Uploading objects to FastReport VCL using the http and https protocols
One of the key tasks of a report generator is data retrieval. Most often, databases are used to store and retrieve data. But what if it is remote cloud storage, which is used to store certain data? How to upload a company logo via http to a report to ensure that it is always up-to-date?
To solve these problems in FastReport VCL 2021.3 we have added support for protocols and the function of loading data through protocols into objects such as: Maps, Picture, Text, PDF object, HTML object. Some objects have a new DataLink property that includes additional properties for handling links. Such links always start with the schema name followed by a separator. Example <schema>: [//path]. In most cases, the scheme is protocols such as http and https.
Important! For the HTTPS protocol to function properly, the following OpenSSL libraries are required: libssl-3.dll and libcrypto-3.dll. These libraries can be found in the directory with the main demo application. They need to be copied to the application's folder or the system directory.
Data loading via links in FastReport VCL
FastReport VCL is based on a modular architecture, the functionality of http and https is no exception, and it is included in a separate package along with Internet transports. Therefore, for links to work via the http and https protocols, you need to connect the frxTransportHTTP module in the uses section of the application or add one of the Internet transports to the application form.
Important! The following Open SSL libraries are required for the https protocol to work: ssleay32.dll and libeay32.dll. You can find them in the directory with the main demo application.
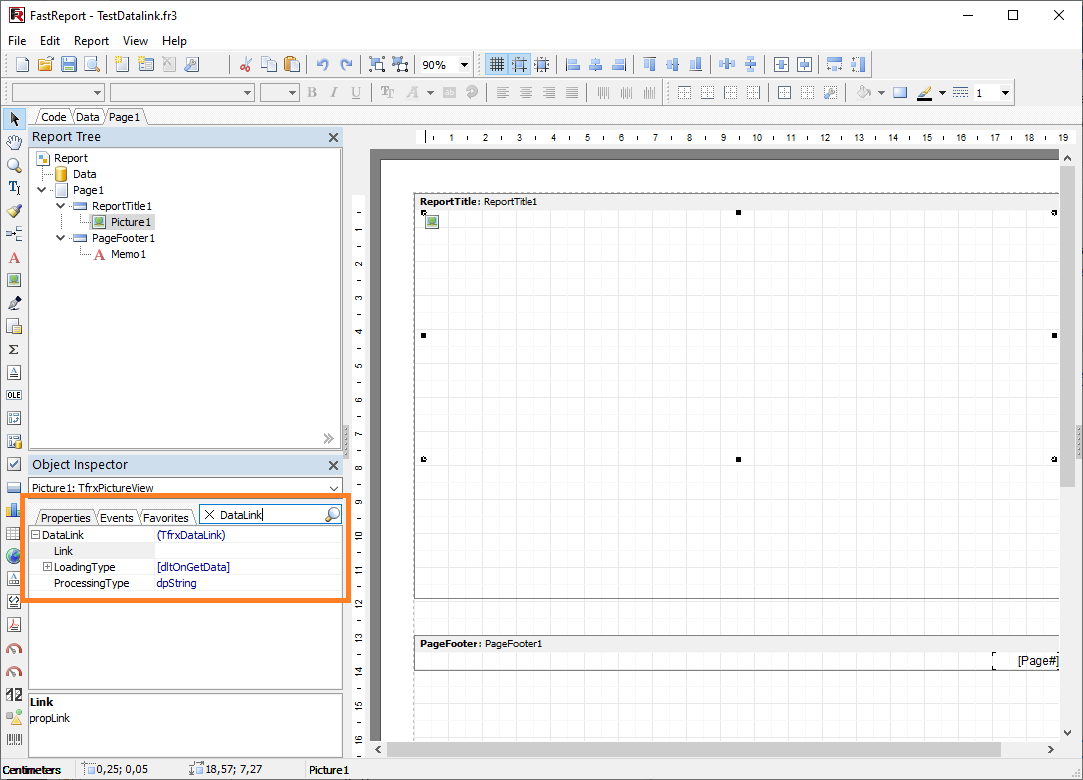
Let's start the report designer and create a new report. Then add the "Report Title" band on the report page and a picture object to it. The report should look as follows:
Let’s select the "Picture" object and go to the object inspector. Find the DataLink property in the object inspector. For a quick search, you can use the filter built into the object inspector by entering the name of the desired property.
Let’s look at the meaning of the DataLink children properties:
Link – a link with a schema (protocol), in the format <schema>: [//path]. The data will be loaded from the specified link.
LoadingType – loading type. It indicates when the data will be loaded. It can have the following values:
[] – Empty. The data is loaded in the template editing mode, when the user clicks on the load editor. It is used if you need to retrieve data only once and store it in the template.
- [dltOnGetData] – By default. The data is loaded into the object at the time of building the report. In this case, the object data is not saved in the template. The object receives new data via link each time the report is generated.
- [dltOnPreview] – Data is loaded during report preview, export or printing. In this case, the generated report stores a link to the data and loads it every time the user is loading the generated report. It can be used to get up-to-date data in the generated report without rebuilding it.
- [dltOnGetData, dltOnPreview] – Hybrid mode. When building a report, the object receives data via link and saves it in the generated report. The link to the data is also saved. When loading the generated report with this object, the object will try to load data in the same way as with [dltOnPreview], but the data obtained during the report generation will be shown if data loading was unsuccessful.
