Wie man eine benutzerdefinierte Symbolleiste für Web FastReport.NET Bericht erstellt
Viele Benutzer von Reportgeneratoren sind daran interessiert, Symbolleiste bei der Berichtsvorschau einzurichten. Solche Fragen erscheinen regelmäßig in Foren und Fragebögen. So wie dieser Benutzer des DevExpress Reportgenerators, der die Symbolleiste des Webberichts in ASP.Net MVC anpassen möchte.
In einigen Fällen gibt sich der Benutzer einfach damit zufrieden, unnötige Steuerelemente auszublenden. Was aber, wenn die Standard-Symbolleiste für die Berichtsüberprüfung überhaupt nicht zufriedenstellend ist?
Eine Standard-Webreport-Symbolleiste passt möglicherweise dem Benutzer in Design oder Toolkit nicht. Die einzige Lösung für diese Probleme kann darin bestehen, eine eigene Symbolleiste zu implementieren. Natürlich muss es sich nicht um ein Panel handeln, die Steuerelemente können beliebig auf der Webseite platziert werden. Wir werden einfach "die richtigen Stricke ziehen", um das gewünschte Verhalten zu erreichen. Als Beispiel sehen wir uns die Standard ASP.Net MVC-App an.
Die Web-Methode gibt eine Repräsentation des Berichts und von benutzerdefinierten Steuerelementen zurück. Wir verwenden ein statisches Objekt des Web-Reports, um es in der gesamten Anwendung manipulieren zu können. Zum Beispiel, um die Seiten umzublättern.
1 |
public static WebReport webReport = new WebReport();
|
Die Web-Methode nimmt mehrere Parameter entgegen: Exporttyp, Anzeige-Symbolleiste, Panel-Stil, Art des Übergangs zu einer anderen Seite.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
public ActionResult Index(string ExportType,string toolbar, string page) { SetReport();//Method of the loading template into the report object if (ExportType != null) Export(ExportType); //Report export method SetPage(page); //Go to the particular report page method ShowToolbar(toolbar); //Hide/display toolbar method webReport.Width = Unit.Percentage(100); webReport.Height = Unit.Percentage(100); ViewBag.WebReport = webReport; return View(); } //Upload the report object method private void SetReport() { string report_path = GetReportPath(); System.Data.DataSet dataSet = new System.Data.DataSet(); dataSet.ReadXml(report_path + "nwind.xml"); webReport.Report.RegisterData(dataSet, "NorthWind"); webReport.Report.Load(report_path + "Master-Detail.frx"); } // Go to the particular report page method public void SetPage(string page) { switch (page) { case "Next": NextPage(); break; case "Prev": PrevPage(); break; case "First": FirstPage(); break; case "Last": LastPage(); break; case "Print": Print(); break; } } |
Diese Methode wählt im Wesentlichen die Aktion aus, je nachdem, welche Schaltfläche wir auf der Webseite anklicken. Zusätzlich zu den Aktionen zum Navigieren im Bericht gibt es eine Schaltfläche zum Drucken des Berichts.
1 2 3 4 5 |
//Next page public void NextPage() { webReport.NextPage(); } |
Diese und andere Methoden der Berichtsnavigation verwenden die Standardfunktionsschaltflächen in der Symbolleiste des Berichts.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
//Previous page public void PrevPage() { webReport.PrevPage(); } //First page public void FirstPage() { webReport.FirstPage(); } //Last page public void LastPage() { webReport.LastPage(); } //Print report public void Print() { webReport.PrintHtml(); } |
Der Berichtsdruck kann auch als PrintPDF() eingestellt werden. Dabei wird der Bericht in das pdf-Format vorexportiert.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
//Report export nethod public void Export(string type) { switch (type) { case "pdf": webReport.ExportPdf(); break; case "csv": webReport.ExportCsv(); break; case "doc": webReport.ExportWord2007(); break; } } |
Um das Exportformat zu bestimmen, haben wir wieder eine switch-Anweisung verwendet. Je nach gewähltem Format wird entsprechend die Exportmethode ausgeführt.
