Anpassung der Symbolleiste und den Exporteinstellungen in FastReport.Web für Core
Unsere Benutzer sollen oft das Aussehen der Symbolleiste ändern oder das Exportmenü anpassen, aber nicht jeder weiß, wie das funktioniert. Nehmen wir an, wir haben bereits ein fertiges Projekt. Nehmen wir beispielsweise einen beliebigen Bericht aus der FastReport .NET-Demoanwendung.
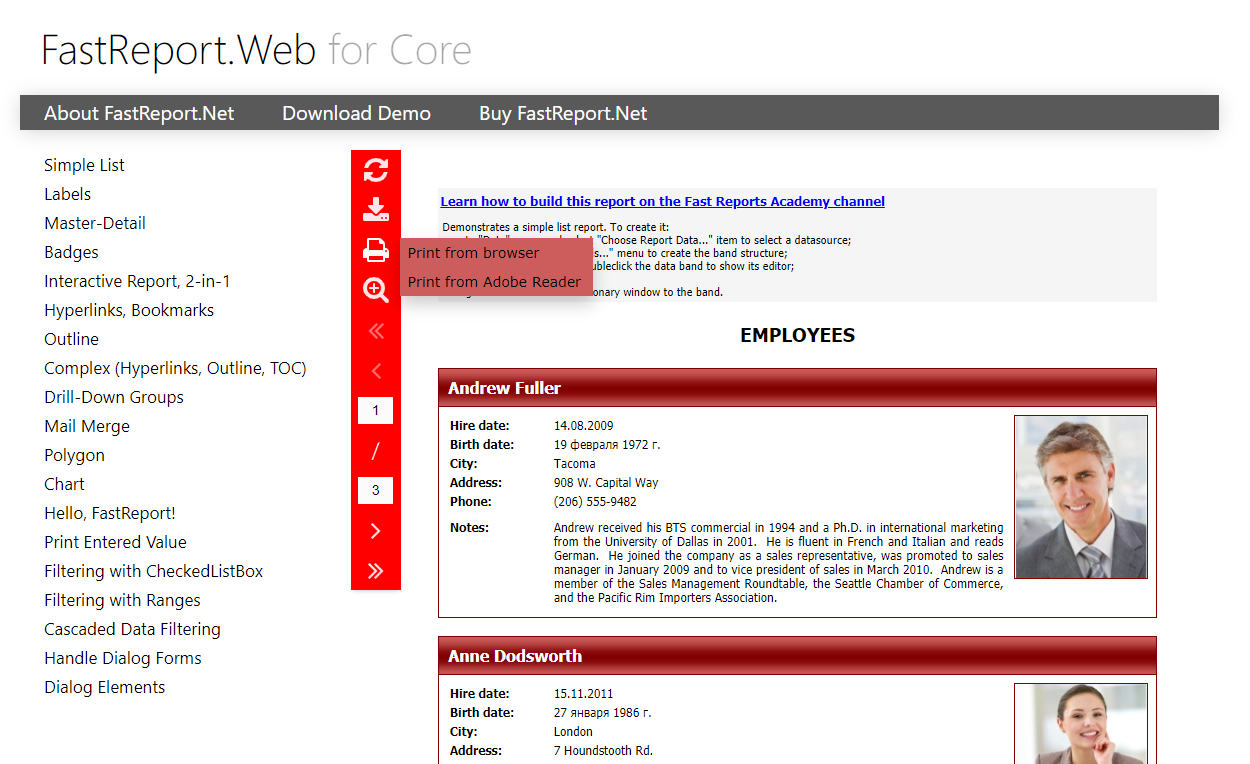
Fügen wir unserer Symbolleiste einige Farben hinzu. Lassen wir uns einen Code schreiben, der für die Anpassung verantwortlich ist:
ToolbarSettings toolbar = new ToolbarSettings() { Color = Color.Red, DropDownMenuColor = Color.IndianRed, IconColor = IconColors.Left, Position = Positions.Left, IconTransparency = IconTransparencyEnum.Low, }; webReport.Toolbar = toolbar;
Wir führen nun unsere Anwendung aus, um das Ergebnis zu sehen:
Sehen wir uns genauer an, wie die Anpassung der Symbolleiste in FastReport Web for Core funktioniert.
Alle Parameter für die Anpassung werden als Sammlung von Eigenschaften gespeichert. Es gibt mehrere Optionen, wie wir das Erscheinungsbild der Symbolleiste ändern können, aber alle laufen darauf hinaus, Parameter hinzuzufügen oder zu ändern.