- ProcessingType – a value that determines how the link will be processed during report generation: dpString – as a regular string, dpExpression – as an expression of the report script.
Let's set the DataLink.Link property of the "Picture" object with a link to a picture from the website, for example. Let's execute the report.
Similarly, you can load other objects, such as: Text, Picture, Maps, HTMLView, PDFView.
The links can be used to access the Web API to get data, for example OSM maps.
Let's create a new report with the "Report Title" band and a Map object with an empty layer (You can see how to create the Map object in our documentation).
Now let's select the map layer MapFileLayer1 and go to the DataLink.Link property in the object inspector. You can use the OpenStreetMap API to load OSM maps. Let's try to display the selected area in FastReport VCL. The API link will look as follows: https://www.openstreetmap.org/api/0.6/map?bbox=-6.7234%2C61.6283%2C-6.697%2C61.6379 . Insert it into the DataLink.Link property. Let's generate the report.
The data from the server has been loaded into the map object automatically.
More than hyperlinks
In FastReport VCL, all schemas and protocols of the DataLink property are processed through a factory. This allows developers to expand the functionality of the application by adding new schemes and protocols without any changes in the FastReport VCL source codes. In addition, FastReport VCL automatically registers internet transports in the factory as new protocols. This enables to access private cloud storage and load data from them into a report, without transferring or storing any authorization data within the report. You can see the scheme of interaction of the DataLink property with the protocol factory below.
How to add internet transport and use links to a private Google Drive?
This can be done in just a few steps:
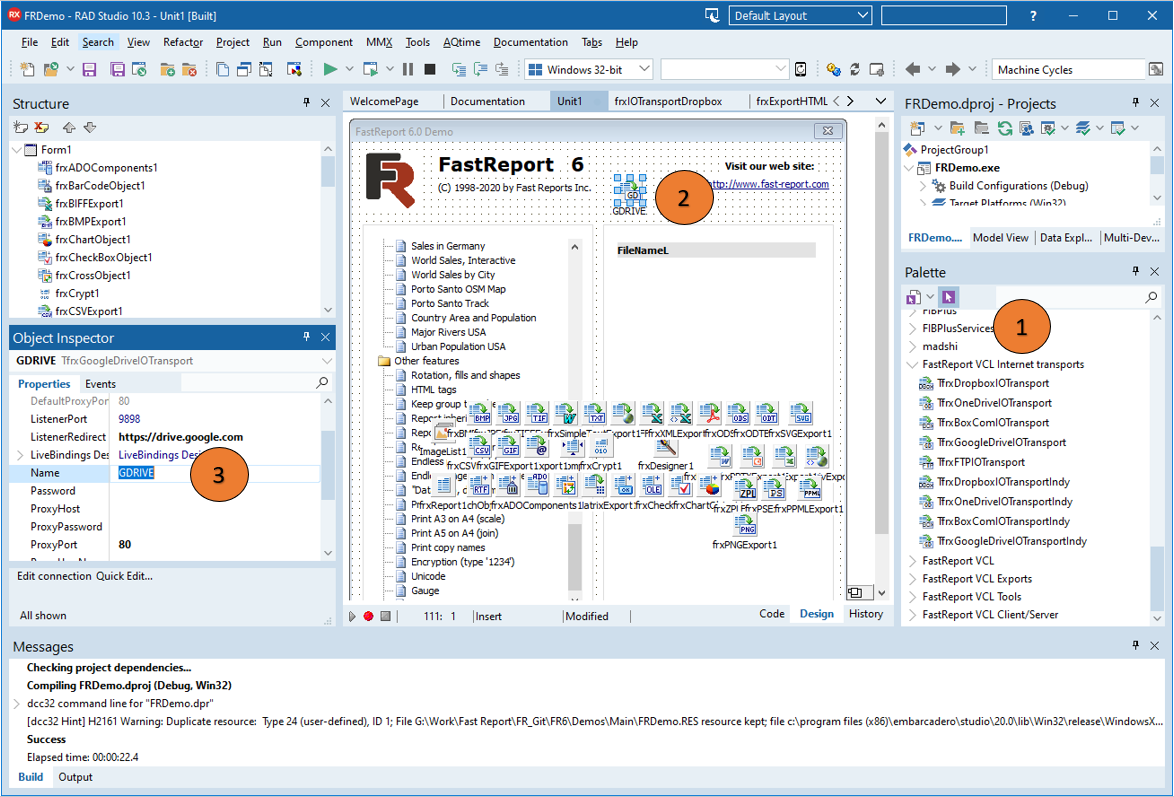
- Open the component palette with Internet transports.
- Add TfrxGoogleDriveIOTransport to the application form.
- Assign a name to the component. The name will be used as the schema protocol for the access link. In the example, we named it “GDRIVE”.
- Edit connection to Google Drive through the “Edit connection” menu (see another article for more details).
- Run the report designer and create a report by following the steps as at the beginning of the article when you created a report with a picture.
- You need to specify the link to the file in Google Dive in the DataLink.Link property, but instead of the scheme (protocol) specify the name of the transport. In our case, it is “GDRIVE“. The link will look like this: GDRIVE://LogoF.PNG. Then you can execute the report.
Important! If the data is not loaded, make sure that you’ve connected to the cloud storage properly and the authorization token was saved when connecting.
Similarly, you can connect to other Internet transports. This is one of the few powerful tools that were introduced in FastReport VCL 2021.3 and which you can use to improve your projects.