Como usar o FastCube .NET em conjunto com SPA Angular
Uma das estruturas mais populares para a criação de aplicativos de página única é a Angular. É baseado em template MVC, o que simplifica o desenvolvimento e teste desse aplicativo. Muitos usuários do gerador de relatórios FastReport precisam exibir seus relatórios em aplicativos da web Angular, que discutimos no artigo usando FR Core Web Report com Angular 7 em uma única página. Agora, na página da Web, podemos exibir não apenas o relatório, mas também o cubo de dados do FastCube .NET. Vamos ver como fazer.
Inicialmente, você deve ter instalado: plataforma Node.js e NET Core SDK 2.0, ou melhor, mais recente.
Você pode criar um aplicativo usando um modelo do SDK. Para fazer isso, digite um comando em uma linha de comando:
dotnet new angular -o FCubeAngular
Este comando cria um aplicativo de demonstração pronto para ser iniciado. Tudo o que precisamos fazer é adicionar nosso funcional. Agora, na linha de comando, vamos ao catálogo com o aplicativo criado com a ajuda de um comando:
cd FCubeAngular
e instale pacotes javascript com um comando:
npm install
Antes de começar a trabalhar com nosso aplicativo da web, é necessário preparar pacotes Nuget com bibliotecas FastCube. Abra a solução FastCube.Core.sln e construa o objeto. Você receberá dois pacotes - FastCube.Web.2020.2.1.nupkg e FastCube.Core.2020.2.1.nupkg. Eles devem ser colocados em um diretório local, que você usará posteriormente como uma fonte local de pacotes Nuget.
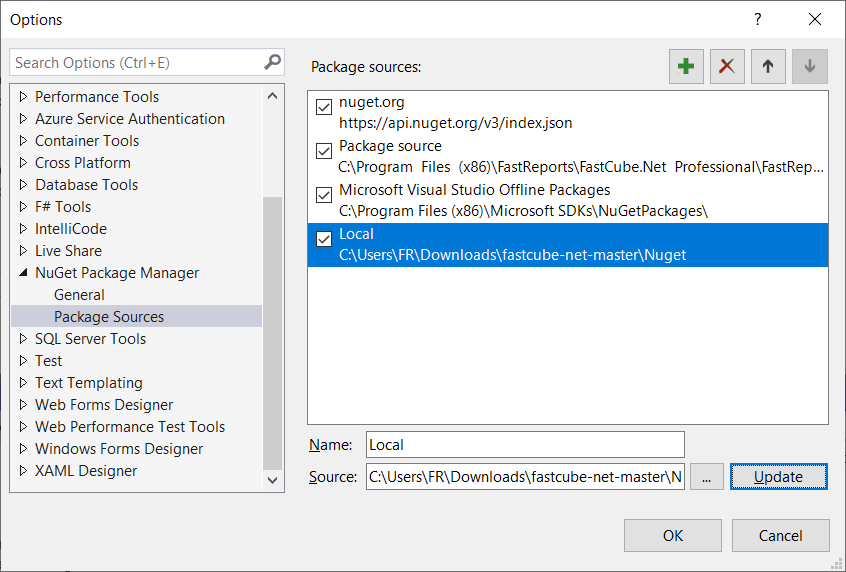
Agora você pode iniciar o projeto que criou antes. Podemos começar a instalar os pacotes FastCube imediatamente. Abra o gerenciador de pacotes Nuget. No canto superior direito da janela você pode ver um ícone de engrenagem, ele abre as configurações das fontes do pacote. Clique nele e adicione uma nova fonte de pacotes - o diretório com nossos pacotes FastCube:
