Interaktiver Bericht im MVC Projekt
In diesem Artikel geht es um die Erstellung von interaktiven Web Berichten. Solche Berichte unterstützen einen Übergang zu den detaillierten Berichten oder auf andere Web Seiten. Solche Unterstützung macht die Berichtserstellung mehr besser, weil es bequemer wird, detaillierte Informationen in Verbindung mit dem Kontext zu suchen und keinen Recherchen mit der Hand zu machen.
Am Anfang brauchen wir einen Bericht zu erstellen. Wir zeigen die Kategorie Liste von Produkten. Beim Druck auf irgendwelche Kategorie erstellt man einen detaillierteren Bericht mit der Liste von Waren für gewählte Kategorie.
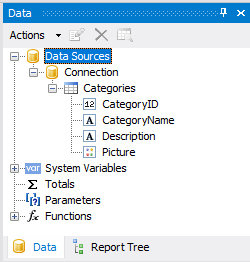
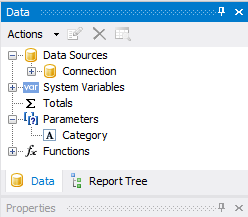
Also, der Hauptbericht ist die Liste von Kategorien. Erstellen wir jetzt die Schablone des Berichts. Ich verwandte einen xml Datenlager aus der FastReport.Net Lieferung. Die Tabelle „Categories“:

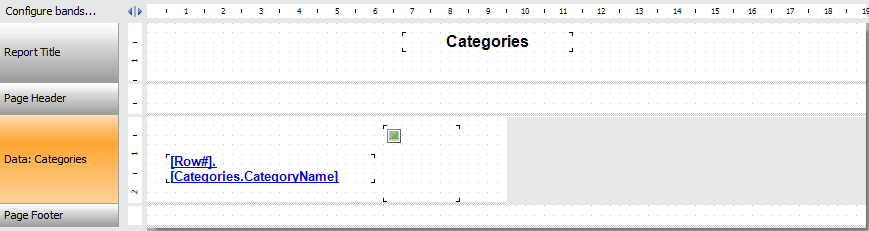
Erstellen wir jetzt eine neue Schablone:

Ich saß für den Band „Daten“ die Eigenschaft Columns, Count wie 2 ein. Jetzt werden Daten in diesem Band in zwei Spalten angezeigt. Dargestellt werden Name der Kategorie und das Bild.
Unsere Aufgabe wird, eine detaillierte Liste von Produkten für gewählte Kategorie darzustellen. Zu diesem Zweck erstellen wir einen detaillierten Bericht für Darstellung der Liste von Waren.
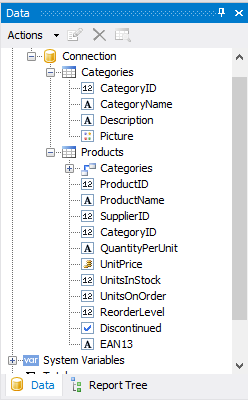
Erstellen wir einen neunen Bericht. Aus dem Lager wählen wir die Tabelle Produkts und Kategories. Verbinden wir zwei Tabellen Products und Categories durch das Feld CategoryID:

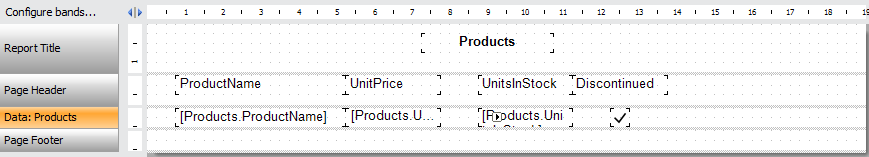
Und erstellen wir die Schablone des Berichts:

Jetzt brauchen wir einen Filter für die gewünschte Kategorie. Dazu verwenden wir das Feld CategoryID. Man braucht auch eine Übertragung vom Parameter (Identifikation der Kategorie) aus dem ersten Bericht in zweiten. Dazu erstellen wir einen neunen Berichtsparameter - Category. Typ der Daten - String.

