How to create a report in ASP .NET MVC on Visual Basic
The Visual Basic .NET programming language is seen by many as an entry-level language. But this, of course, is not the case. We’ve got used to knowing that Visual Basic.NET is most often used in Desktop applications. However, this language allows much more - for example, to create web applications on the ASP .NET framework.
ASP .NET supports the MVC (Model-View-Controller) programming pattern, which greatly simplifies application scaling and testing compared to regular ASP .NET. This template has various variations, but the main idea remains the same - to delimit the areas of responsibility between business logic and presentation. All modern web frameworks are built on this structure. Thus, using Visual Basic .NET, you can easily create frontend web applications in Angular or any other framework.
But let’s get back to the topic of this article - report generation. Report generator programs have strongly entered into our lives at the beginning of the “2000s”, and now only a few dare to create a report from “scratch”. This should be a truly unique report that is beyond the power of any generator. It sounds ironic, but such cases do happen. The specific logic of generating a report can really become an obstacle before using report generators. However, perhaps you just do not know all their possibilities. For example, few people know and use the ability to create a report template from the user application code in the FastReport .NET report generator. This way of creating a report gives you a unique opportunity to control the template structure and the generation process directly in the program code. It is where you can implement your "smart" logic.
Yes, this way of report generation requires good knowledge of the product, namely the structure of the report, objects, and their properties. Therefore, the developer should have adequate qualifications.
Let’s stop these arguments and start creating a demo program that generates a report from the code of an ASP .NET MVC web application in the VisualBasic language.
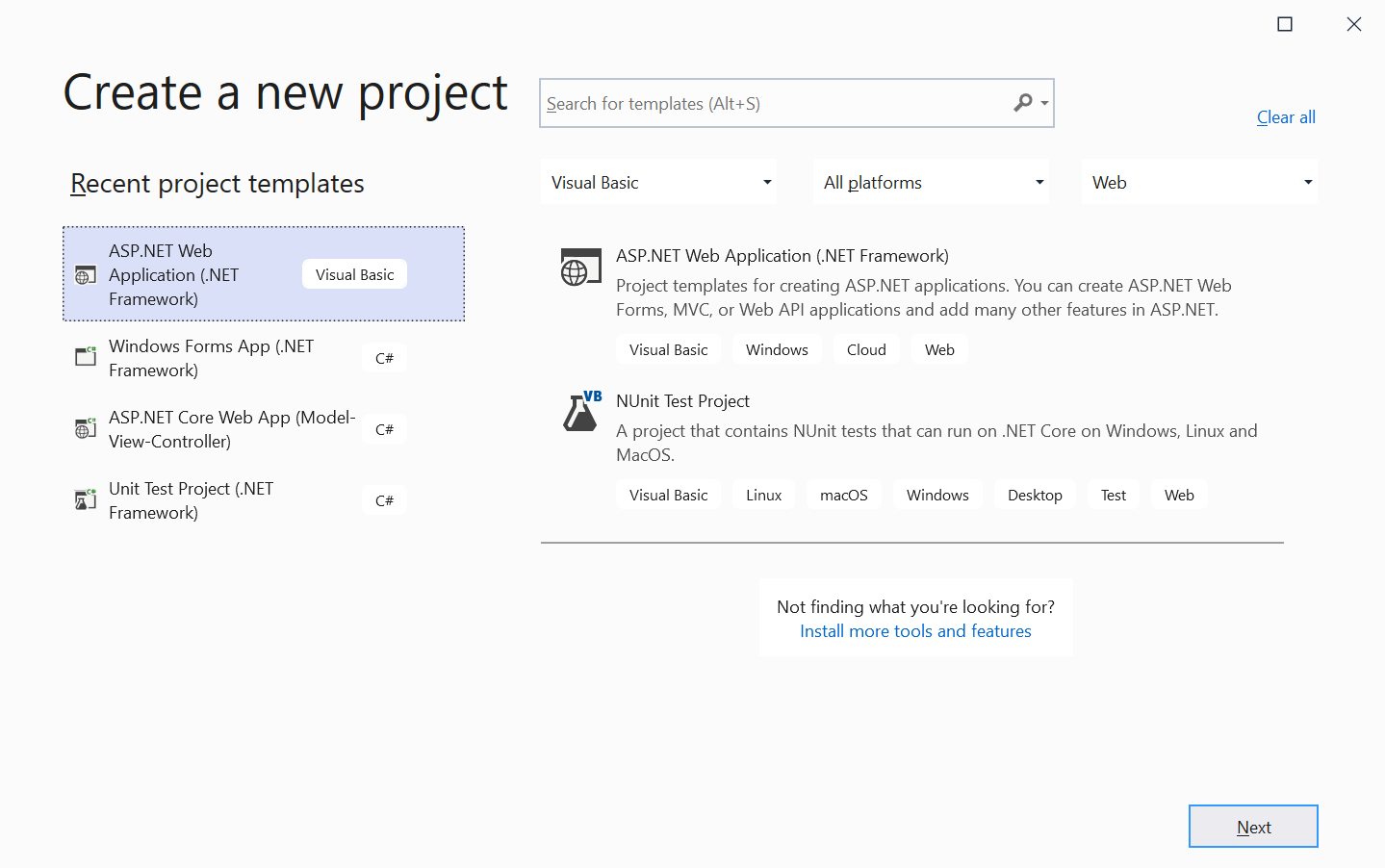
First of all, you need to create an appropriate project for this.
