Wie man Gantt-Diagramme in FastReport BusinessGraphics verwendet
Mit der Veröffentlichung von FastReport Business Graphics ist eine interessante Art von Diagrammen erschienen, wie das Gantt-Diagramm. Zunächst ist dies ein beliebtes Säulendiagramm, um einen Plan, einen Zeitplan eines Projektes zu veranschaulichen. Das Gantt-Diagramm ist eine der Methoden der Projektplanung und wird in Projektmanagement-Anwendungen verwendet.
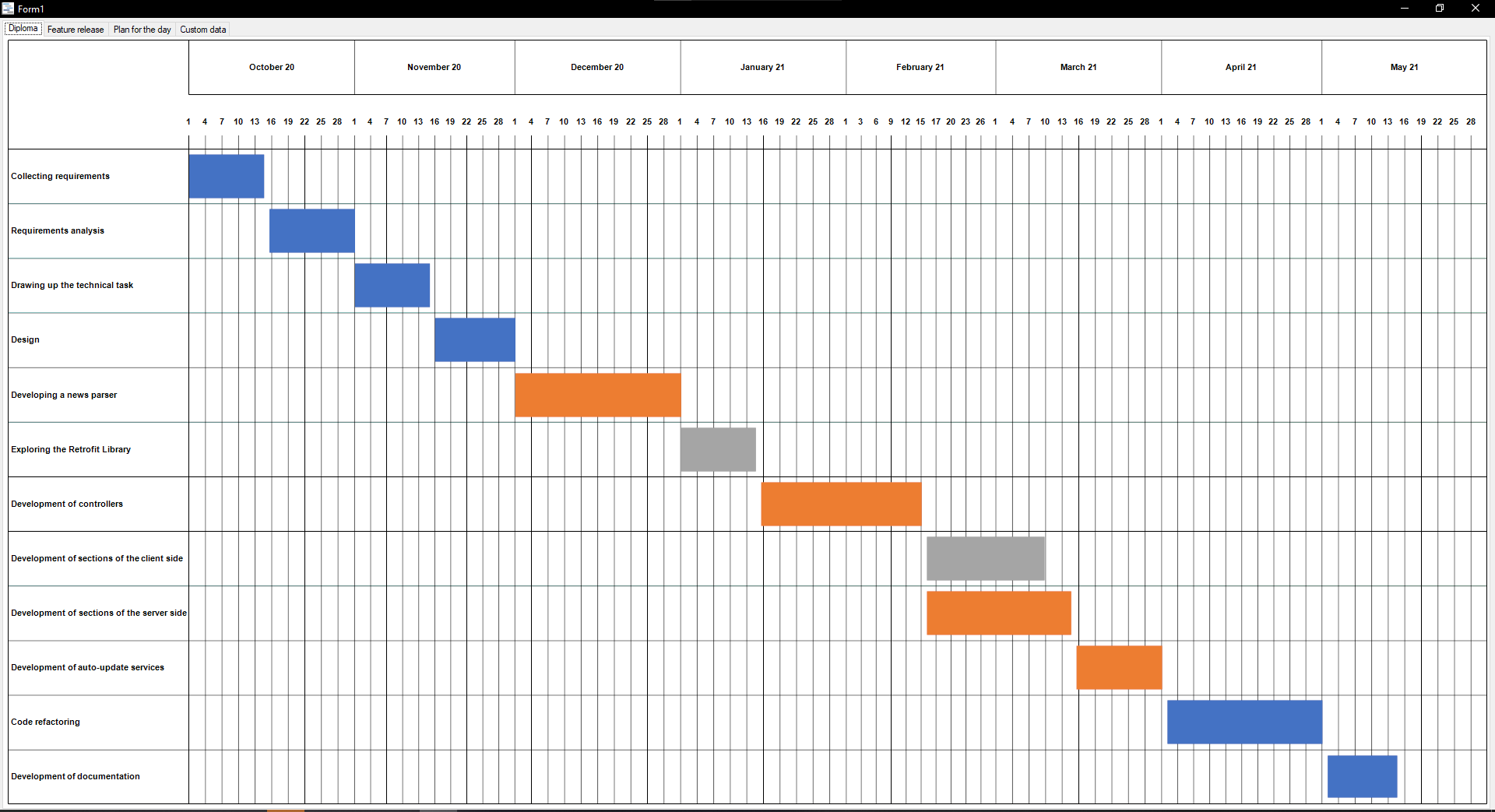
Vorerst starten Sie das Demoprojekt. So sieht die Startseite aus, wenn Sie die Gantt-Diagramm-Demonstration öffnen.
