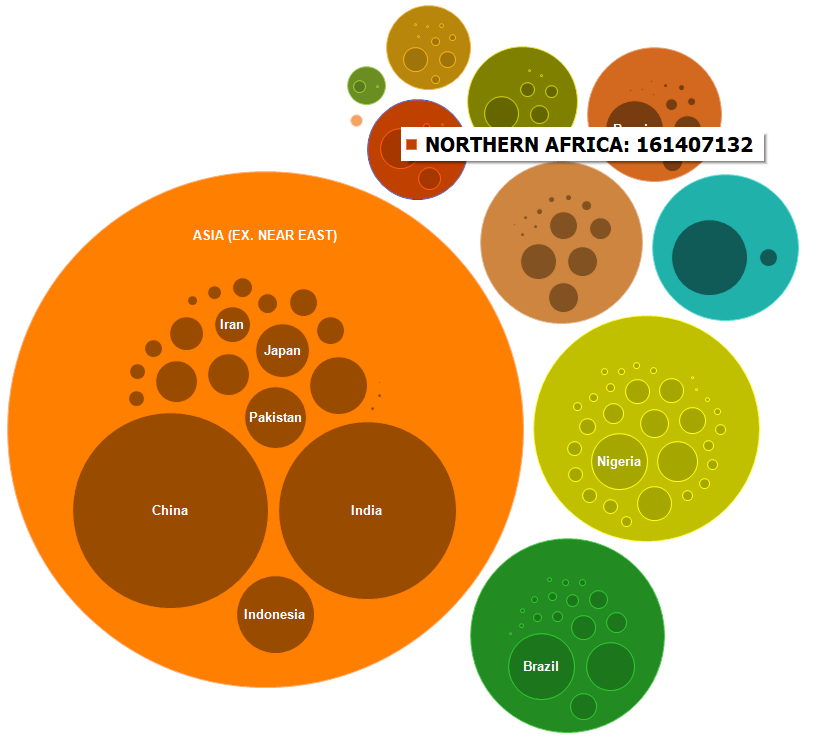
Bubble
Values are interpreted as the area of the visualized object. It is easier for a person to evaluate objects of circular shape. For example, in the first TreeMap comparison of the areas of rectangles "The United States" and "China" is very difficult because of the different dimensions of height and width. In the Icicle chart, these values are very similar to each other, as well as in the Sunburst chart. In the Bubble chart, these values are noticeably different, and it is immediately clear that the orange circle is a little bit larger.
Humans have binocular vision, which helps them estimate the size and distance of objects. This all works well in the three-dimensional world around us, but when using projections on a monitor or piece of paper, binocular vision can play tricks on us. We begin to use concepts such as "eyeballing" and rely on our senses. The size of objects is judged most accurately in the area to which our gaze is directed. Any other objects perceived by peripheral vision do not lend themselves to an accurate assessment of their size. Also important is the visual angle - the shift of the gaze relative to the direction of the head. The distance to the eyes will be different and this will affect the correct estimation of size. Color palette and contrast also play a large role in the correct perception of size.
With all these nuances in mind, it is clear that charts must be formed relative to a certain center, to which the human sight will be directed. The most important values (aka the largest in size) should be located in the center of the chart. These objects will be the first to be evaluated by the operator. All these rules are used in the visualization of data by a Bubble chart.
Bubble chart capabilities are not limited to comparing a simple list of values. Like the other charts in the FastReport Business Graphics suite, this chart can also visualize hierarchical data as fan-shaped slices of values at one level of the hierarchy.
The Bubble chart is interactive. When you hover your cursor over a circle, a tooltip appears with information about the displayed value. By clicking you can select the desired circle. If you double-click, the drill-down operation is executed and the chart displays information about subordinate objects in the hierarchy. Double-click on the current hierarchy area will return the display to the previous level.
Captions of objects are displayed in the center of the circle if there are no subordinate objects, or at the top of the circle. If the caption cannot be displayed due to the small size of the free space in the object, the caption is not displayed, but the hint is retained when the cursor is moved. Values of very small values in relation to the parent object are not displayed in the chart.
The layout of the circles on the chart is formed automatically by the algorithm. The circles are arranged around the center of the chart in descending order of value.
In the program code, you can override the event handlers and perform further actions. There is also an event that helps to customize the display of chart elements.
In addition to values that are interpreted as area, there is the possibility to visualize by absolute value. This can be useful for comparing geometric sizes of objects. For example, the diameters of planets.
You can read more about the Bubble chart and the data sources in the documentation.
Now I propose to briefly consider the algorithm for forming a Bubble chart. The principle of packing circles is based on the Grokker algorithm. Each level of the hierarchy of nested structures works its own instance of the packer. During visualization, the circles are scaled to the desired size.
The chart is constructed by adding the first two circles. Then we iteratively add circles to the external closed chain of objects, taking into account the intersection avoidance algorithm. The chain is each time started with the circle closest to the center of the chart.
After adding all the objects, a sequence of objects around the initial center will be formed.
Later on, the resulting list of coordinates and dimensions will be manipulated to visualize the Bubble chart.
When working with the Bubble chart, you should pay special attention to the source data. The number of values at one hierarchy level should not be too large. Otherwise, the perception of the constructed chart can be difficult. You should also apply a preliminary grouping of small values in order to combine them into one value (for example "Others"). When setting the maximum displayed depth property, it is also worth limiting to one or two levels in order to improve the perception of the chart.
Before setting the color parameters and properties of a chart, it is always worth remembering the purpose for which the chart is being formed. Color can often simplify the perception of certain values. When selecting a color palette, pay attention to the contrast of color values, you should not combine very saturated colors and faint colors in the same diagram. You should also avoid too dark colors when displaying (printing) a chart on a light background. The same is true for low-contrast colors in relation to the background color. The use of shading in fills can make it difficult to see the dimensions.
The Bubble chart has proven to be a simple visualization tool and can be used in applications as one of the Business Intelligence tools as well as other components of the FastReport Business Graphics library. You can see an example of using the diagram in the \Demos\C#\MainDemo folder.
I wish everyone a lot of beautiful and useful diagrams!