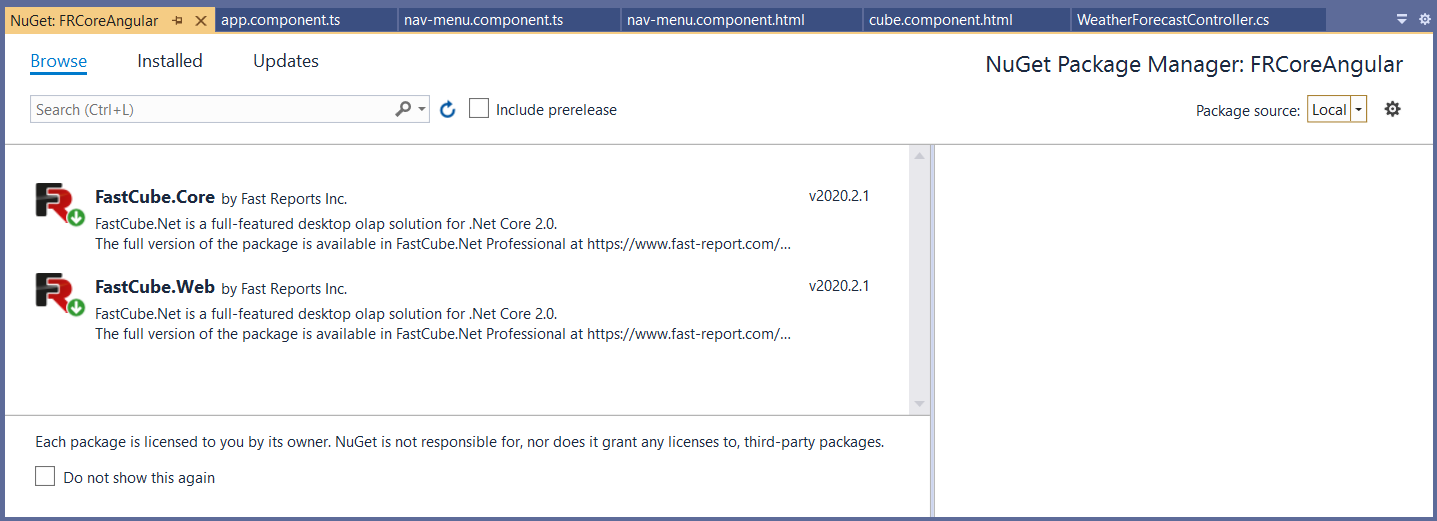
Selecione a fonte do pacote adicionado na lista suspensa e instale os pacotes:
Conecte o FastCube no arquivo Startup.cs no método Configure () adicionando um código:
app.UseFastCube();
Nossa aplicação já contém o controlador de Previsão meteorológica. Vamos adicionar nosso método web a ele:
[HttpGet("[action]")] public IActionResult ShowCube() { Cube cube = new Cube(); Slice slice = new Slice() { Cube = cube }; FilterManager filterManager = new FilterManager() { Cube = cube }; WebGrid grid; grid = new WebSliceGrid() { Slice = slice }; ViewBag.WebGrid = grid; cube.SourceType = SourceType.File; cube.Load(Path.Combine("C:\\Users\\FR\\Downloads\\fastcube-net-master\\Demos\\Data\\", "Cubes", "calculated_measures.mdc")); return View(); }
Se você enfrentar problemas com o display retornado, verifique a classe da qual o controlador foi herdado. Deve ser Controller, não BaseController.
Agora, vamos considerar o método da web que adicionamos. Os objetos Cube e Slice estão conectados porque, na verdade, uma fatia é parte de um cubo. Para gerar uma tabela cruzada interativa, o objeto WebGrid é usado. Ele pode gerar uma fatia WebCubeGrid e um cubo WebSliceGrid. Baixamos o cubo que criamos anteriormente na versão desktop do FastCube .NET.
Para exibi-lo, precisaremos de uma visualização. Isso pode ser feito com um clique com o botão direito na assinatura do método ShowCube. A visualização conterá uma única linha de código:
@await ViewBag.WebGrid.Render()
Let us go to a SPA application placed in the ClientApp directory. We need to add our component into the app directory. It will display iframe with the view which we had created above. Add a cube subdirectory in the app directory. Add two files into it: cube.component.html and cube.component.ts. The first one is a display, the second is a controller.