1 2 3 4 5 6 7 8 9 10 11 |
//Set the path of the report folder private string GetReportPath() { return this.Server.MapPath("~/App_Data/"); } //Hide/display the toolbar default method public void ShowToolbar(string toolbar) { webReport.ShowToolbar = toolbar; } |
Werfen wir nun einen Blick auf das Programm. Wie Sie wissen, besteht unsere Aufgabe darin, ein Druck-, Export- und Navigations-Berichts-Control zu erstellen.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
@{ ViewBag.Title = "Home Page"; } <div style="float:left"> <div align="left"> @using (Html.BeginForm("Index", "Home")) { <table> <tr> <td> <input id="Print" type="submit" value="Print" onclick="document.getElementById('page').value='Print'" /> </td> <td> @Html.DropDownList("ExportType", new List<SelectListItem>() { new SelectListItem(){ Text= "PDF", Value = "pdf"}, new SelectListItem(){ Text= "CSV", Value = "csv"}, new SelectListItem(){ Text= "Word", Value = "doc"}, }, "Select export type", { @onchange = "this.form.submit()" } ) </td> <td> @Html.CheckBox("Show toolbar", true, new { @onchange = "this.form.submit()" }) Toolbar </td> <td> <input id="first" type="submit" value="<<" onclick="document.getElementById('page').value='First'" /> <input id="prev" type="submit" value="<" onclick="document.getElementById('page').value='Prev'" /> <input id="next" type="submit" value=">" onclick="document.getElementById('page').value='Next'" /> <input id="Last" type="submit" value=">>" onclick="document.getElementById('page').value='Last'" /> <input id="page" type="hidden" name="page"> </td> </tr> </table> } </div> </div> <div> @ViewBag.WebReport.GetHtml() </div> |
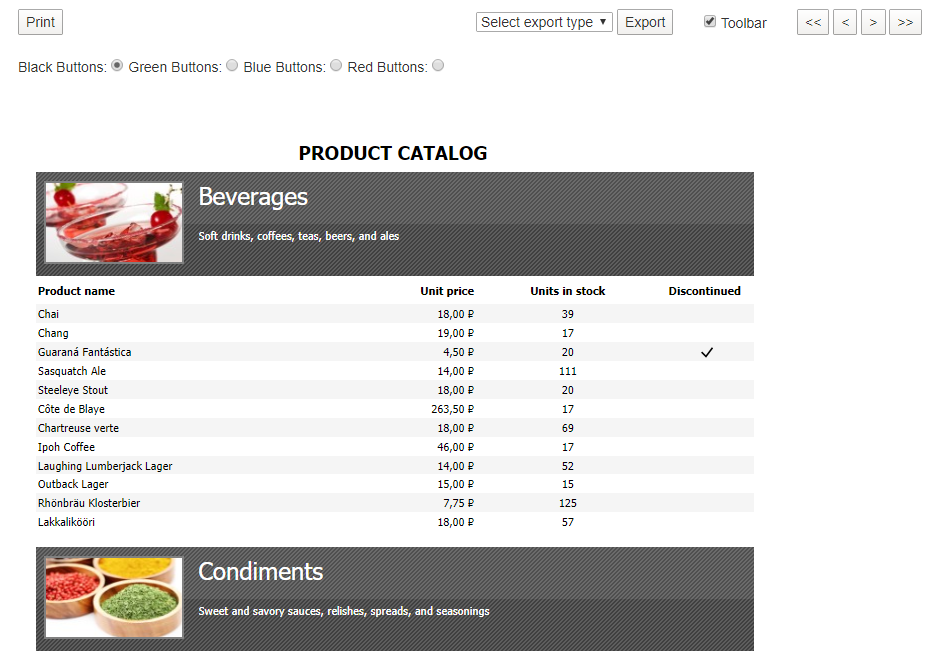
Wir haben eine Druck-Schaltfläche, eine Auswahlliste mit Exporttypen, ein Kontrollkästchen, das eine Standard-Symbolleiste verdeckt, und eine Schaltfläche für den seitenweisen Übergang (erste, vorherige, nächste und letzte Seite) hinzugefügt. Schauen wir mal, was passiert ist:

Als Ergebnis haben wir eine eigene Symbolleiste für die Interaktion mit dem Bericht erstellt. Dadurch können wir diese Elemente in das Design der Webseite einbetten und das Standard-Panel aufgeben. In diesem Beispiel haben wir nicht die gesamte Funktionalität einer Standard-Symbolleiste implementiert, sondern nur grundlegende Funktionen. Sie können in Analogie zu dem betrachteten Beispiel leicht weitere Funktionen implementieren.