Visual Studio will carefully create a ready-made demo application with a ready-made structure for you. All you have to do is to connect the FastRport .NET libraries and add your code for creating a report.
Let's add the libraries to the references (References) of the project: FastReport.dll, FastReport.Web.dll. You will find these libraries at the root of the installed FastReport .NET program.
Let's use a ready-made controller for programming the main logic — HomeController:
‘Linking of necessary libraries Imports System.Drawing Imports FastReport Imports FastReport.Data Imports FastReport.Utils Imports FastReport.Web ‘altering the Index Function Index() As ActionResult Dim AppFolder As String Dim report As New WebReport() 'create instance of class Report Dim ds As New DataSet() 'create dataset object AppFolder = "C:\Users\FR\source\repos\WebAppVB\WebAppVB\App_Data" 'load data ds.ReadXml(AppFolder + "\nwind.xml") report.RegisterData(ds) report.Report.GetDataSource("Products").Enabled = True 'create report page Dim page As New ReportPage() report.Report.Pages.Add(page) 'add created page to report page collection page.CreateUniqueName() 'with generated name 'create group header band Dim group As New GroupHeaderBand() page.Bands.Add(group) 'add the band to band collection group.CreateUniqueName() 'with generated name group.Height = Units.Centimeters * 1 group.Condition = "[Products.ProductName].Substring(0,1)" 'set the group condition group.SortOrder = FastReport.SortOrder.Ascending 'and set sort order 'create text object Dim groupTxt As New TextObject() groupTxt.Parent = group 'set the object on whitch the text will be shown groupTxt.CreateUniqueName() groupTxt.Bounds = New RectangleF(0, 0, Units.Centimeters * 10, Units.Centimeters * 1) 'set the text object bounds groupTxt.Text = "[[Products.ProductName].Substring(0,1)]" 'set the text value groupTxt.Font = New Font("Arial", 14, FontStyle.Bold) 'set the font style groupTxt.VertAlign = VertAlign.Center ' set the text align groupTxt.Fill = New LinearGradientFill(Color.LightGoldenrodYellow, Color.Gold, 90, 0.5F, 1) 'set the text object fill 'create data band Dim data As New DataBand() group.Data = data 'set the group data data.CreateUniqueName() data.DataSource = report.Report.GetDataSource("Products") 'set data band source data.Height = Units.Centimeters * 0.5F 'set data band height 'create one more text object Dim productText As New TextObject() productText.Parent = data 'add the text object to data band productText.CreateUniqueName() productText.Bounds = New RectangleF(0, 0, Units.Centimeters * 10, Units.Centimeters * 0.5F) 'set the text object bounds productText.Text = "[Products.ProductName]" 'set the text value 'create group footer band group.GroupFooter = New GroupFooterBand() group.GroupFooter.CreateUniqueName() group.GroupFooter.Height = Units.Centimeters * 1 'set the group footer height 'create total object Dim groupTotal As New Total() groupTotal.Name = "TotalRows" 'set total object name groupTotal.TotalType = TotalType.Count 'set total type groupTotal.Evaluator = data 'set the band for which the total will be calculated groupTotal.PrintOn = group.GroupFooter 'set the total place report.Report.Dictionary.Totals.Add(groupTotal) 'add the total object to totals collection 'create text object Dim totalText As New TextObject() totalText.Parent = group.GroupFooter 'set the object on whitch the text will be shown totalText.CreateUniqueName() totalText.Bounds = New RectangleF(0, 0, Units.Centimeters * 10, Units.Centimeters * 0.5F) 'set the text object bounds totalText.Text = "Rows: [TotalRows]" 'set the text value totalText.HorzAlign = HorzAlign.Right 'set the text align totalText.Border.Lines = BorderLines.Top 'set the border lines type ViewBag.WebReport = report Return View() End Function
From the comments to the code, it is clear that we are creating report objects, as well as building a clear hierarchy and dependency. For example, all bands must be added to the page, and text fields are placed on bands or inside other objects such as tables or matrices, for example. It is important not only to build a dependency, but also to correctly set the properties of objects - their size, position relative to the parent object, and so on. All these details form a report. Therefore, this method requires a good level of knowledge of the FastReport.NET product.
Each web method in our demo application already has a view. In the Views folder, find Index.vbhtml. Paste the following line of code in a convenient place:
@ViewBag.WebReport.GetHtml()
Here we are executing the method of converting the web report to HTML. Of course, apart from html, it will contain styles, scripts, pictures - in general, everything that is needed to display the report on a web page.