O arquivo cube.component.html:
Cuidado com a função safeUrl, que transforma o url em um modo seguro. Nós o adicionaremos mais tarde.
O botão ativa a função Click, que instala o show flag para exibir o quadro e define o url para o método ShowCube no controlador no backend.
Esta é a implementação da função Click no arquivo cube.component.ts:
import { Component } from '@angular/core'; @Component({ selector: 'app-cube-component', templateUrl: './cube.component.html' }) export class CubeComponent { public show: boolean = false; public url: string; Clicked() { this.show = true; this.url = "/WeatherForecast/ShowCube"; } }
Agora adicionamos a função de transformar o link no modo normal - adicione o arquivo safeUrl.pipe.ts no mesmo diretório:
import { Pipe, PipeTransform } from '@angular/core'; import { DomSanitizer } from '@angular/platform-browser'; @Pipe({ name: 'safeUrl' }) export class SafeUrlPipe implements PipeTransform { constructor(private sanitizer: DomSanitizer) { } transform(url) { return this.sanitizer.bypassSecurityTrustResourceUrl(url); } }
O componente e a função adicionados devem ser registrados no arquivo app.module.ts:
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { FormsModule } from '@angular/forms'; import { HttpClientModule } from '@angular/common/http'; import { RouterModule } from '@angular/router'; import { AppComponent } from './app.component'; import { NavMenuComponent } from './nav-menu/nav-menu.component'; import { HomeComponent } from './home/home.component'; import { CounterComponent } from './counter/counter.component'; import { FetchDataComponent } from './fetch-data/fetch-data.component'; import { CubeComponent } from './cube/cube.component'; import { SafeUrlPipe } from './cube/safeUrl.pipe'; @NgModule({ declarations: [ AppComponent, NavMenuComponent, HomeComponent, CounterComponent, FetchDataComponent, CubeComponent, SafeUrlPipe ], imports: [ BrowserModule.withServerTransition({ appId: 'ng-cli-universal' }), HttpClientModule, FormsModule, RouterModule.forRoot([ { path: '', component: HomeComponent, pathMatch: 'full' }, { path: 'counter', component: CounterComponent }, { path: 'fetch-data', component: FetchDataComponent }, { path: 'cube', component: CubeComponent } ]) ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }
Além disso, adicionamos um novo cabeçalho ao menu no arquivo nav-menu.component.html:
<header> <nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3" > <div class="container"> <a class="navbar-brand" [routerLink]="['/']">FRCoreAngular</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target=".navbar-collapse" aria-label="Toggle navigation" [attr.aria-expanded]="isExpanded" (click)="toggle()" > <span class="navbar-toggler-icon"></span> </button> <div class="navbar-collapse collapse d-sm-inline-flex justify-content-end" [ngClass]="{ show: isExpanded }" > <ul class="navbar-nav flex-grow"> <li class="nav-item" [routerLinkActive]="['link-active']" [routerLinkActiveOptions]="{ exact: true }"> <a class="nav-link text-dark" [routerLink]="['/']">Home</a> </li> <li class="nav-item" [routerLinkActive]="['link-active']"> <a class="nav-link text-dark" [routerLink]="['/counter']">Counter</a> </li> <li class="nav-item" [routerLinkActive]="['link-active']"> <a class="nav-link text-dark" [routerLink]="['/fetch-data']">Fetch data</a> </li> <li class="nav-item" [routerLinkActive]="['link-active']"> <a class="nav-link text-dark" [routerLink]="['/cube']">Cube</a> </li> </ul> </div> </div> </nav> </header>
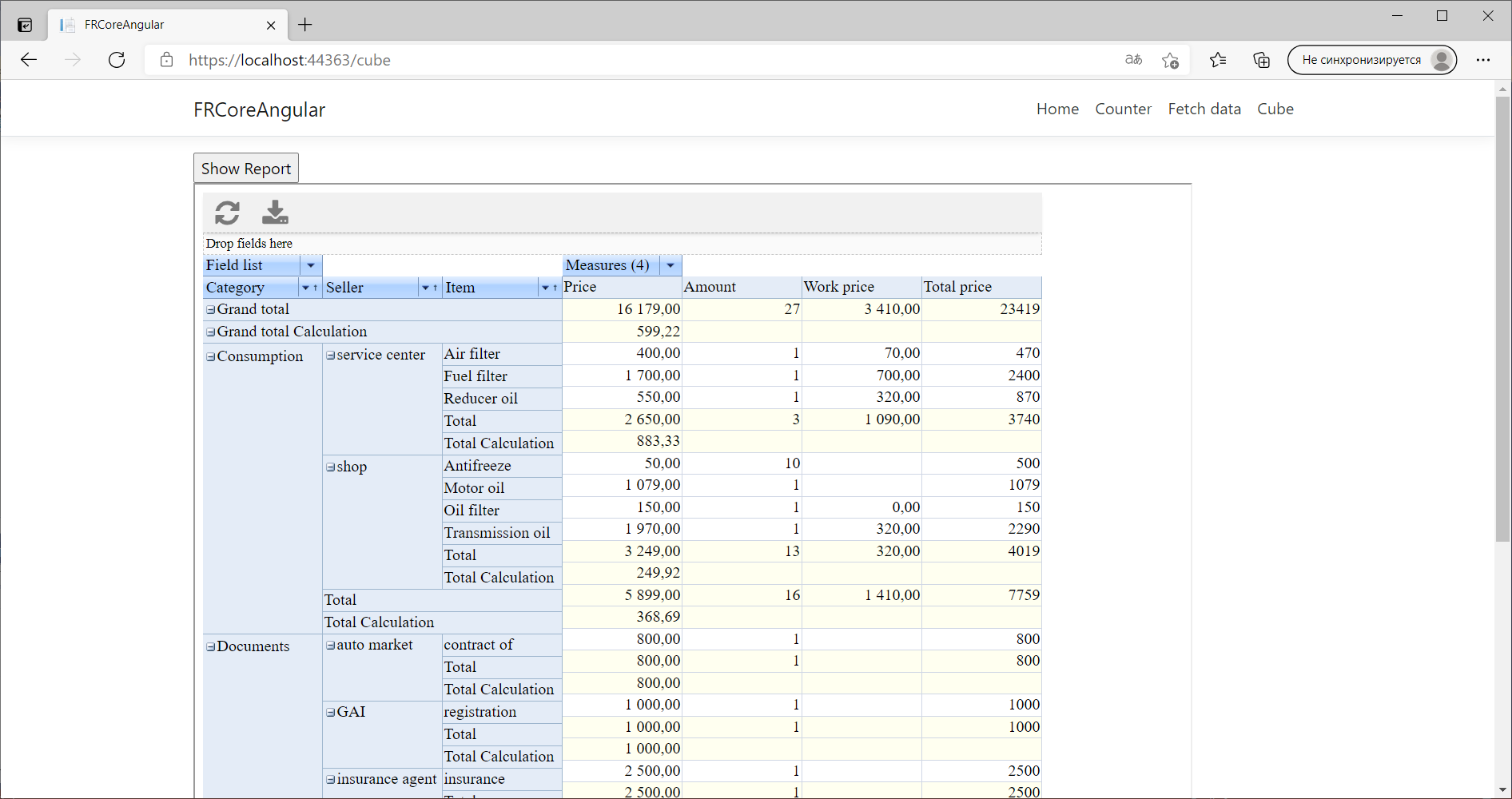
O aplicativo está pronto. Nós o executamos:
Este exemplo simples mostra como é possível exibir um cubo de dados baseado em bibliotecas FastCube em um aplicativo Angular de página única. Agora, o aplicativo da web oferece uma ferramenta conveniente para análise de dados. Você pode adicionar ou remover medidas, fatos ou filtrar seus dados.