Werfen wir einen Blick aufs Anpassen der Darstellung vom Code, wo eine Liste von Sammlungen und Eigenschaften beobachtet werden kann. Einige von ihnen werden im Folgenden beschrieben:
- Farbe - Ändern der Hintergrundfarbe der Symbolleiste;
- DropDownMenuColor - Einstellen der Hintergrundfarbe der Dropdown-Liste im Panel;
- DropDownMenuTextColor - Wählen Sie die Farbe des Textes in der Dropdown-Liste aus;
- Position - Ändern der Position der Symbolleiste im Bericht;
- Rundheit - wird verwendet, um dem Panel Rundung hinzuzufügen;
- ContentPosition - wird verwendet, um die Anordnung der Elemente im Panel zu ändern;
- IconColor - ermöglicht, die Farben der Symbole im Panel zu ändern;
- IconTransperency - kann die Transparenz von Icons im Panel anpassen;
- FontSettings - Feinabstimmung der Textstile im Panel;
Nehmen wir an, wir wollten die Farbe der Dropdown-Liste ändern und alle Arten von Exportoptionen darin anzeigen.
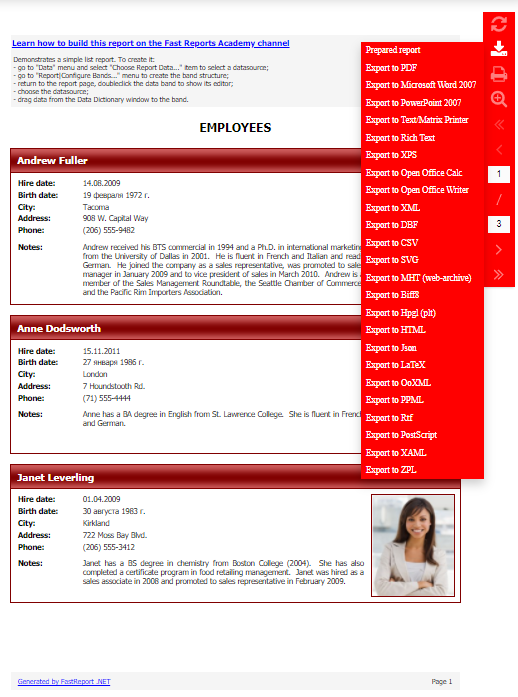
Um das Erscheinungsbild des Dropdown-Menüs zu ändern, sollen wir nur über die Änderungen in der Symbolleiste schreiben. Um jedoch alle Optionen für den Datenexport anzuzeigen, benötigen wir folgenden Code:
ToolbarSettings toolbar = new ToolbarSettings() { Color = Color.Red, DropDownMenuColor = Color.Red, DropDownMenuTextColor = Color.White, IconColor = IconColors.White, Position = Positions.Right, FontSettings = new Font("Arial", 14, FontStyle.Bold), Exports = new ExportMenuSettings() { ExportTypes = Exports.All } }; model.WebReport.Toolbar = toolbar;
Wenn wir unser Projekt ausführen, werden wir feststellen, dass sich das Dropdown-Menü geändert hat und die Optionen zum Exportieren von Daten darin erheblich erweitert wurden:
Jetzt sehen wir eine geänderte Liste mit Exportformaten.
Aber was ist, wenn wir bestimmte Exporte benötigen, zum Beispiel brauchen wir nur PDF, XPS, CSV. Machen wir es möglich!
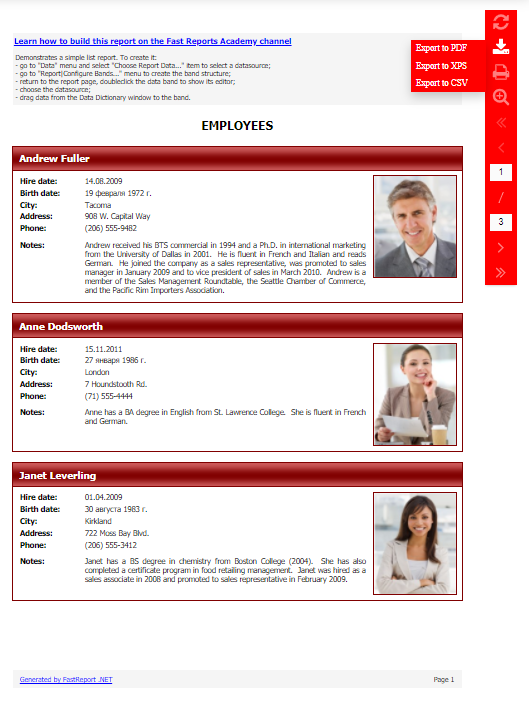
Lassen wir uns die Exporteinstellungen im Container leicht ändern:
Exports = new ExportMenuSettings() { ExportTypes = Exports.Pdf | Exports.Xps | Exports.Csv }
Wir rüfen die Anwendung aus, um das Ergebnis zu sehen:
Wenn nur diese Exportoptionen angezeigt werden, haben wir alles richtig gemacht.