In the Views folder there is a configuration file for the Web.config frontend application. Let's add new namespaces to it:
<namespaces> <add namespace="FastReport" /> <add namespace="FastReport.Web" /> </namespaces>
In the same folder, there is another file that needs to be edited - Views/Home/Shared/_Layout.vbhtml. Let's add to it the use of scripts and styles of the FastReport libraries:
There is another Web.config at the root of the project. Add in it after the </system.web> section:
<system.webServer> <handlers> <add name="FastReportHandler" path="FastReport.Export.axd" verb="*" type="FastReport.Web.Handlers.WebExport"/> </handlers> </system.webServer>
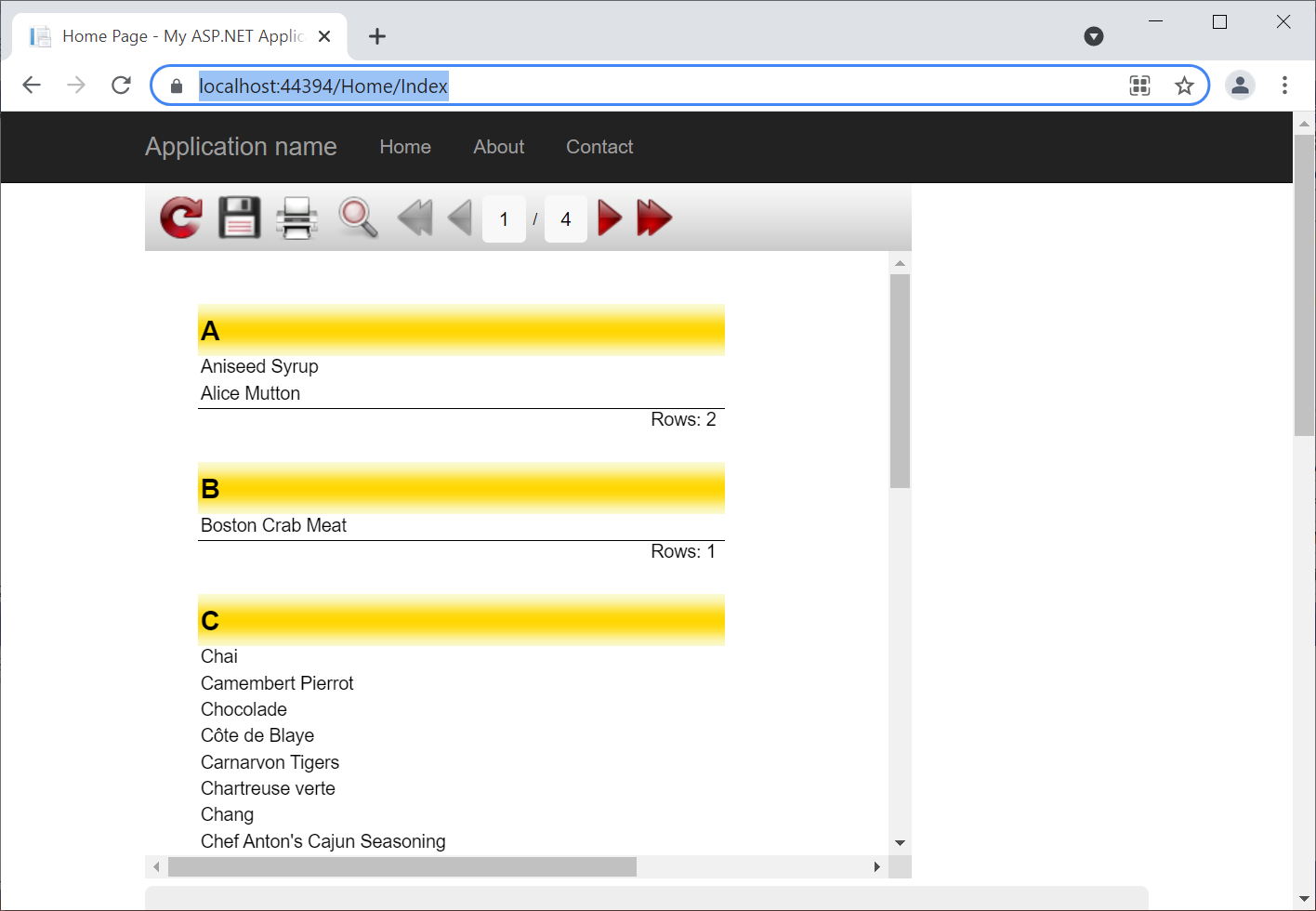
Our application is ready to run. Let's make sure it works.
That's all: we have created a full-fledged report right in the program code. It looks like a report created by a special visual designer. But, of course, this is more difficult to do in code. Therefore, we recommend using this method only in special cases, when it is impossible to implement complex logic inside the report.