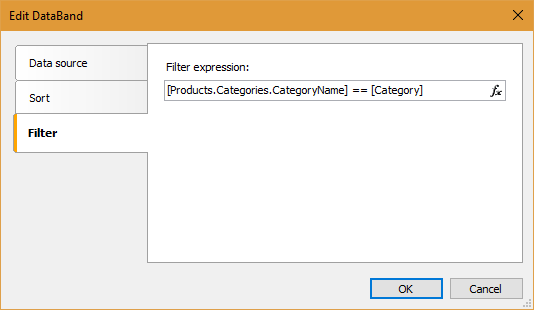
Und erstellen wir auch den Filter für den Band „Daten“. Machen wir einen Double-Click auf den Band und wählen den Tab „Filter“:

In der Filters Formel prüft man, ob das Feld CategoryID gleich dem Wert vom Parameter Category ist. Speichern wir jetzt den Bericht.
Jetzt kehren wir zum ersten Bericht mit den Kategorien zurück.
Für den Übergang zum detaillierten Bericht erstellt man einen Hyper-Link fürs Feld CategoryName.
Wählen wir weiter das Feld Categories.CategoryName auf den Band „Daten“. In den Eigenschaften finden wir den Link und öffnen den Editor von Eigenschaften. Dabei wird „der Editor vom Hyper-Link” angezeigt.
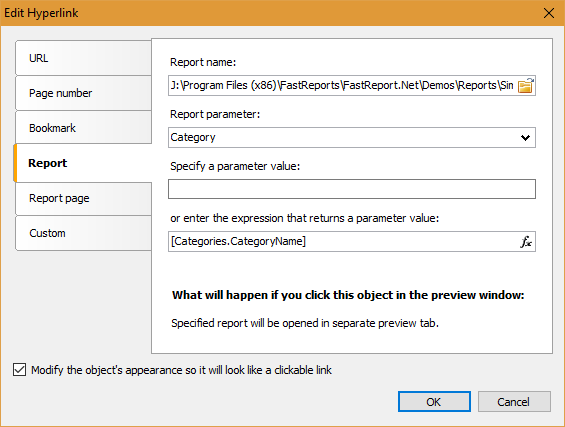
Wählen wir jetzt einen detaillierten Bericht:

Hier wählen wir einen detaillirten Bericht, der früher erstellt wurde. Weiter wählen wir den Bercihts Parameter Category, den wir den Wert aus dem Hauptbericht übergeben. Und, endlich, setzen wir eine Formel ein, aus der der Wert für den Parameter Category berechnet wird. Diese Formel ist das Feld CategoryID aus der Tabelle Categories. Im unteren Teil der Form akrivieren wir den Checkbox „Modify the objekt´s appearence so it will look like a clickable link“.
Schluss damit, speichern wir den Bericht. Jetzt haben wir einen Hauptbericht mit den Kategorien und einen detailllierten Bericht mit den Produkten.
Erstellen wir ein MVC ASP.Net Projekt.
Verbinden wir die Bibliotheken zum Projekt: FastReport.dll, FastReport.Web.dll.
Stellen wir den Bericht auf der Seite Home. Wir arbeiten mit der Komponente WebReport in der Klasse HomeController (aus dem Ordner Controllers.)
Fügen wir die Bibliotheken hinzu:
1 2 |
using FastReport.Web; using System.Web.UI.WebControls; |
Add the following code to the Index () method:
1 2 3 4 5 6 7 8 9 10 11 |
public ActionResult Index() { WebReport webReport = new WebReport(); //create instance of WebReport object. string report_path = "J:\\Program Files (x86)\\FastReports\\FastReport.Net\\Demos\\Reports\\"; //reports directory System.Data.DataSet dataSet = new System.Data.DataSet(); //create data set dataSet.ReadXml(report_path + "nwind.xml"); //load xml data base webReport.Report.RegisterData(dataSet, "NorthWind"); //registry data source in the web report webReport.Report.Load(report_path + "Simple Interactive.frx"); //load the report to WebReport ViewBag.WebReport = webReport; //send the report to View return View(); } |
Jetzt zur Darstellung Index.cshtml:

Ich löschte allen standardisierten Code und fügte meinen hinzu. Dargestellt werden nur der Titel der Seite und Web Report:
1 2 3 4 |
@{ ViewBag.Title = "Home Page"; } @ViewBag.WebReport.GetHtml() |
Die Methode Index aus dem Controller HomeController gibt den Bericht in die Darstellung über.
In der Datei _Layout.cshtml soll man Scripts aktivieren:
1 2 3 4 |
<head> @WebReportGlobals.Scripts() @WebReportGlobals.Styles() </head> |
Jetzt fügt man in zwei Web Configs hinzu. Die Dateien haben gleichen Namen, aber befinden sich in verschiedenen Ordnern. Erste –im Ordner Views. Fügt man in diese Datei die folgenden Codezeilen hinzu:
1 2 3 4 5 |
<namespaces> … <add namespace="FastReport" /> <add namespace="FastReport.Web" /> </namespaces> |
Zweite Datei liegt im Kern vom Projekt. Fügt man in diese Datei den Bearbeiter:
1 2 3 4 5 6 |
<system.webServer> <handlers> … <add name="FastReportHandler" path="FastReport.Export.axd" verb="*" type="FastReport.Web.Handlers.WebExport"/> </handlers> </system.webServer> |
Und jetzt starten wir die Anwendung.

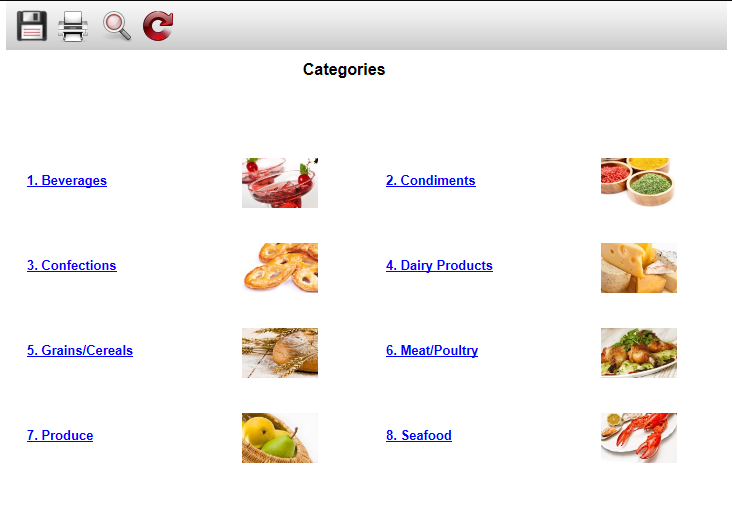
Unser Hauptbericht mit den Kategorien. Wählen wir eine von denen.

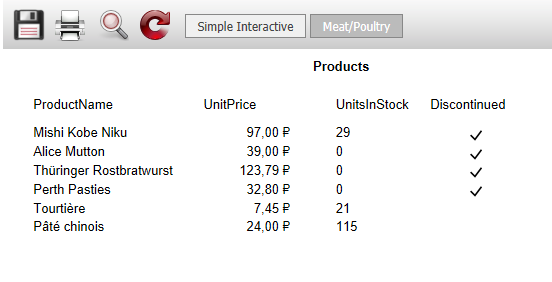
Der detaillierte Bericht wurde angezeigt. Merken Sie sich, dass das Instrumenten Panel einen neunen Tab jetzt hat. Sie können mit Hilfe vom Band „Simple Interactive“ zum Hauptbericht übergehen.
Auf diese Weise können wir populäre Web Berichte nicht nur in Desktop Anwendungen, sondern auch in Web verwenden.