Oben sehen Sie die Kopfzeile des Diagramms, die die Zeitspanne für die Entwicklung des bedingten Projekts anzeigt. Links steht die Liste der Aufgaben, in der Mitte die ausgeführten Aufgabenintervalle.
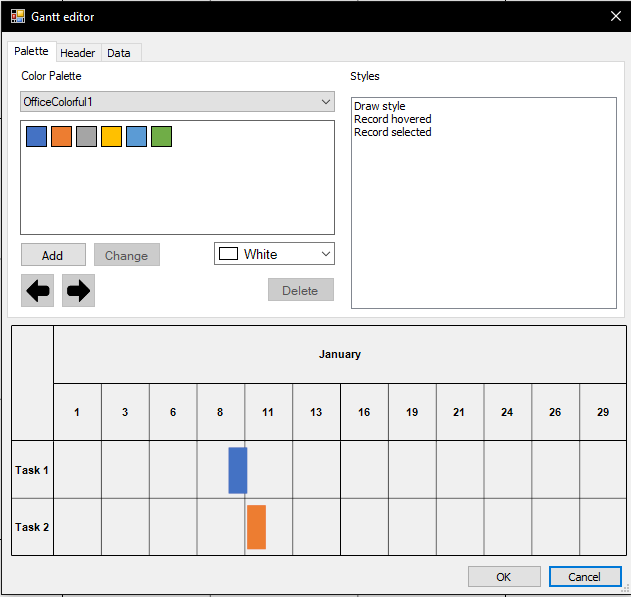
Lassen Sie es uns ein wenig bearbeiten. Um in den Bearbeitungsmodus zu gelangen, klicken Sie mit der rechten Maustaste auf einen beliebigen Knotenpunkt und dann auf Properties. Sie sehen ein Fenster wie auf dem Screenshot.
Beginnen Sie mit der Palette. In der Palette können Sie den Stil des Diagramms selbst bearbeiten. Hier können Sie die Farbpalette und die Stile ändern.
Beginnen wir mit der Palette. Mit der Palette können Sie mit dem Stil des Diagramms arbeiten. Hier können Sie die Farbpalette und Stile ändern.
Color Palette ist für die Ressourcenfarben zuständig. Hier können Sie vordefinierte Vorlagen auswählen oder sie nach Ihren Wünschen anpassen. Um die Palette einzustellen, wählen Sie zunächst eine Farbe aus und klicken Sie auf Add. Vielleicht ist Ihnen auch aufgefallen, dass am unteren Rand ein Beispiel für das Aussehen des Diagramms zu finden ist. Dies ist praktisch, da Sie das Fenster nicht ständig schließen und öffnen müssen, um die Änderungen zu sehen.
Gehen Sie nun zum Fenster Styles. Hier können Sie die Knotenpunkte selbst ändern.
- Draw style zeigt, wie die Knotenpunkte im normalen Modus aussehen.
- Record hovered zeigt, wie die Knotenpunkte aussehen, wenn man mit dem Mauszeiger darüber fährt.
- Record selected befindet sich noch in Entwicklung.
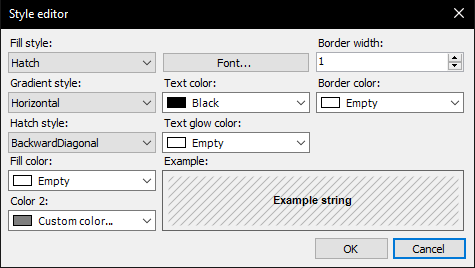
Lassen Sie uns Record Hovered bearbeiten. Um das Editierfenster zu öffnen, doppelklicken Sie einfach mit der linken Maustaste auf den Namen und es erscheint ein Fenster wie dieses:
Fill Style stellt den Stil des Knotenpunktes ein, wenn man mit dem Mauszeiger darüber fährt.
Gradient style wird benötigt, um die Knotenpunkt-Anzeige einzustellen, wenn man mit dem Mauszeiger darüber fährt (nur für den Farbverlauf).
Hatch style wird benötigt, um die Knotenpunkt-Anzeige flexibel einzustellen, wenn man mit dem Mauszeiger darüber fährt (nur für Schraffuren).
Wie Sie sehen können, ist der Stil des Knotenpunktes sehr flexibel einstellbar. Sie können die Füllfarbe, den Stil für den Farbverlauf, die Textfarbe usw. ändern. Außerdem gibt es ein Beispiel dafür, wie ein Knotenpunkt jetzt aussieht, wenn man mit dem Mauszeiger darüber fährt.
