Several reports in the same object WebReport - Working with tabs
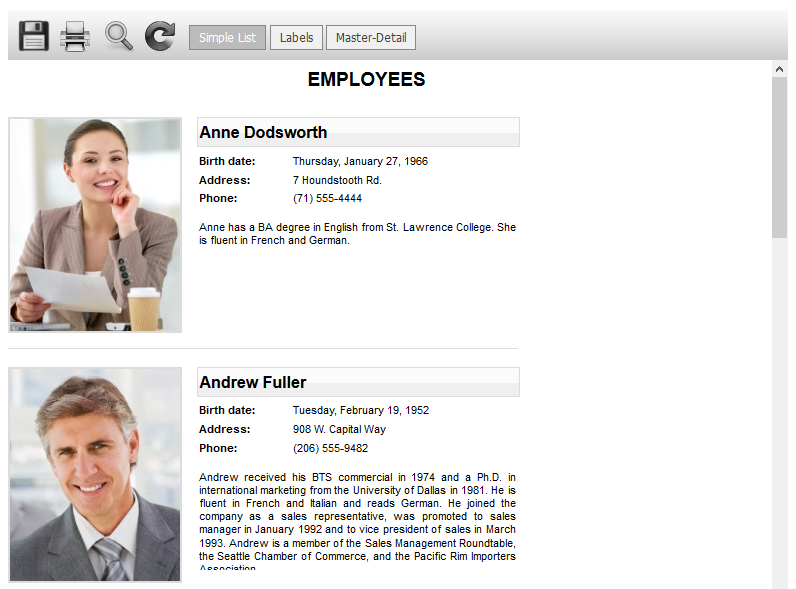
Web Reports direction actively develops in FastReport.Net. A new feature - bookmarks, you can create a bookmark to a web report toolbar. These tabs allow you to open other reports in the same window. Such a decision may be convenient to display a series of reports similar subjects or reports related by the context. It looks like this:

Tabs are presented in the form of buttons. By selecting a tab, we run the report in the same window. Now there is no need to display each report in individual object WebReport. This will help to save space on the page and to avoid congestion of the site.
Let's look at the implementation of this function in the example. I used the MVC web project.
Add FastReport libraries to the project:
- FastReport.dll;
- FastReport.Web.dll.
They can be found in the folder FastReport.Net application.
Create in the controller Home: instances of report objects, data source, tabs. In general, all the logic here.
Declare the libraries:
1 2 3 4 5 6 7 |
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using FastReport.Web; using System.Web.UI.WebControls; |
For Index method write the following code:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
public ActionResult Index() { string report_path = "C:\\Program Files (x86)\\FastReports\\FastReport.Net\\Demos\\Reports\\"; //Report path System.Data.DataSet dataSet = new System.Data.DataSet(); //Create DataSet instance dataSet.ReadXml(report_path + "nwind.xml"); //Read XML databse WebReport webReport = new WebReport(); //Create webReport instance webReport.Width = Unit.Percentage(100); //Set the webReport object width 100% webReport.Height = Unit.Percentage(100); //Set the webReport object heigh 100% webReport.SinglePage = true; //Enable SinglePage mode webReport.Report.RegisterData(dataSet, "NorthWind"); //Register data source in the webReport object webReport.Report.Load(report_path + "Simple List.frx"); //Load a report into the webReport object webReport.CurrentTab.Name = "Simple List"; //Set the current tab name Report report2 = new Report(); //Create a Report instance which will be displayed in the second tab report2.RegisterData(dataSet, "NorthWind"); //Register data source in the report object report2.Load(report_path + "Labels.frx"); //Load a report into the report object webReport.AddTab(report2, "Labels").Properties.SinglePage=true; //Add web tab in the webReport object. Pass as parameters report object and tab name. Enable SinglePage mode for the tab. Report report3 = new Report(); //Create a Report instance which will be displayed in the third tab report3.RegisterData(dataSet, "NorthWind");//Register data source in the report object report3.Load(report_path + "Master-Detail.frx");//Load a report into the report object webReport.AddTab(report3, "Master-Detail");//Add web tab in the webReport object. Pass as parameters report object and tab name. webReport.TabPosition = TabPosition.InsideToolbar;//Set the property TabPosition ViewBag.WebReport = webReport; //Set the ViewBag as webReport return View(); } |
There is another interesting property:
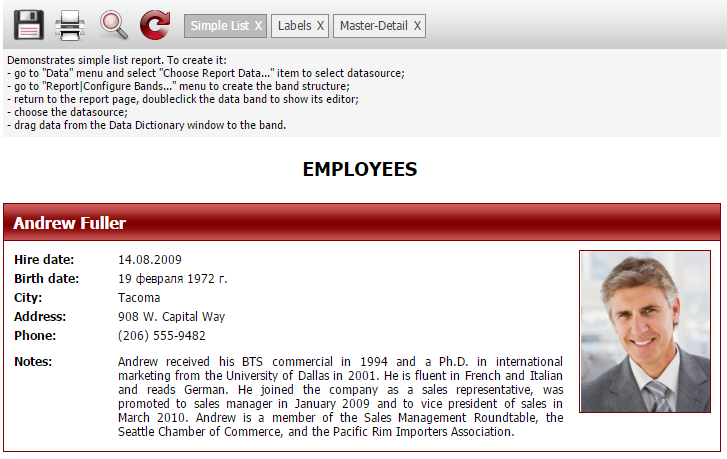
webReport.ShowTabCloseButton
If it is set to true, the tabs will have an "X" to close the tab.
This option may be useful in interactive reports, where tabs will be dynamically created and contain detailed reports. If a report is not needed, you can close the tab. Then, if necessary, it will be possible again to generate its tab.
Above we have looked at how to create a tab, send them reports. We used:
1 |
public ReportTab AddTab(Report report, string name);
|
As parameters we pass the report object and the name of the tab. However, you can do one parameter:
1 |
public ReportTab AddTab(Report report);
|
Pass a report object. This tab name will be generated automatically. This will be the serial number of a tab.
It is possible to pass the already built report to bookmark of a Web report:
1 |
public ReportTab AddTab(Report report, string name, bool reportDone);
|
Here, we pass: report, name for the tab and the property that indicates whether the report is to be pre-built. You can upload a file of already prepared report into the report object, and the last parameter specify as true. Then the report will be loaded from the specified file fpx.
It might look like this:
1 2 3 4 5 6 7 8 9 10 |
Report report2 = new Report(); //Create a Report instance which will be displayed in the second tab report2.RegisterData(dataSet, "NorthWind"); //Register data source in the report object report2.Load(report_path + "Labels.frx"); //Load a report into the report object report2.Prepare();//Prepare the report string s = this.Server.MapPath("~/App_Data/Prepared.fpx");//Set the location to save prepared report report2.SavePrepared(s);//Save prepared report Report firstReport = new Report();//Create instance of Report object firstReport.LoadPrepared(s);//Upload prepared report to the Report object webReport.AddTab(firstReport, "First tab", true);//Add the tab to the WebReport toolbar |
I showed how to keep the prepared report to a file, and then download it and use it in a web report tab.
Go to the view. In the folder Views-> Home open the file Index.cshtml.
All page code consists of four lines:
1 2 3 4 |
@{ ViewBag.Title = "Home Page"; } @ViewBag.WebReport.GetHtml() |
In the last line of the report output. Home controller sends a report to the page.
Add scripts for the web report in the initialization of view _Layout.cshtml (in Views-> Shared folder):
1 2 3 4 5 6 |
<head> … @WebReportGlobals.Scripts() @WebReportGlobals.Styles() … </head> |
Edit the Web.config, which is located in the Views folder
Add the namespace:
1 2 3 4 5 |
<namespaces> … <add namespace="FastReport" /> <add namespace="FastReport.Web" /> </namespaces> |
Edit the Web.config, which is located in the project root. Add the handler:
1 2 3 4 |
<handlers> … <add name="FastReportHandler" path="FastReport.Export.axd" verb="*" type="FastReport.Web.Handlers.WebExport"/> </handlers> |

Undoubtedly, the new feature of the addition of tabs in the Web report will be useful and in demand. Features of web reports is gradually expanding. It seems that in the near future, web reports nothing will not yield to the desktop reports.