Wir haben also gesehen, wie wir die Symbolleiste anpassen und die Dropdown-Liste mit Exportoptionen für FastReport.Web für Core bearbeiten. Zusätzlich zu den Beispielen im Artikel können wir die besprochenen Parameter in Kombination mit anderen verwenden.
Anpassen der Darstellung von Objekten in Blazor
Wir können nicht umhin, die Blazor-Version zu erwähnen, die alles wie die reguläre Version enthält, jedoch mit erweiterten Funktionen.
Nehmen wir das Projekt aus dem Artikel als Grundlage.: Reporte und PDF Dokumente in Blazor Anwendunng.
Machen wir eine Anpassung der Symbolleiste
Gehen wir zur Datei Pages / Index.razor.cs, hier werden wir die Symbolleiste anpassen und einen Teil des Codes hinzufügen, der für die Anpassung in Blazor verantwortlich ist:
Wir starten unsere Anwendung und schauen das Ergebnis an:
Stellen Sie sich eine Situation vor, in der wir zusätzlich zur einfachen Anpassung Exportoptionen in PS, HPGL, JSON, PDF benötigen.
Fügen wir dem Konstruktor, der dies implementiert, den folgenden Code hinzu:
Exports = new ExportMenuSettings() { ExportTypes = Exports.PS | Exports.Hpgl | Exports.Json | Exports.Pdf }
Als Ergebnis der Ausführung dieses Codes erhalten wir die Exporteinstellungen, die wir benötigen.
Jetzt sehen die Dateien Index.razor und Index.razor.cs so aus:
| Pages/Index.razor | |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
@page "/" @page "/{ReportName}" @inject NavigationManager NavManager <WebReportContainer WebReport="@UserWebReport" > @code { [Parameter] public string ReportName { get; set; } protected override void OnParametersSet() { base.OnParametersSet(); Load(); } } |
| Pages/Index.razor/Index.razor.cs | |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 |
using System; using System.Drawing; using System.IO; using FastReport; using FastReport.Web; using System.Data; namespace Blazor.UserDebugApp.Pages { public partial class Index { private readonly string directory; private const string DEFAULT_REPORT = "Simple List.frx"; public WebReport UserWebReport { get; set; } Report Report { get; set; } DataSet DataSet { get; } ToolbarSettings Toolbar { get; } public Index() { directory = Path.Combine( Directory.GetCurrentDirectory(), Path.Combine("..", "Demos", "Reports")); DataSet = new DataSet(); DataSet.ReadXml(Path.Combine(directory, "nwind.xml")); Toolbar = new ToolbarSettings { FontSettings = new Font("Verdana,Arial sans-serif", 15), Color = Color.Red, DropDownMenuColor = Color.Red, DropDownMenuTextColor = Color.White, IconColor = IconColors.White, Position = Positions.Bottom, ContentPosition = ContentPositions.Center, Exports = new ExportMenuSettings() { ExportTypes=Exports.PS|Exports.Hpgl|Exports.Json|Exports.Pdf } }; } private void Load() { Report = Report.FromFile( Path.Combine( directory, string.IsNullOrEmpty(ReportName) ? DEFAULT_REPORT : ReportName)); Report.RegisterData(DataSet, "NorthWind"); UserWebReport = new WebReport(); UserWebReport.Report = Report; UserWebReport.Toolbar = Toolbar; } } } |
Wir haben behandelt, wie die Änderung vom Erscheinungsbild von Objekten in Blazor aussieht und die Liste der Exportoptionen angepasst werden kann. Zusätzlich zu den Beispielen in diesem Artikel können Sie diese Optionen in Ihren eigenen Anwendungen verwenden.