Ändern Sie zum Beispiel den Stil in einen Farbverlauf, legen zwei Farben fest, wenden die Änderungen an und jetzt sieht der Knotenpunkt so aus, wenn man mit dem Mauszeiger darüber fährt.
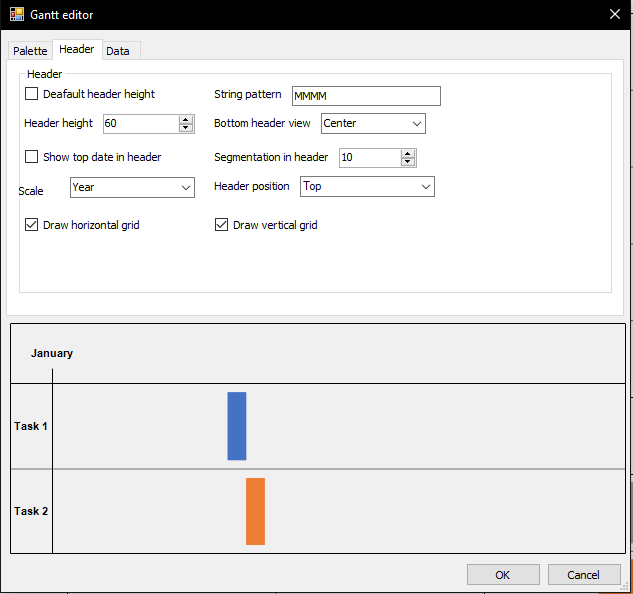
Gehen Sie nun zum Header-Fenster. Hier können Sie seine Höhe ändern, ob es vertikale und horizontale Linien im Diagramm gibt, eine Datenvorlage, die Verteilung der Aufgaben und die Position der Kopfzeile bearbeiten. So sieht das Fenster zunächst aus:
Header height ändert die Höhe der Kopfzeile. Wenn Default header height eingestellt ist, entspricht die Höhe der Kopfzeile zwei Knotenpunkten.
Scale zeigt Aufgabenintervalle an, je nachdem, was Sie auswählen (Tag, Monat, Jahr).
String pattern ändert das Format von Daten, die in der Kopfzeile angezeigt werden sollen. Die Standardeinstellung ist MMMM (nur der Monat wird in der Kopfzeile angezeigt). Ein sehr praktisches Format wird von C# selbst eingestellt. Es wird die geringste Menge an Problemen oder Fehlern damit geben.
Draw horizontal grid und Draw vertical grid bestimmen, ob es horizontale und vertikale Linien im Diagramm gibt.
Show top date in header zeigt das Datum an, je nachdem, was Sie in Scale eingestellt haben.
Bottom header view zeigt an, wo der Monat in der Kopfzeile stehen wird.
Segmentation in header ist konfigurierbar, um Tage anzuzeigen (von 1 bis 31).
Nun ändern Sie Ihre Kopfzeile. Stellen Sie die Eigenschaften wie folgt ein:
Ihr Diagramm sieht nun wie folgt aus:
Sie haben jetzt ein detaillierteres Raster. Der Monat ist in 10 Tage unterteilt und die Aufgaben sind gleichmäßig verteilt.
Gehen Sie zur Registerkarte Data, die wie folgt aussieht:
Hier können Sie eine neue Ressource und Aufgaben sowie eine Reihe von Funktionen erstellen. Gehen wir der Reihe nach.
In Date speichern wir Aufgaben, die gelöscht, neu hinzugefügt oder sortiert werden können.
Resources zeigt Ressourcen (oft Mitarbeiter). Der Einfachheit halber kann ihnen ein Index zugewiesen werden.
Text on interval wird benötigt, um Aufgaben direkt im Intervall anzuzeigen.
Mit Text position kann die Position des Textes im Intervall festgelegt werden.
Maximum width of the block with the title of the record wird benötigt, um die Länge der Aufgabenliste (Spalte ganz links) festzulegen.
Es ist zu beachten, dass die Eigenschaft automatisch auf das zulässige Minimum gesetzt wird, wenn der Wert zu klein ist. Dies ist notwendig, damit keine Anzeigefehler auftreten, wenn der Benutzer einen Fehler macht.
Es ist wichtig zu wissen, dass jede Ressource ihren eigenen eindeutigen Index haben muss. Andernfalls kann es zu Problemen bei der Arbeit im Diagramm kommen.
Sie können den Aufgabennamen auch direkt im Intervall hinzufügen. Sie brauchen nur mit einem Hacken in Text on intervals zu markieren und die Position in die Mitte zu setzen. Fügen wir eine neue Ressource und Aufgabe hinzu.
Um eine Ressource hinzuzufügen und das Start- und Enddatum zu ändern, doppelklicken Sie auf die Aufgabe und ein neues Fenster wird angezeigt:
Um eine Ressource hinzuzufügen, schreiben Sie den Namen unten in das Feld und klicken Sie auf die Schaltfläche +.
Wir haben bereits eine Aufgabe auf der Registerkarte Data erstellt, erstellen wir nun eine neue Ressource und klicken auf OK. So sieht unser Diagramm jetzt aus:
Wie wir sehen, haben wir in der unteren rechten Ecke ein neues Intervall, das einen Monat in der Entwicklung ist und eine eigene Farbe (gelb) hat, um nichts zu verwechseln. Und der Aufgabenname wird links neben dem neuen Intervall hinzugefügt.
Meine Gratulationen! Wir haben gelernt, wie man ein bestehendes Diagramm bearbeitet, jetzt können wir unser eigenes erstellen!
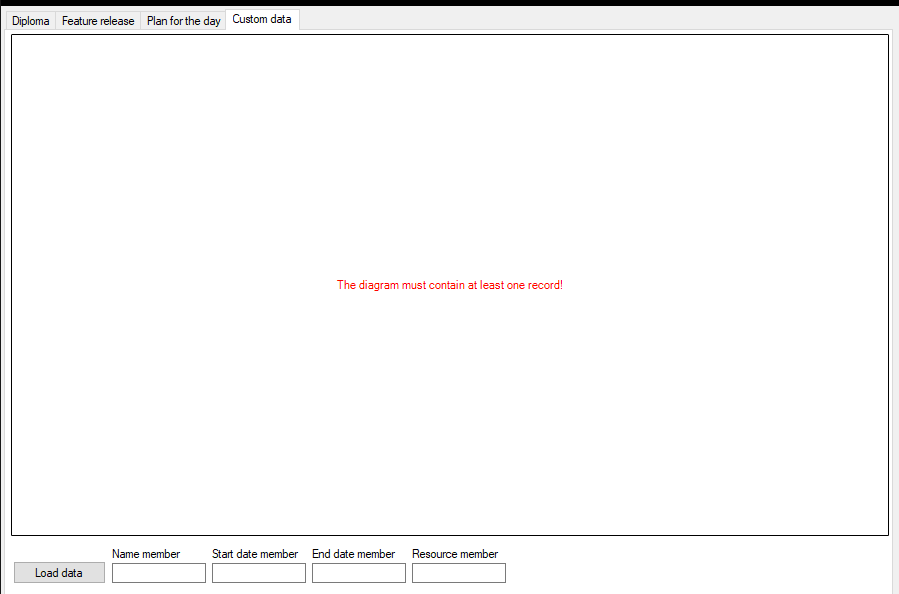
Klicken Sie auf der Startseite auf die Registerkarte Custom data, und Sie werden Folgendes sehen:
Um Ihr eigenes Diagramm zu erstellen, müssen Sie zunächst eine .csv- oder .xml-Datei erstellen. Nehmen wir ein Beispiel für eine .csv-Datei, die sich unter \Demos\Data\GanttSamples befindet. Sie sieht so aus:
Wir haben 4 Spalten, Name, StartDate, EndDate und Index. Wir geben sie hier der Reihe nach ein:
Wir erhalten ein Diagramm, das wie folgt aussieht:
Vergessen Sie nicht, dass wir nur 4 Spalten haben.
Name member enthält den Aufgabennamen.
Start Date member gibt das Startdatum der Aufgabe an.
End Date member gibt das Enddatum der Aufgabe an.
Resource member ist der Name der Ressourcen.
Um Probleme zu vermeiden, ist es wichtig, die Namen der Spalten, die Sie beim Erstellen eines Diagramms ausfüllen, und die Reihenfolge der Dateneingabe zu überprüfen.
Zusammenfassend haben wir in diesem Artikel detailliert den Umgang mit dem Gantt-Diagramm in FastReport Business Graphics beschrieben. Wir haben beleuchtet, wie wir die Farbe und den Stil des Knotenpunktes ändern können. Wir haben mit der Kopfzeile des Diagramms gearbeitet und herausgefunden, wie wir neue Aufgaben, Intervalle und Ressourcen hinzufügen können. Parallel dazu haben wir beleuchtet, wie wir mit einer .csv-Datei ein eigenes Diagramm erstellen können.
Wir wünschen Ihnen viel Glück bei der Handhabung.